

 1330
1330
通过轻服务低代码开发平台简单实现根据用户表设置的审核人进行顺序审批的审批流功能。
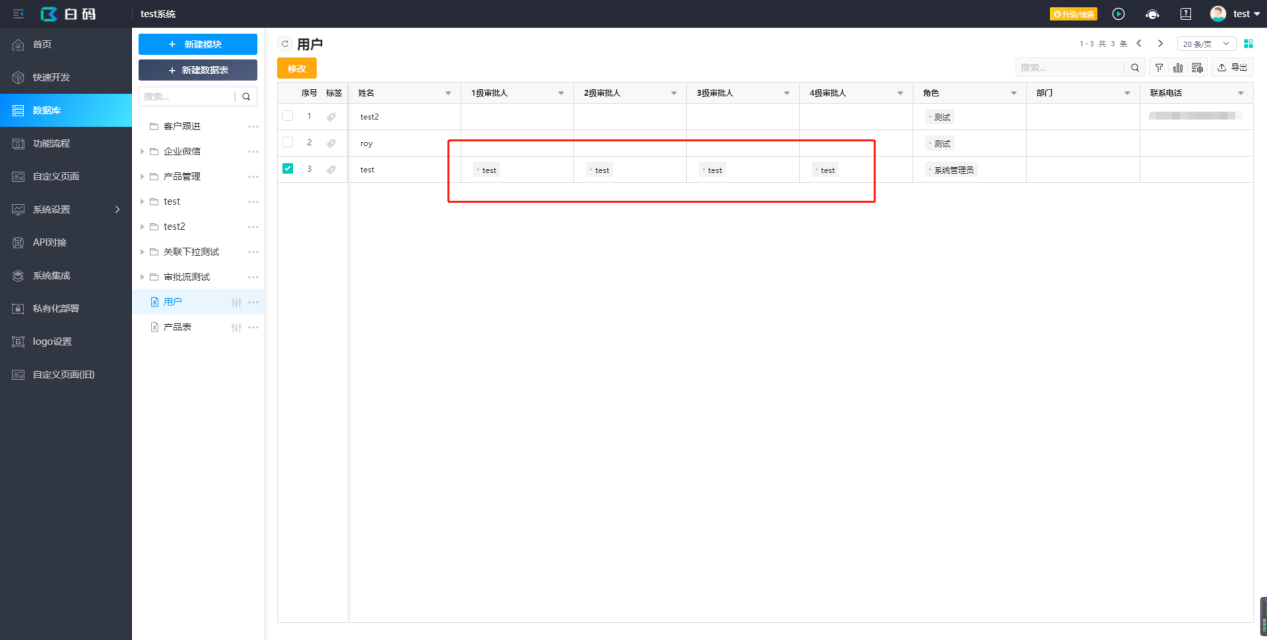
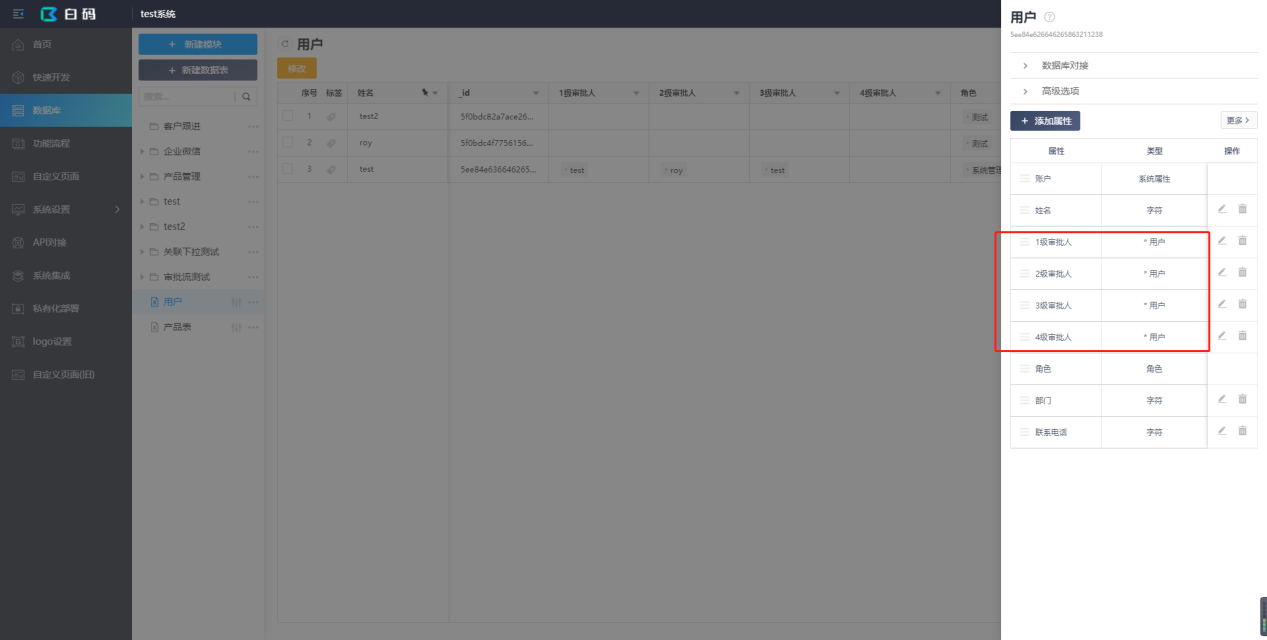
1、在用户表中添加若干个审批人字段,关联用户表。(我这里只设置4级审批)

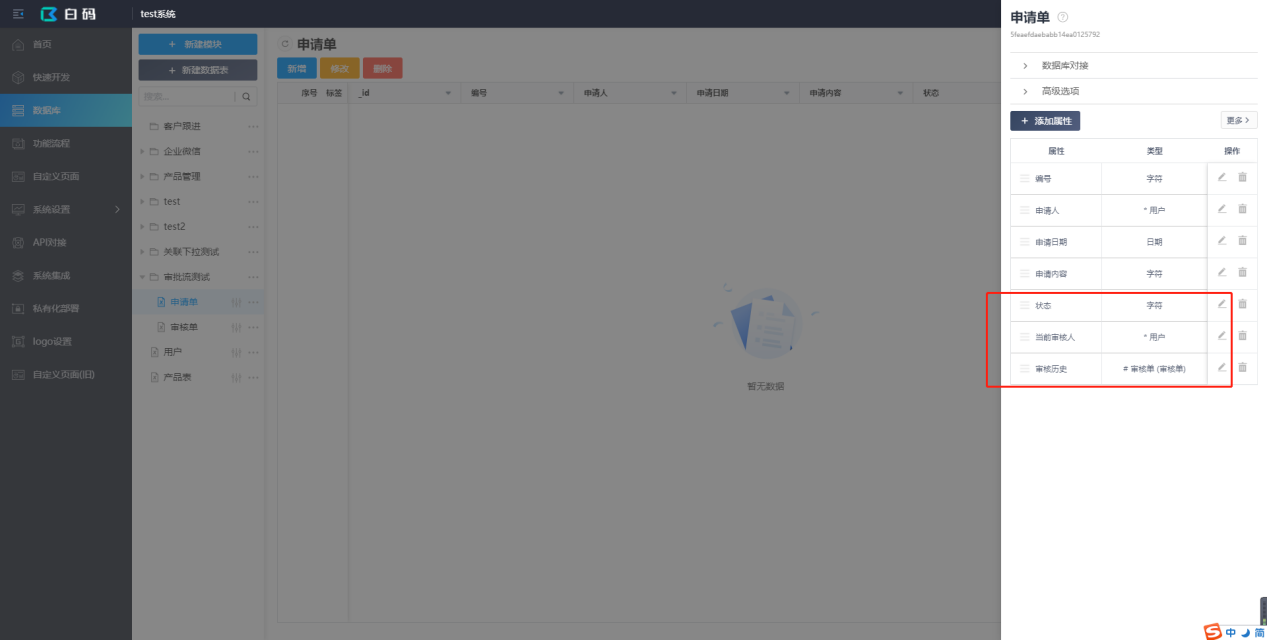
2、根据需要创建“申请单”数据表记录申请信息。
必须字段:状态(字符)、当前审核人(关联-用户)、审核历史(集合-审核单)

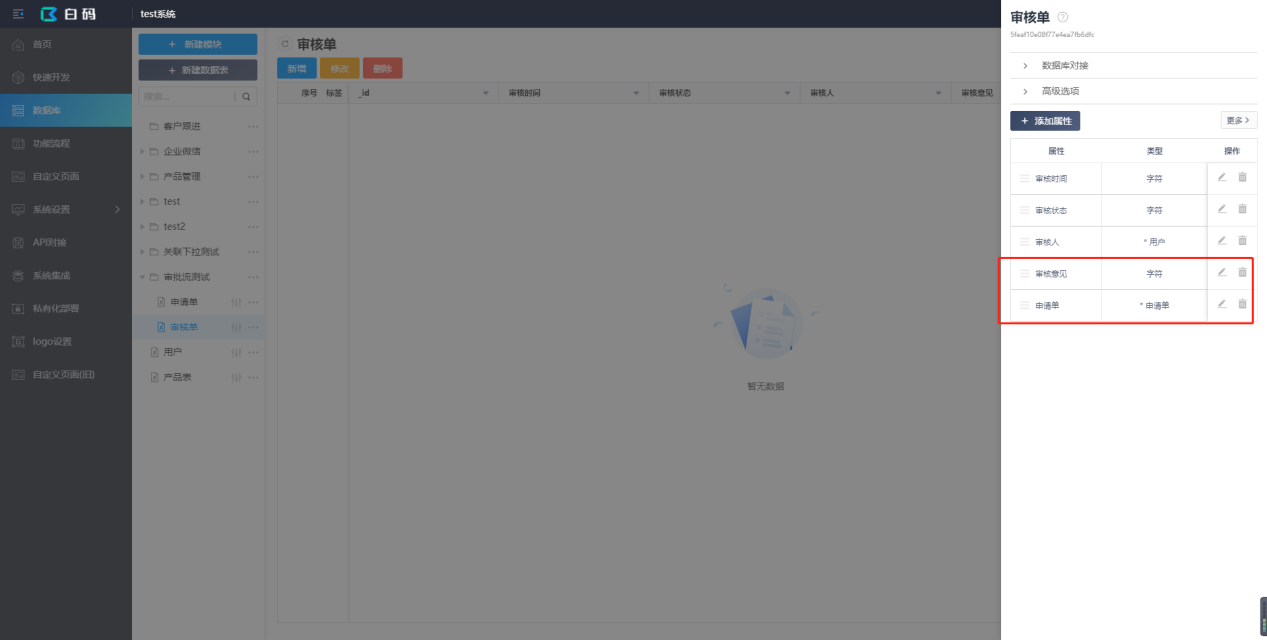
3、根据需要创建“审核单”数据表记录审核人的审核信息。
必须字段:审核状态(字符)、申请单(关联-申请单)

实现创建申请单的功能
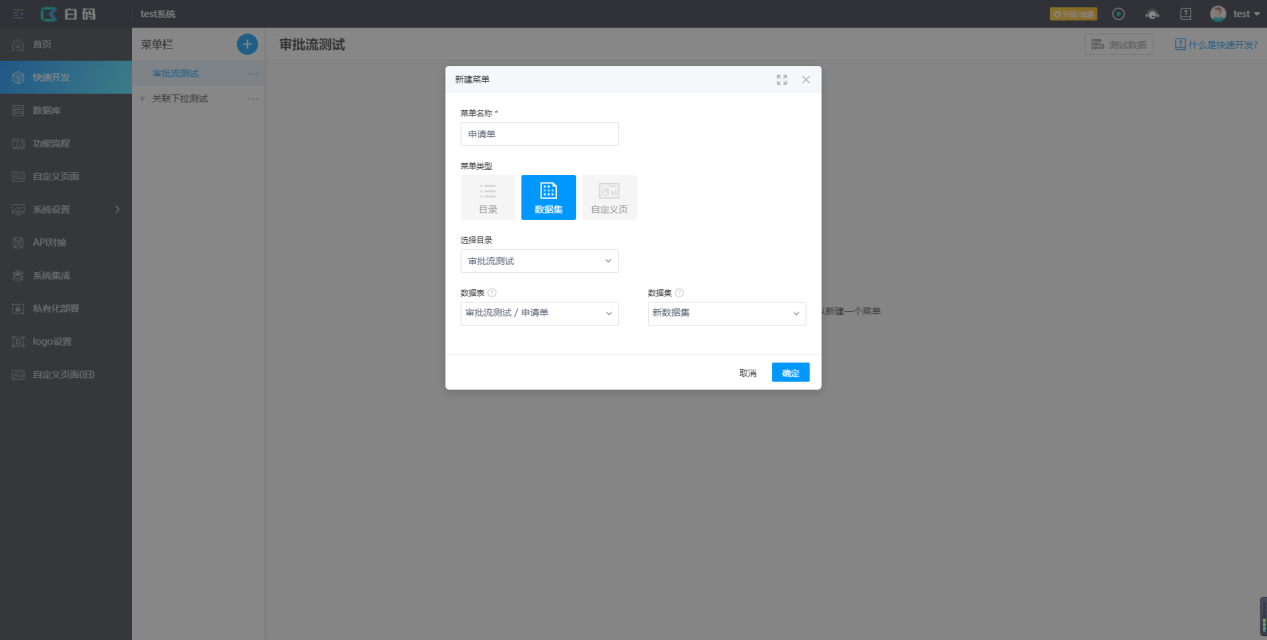
1、在快速开发中创建“数据集”类型的“申请单”菜单。

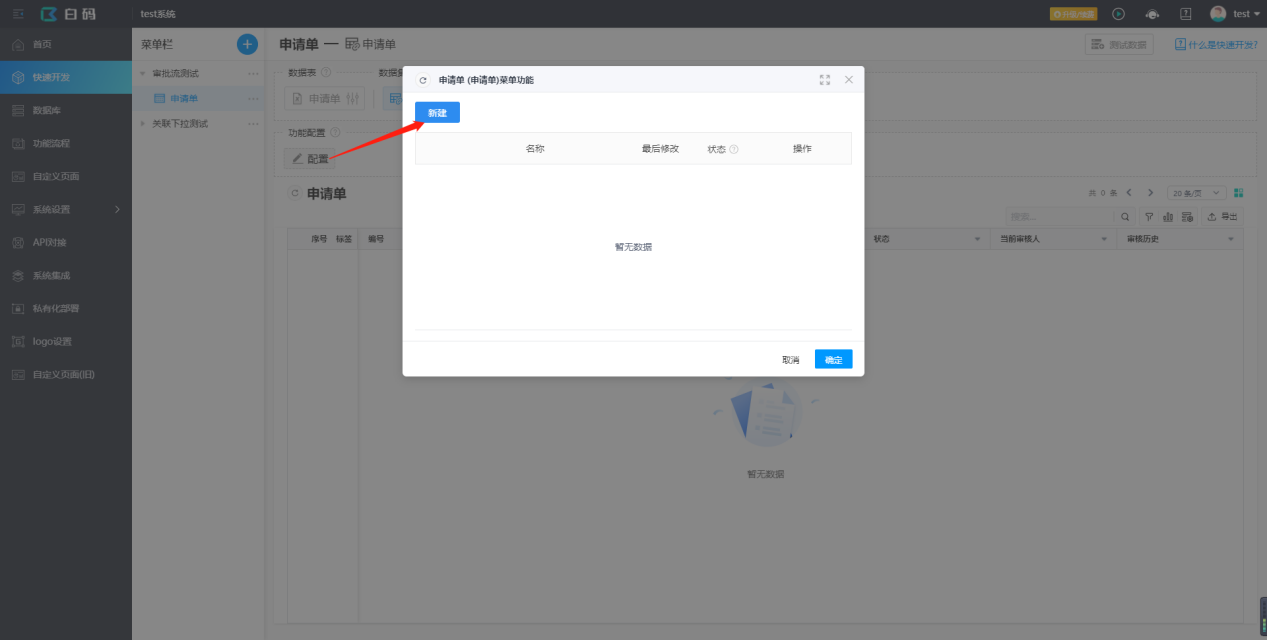
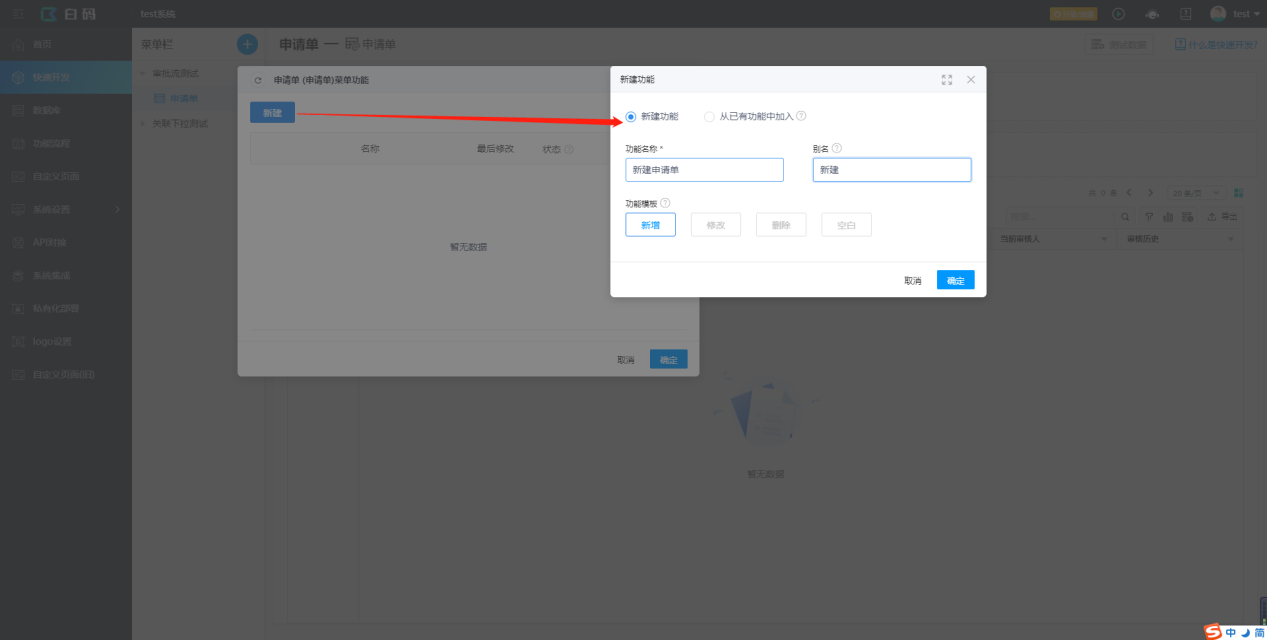
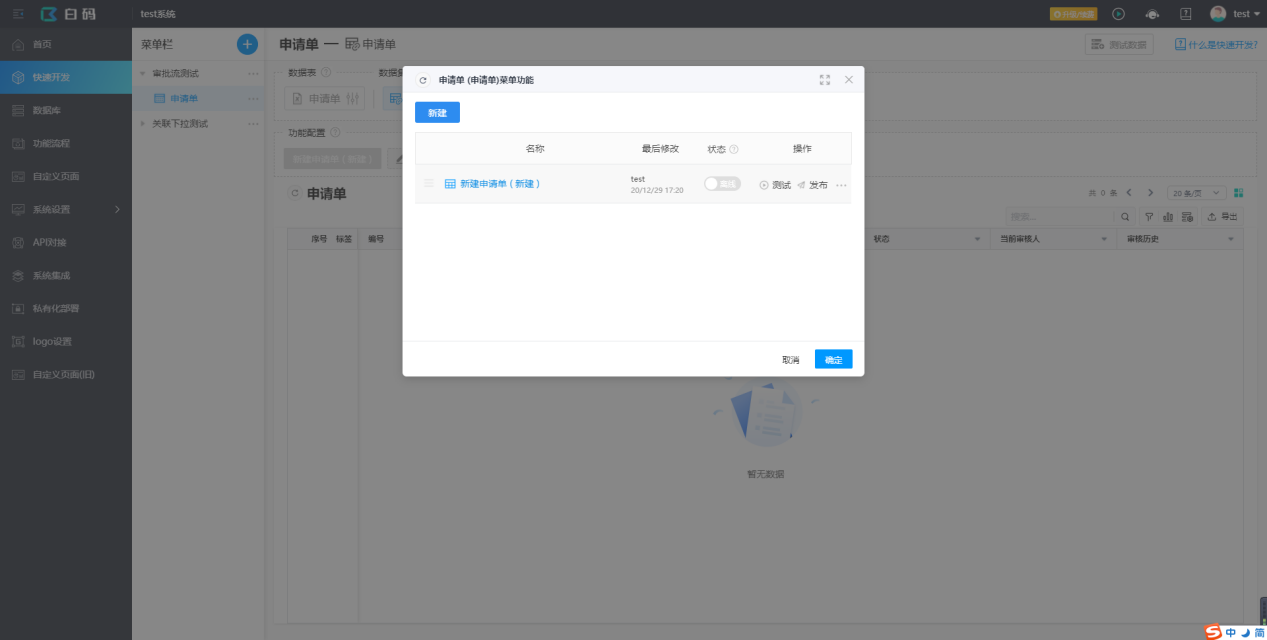
2、快速创建“新建”申请单功能



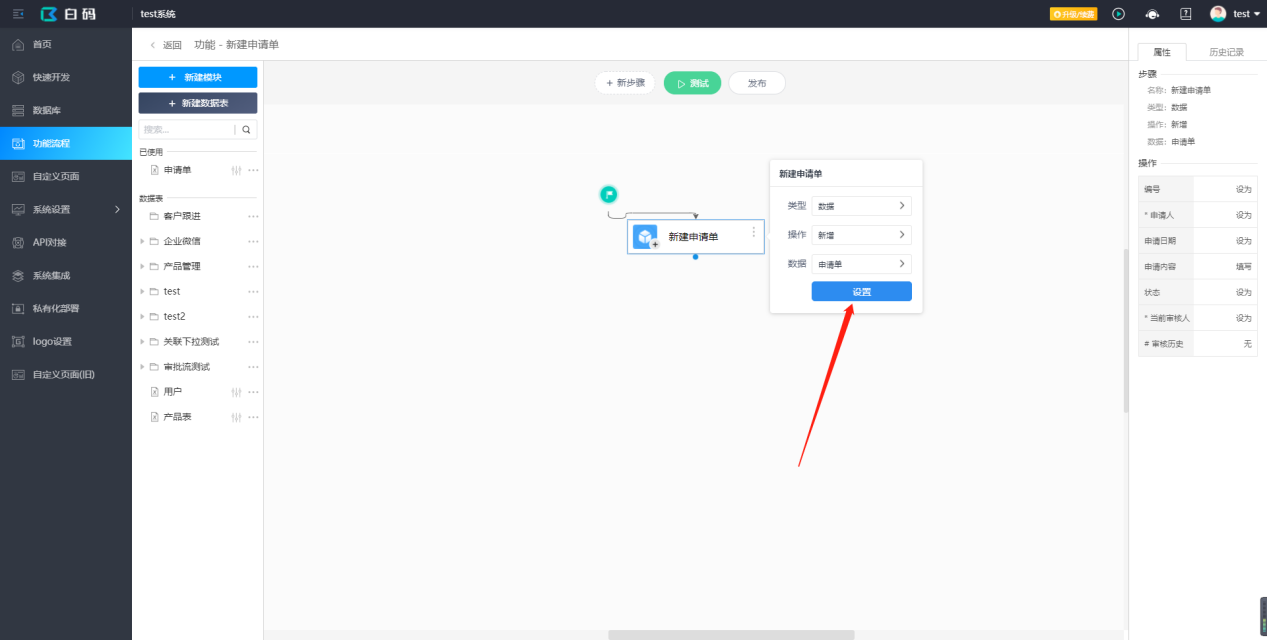
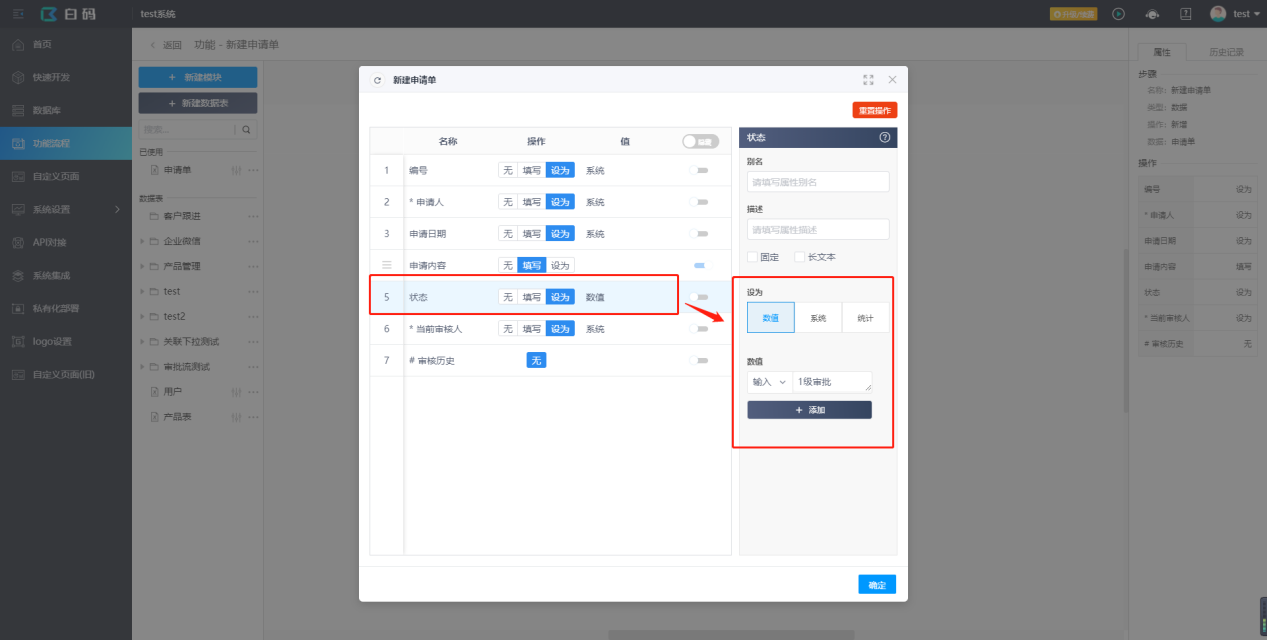
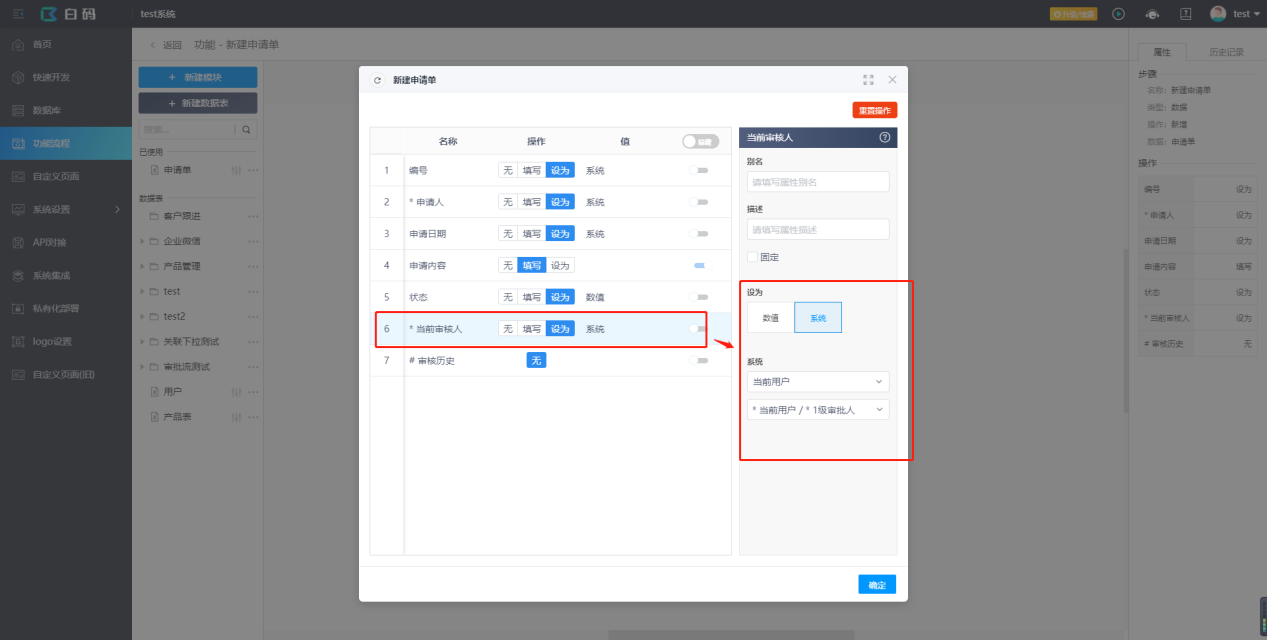
3、单击新建的功能,进入流程设计页,点击“新建申请单”步骤的设置。

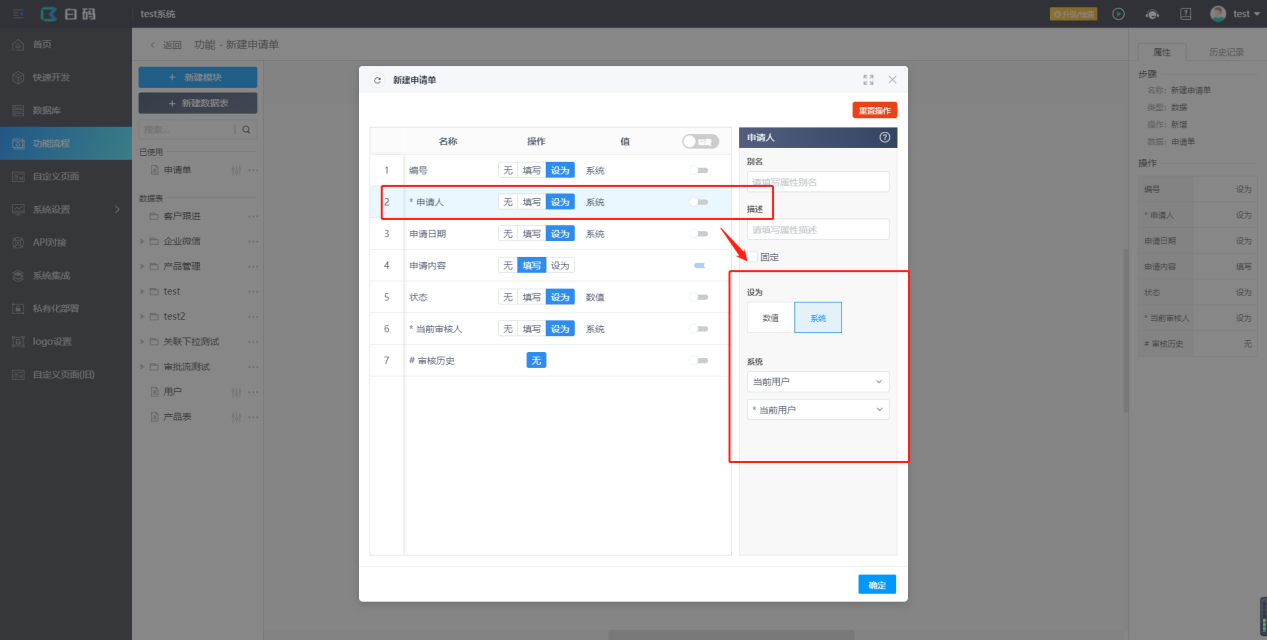
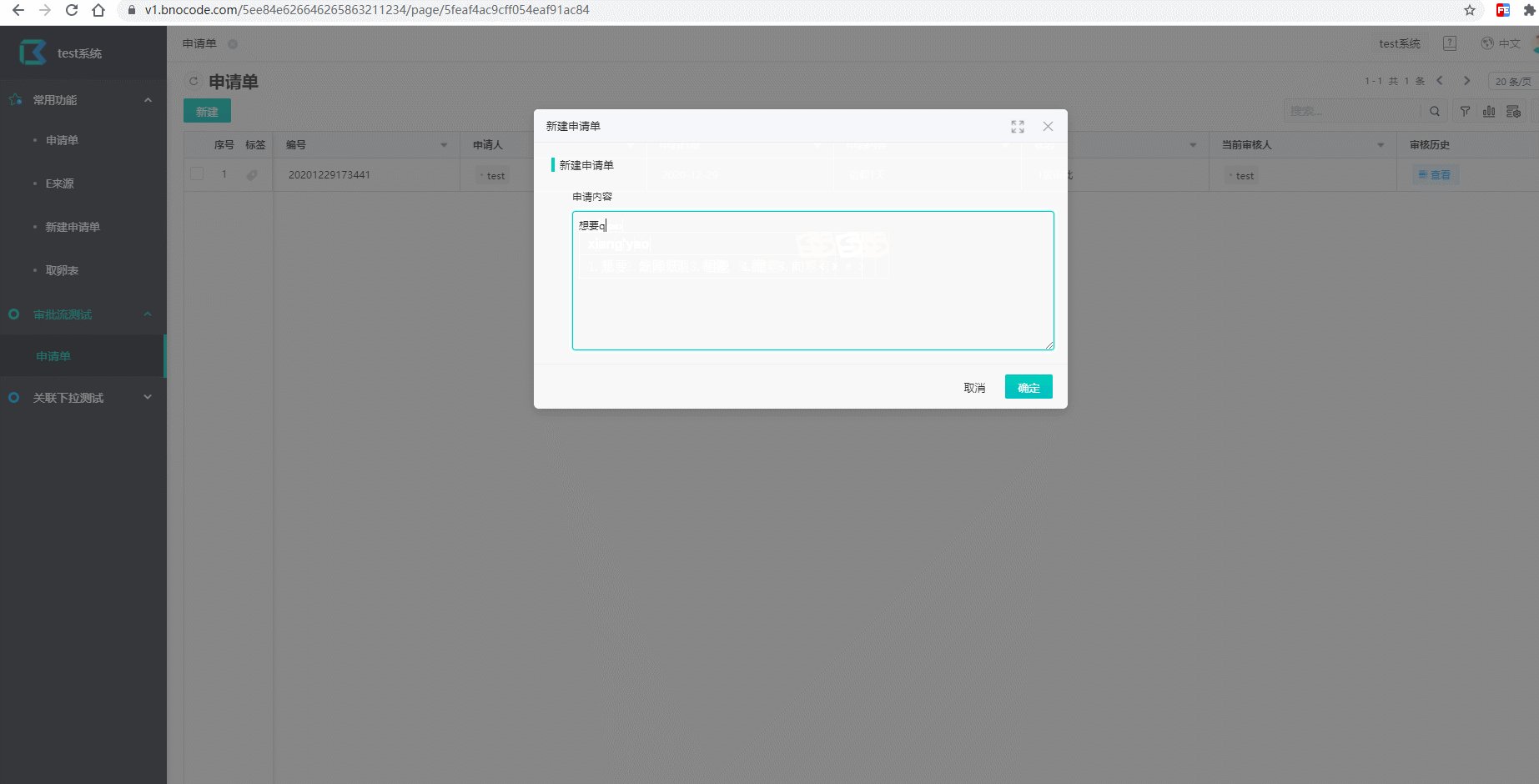
将“申请人”设为当前用户,

将“状态”设为“1级审批”,

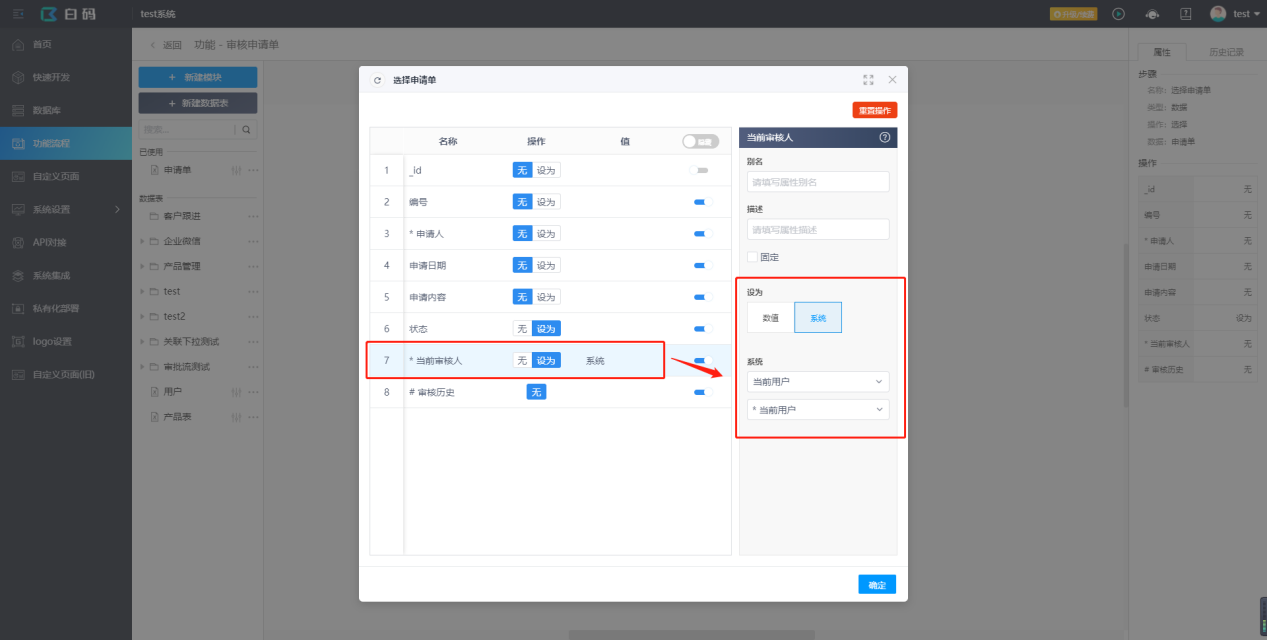
将“当前审核人”设为当前用户的1级审批,其余根据需求设置。

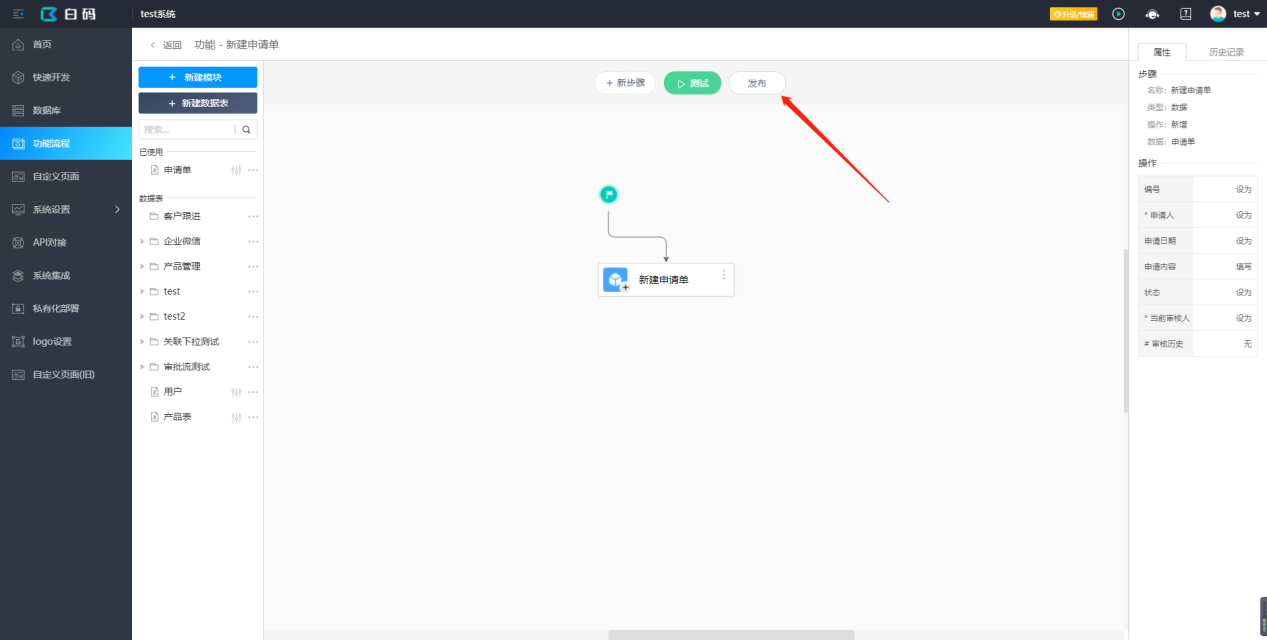
4、将功能保存发布。

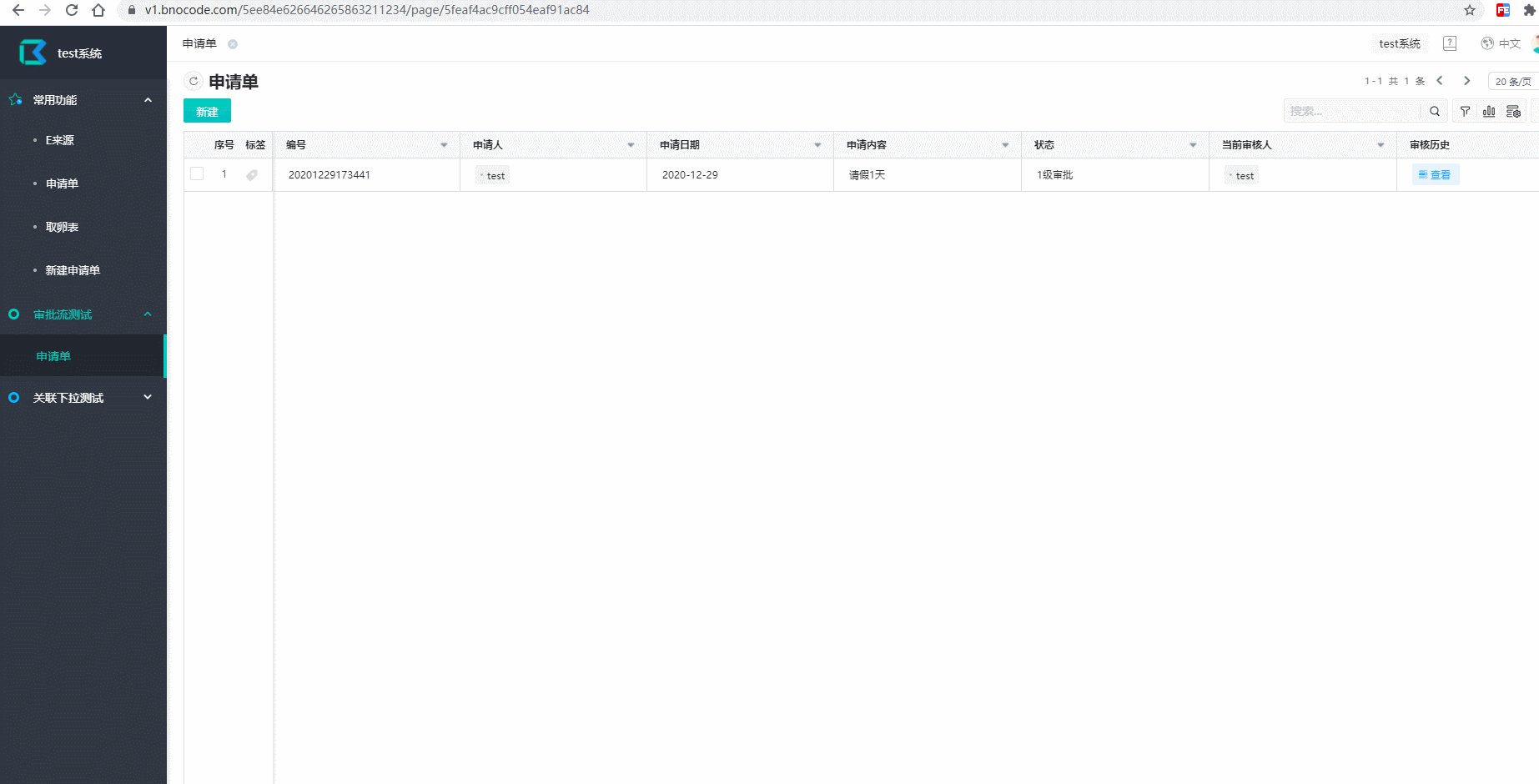
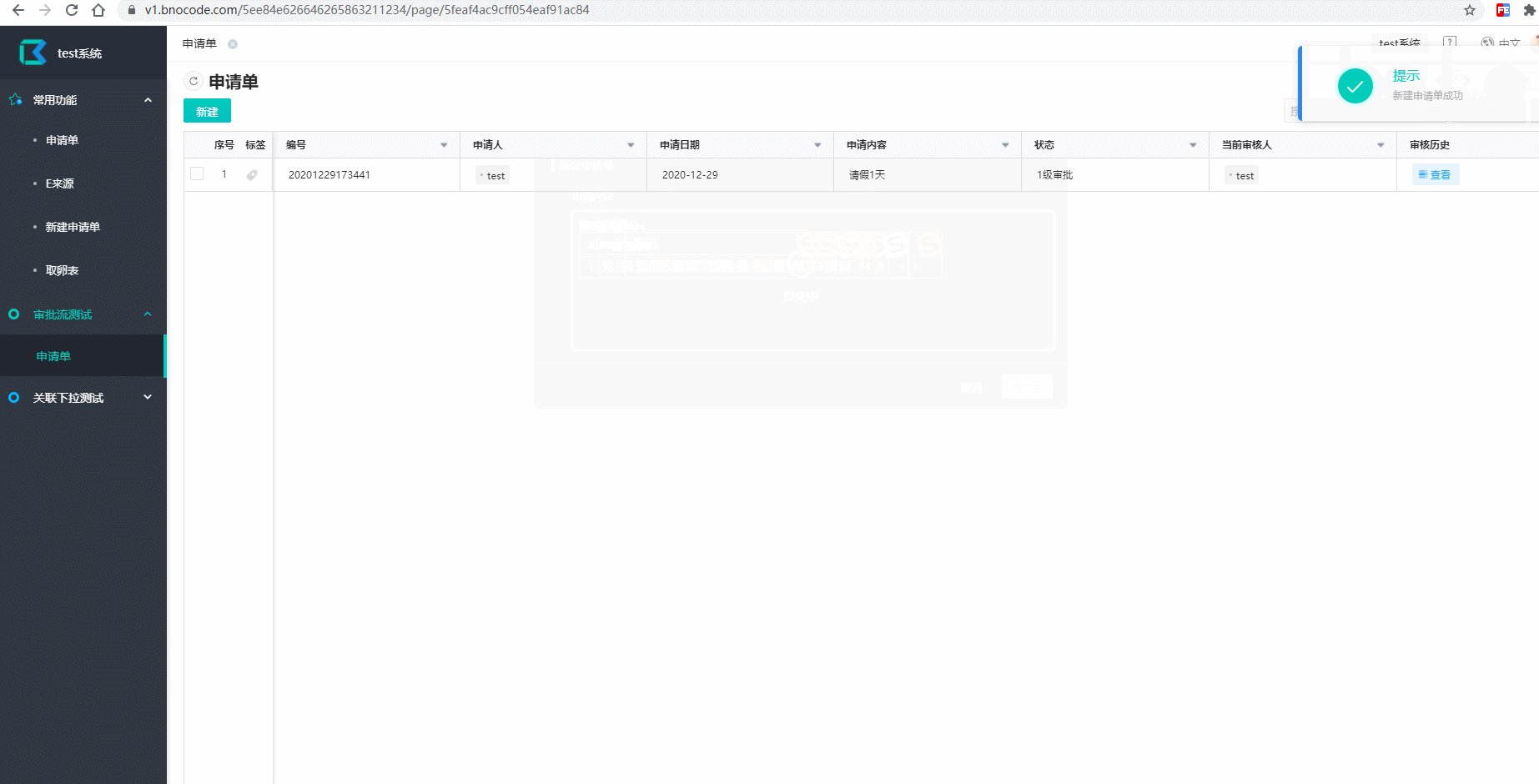
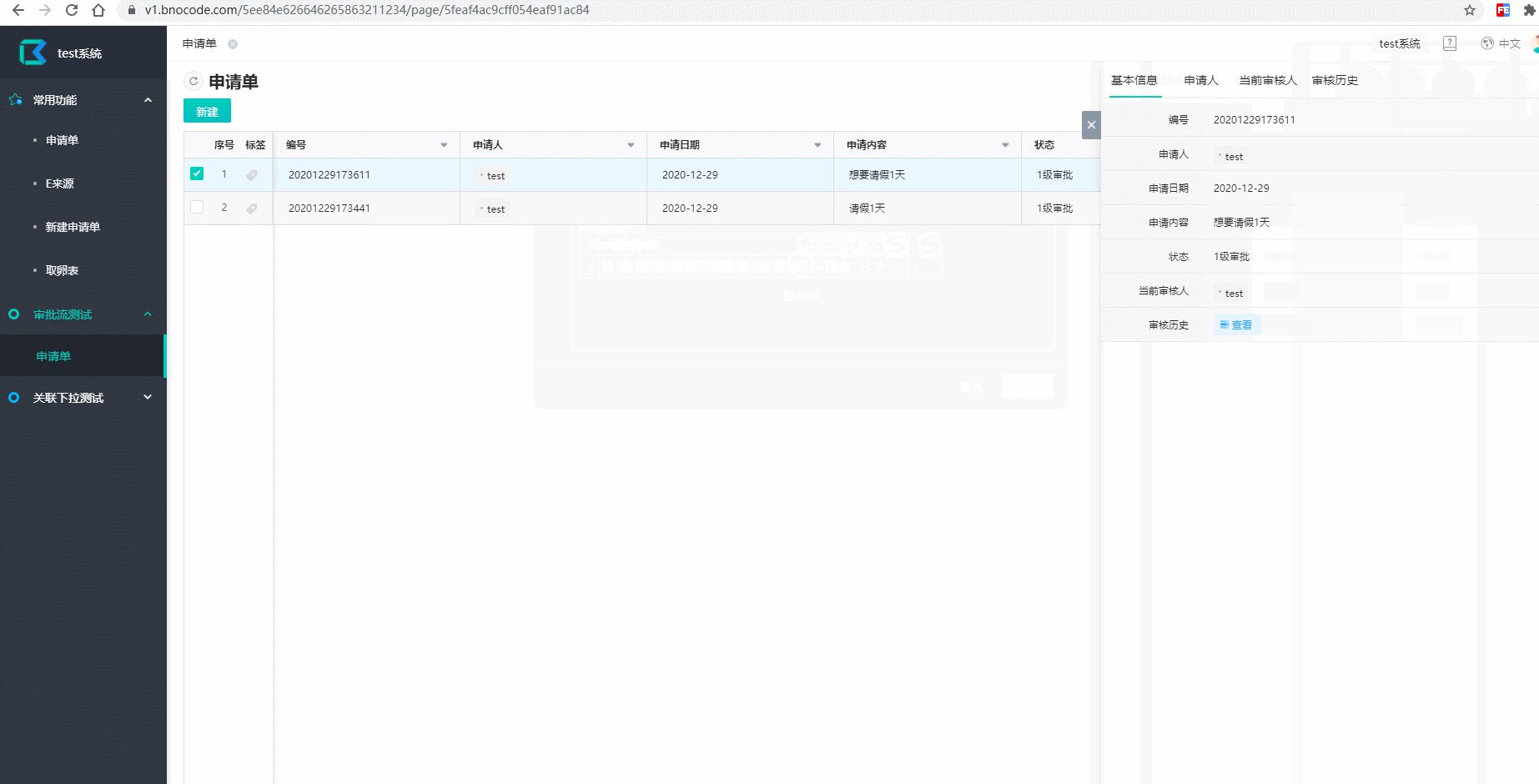
效果:

实现当前审批人审批功能
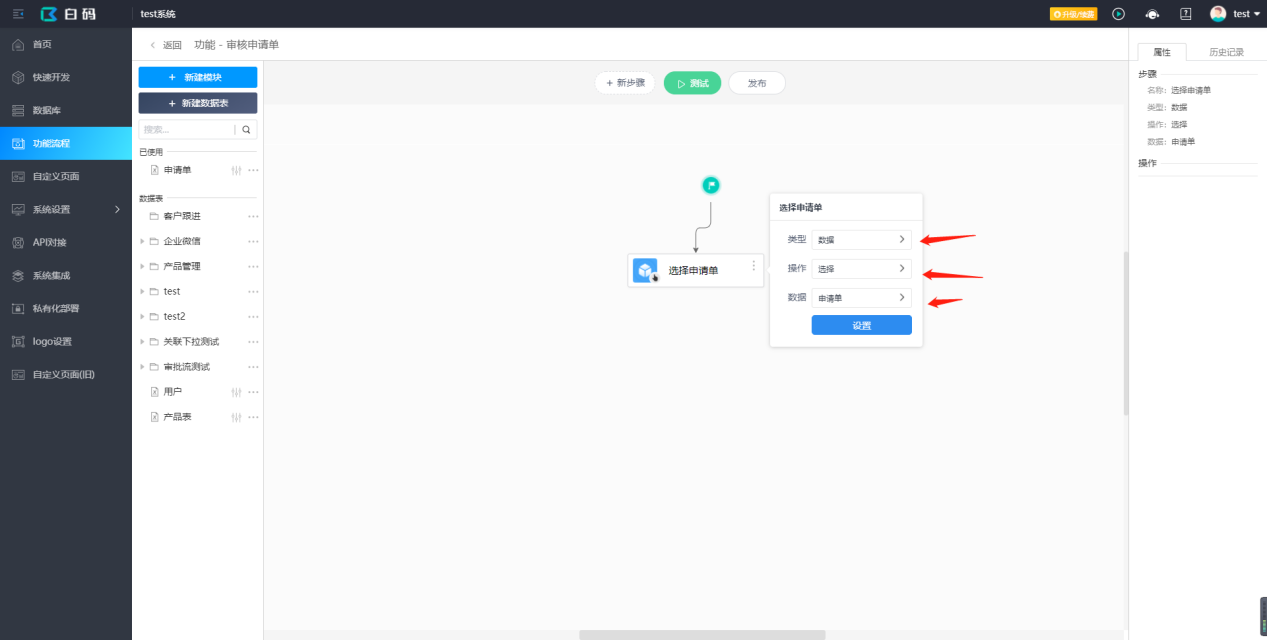
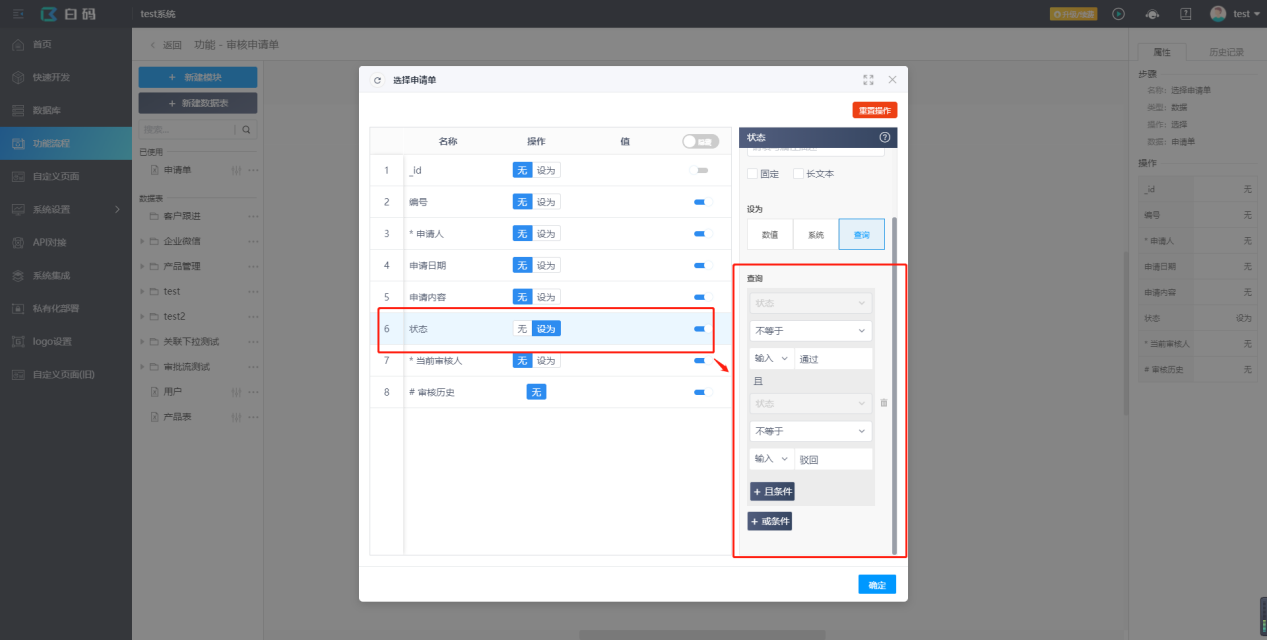
1、步骤1:创建“选择申请单”的功能,步骤1:选择“状态”不为“通过”且不为“驳回”,“当前审核人”为当前用户的“申请单”。



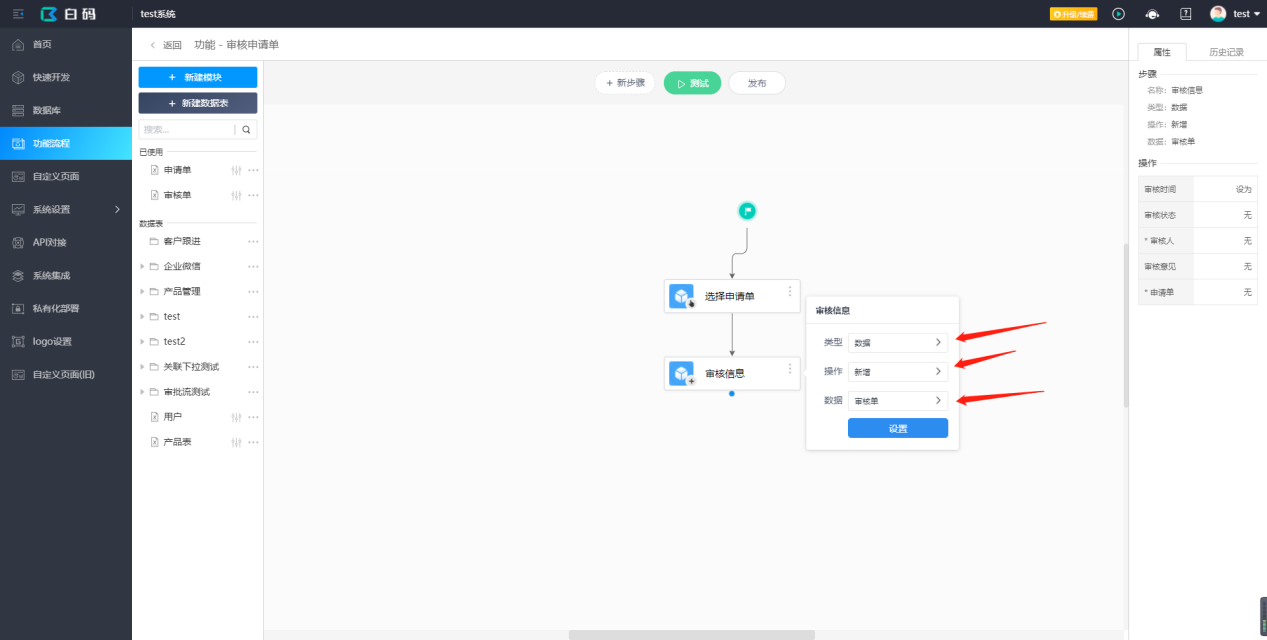
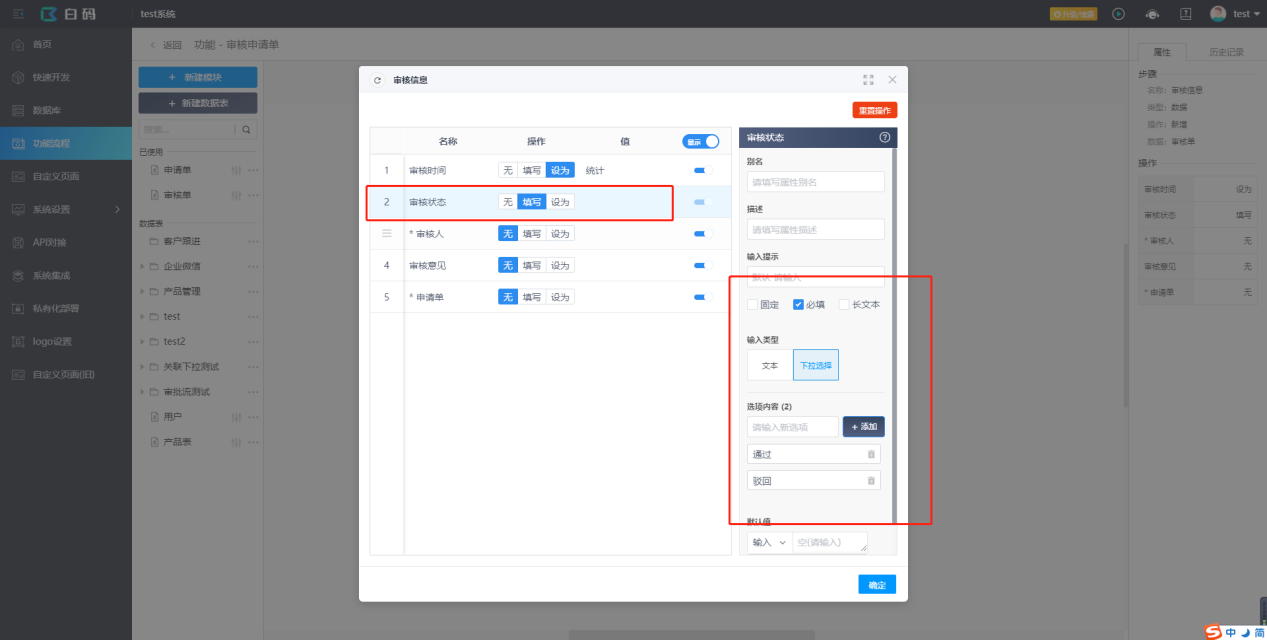
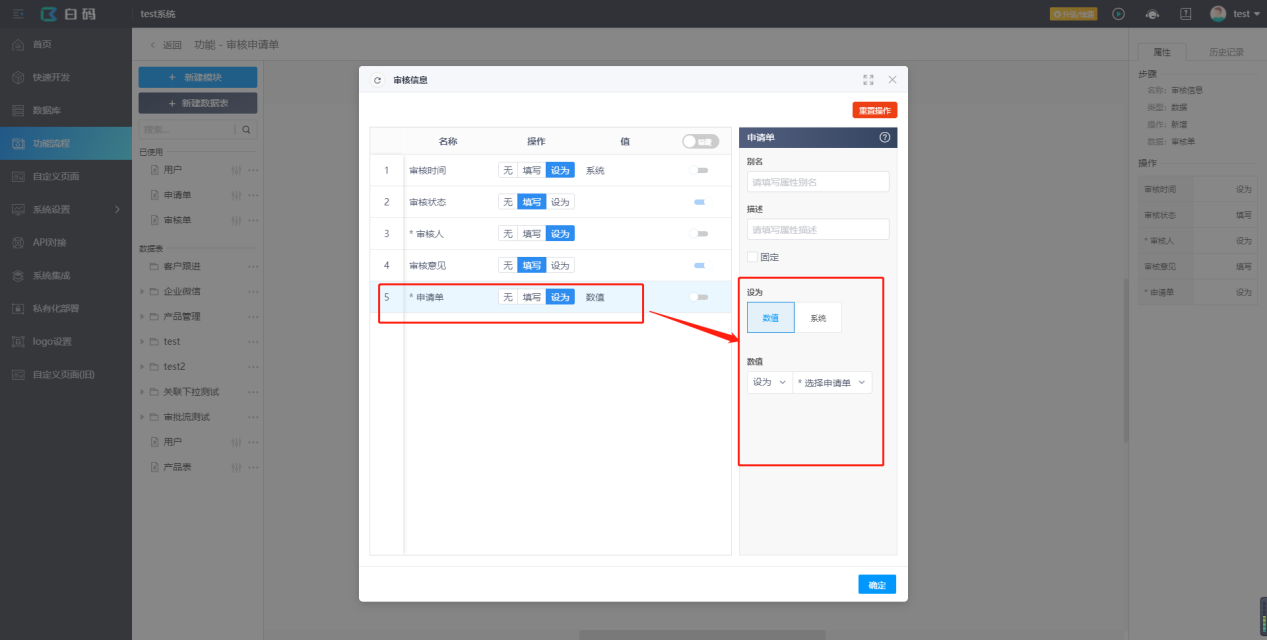
2、步骤2:新建一条“审核单”,将“审核状态”设为必填下拉选项(通过、驳回),将“申请单”设为“选择申请单”。



实现流转到下一审批人功能
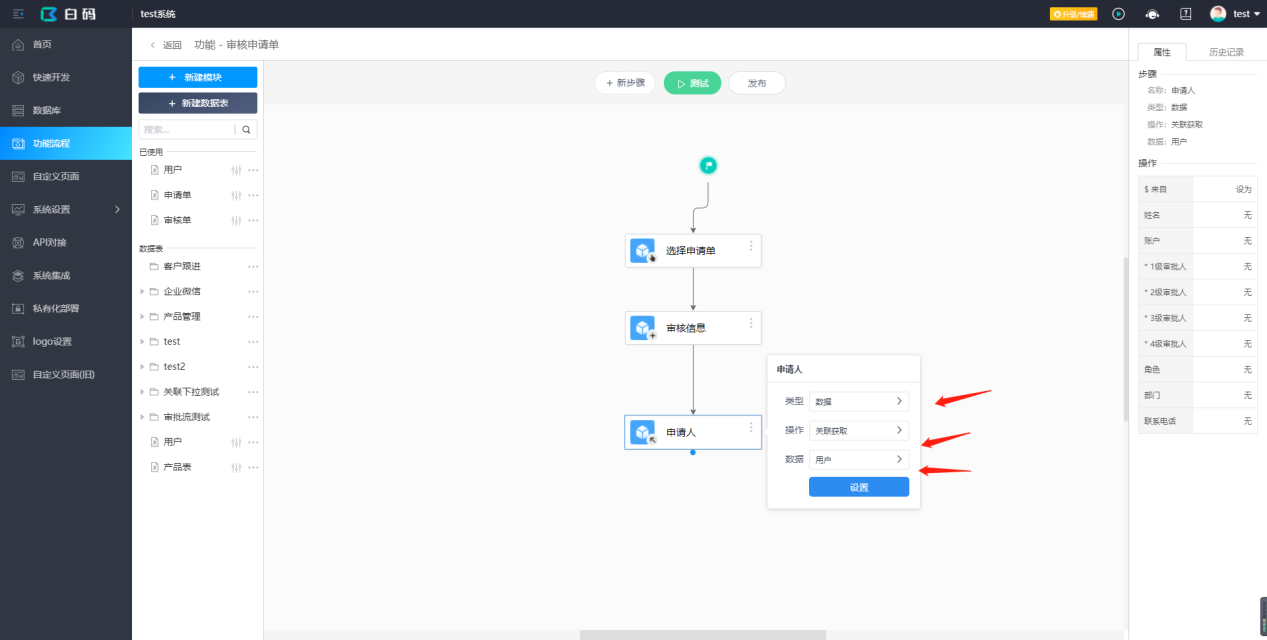
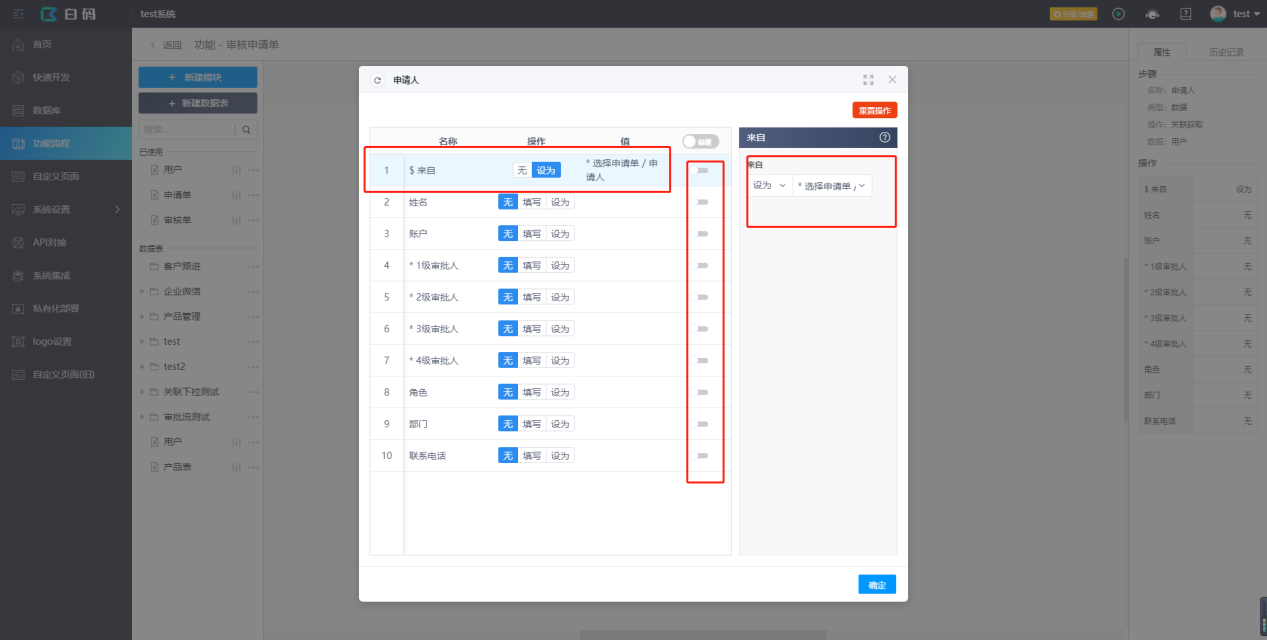
1、添加“关联获取”步骤获取申请人信息,注意将所有字段隐藏。


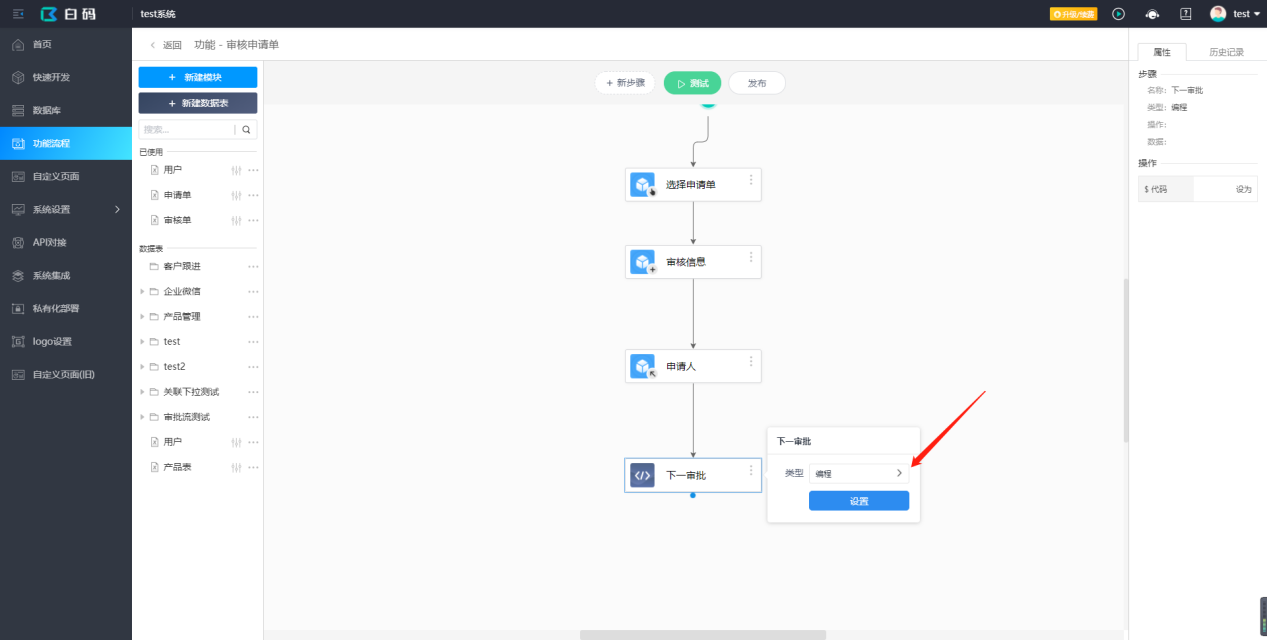
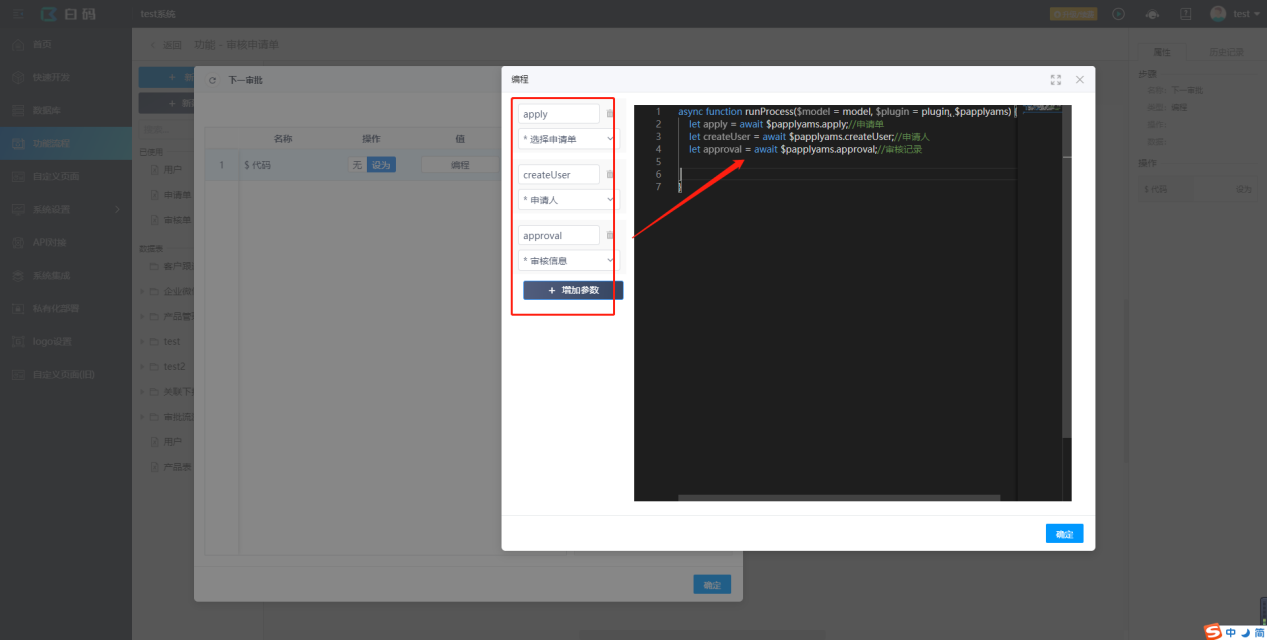
2、添加编程步骤,添加“选择申请单”、“申请人”、“审核信息”三个参数,同时在代码区引用。


引用代码:
let apply = await $params.apply;//申请单
let createUser = await $params.createUser;//创建人
let approval = await $params.approval;//审核记录
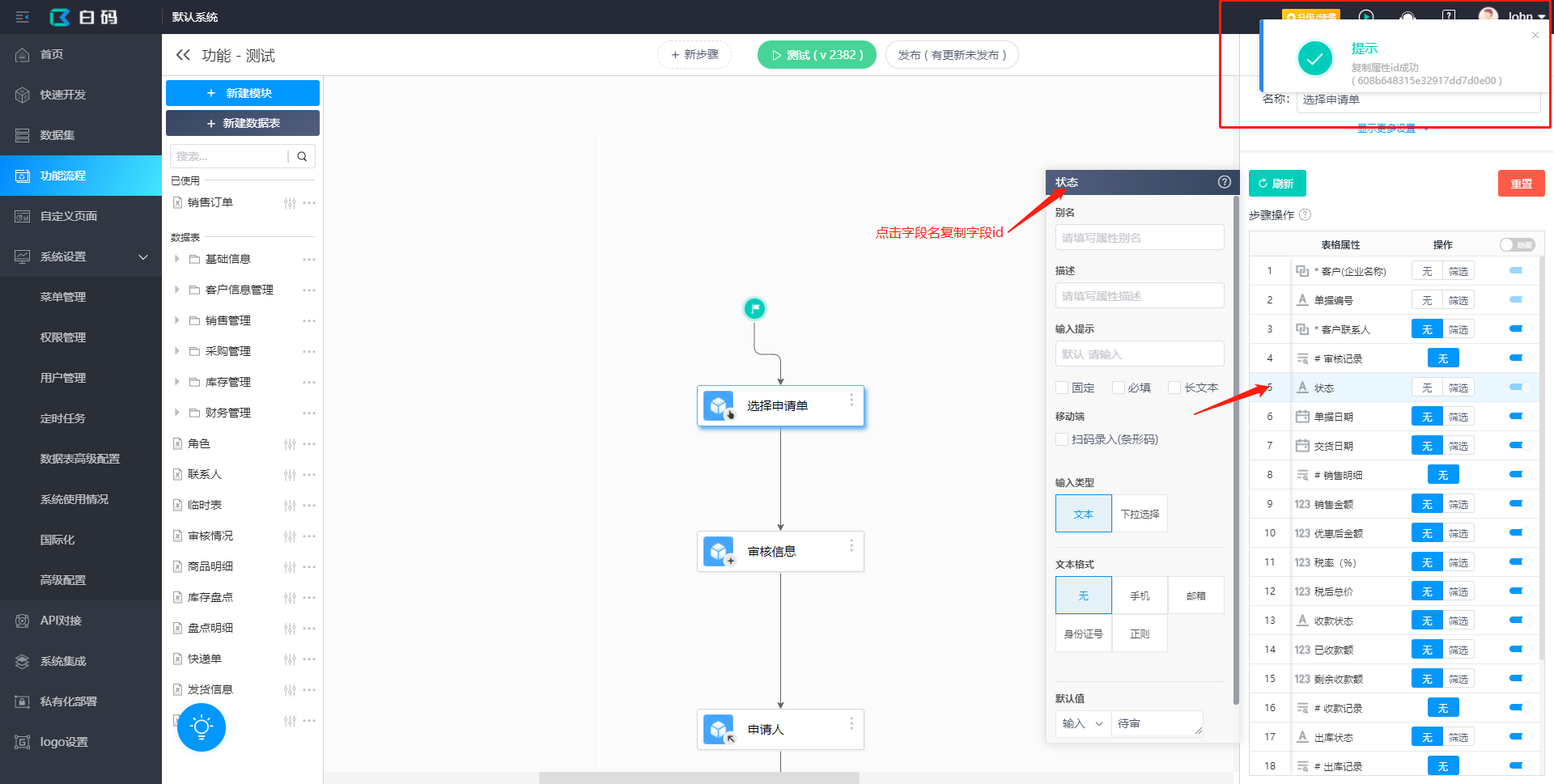
3、添加状态变量,引用申请单中的“状态”字段。
//申请单当前状态(本次审核前)
let status = apply["5feaf06febabb14ea012579b"];
字段id获取方式:

4、添加可以根据当前status来指定查询用户表的审批人的map
//下一审批人查询id
let nextUserIdByStatusMap = {
"1级审批": "5feaf1f908f77e4ea7fb6e04",//申请人的二级审批
"2级审批": "5feaf20608f77e4ea7fb6e05",//申请人的三级审批
"3级审批": "5feaf2309cff054eaf91ac69",//申请人的四级审批
"4级审批": " "//当前状态已经是4级审批则无下一级审批
}
5、添加可以根据当前status指定下一状态的map
//下一状态
let nextStatusMap = {
"1级审批": "2级审批",
"2级审批": "3级审批",
"3级审批": "4级审批"
}
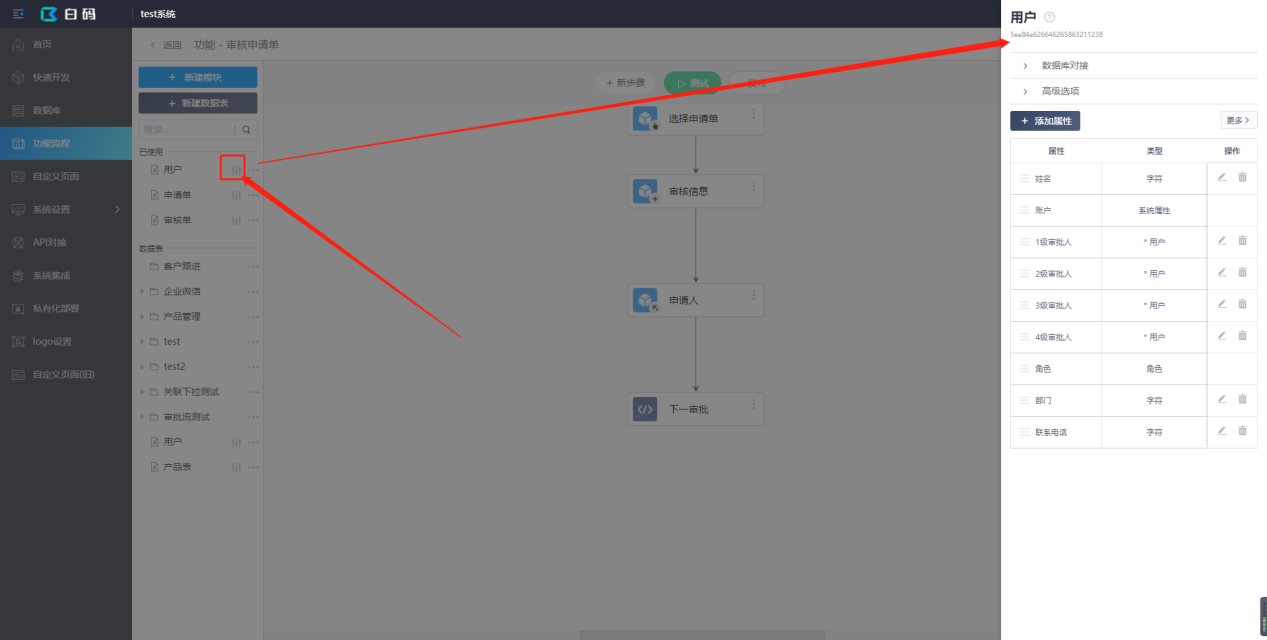
6、获取下一审核人
//获取下一审核人
let userEntity = "5ee84e626646265863211238";
let nextUserId = createUser[nextUserIdByStatusMap[status]];
let nextUser = await $plugin.data.getData(userEntity, nextUserId);
数据表entity获取方法:

7、下一审核人的判断逻辑
//当前审核状态
let approvalStatus=approval["5feaf1219cff054eaf91ac5c"];
//申请单entity
let applyEntity="5feaefdaebabb14ea0125792";
if(approvalStatus=="通过"&&nextUser._id){
//审核通过,且还有下一审核人
}else{
//审核驳回或无下一审核人
}
8、需要下一审核人审核时,更新申请单的 状态 及 当前审核人 字段
//更新申请单的 状态 及 当前审核人
await $plugin.data.updateData(applyEntity, apply._id, {
"5feaf06febabb14ea012579b": nextStatusMap[status],//状态
"5feaf0829664af4ea1062b4e": nextUser._id,//当前审核人
});
9、不存在下一审核人或本次审核驳回,更新申请单的 状态 及 当前审核人 字段
//更新申请单的 状态 及 当前审核人
await $plugin.data.updateData(applyEntity, apply._id, {
"5feaf06febabb14ea012579b": approvalStatus,//状态
"5feaf0829664af4ea1062b4e": "",//清空当前审核人
});
10、至此,功能已实现完毕,此时可保存并发布功能。
编程完整代码:
async function runProcess($model = model, $plugin = plugin, $papplyams) {
let apply = await $params.apply;//申请单
let createUser = await $params.createUser;//申请人
let approval = await $params.approval;//审核记录
//申请单当前状态(本次审核前)
let status = apply["5feaf06febabb14ea012579b"];
//下一审批人查询id
let nextUserIdByStatusMap = {
"1级审批": "5feaf1f908f77e4ea7fb6e04",//申请人的二级审批
"2级审批": "5feaf20608f77e4ea7fb6e05",//申请人的三级审批
"3级审批": "5feaf2309cff054eaf91ac69",//申请人的四级审批
"4级审批": " "//当前状态已经是4级审批则无下一级审批
}
//下一状态
let nextStatusMap = {
"1级审批": "2级审批",
"2级审批": "3级审批",
"3级审批": "4级审批"
}
//获取下一审核人
let userEntity = "5ee84e626646265863211238";
let nextUserId = createUser[nextUserIdByStatusMap[status]];
let nextUser = await $plugin.data.getData(userEntity, nextUserId);
//当前审核状态
let approvalStatus = approval["5feaf1219cff054eaf91ac5c"];
//申请单entity
let applyEntity = "5feaefdaebabb14ea0125792";
if (approvalStatus == "通过" && nextUser._id) {
//审核通过,且还有下一审核人
//更新申请单的 状态 及 当前审核人
await $plugin.data.updateData(applyEntity, apply._id, {
"5feaf06febabb14ea012579b": nextStatusMap[status],//状态
"5feaf0829664af4ea1062b4e": nextUser._id,//当前审核人
});
} else {
//审核驳回或无下一审核人
//更新申请单的 状态 及 当前审核人
await $plugin.data.updateData(applyEntity, apply._id, {
"5feaf06febabb14ea012579b": approvalStatus,//状态
"5feaf0829664af4ea1062b4e": "",//清空当前审核人
});
}
}
为方便测试,这里设置4级审核人都是我自己。