

 672
672
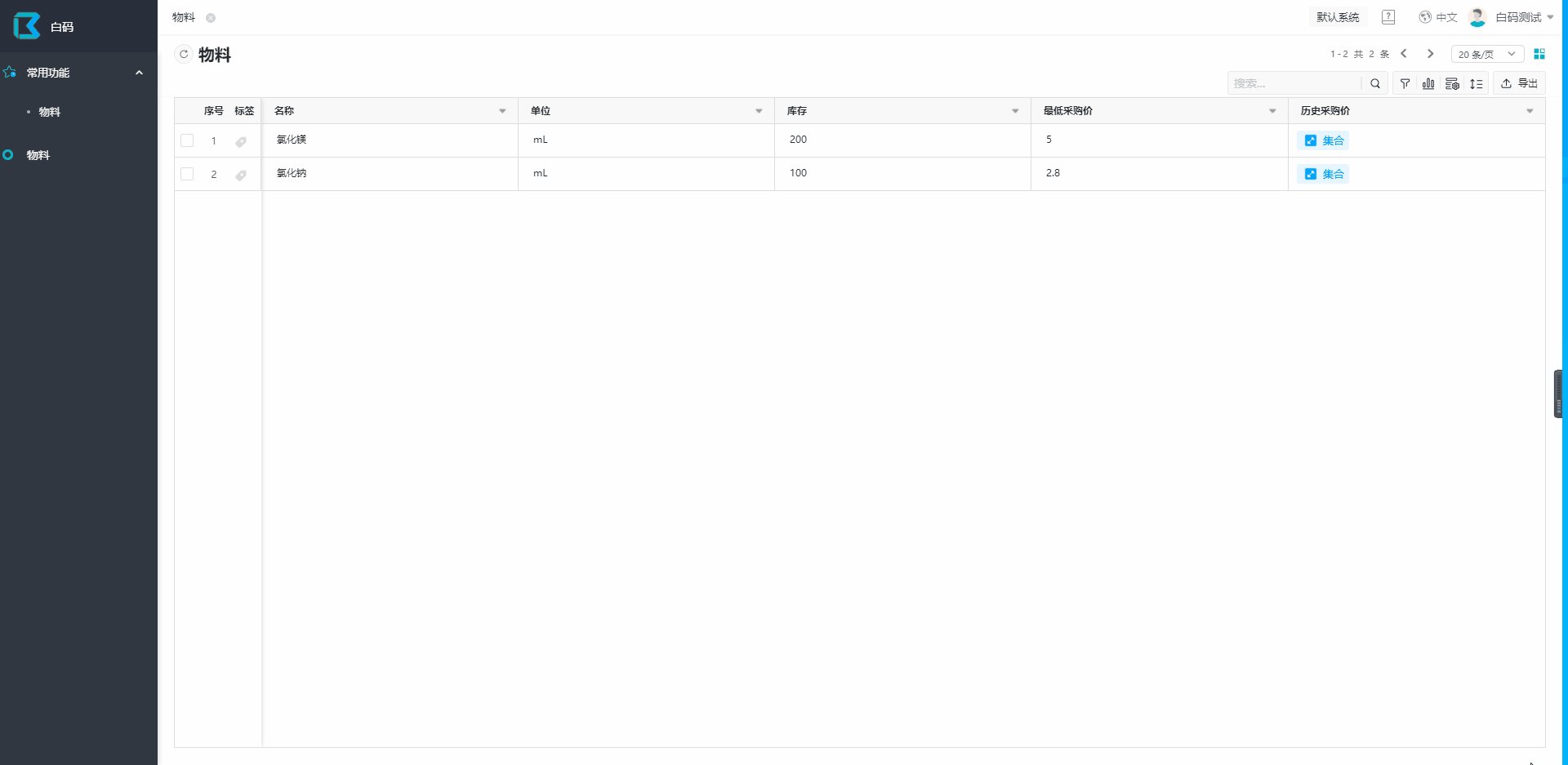
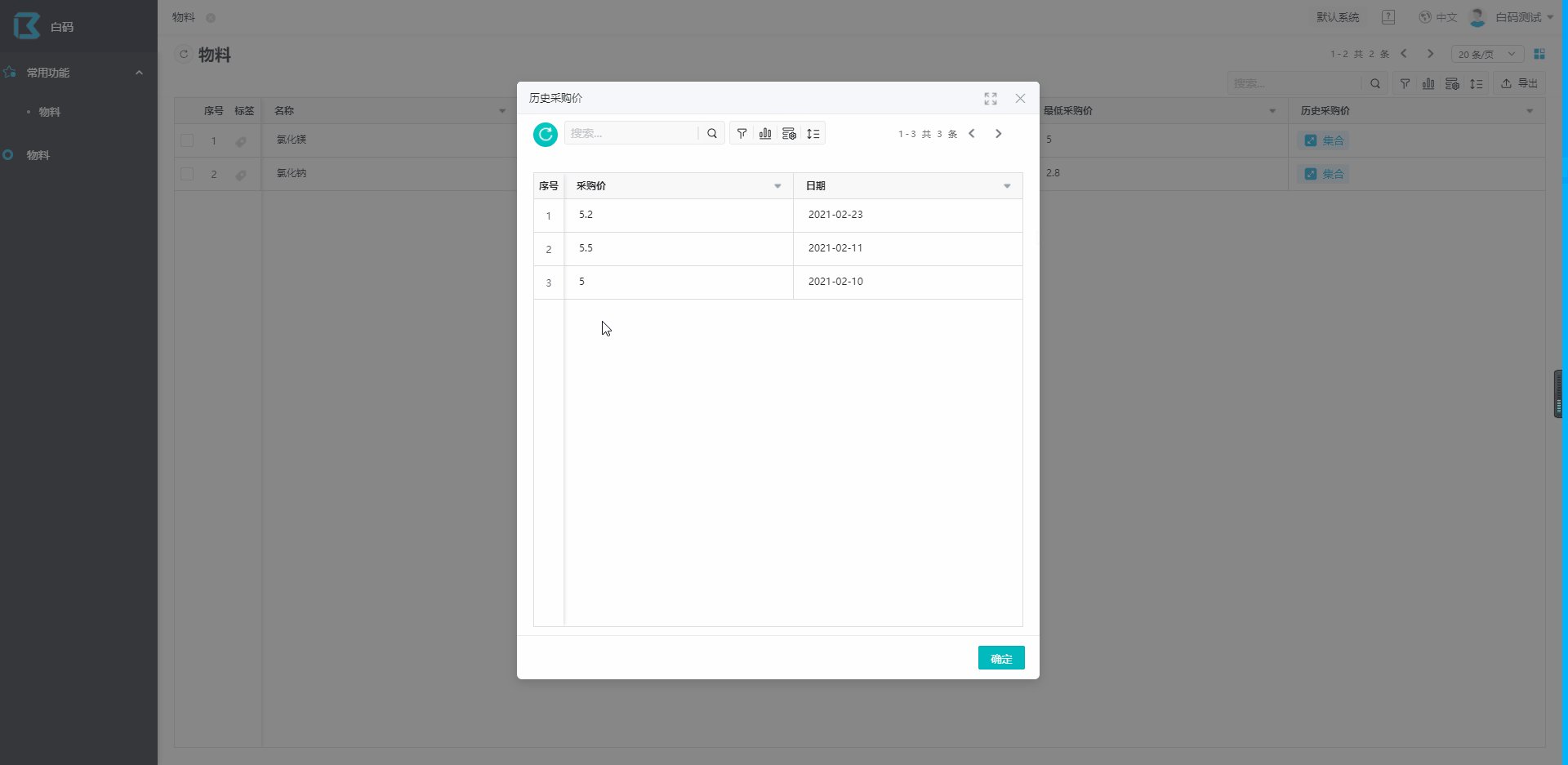
采购物料时,记录下每次采购的单价,用户可在物料列表直接看到每种物料历史最低的采购价;
准备物料、物料历史采购价数据表,其中物料包含一个数字类型历史采购价,无需填写任何数值,准备几条测试数据


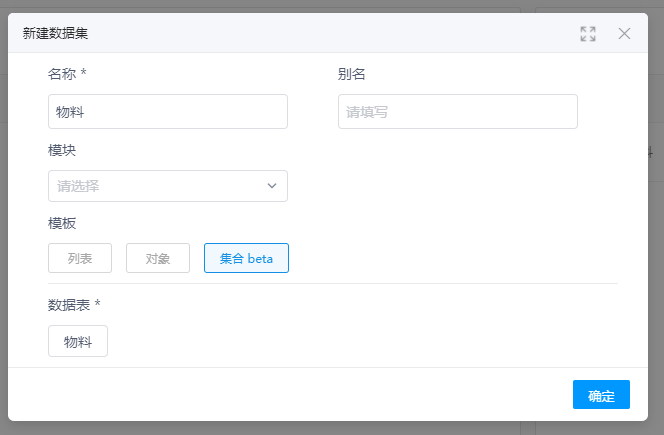
1. 新建数据集,模板选择“集合beta”,数据表选择物料数据表;

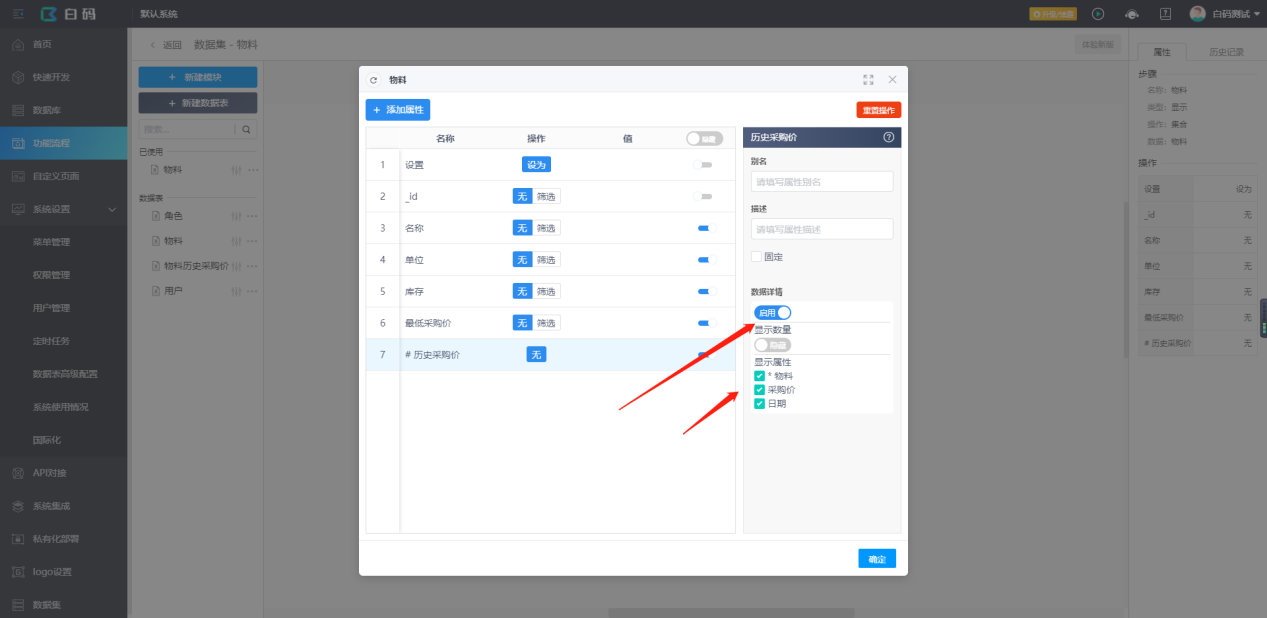
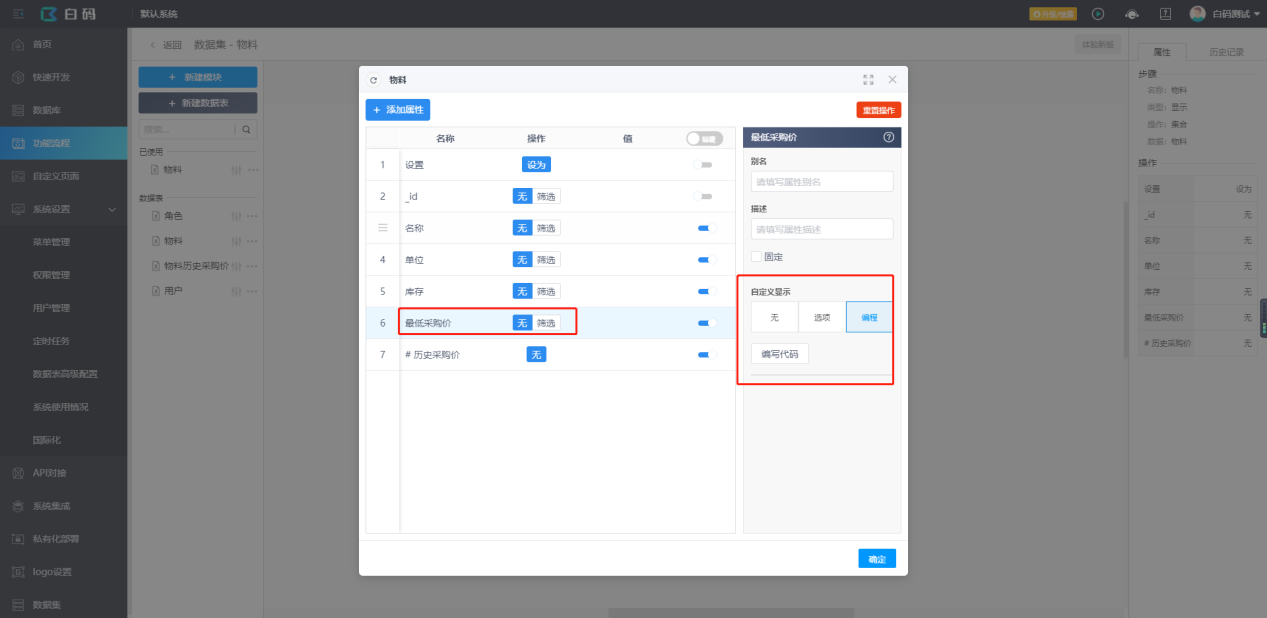
2. 点击名称进入流程,此时流程上只有一个步骤,点击步骤设置,找到“历史采购价”的字段,并启用“数据详情”的功能,该功能可以将集合字段中的属性获取出来,在这个场景下,需要获取到物料所有的历史采购价,并得到出最小值;

3. 点击“最低采购价”的字段,在属性选项卡中选择“自定义显示-编程”,意思是通过编程的方式定义该字段值的显示方式,轻服务平台使用的vue框架来实现;

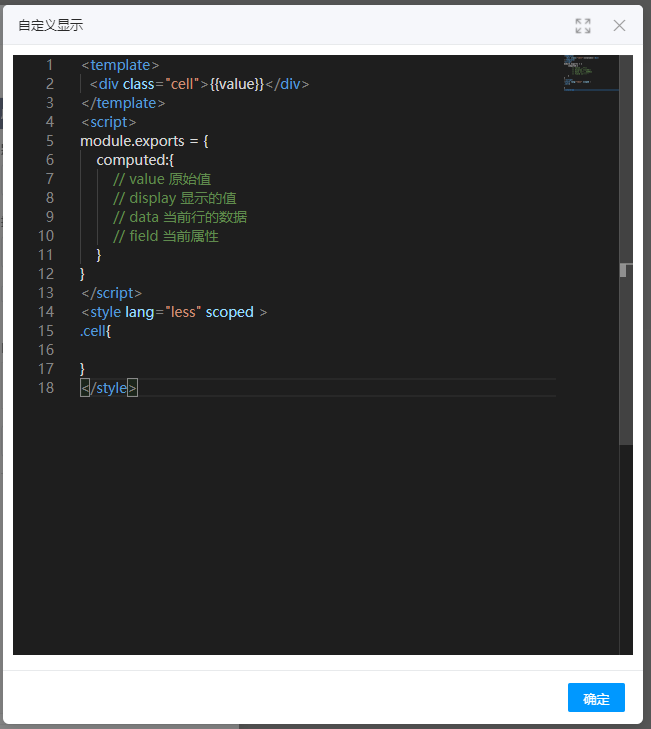
4. 点击编写代码,可以看到单元格已经封装好了4个单元格属性;

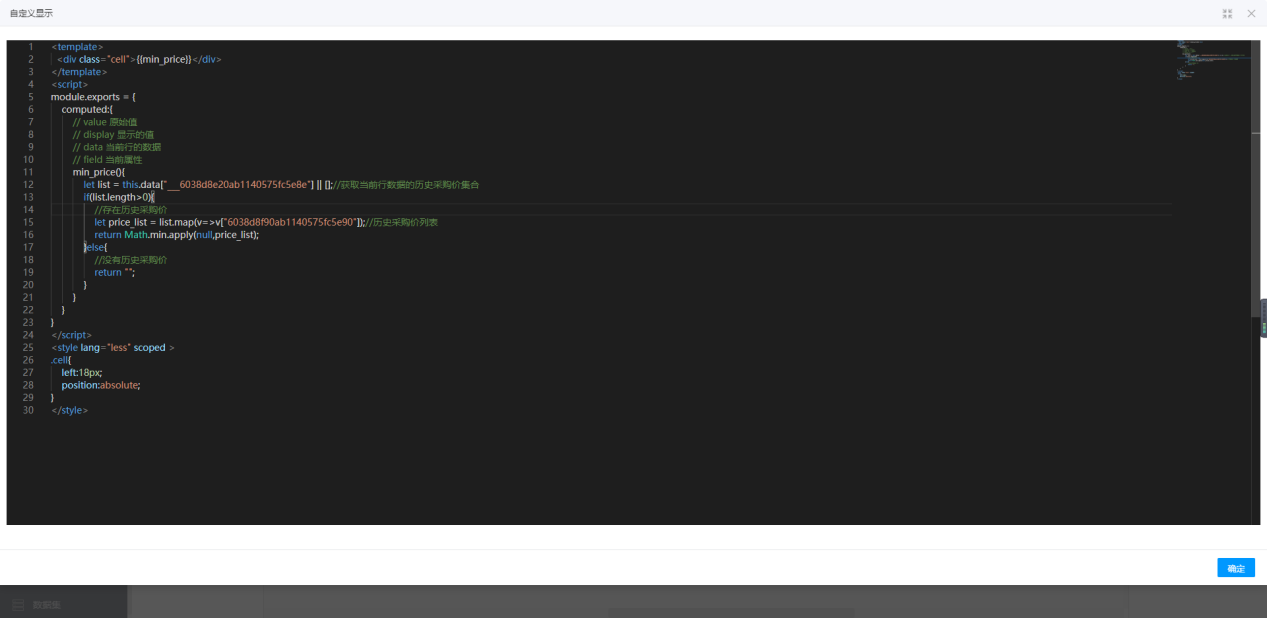
5. 可以看到单元格默认是使用数据原始值来显示的,但是“最低采购价”我们需要通过计算得到,代码如下:

<template>
<div class="cell">{{min_price}}</div>
</template>
<script>
module.exports = {
computed:{
// value 原始值
// display 显示的值
// data 当前行的数据
// field 当前属性
min_price(){
let list = this.data["___6038d8e20ab1140575fc5e8e"] || [];//获取当前行数据的历史采购价集合
if(list.length>0){
//存在历史采购价
let price_list = list.map(v=>v["6038d8f90ab1140575fc5e90"]);//历史采购价列表
return Math.min.apply(null,price_list);
}else{
//没有历史采购价
return "";
}
}
}
}
</script>
<style lang="less" scoped >
.cell{
left:18px;
position:absolute;
}
</style>
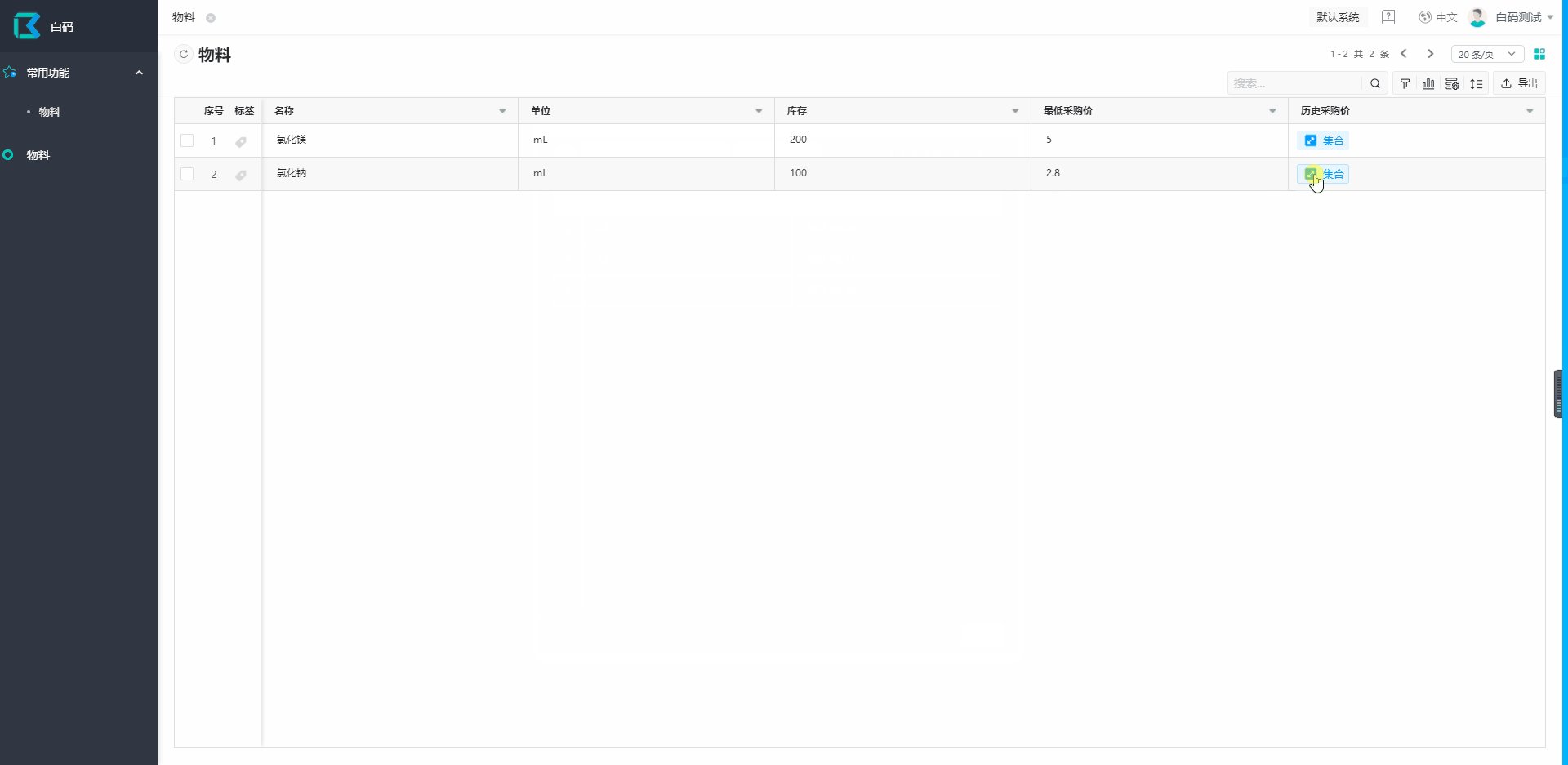
6. 编写完成后发布到用户端,效果如下