

 676
676
很多时候针对数据的不同值(或当前登录用户),需要操作不同的功能,如果要列出所有功能,再人工判断需要点击的功能按钮操作,会显得很繁琐,这时我们可以实现一个功能,在点击同一个按钮的时候,动态运行不同的功能。
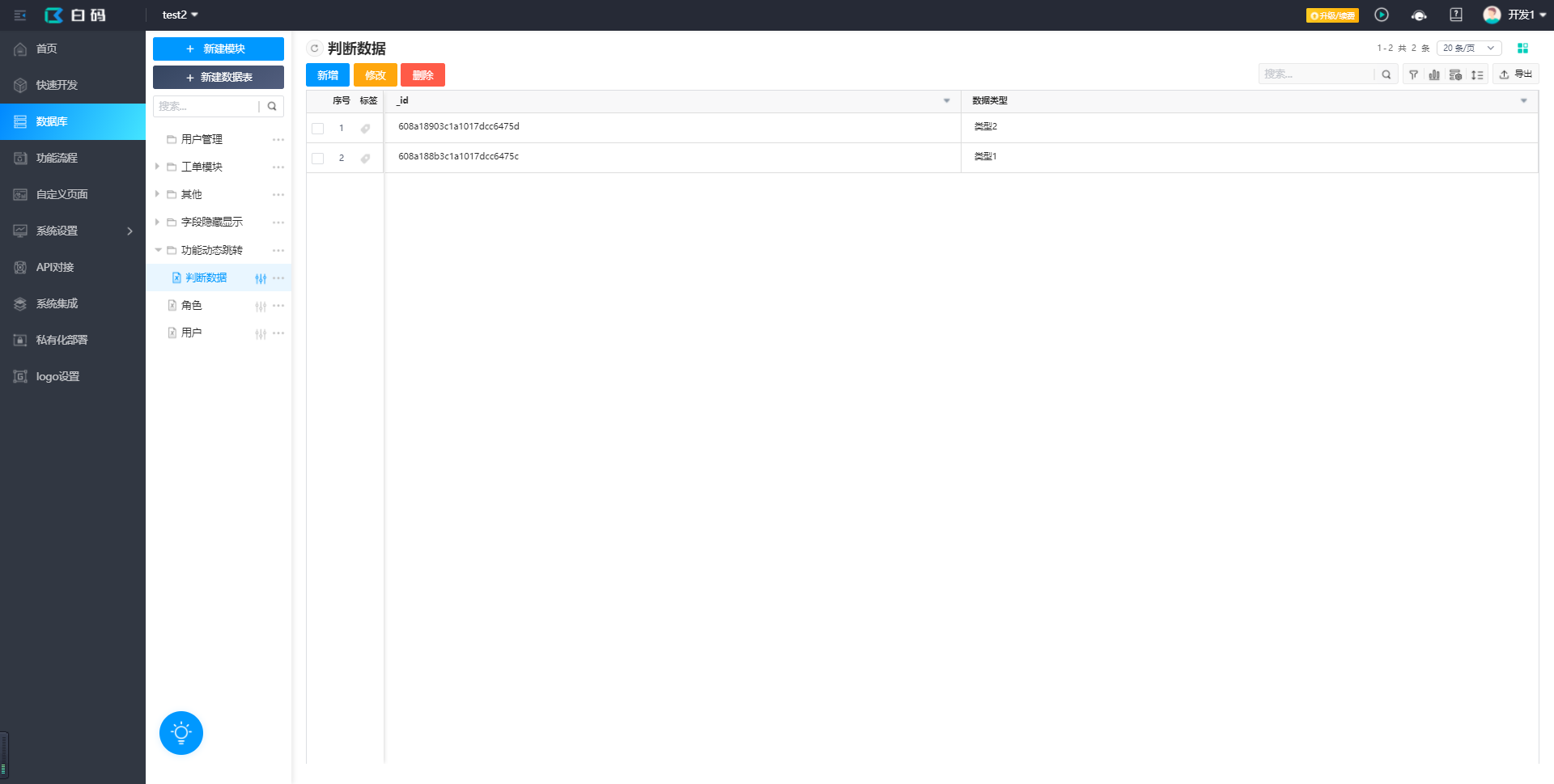
准备一个数据表,并准备几条不同数据

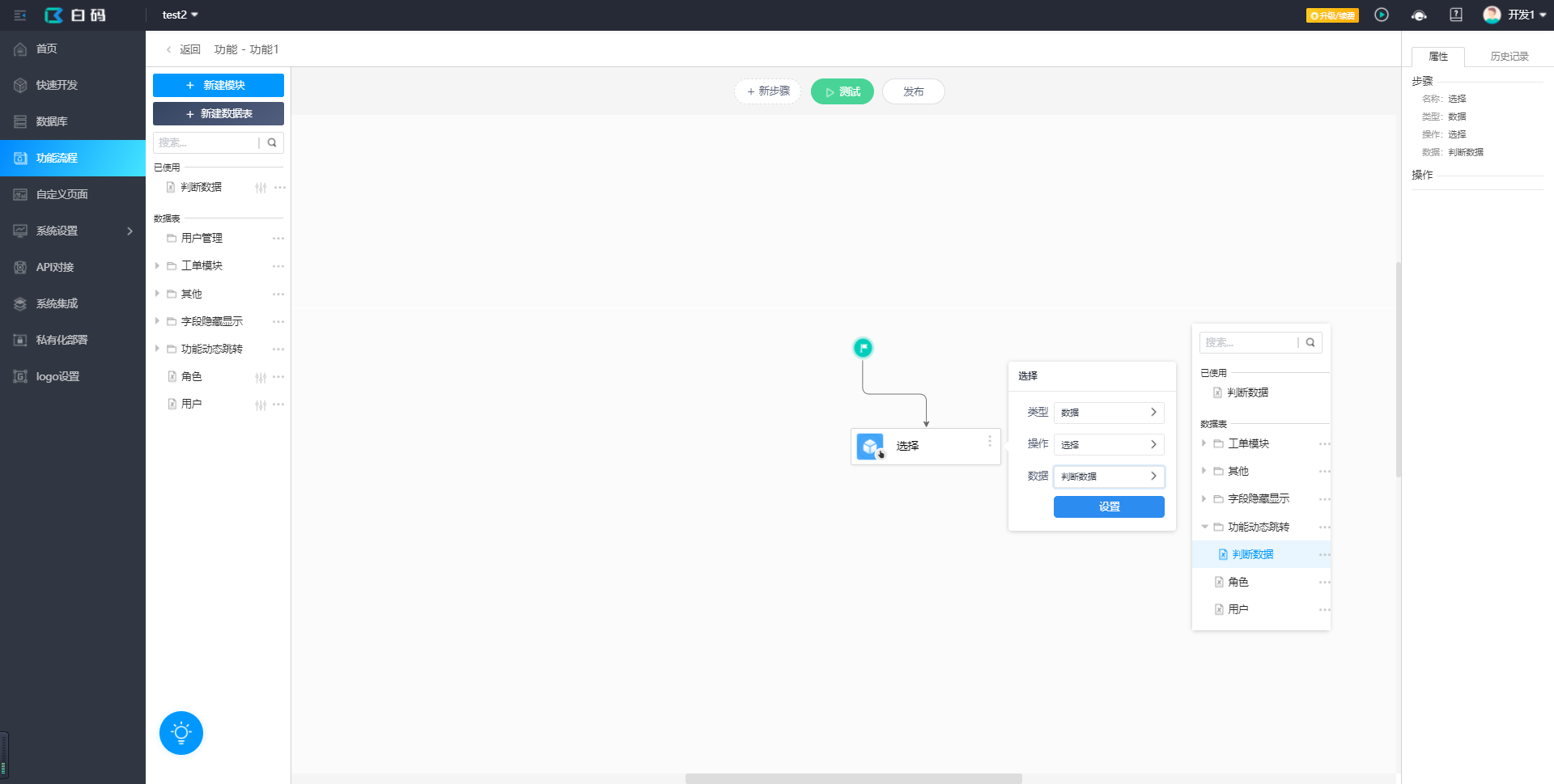
1、创建功能,并添加“数据-选择-判断数据表”步骤

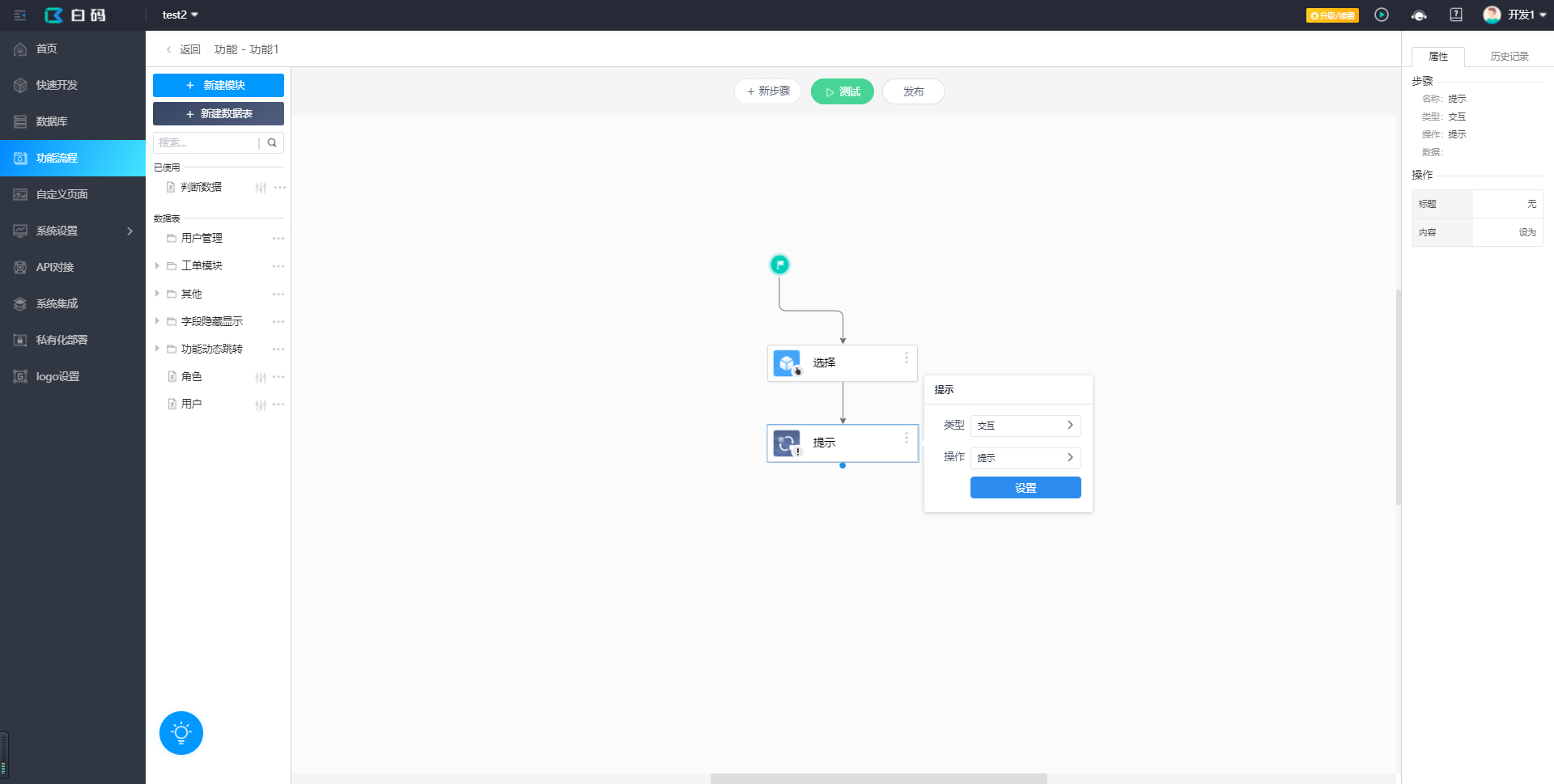
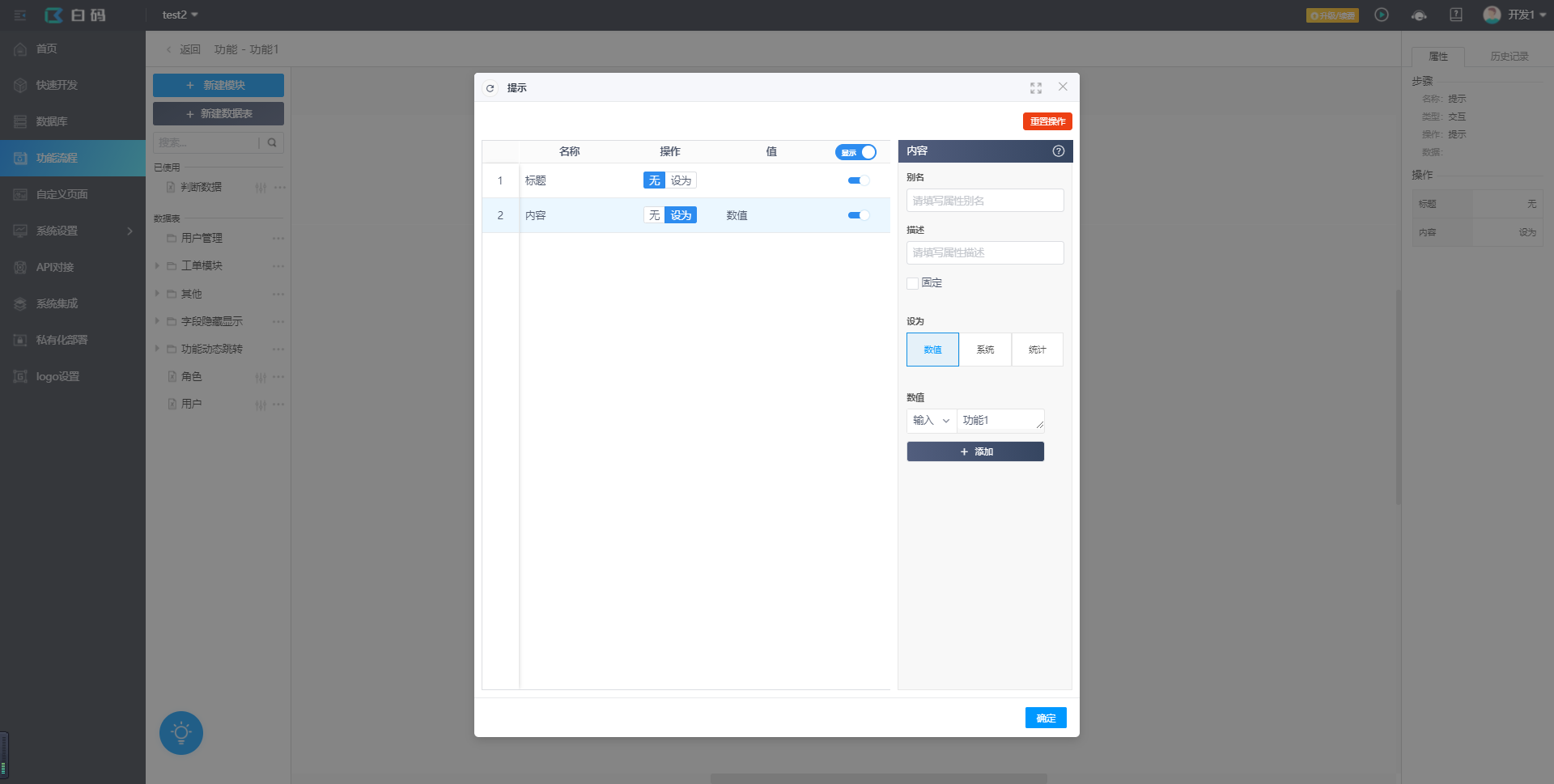
2、实现功能的其他步骤,为了方便,这里只加一个提示步骤


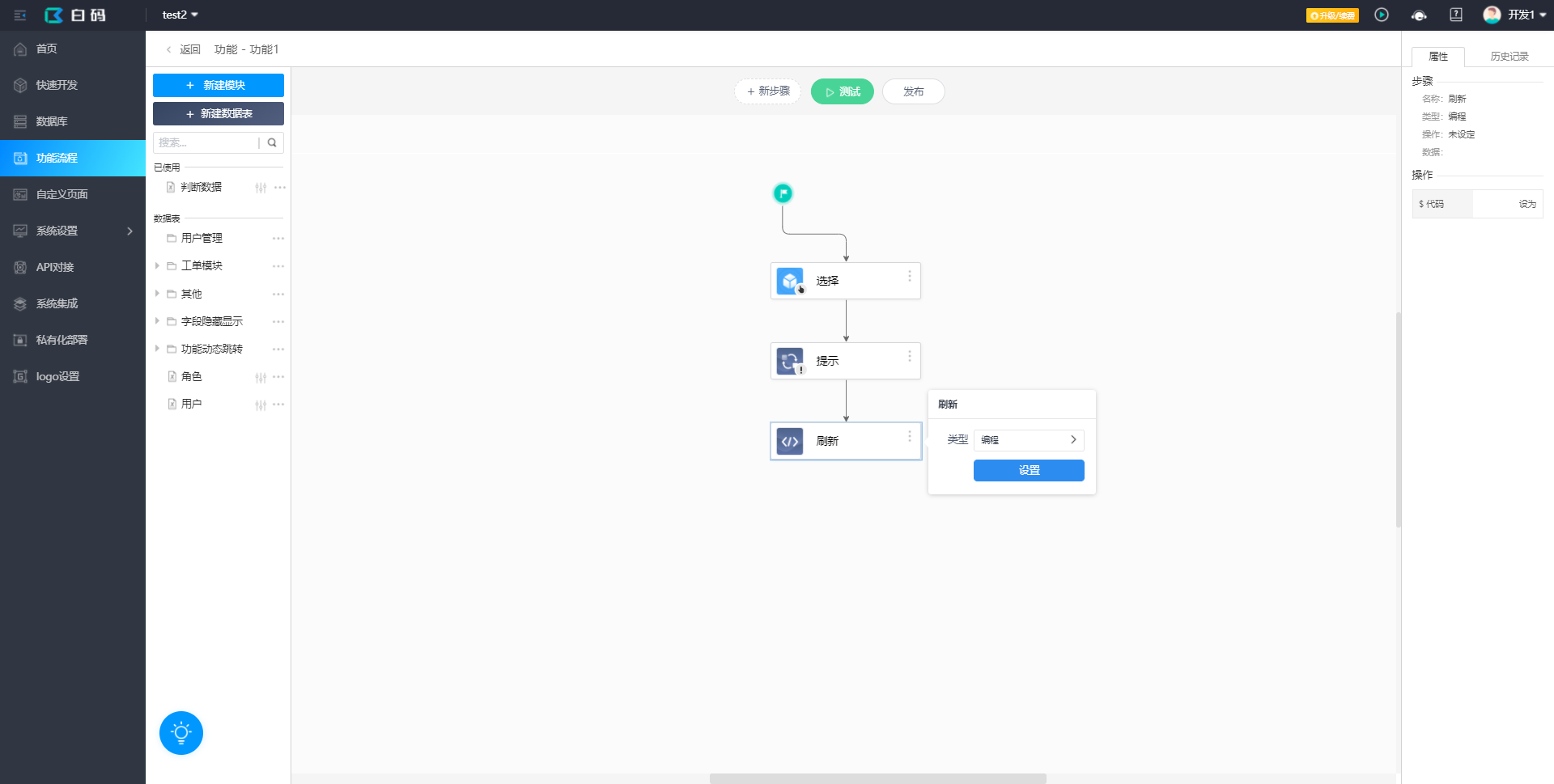
3、再功能最后添加编程步骤,编写以下代码:

代码如下: 复制代码
async function runProcess($model = model, $plugin = plugin, $params) {
//由于是通过跳转运行该功能,需执行以下代码刷新数据
$model.command("code", {
code: `function(){
document.querySelector(".bm-data-table-dataset").__vue__.refresh();
}`
});
}
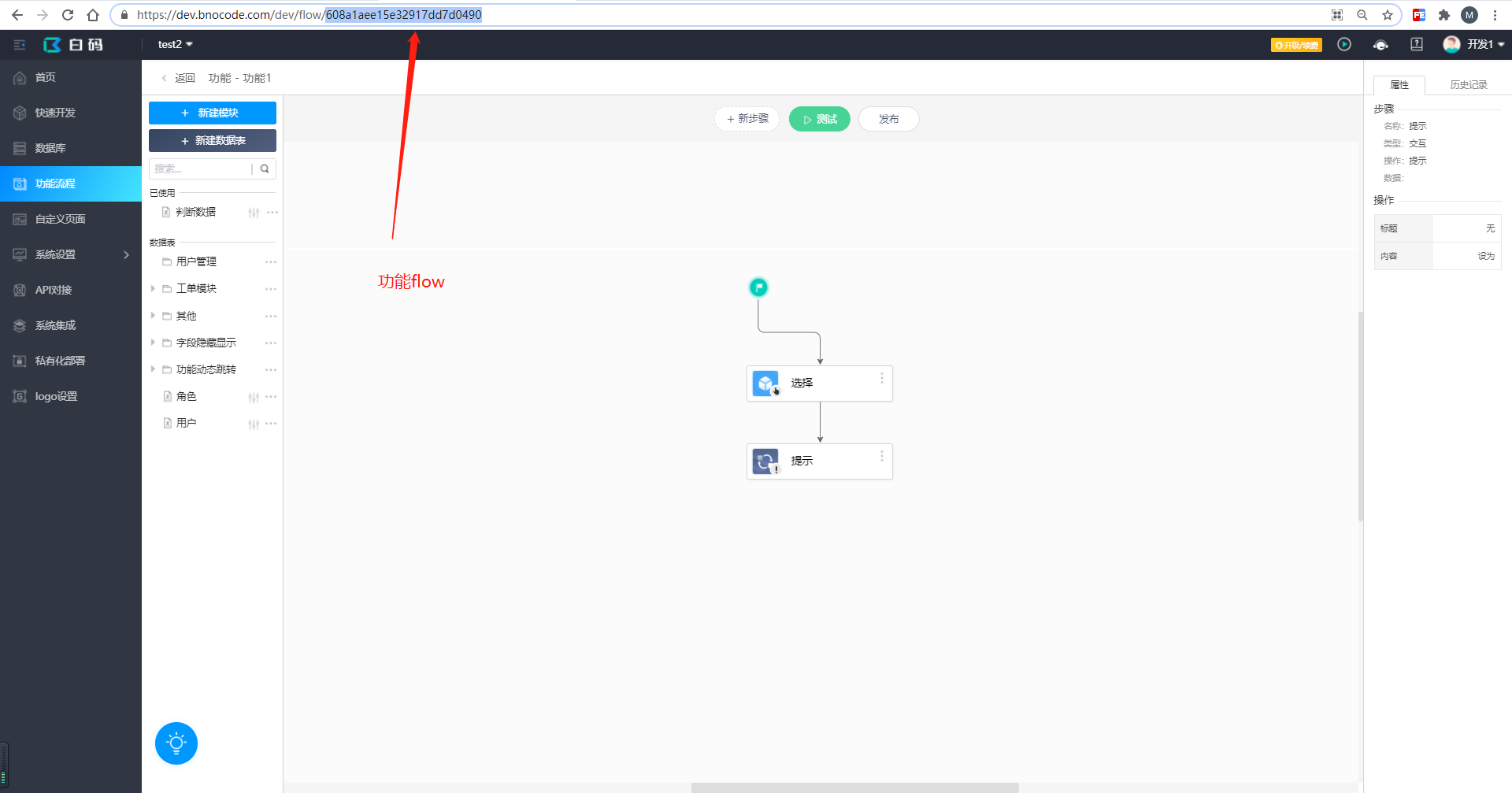
4、获取功能flow

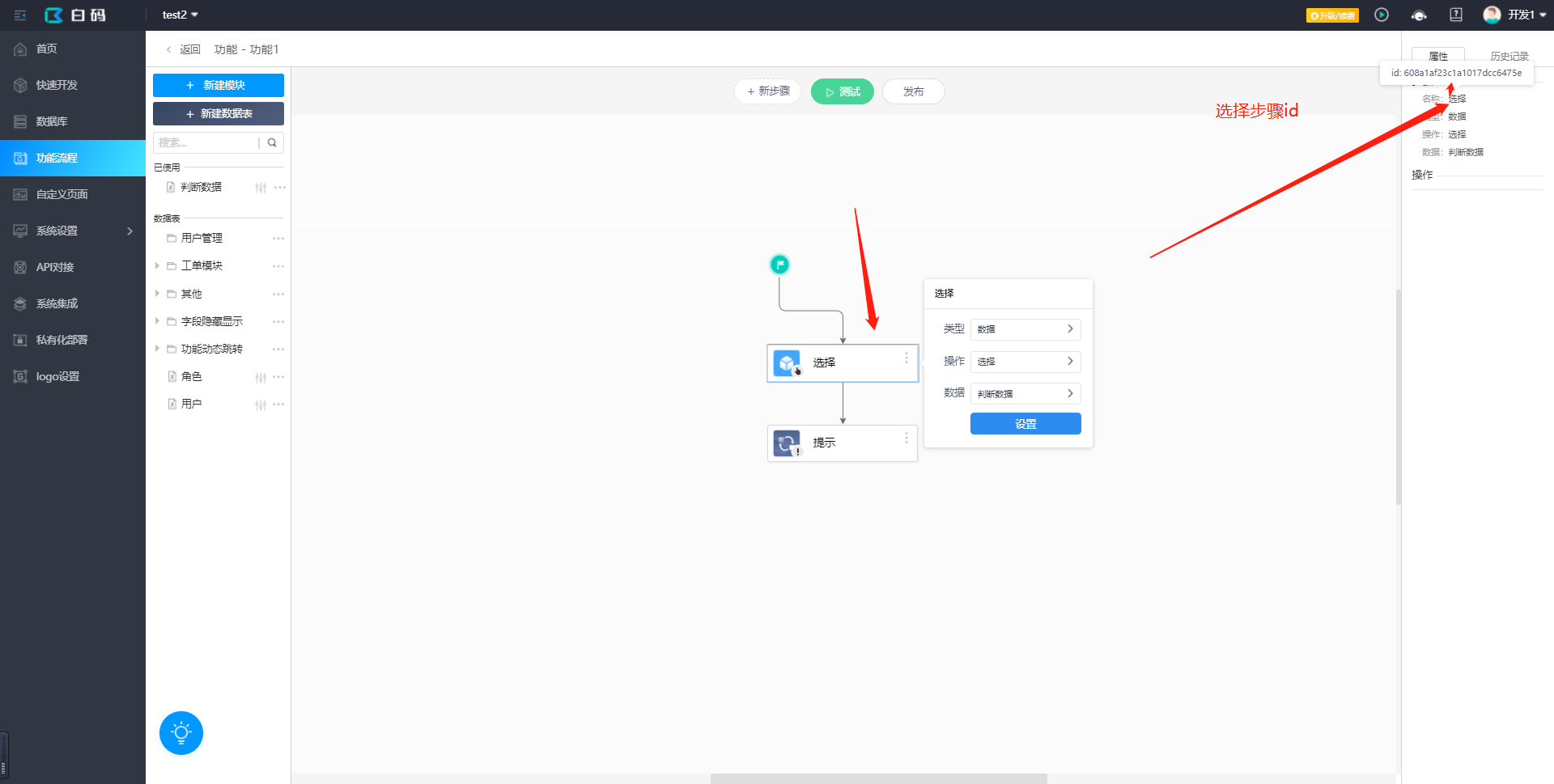
5、获取选择步骤id

6、将功能发布,同理实现数据类型2功能。

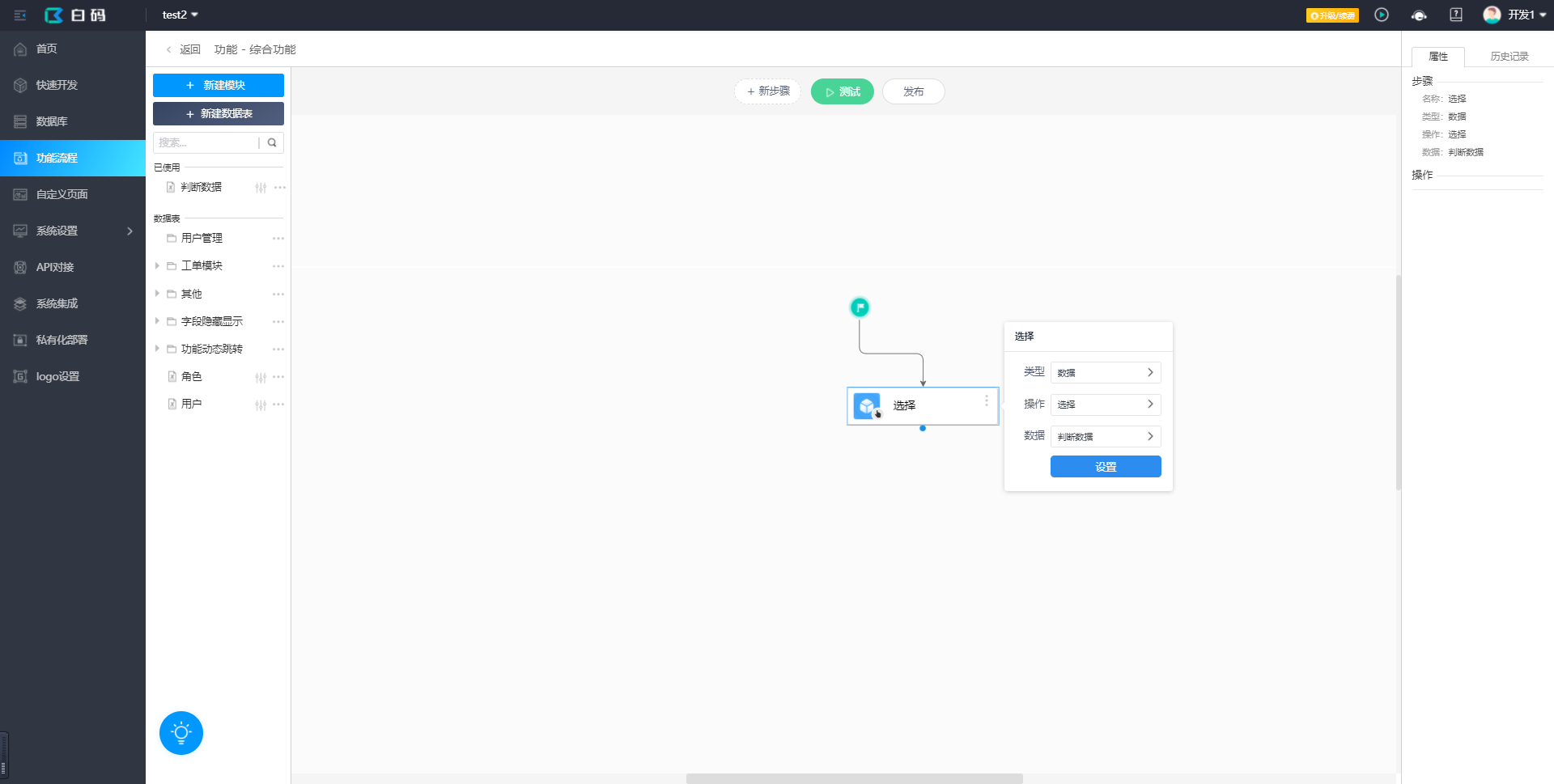
1、创建功能,并添加“数据-选择-判断数据表”步骤

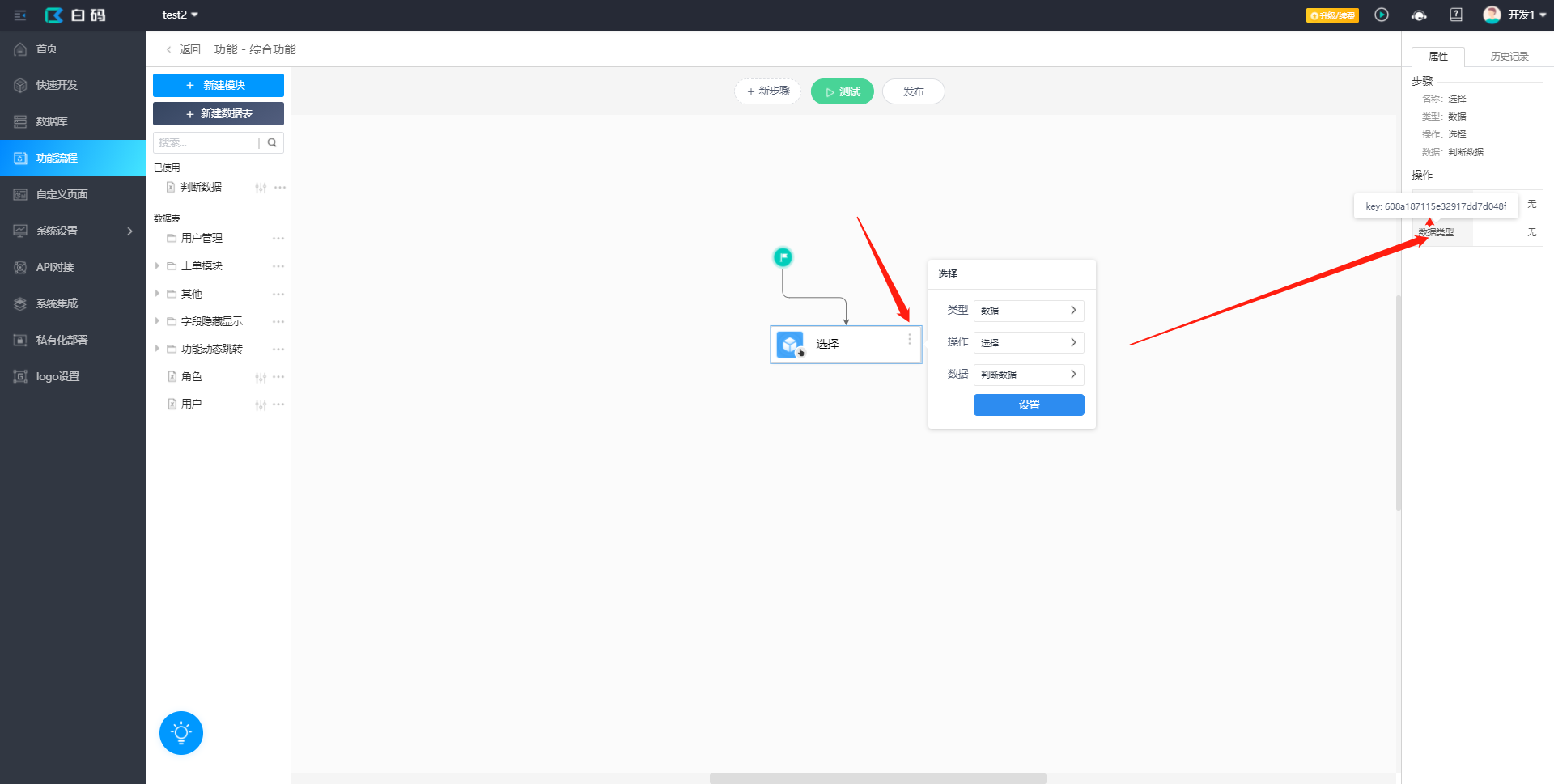
2、获取需要判断的属性(字段)id:

3、添加“编程”步骤,编写以下代码:
代码如下: 复制代码
async function runProcess($model = model, $plugin = plugin, $params) {
{
$model.command("tips", {});//去除本功能提示
{
let choose = $params.choose;//选择步骤数据,从左侧参数引用
{
let type = choose["608a187115e32917dd7d048f"];//需要判断的属性(字段)
{
//功能map
{
let programMap = {
{
"类型1": {//数据判断值
{
flow: "608a1aee15e32917dd7d0490",//功能flow,功能1
{
field: "608a1af23c1a1017dcc6475e",//功能1选择步骤id
{
},
{
"类型2": {//数据判断值
{
flow: "608a1f8015e32917dd7d0b31",//功能flow,功能2
{
field: "608a1f8015e32917dd7d0b33",//功能2选择步骤id
{
},
{
}
{
//根据所选数据取得实际功能
{
let flow = programMap[type].flow;
{
let field = programMap[type].field;
{
//跳转至功能
{
await $model.command("program", { flow, data: { [field]: choose, } });
{
}
4、保存并发功能。
