

 625
625
在计算清单小计的时候,往往会根据清单的规格类型有不同的计算公式,通常使用编程步骤来实现,但是使用编程步骤只有提交功能后才执行,无法在表单填写界面得知计算结果,下面介绍使用预处理(即在表单提交前,对表单数据进行处理。)的方式来实现这个效果。
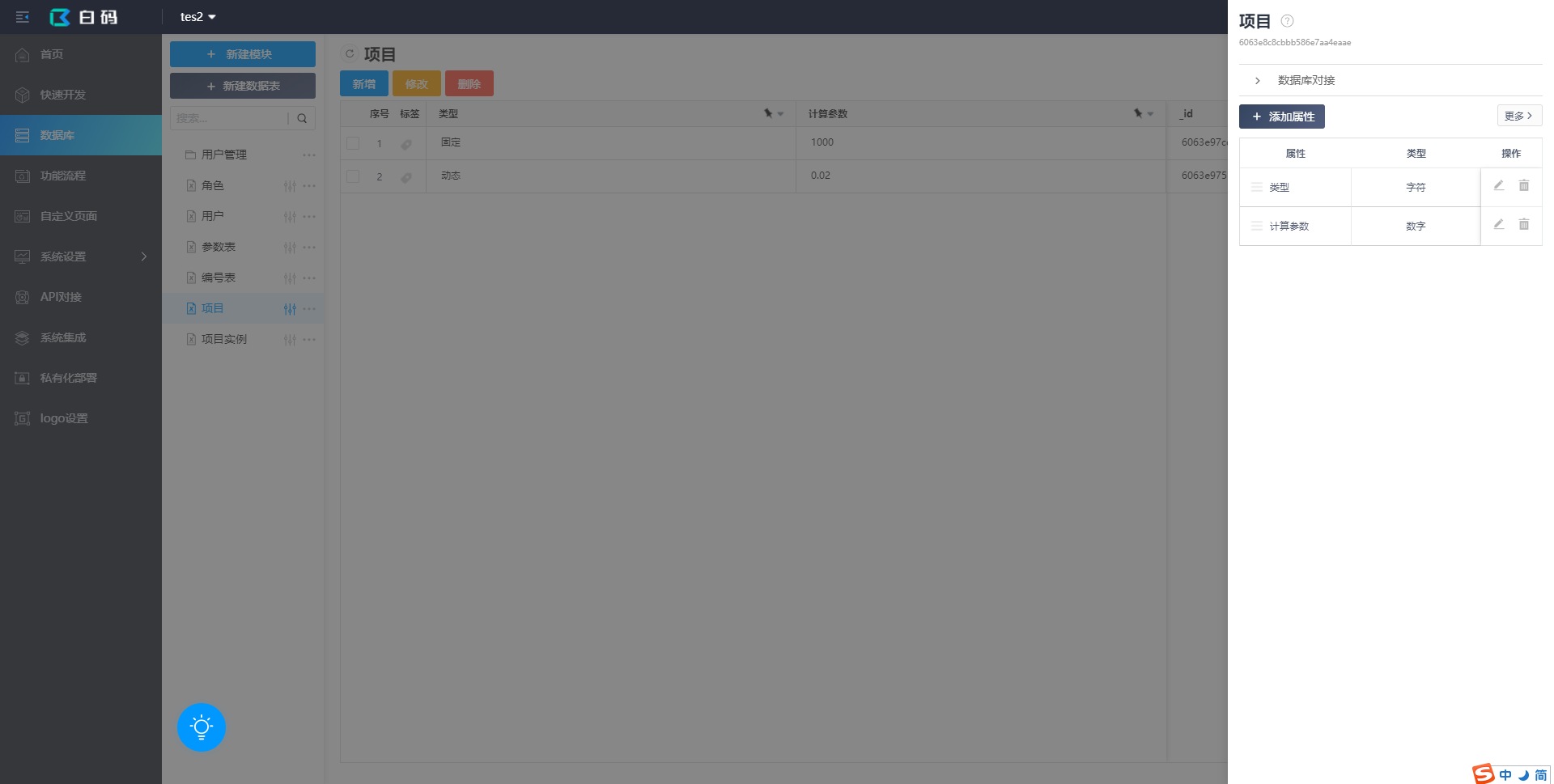
1、创建项目表,保存计算类型和计算参数,并准备几条数据

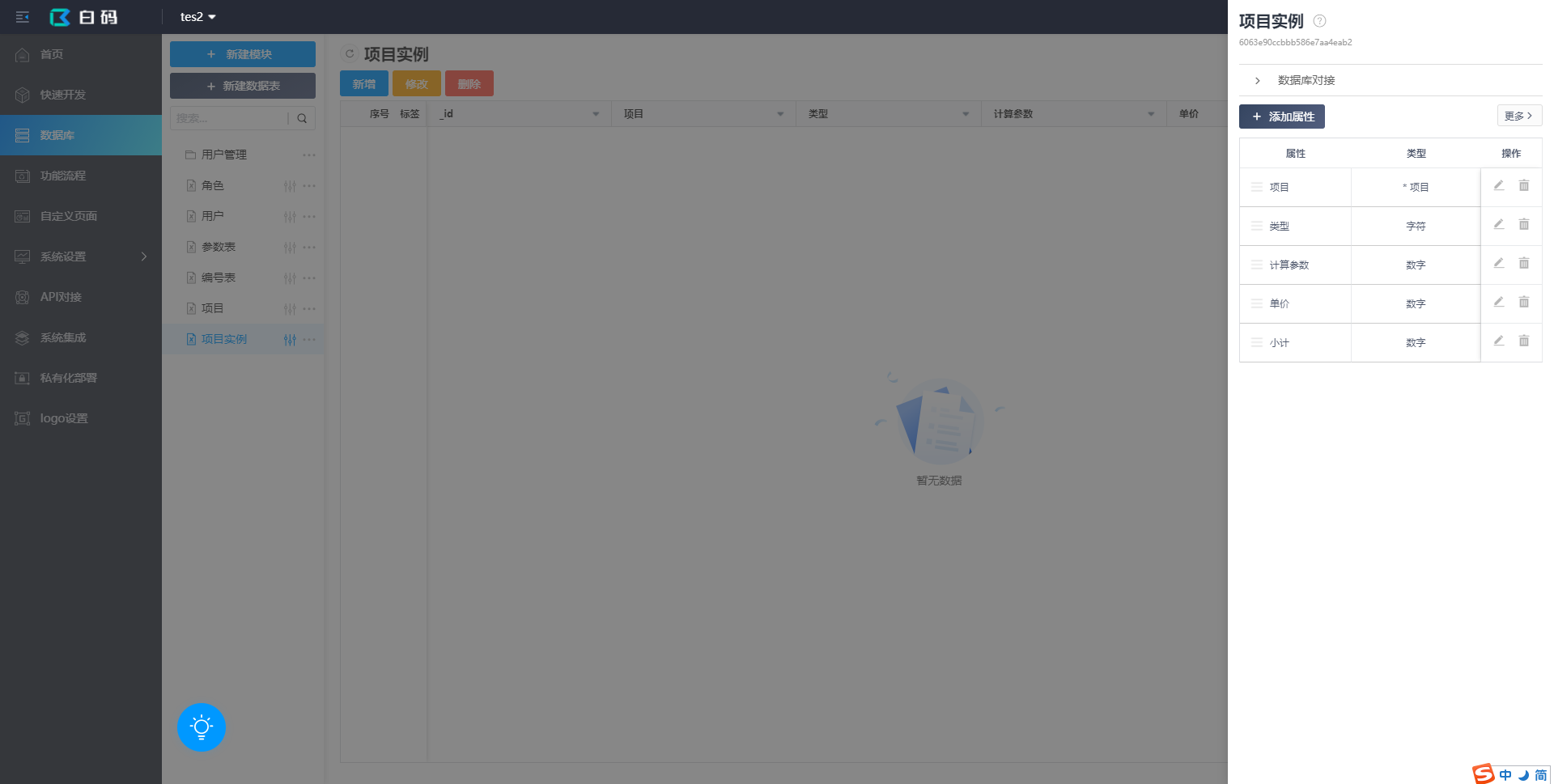
2、创建项目实例表

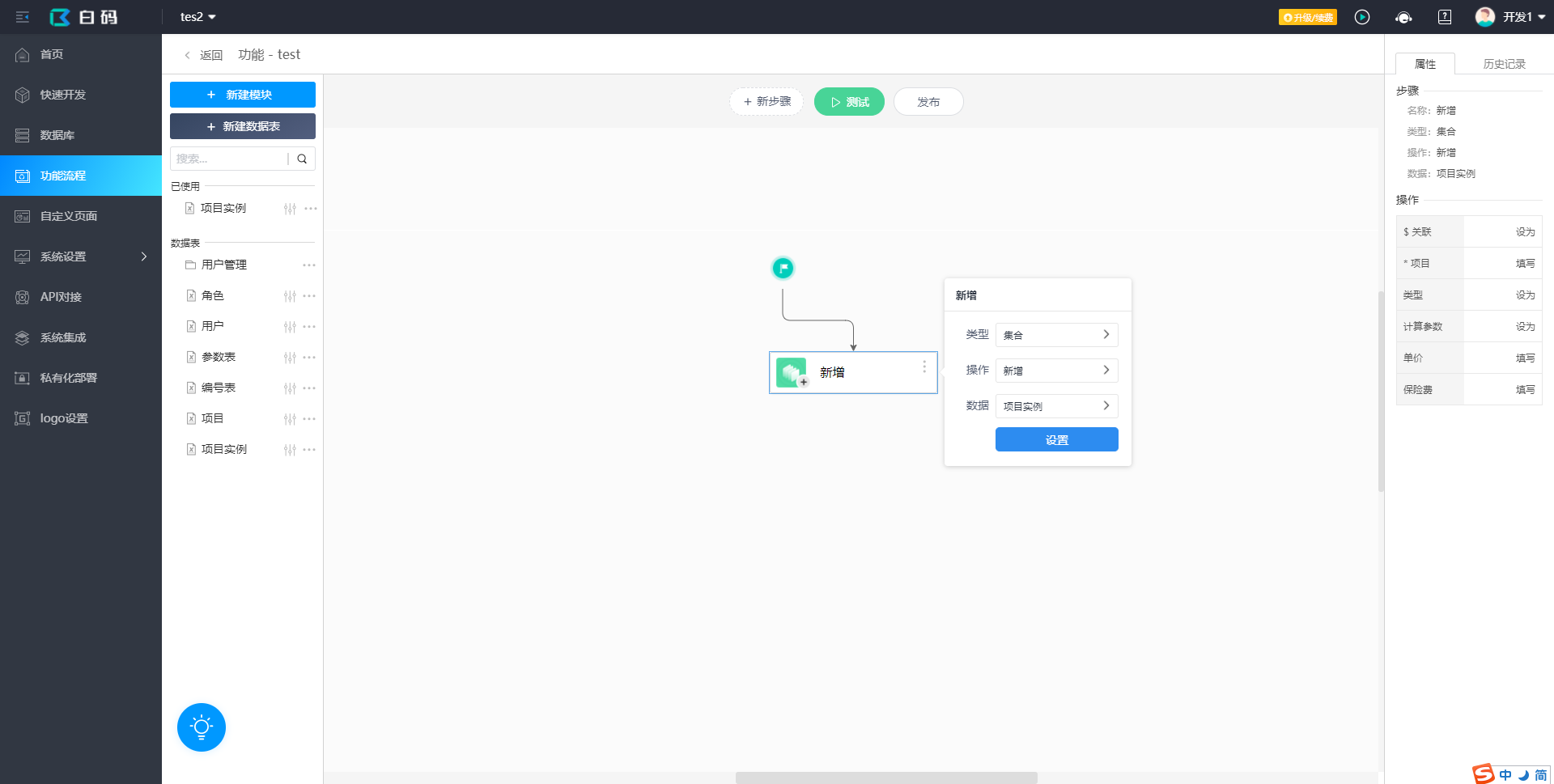
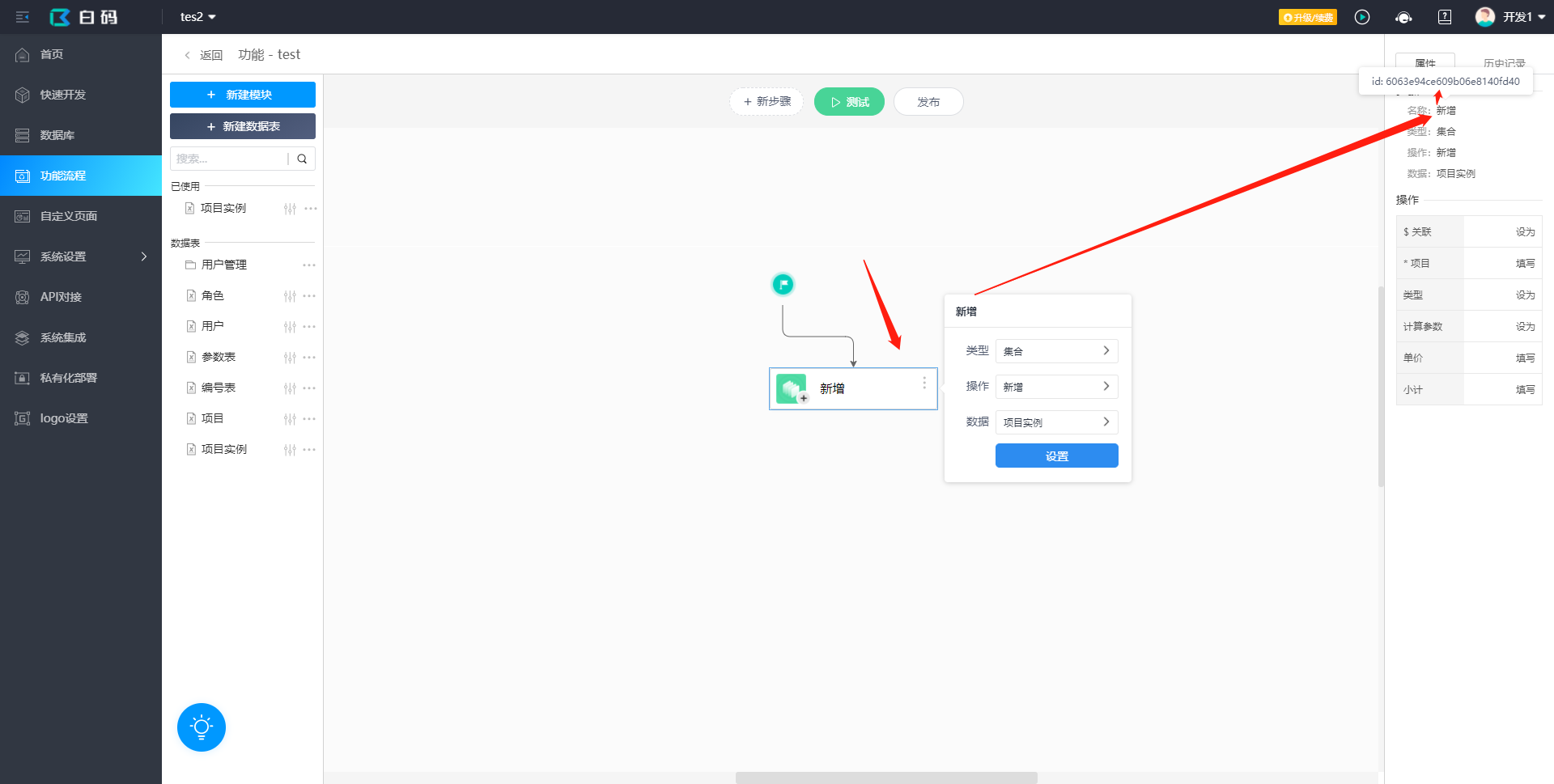
1、创建功能,新增一个“集合-新增-项目实例”步骤

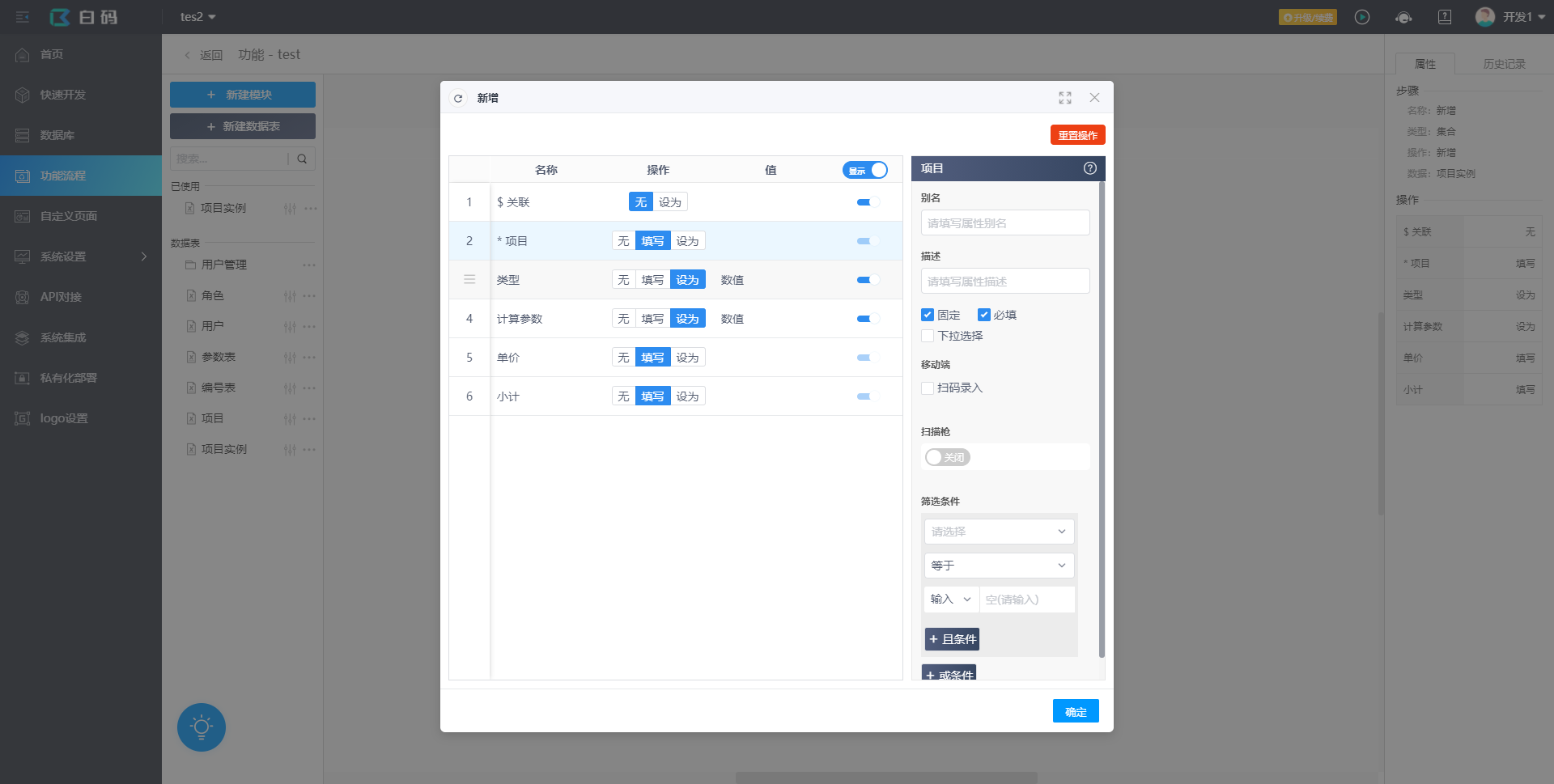
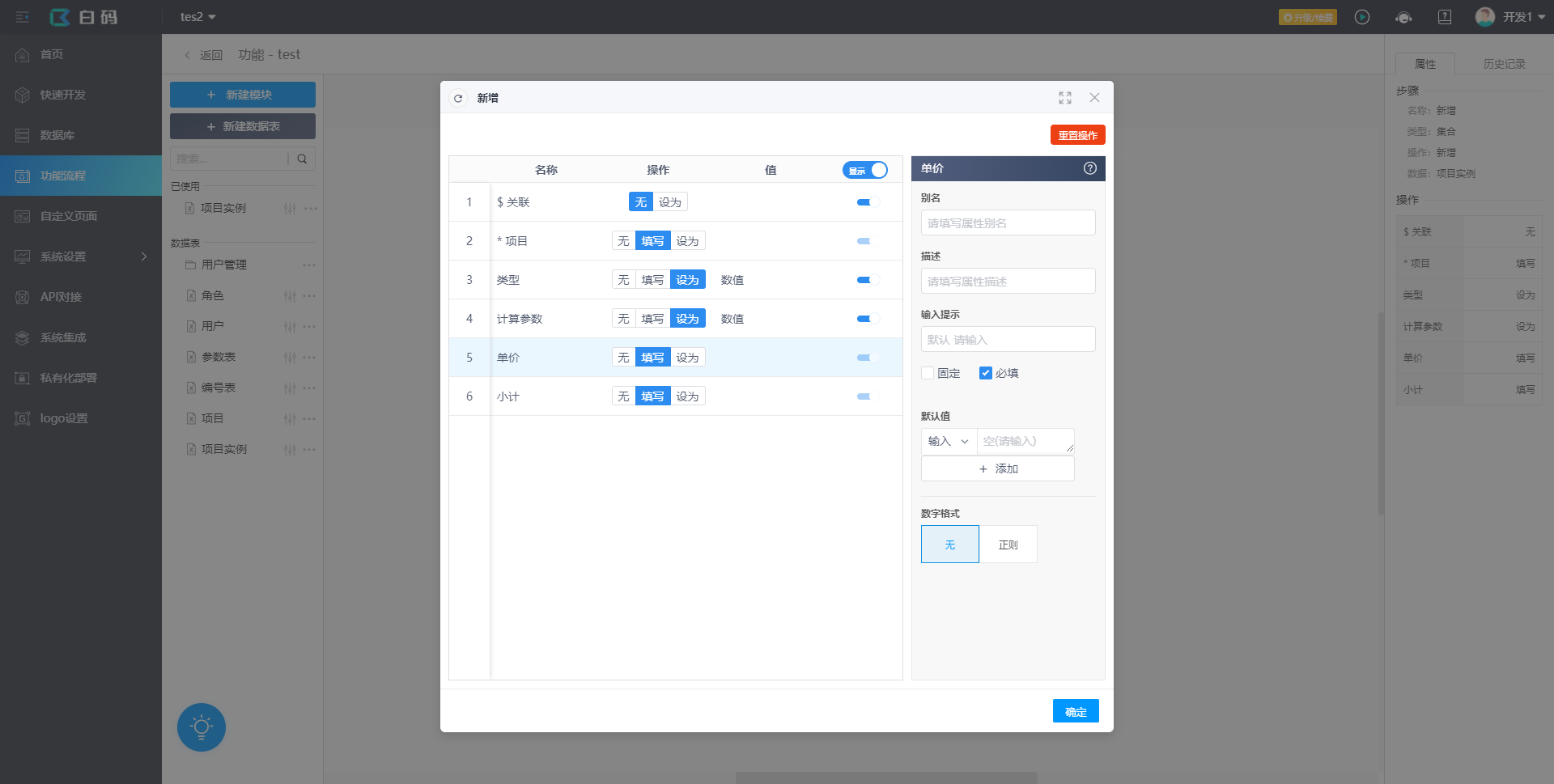
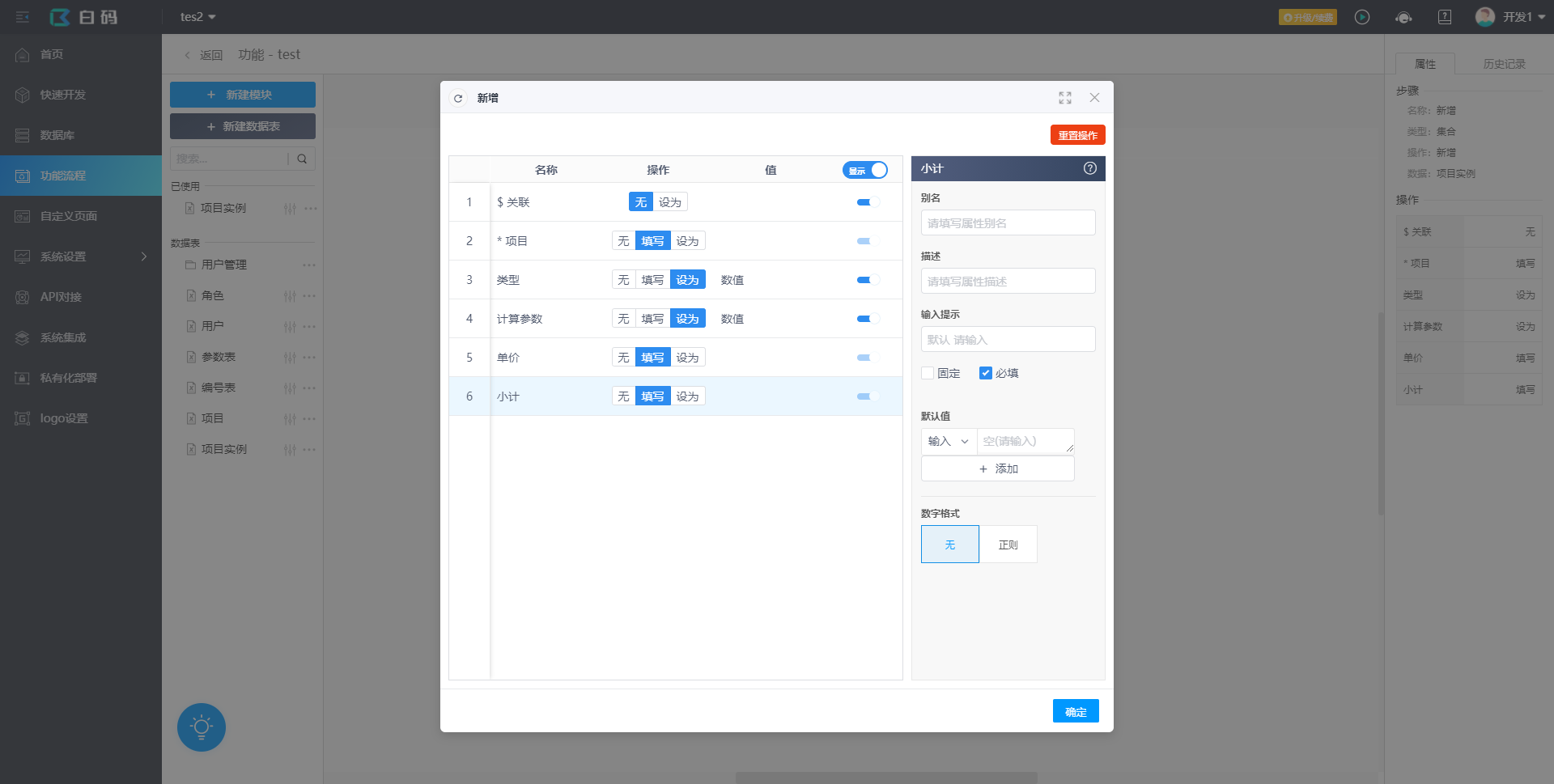
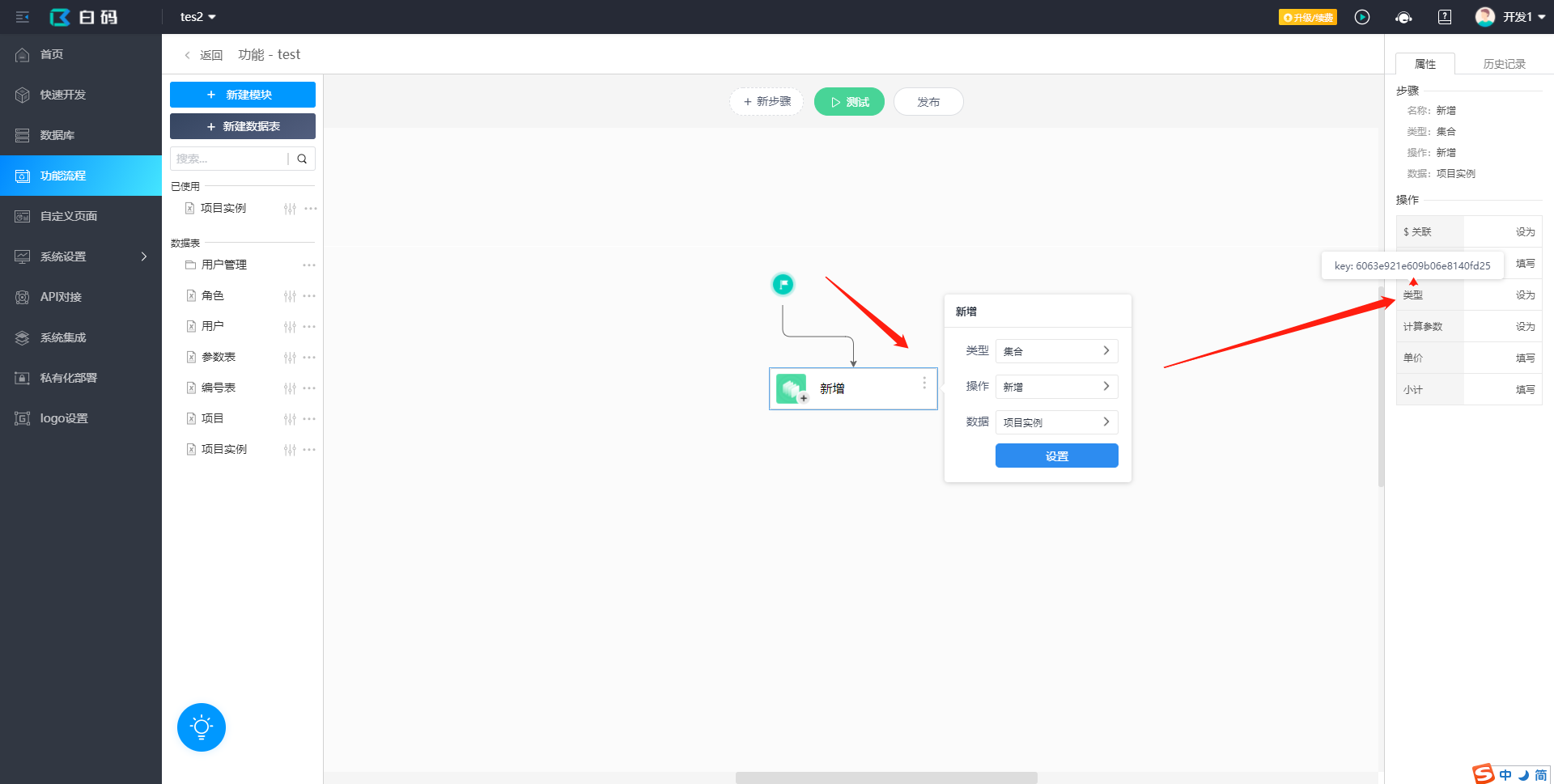
2、点击“设置”打开步骤属性选项卡,对各属性进行如下设置:
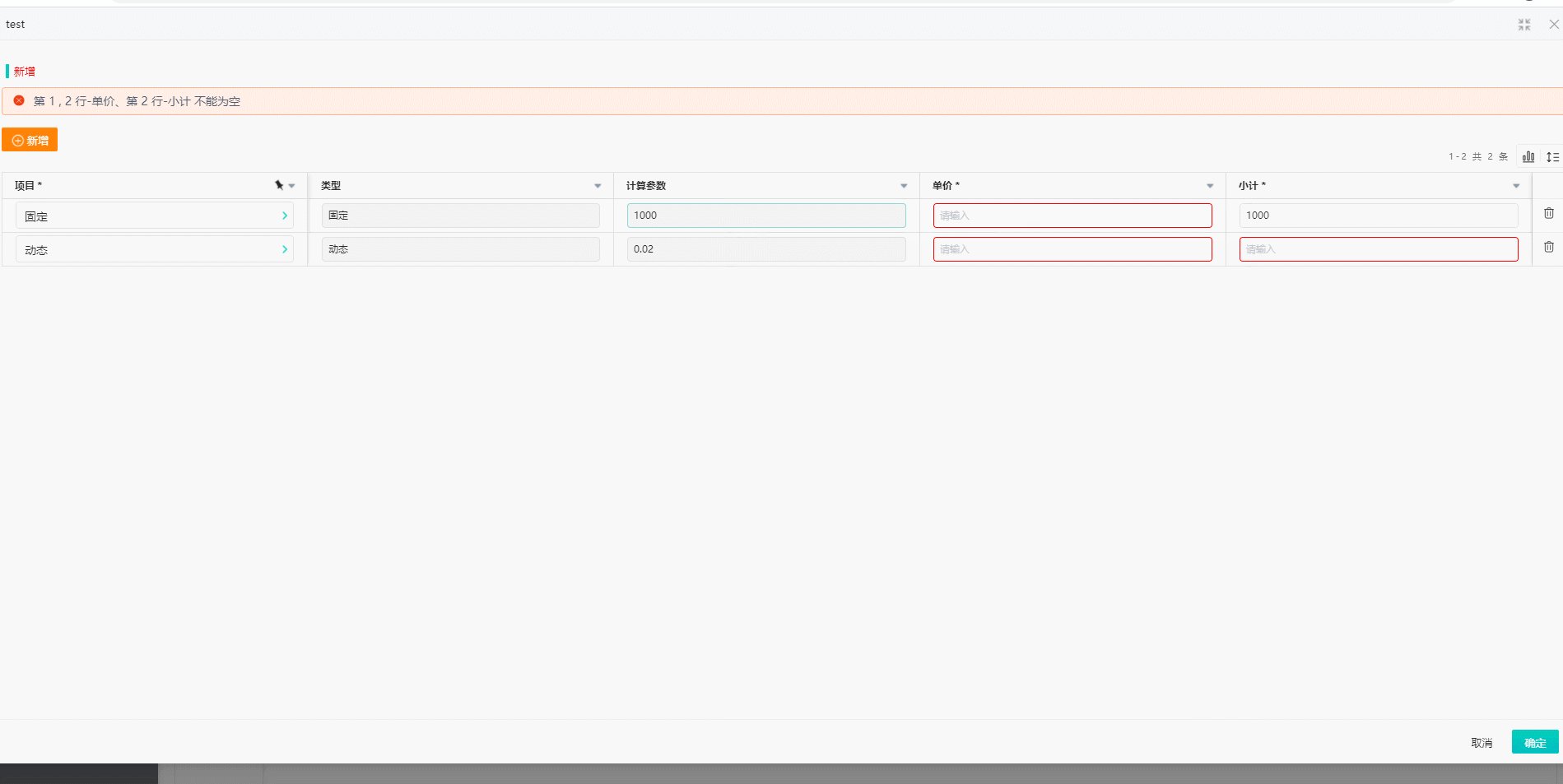
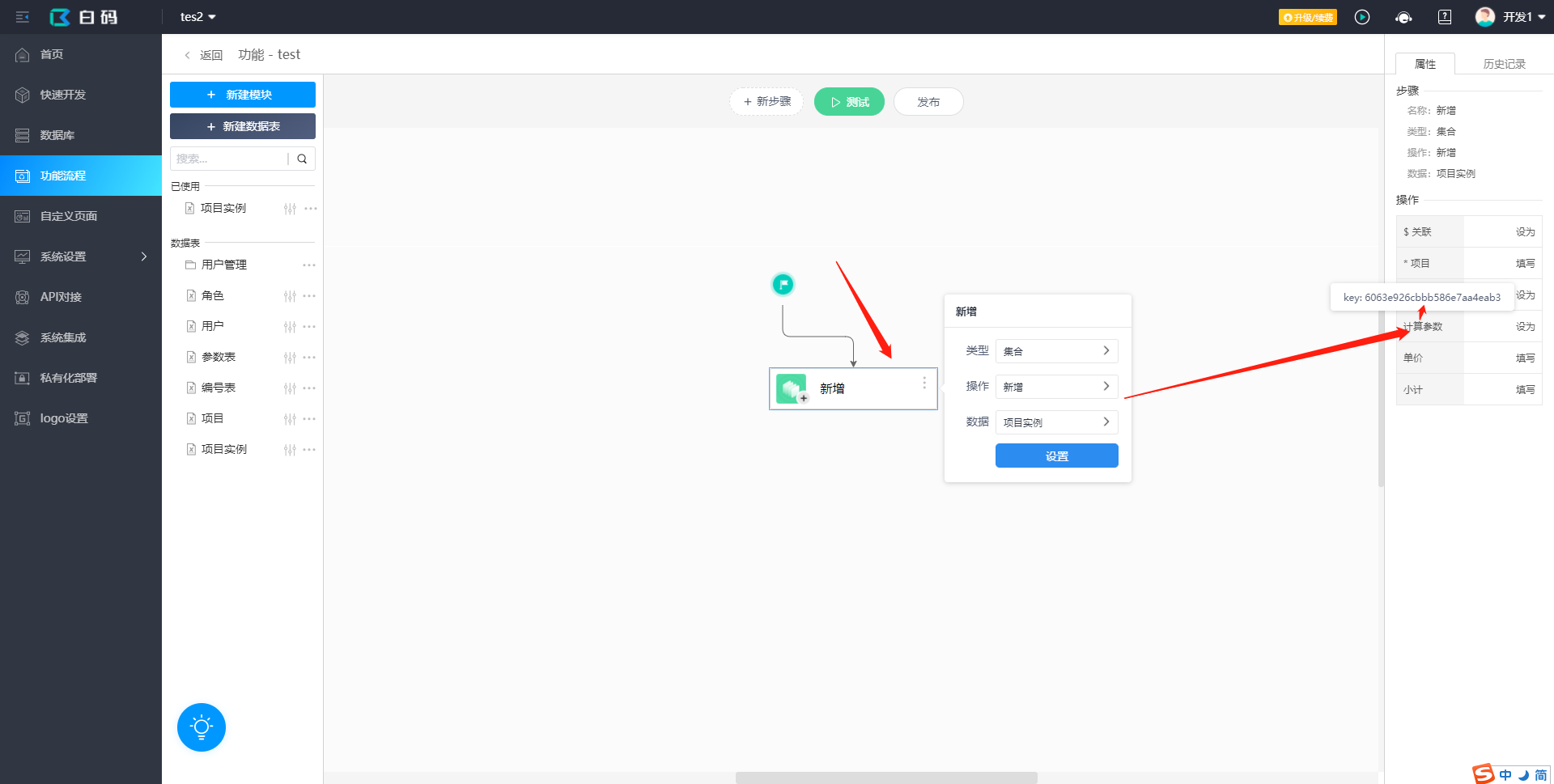
项目:固定、必填

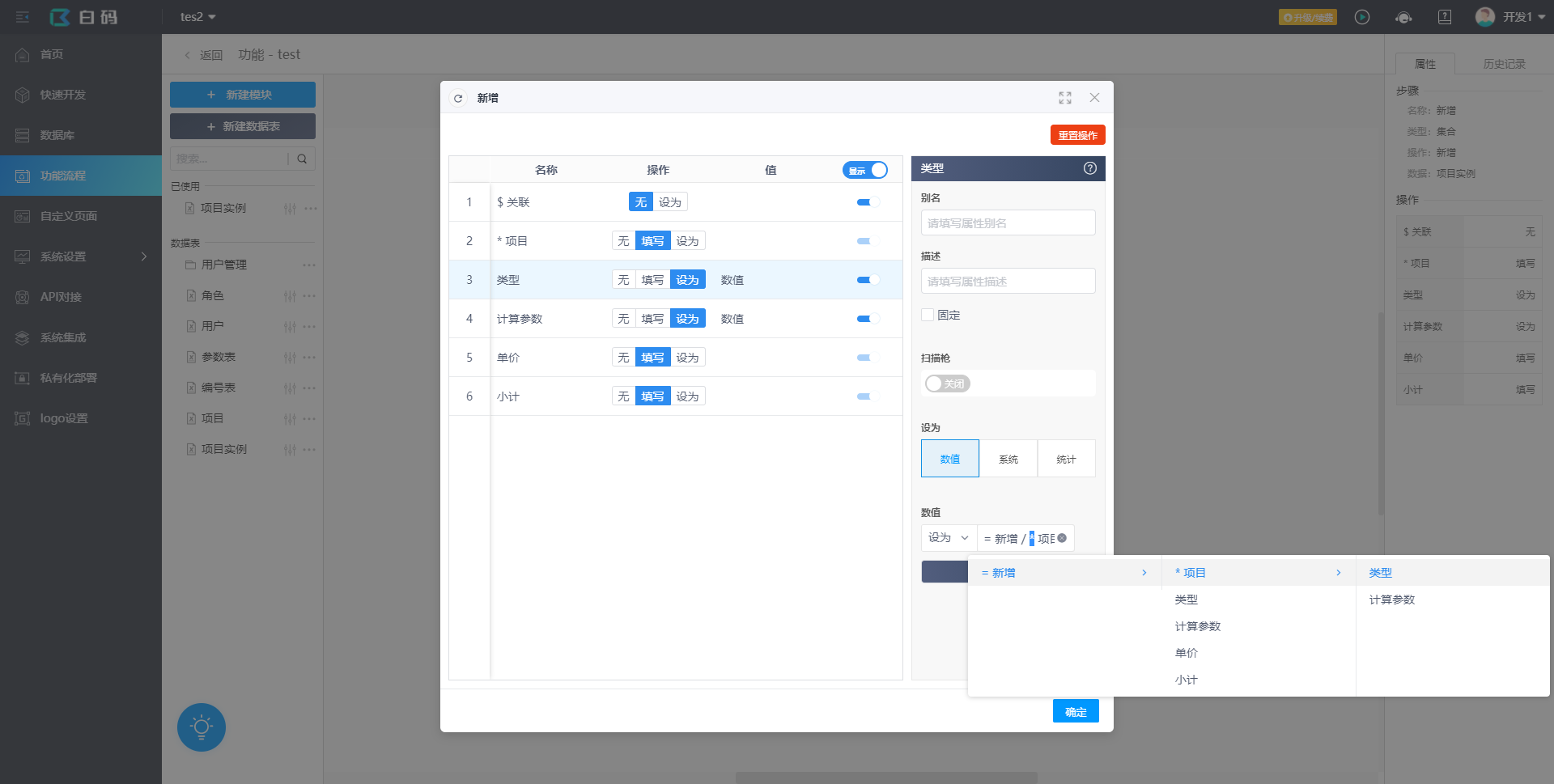
类型:设为>本步骤>项目>类型

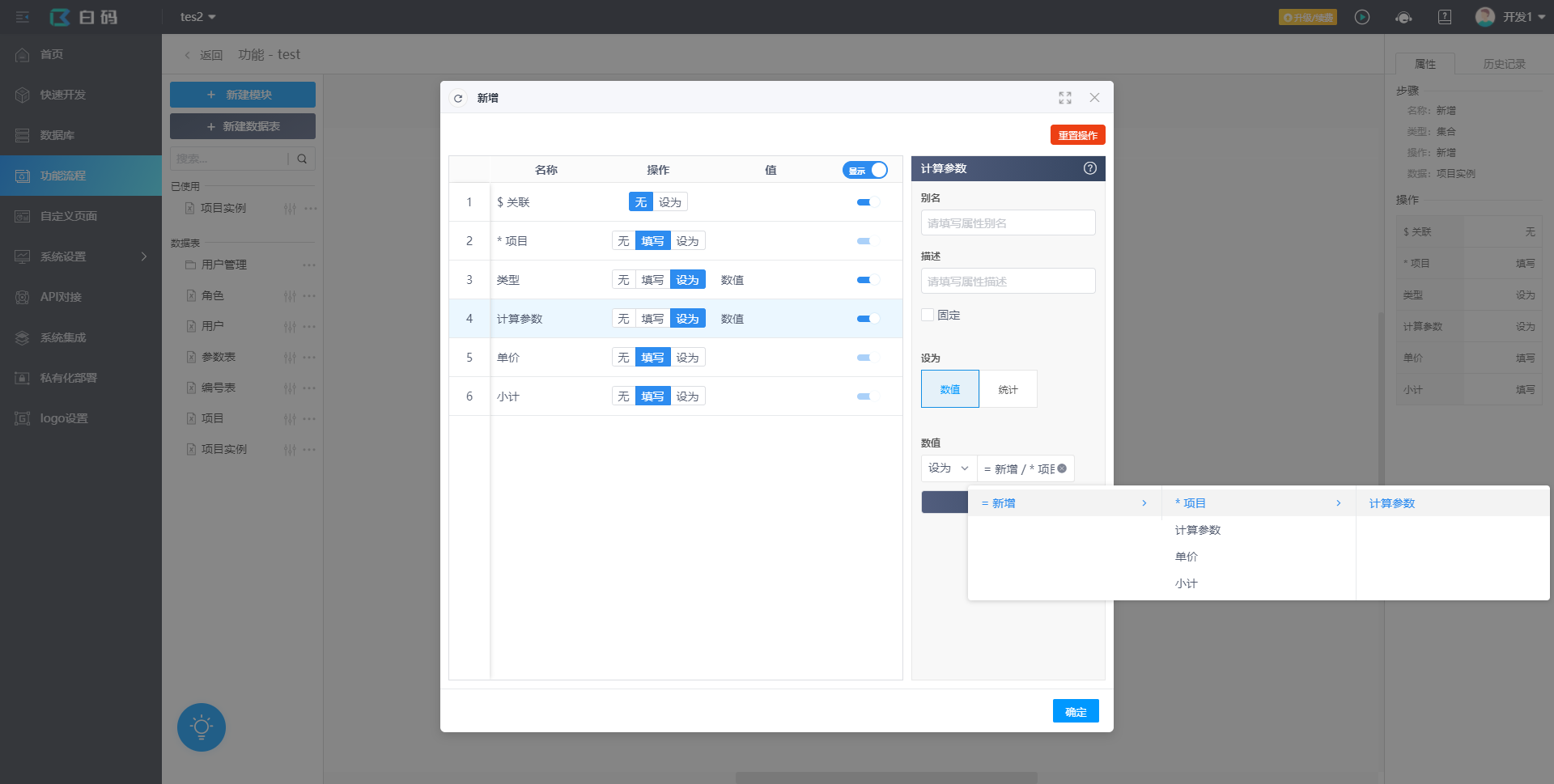
计算参数:设为>本步骤>项目>计算参数

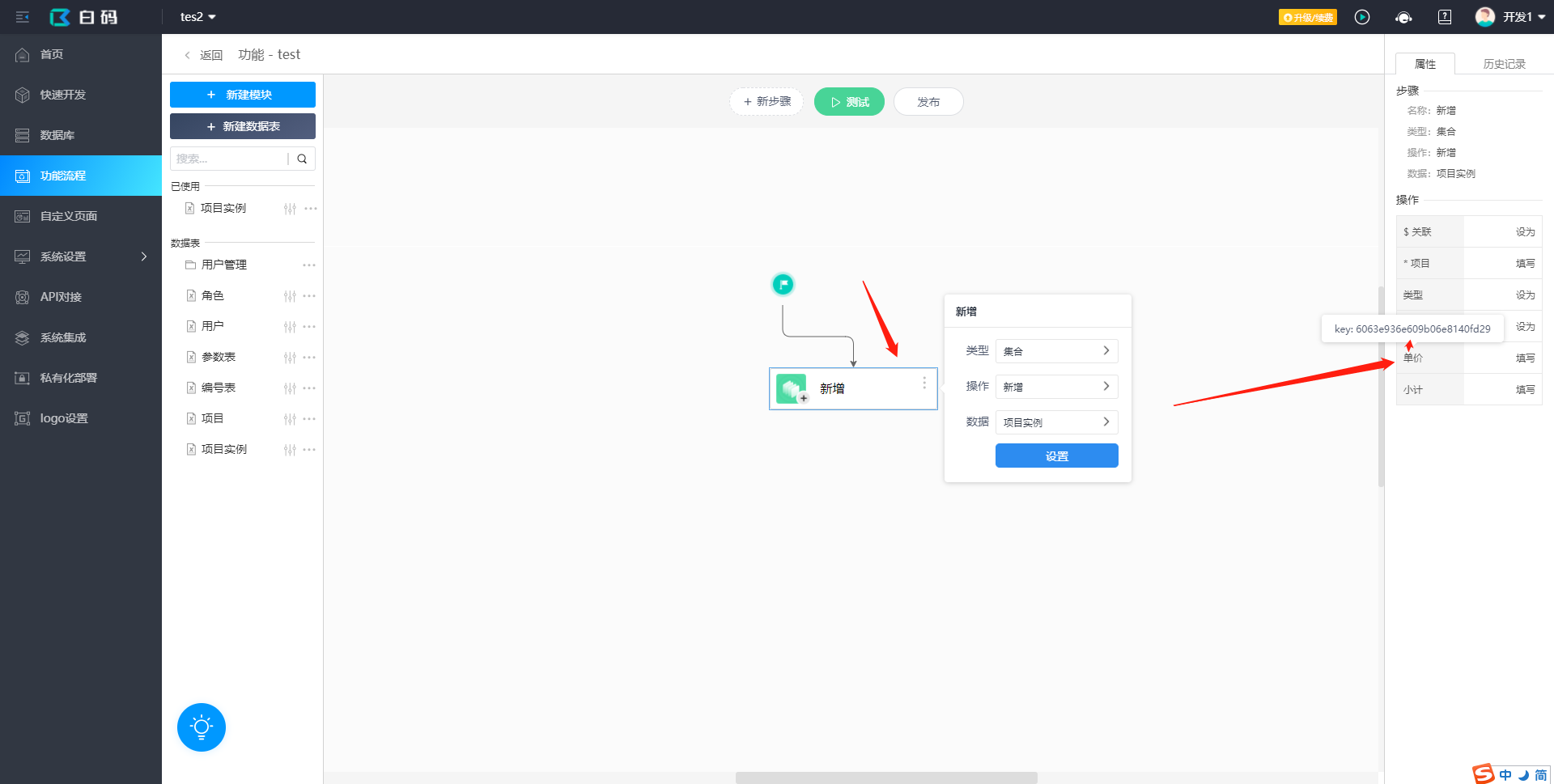
单价:必填

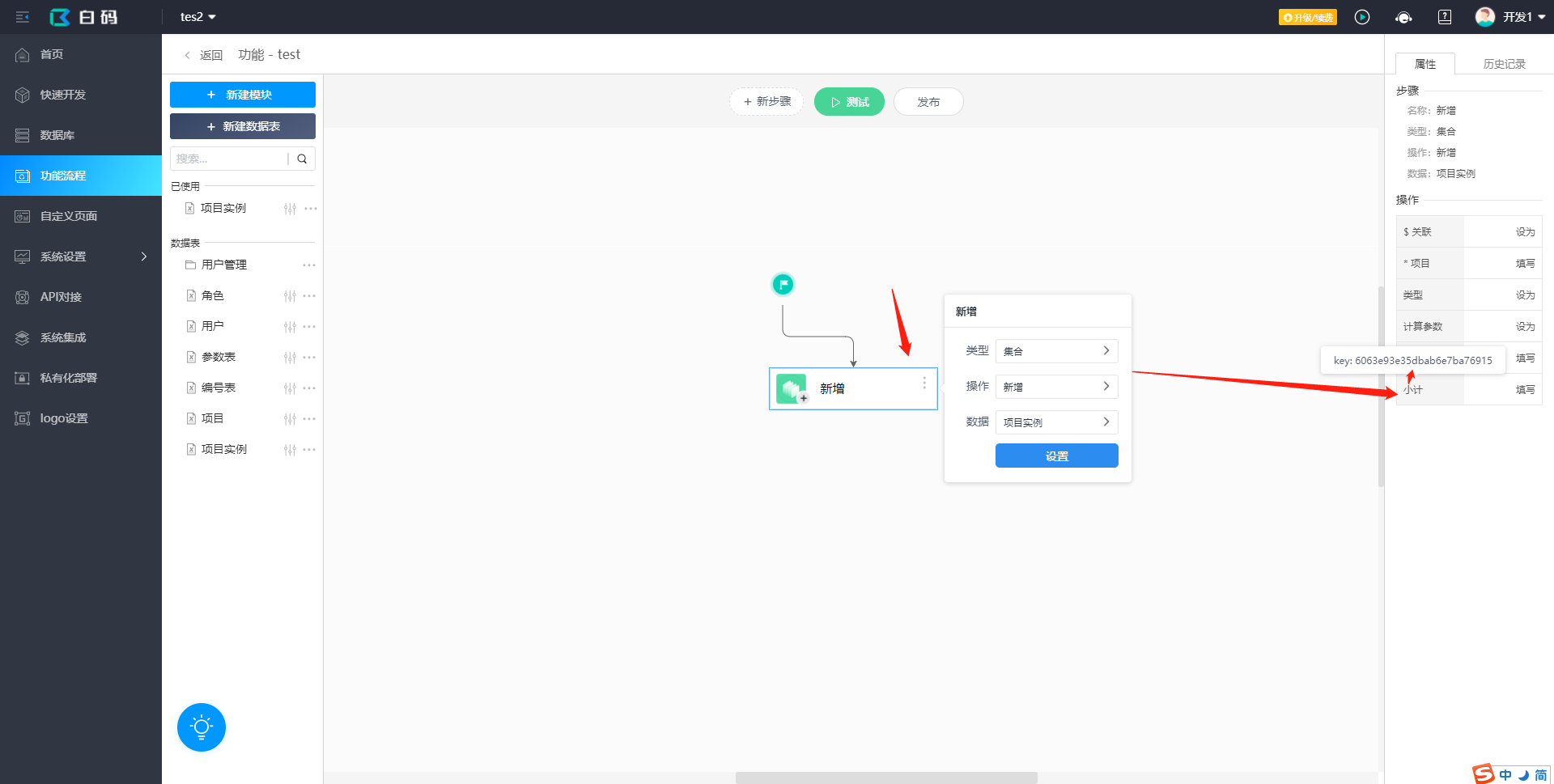
小计:必填

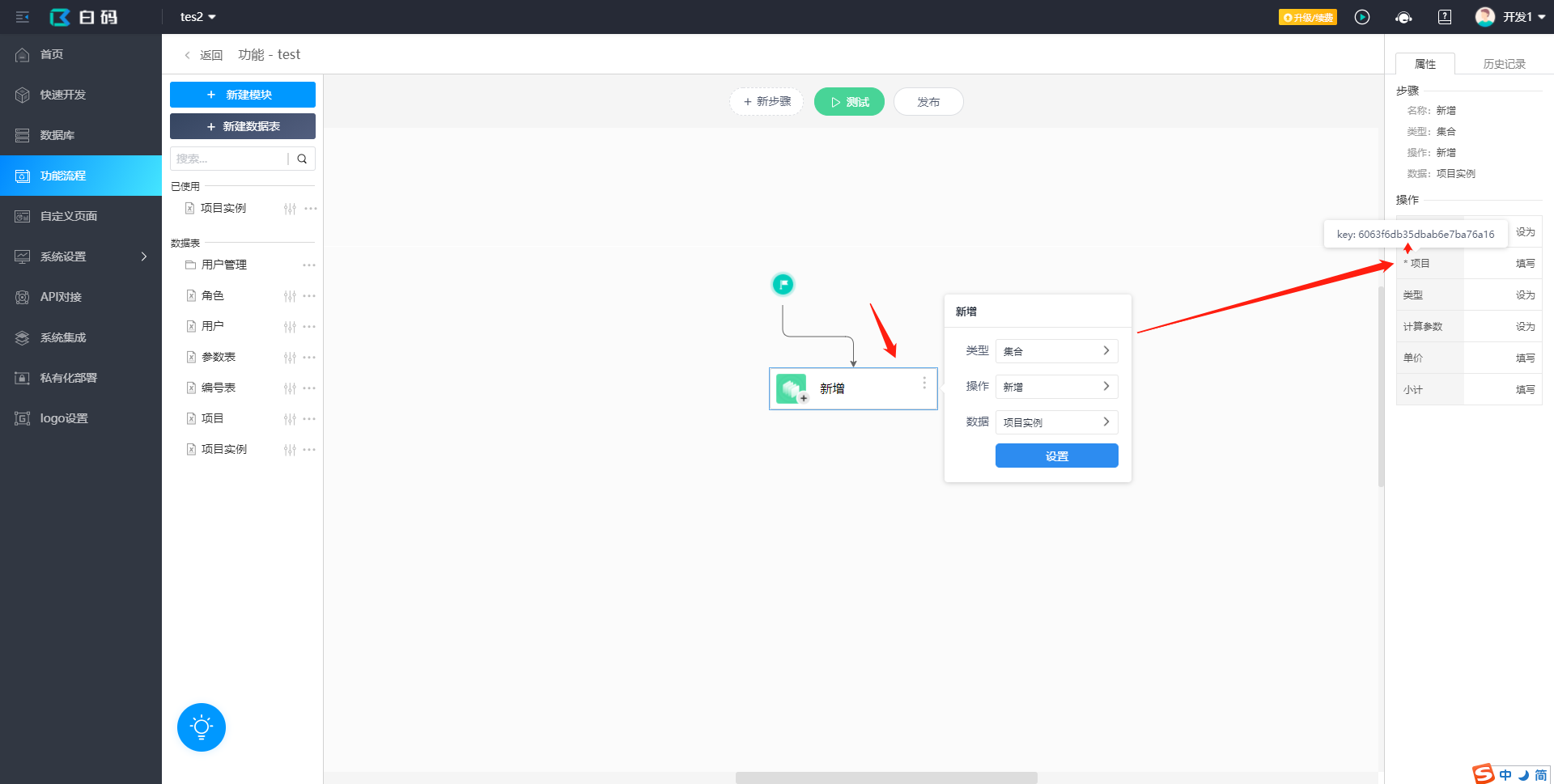
3、获取该步骤的相关id:
步骤id:

项目id:

类型id:

计算参数id:

单价id:

小计id:

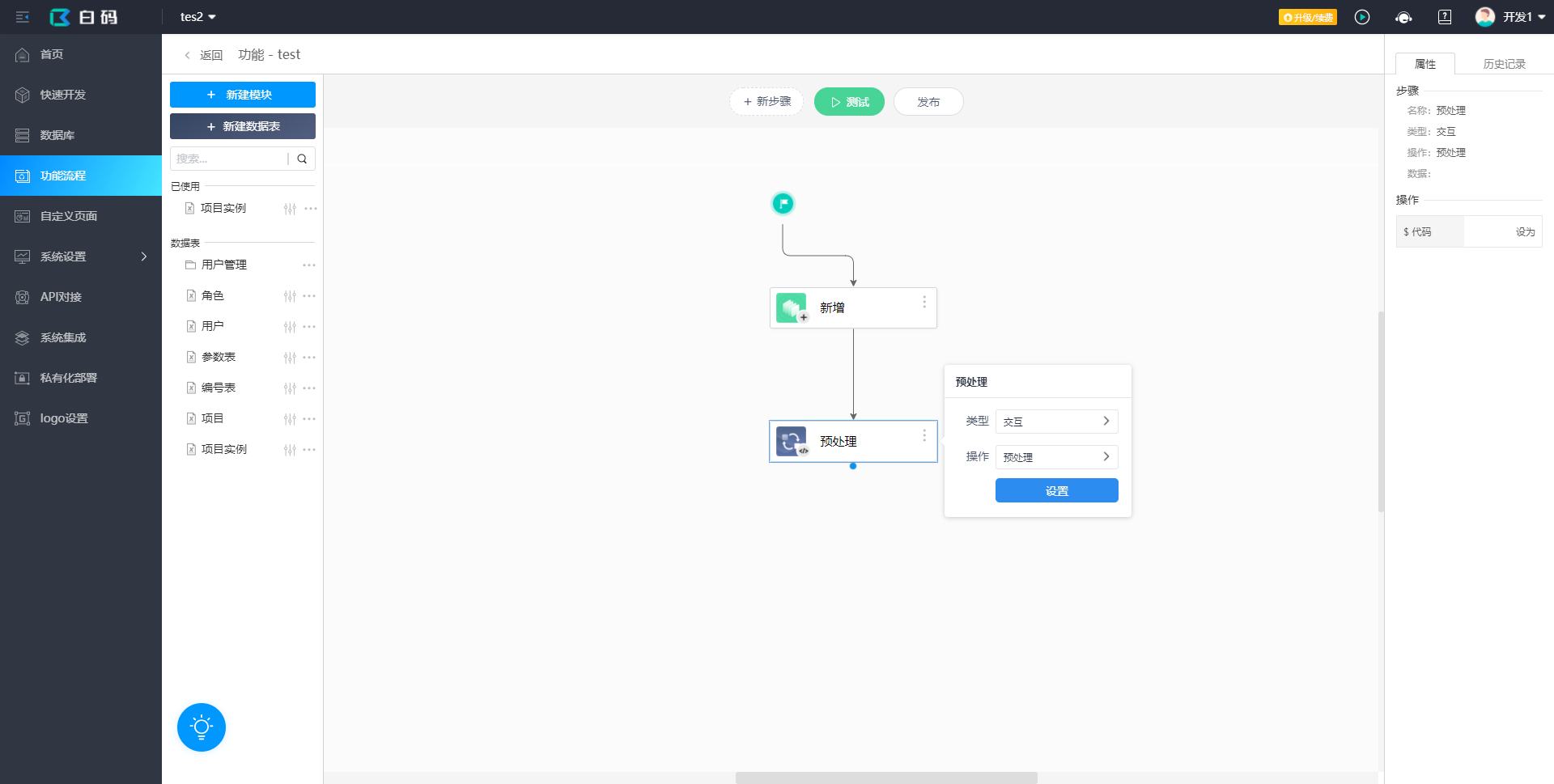
4、添加预处理步骤

5、打开预处理的代码编辑框,编写以下代码:
function prepare($programStore, $form, vue) {
let procedure = "6063e94ce609b06e8140fd40";//“集合-新增-项目实例”步骤id
let project = "6063f6db35dbab6e7ba76a16";//项目id
let type = "6063e921e609b06e8140fd25";//类型id
let config = "6063e926cbbb586e7aa4eab3";//计算参数id
let price = "6063e936e609b06e8140fd29";//单价id
let total = "6063e93e35dbab6e7ba76915";//小计id
//监听
vue.$watch(() => { return programStore.getters["getFormValue"](procedure) },//获取集合步骤数据
function (value, oldValue) {
if (!_.isEqual(value, oldValue) && value.data.length > 0) {//判断集合数据有变化才执行
//处理数据
let list = value.data;
for (let i = 0, size = list.length; i < size; i++) {//遍历每行数据
if (list[i][project]) {//如果有选项目
//计算小计
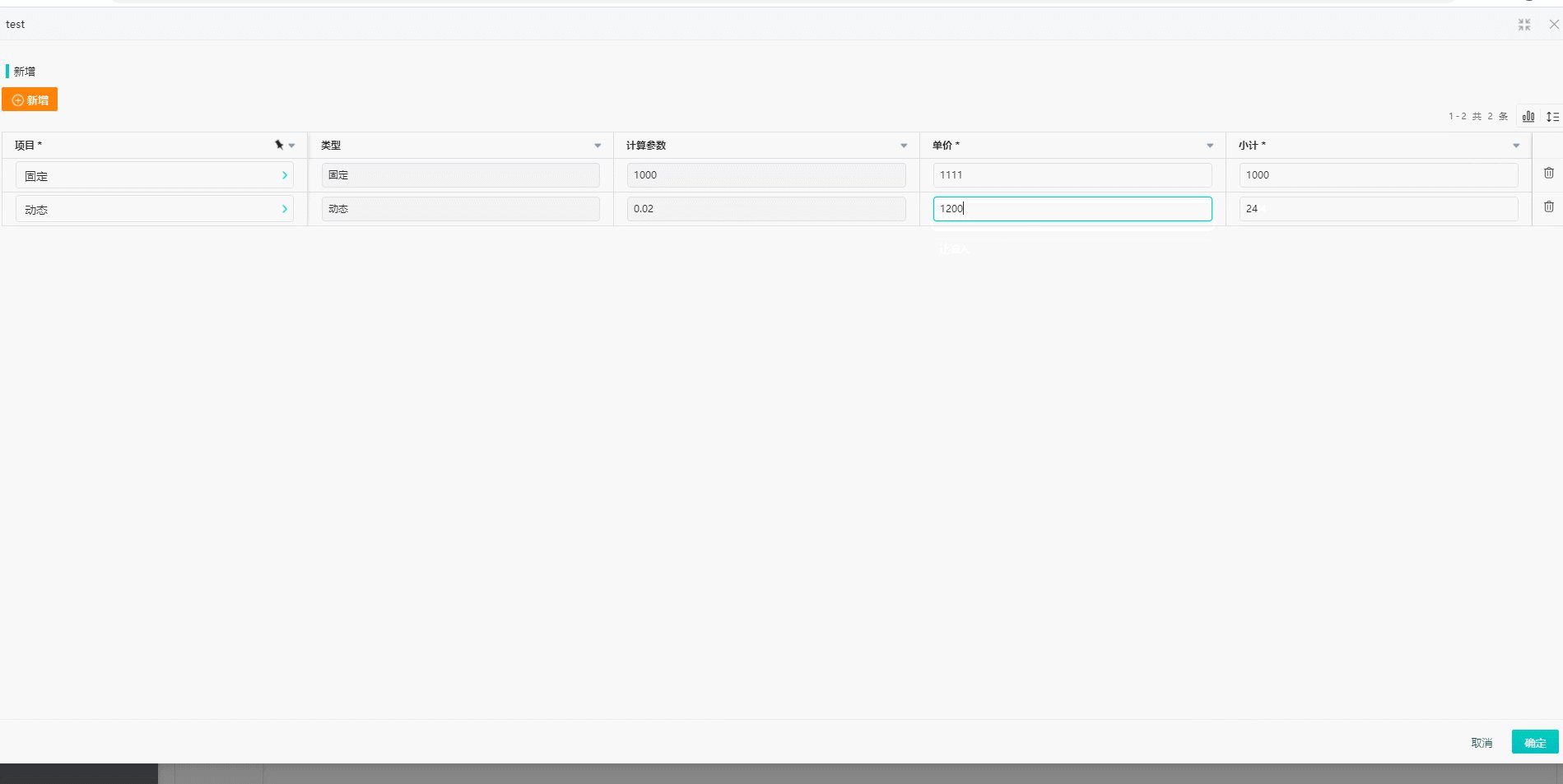
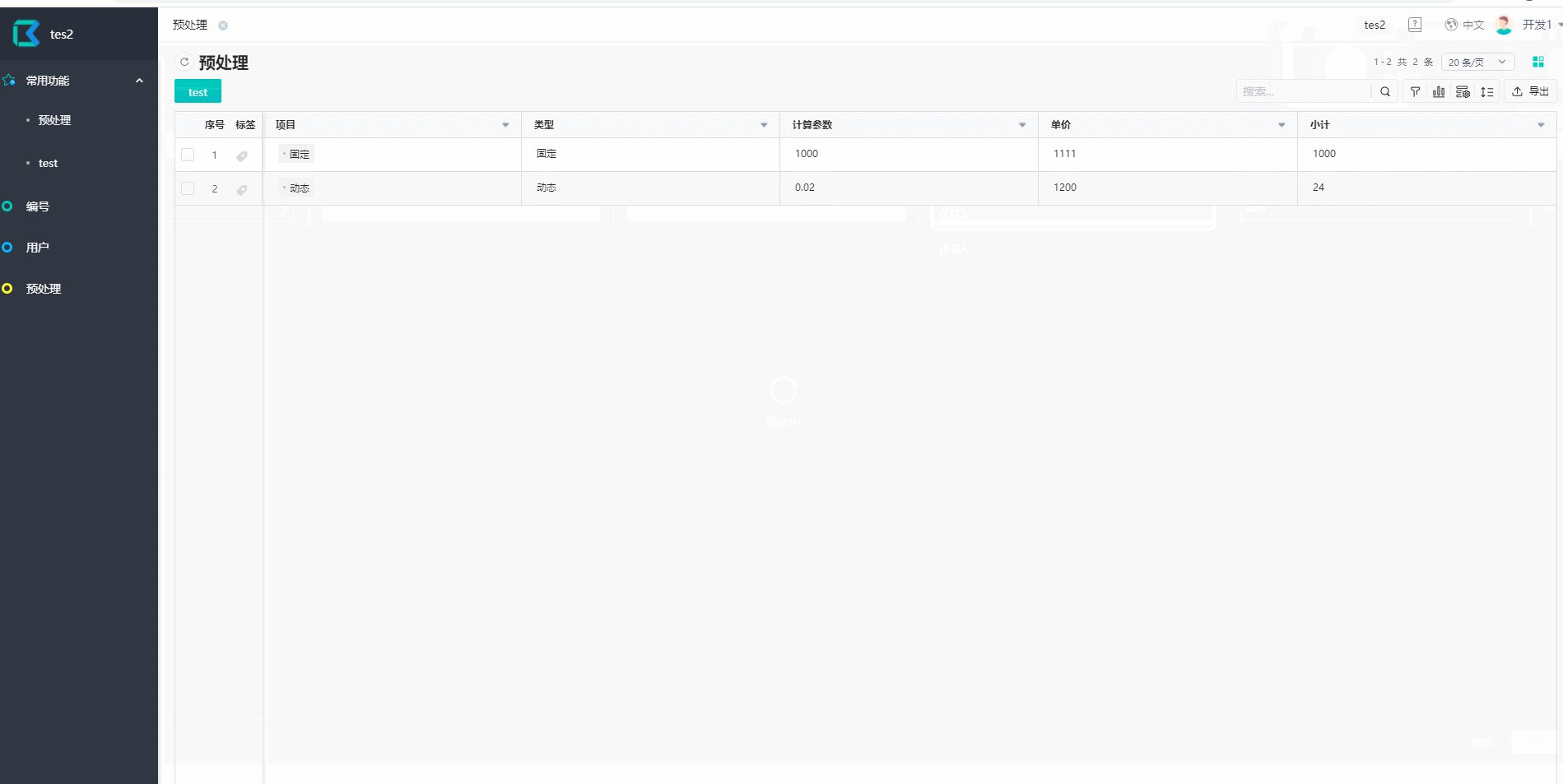
list[i][total] = list[i][type] == "固定" ? list[i][config]//类型为固定时,费用等于费率
: new Number(list[i][config]) * new Number(list[i][price]);//类型为动态时,费用等于费率*投保额
}
}
//将结果设入集合步骤
value.data = list;
$programStore.dispatch("set", { procedure, value });
}
}
);
}
6、将步骤连线,发布。