

 867
867
实现字母+5位数自增编号,当编号满99999时转到下一个字母,如A00001,...,A99999,B00001,...,B99999,C00001,...
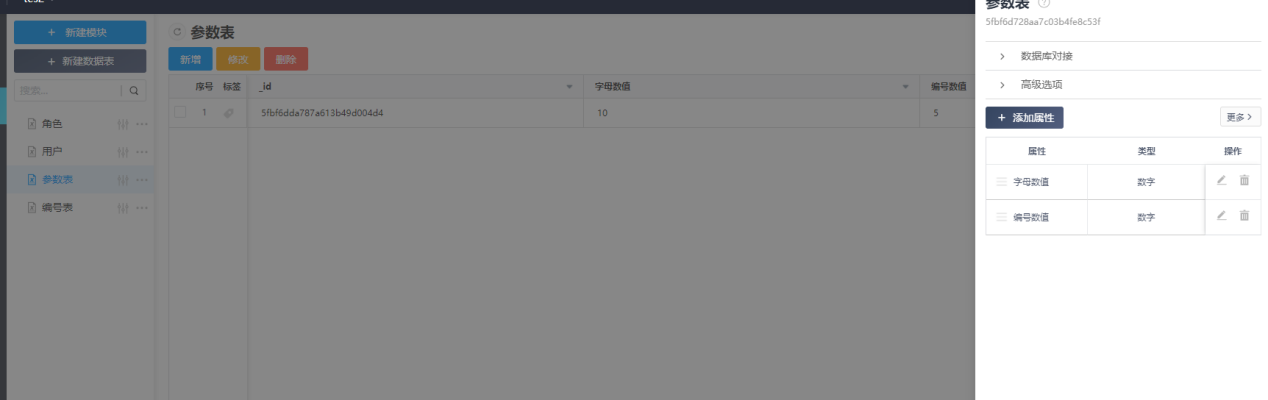
创建参数表记录当前的字母数值和编号数值。为了实现字母自增,用数值来代表字母,A的10进制数为10。
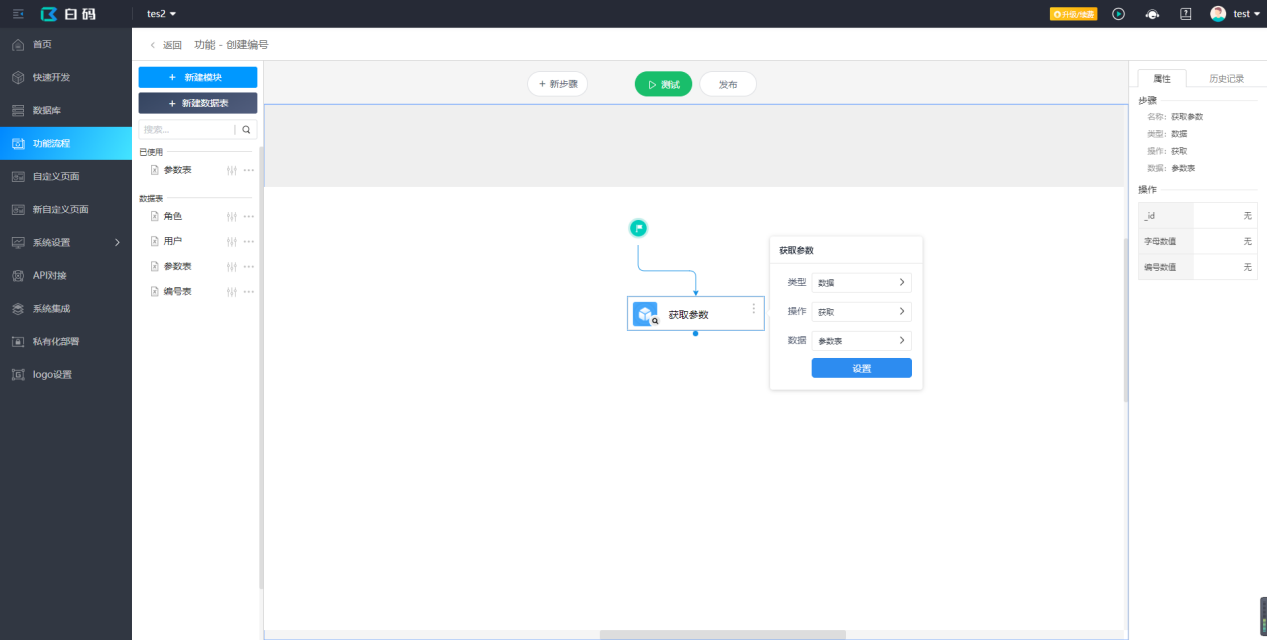
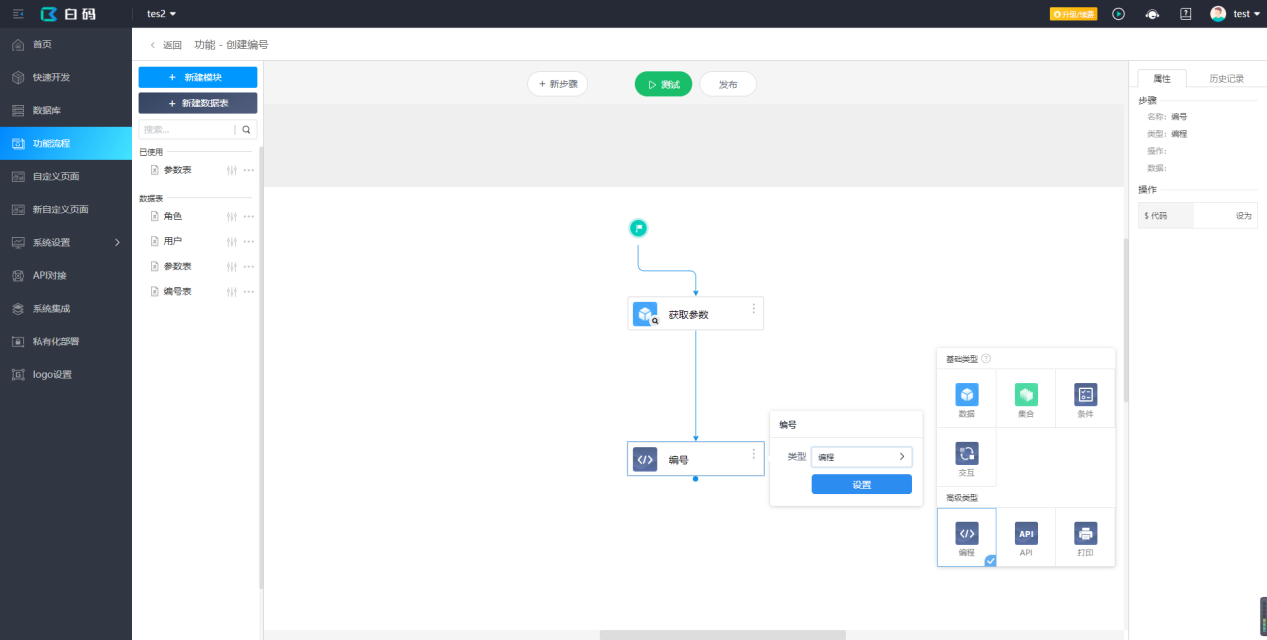
1、创建功能,并创建“数据-获取-参数表”步骤从参数表获取参数

2、创建“编程”步骤,获取上一步的编号参数

//获取编号参数
let param = await $model.getValue("5fbf6e0a787a613b49d004d7");
let start = new Number(param["5fbf6d9e787a613b49d004ce"]);//字母数值
let end = new Number(param["5fbf6da8787a613b49d004d3"]);//编号数值
3、参数值的自增
//参数值增长
if (end == 99999) {
end = 1;//编号值重置为1
start++;//字母值+1
} else {
end++;//编号值+1
}
4、保存自增后的参数值
//更新参数
await $plugin.data.updateData("5fbf6d728aa7c03b4fe8c53f", param._id, {
"5fbf6d9e787a613b49d004ce": start,
"5fbf6da8787a613b49d004d3": end
});
5、拼接编号
//字母:数值转16进制,再转大写字母
start = start.toString(16).toLocaleUpperCase();
//5位的编号:左边补5个0,再从右往左取5位
end = "00000" + end;
end = end.substr(end.length - 5, 5);
//组合成编号
let code = start + end;
6、保存此编号
//保存编号
await $plugin.data.saveData("5fbf6db28aa7c03b4fe8c540", {
"5fbf6db88aa7c03b4fe8c541": code
});
}
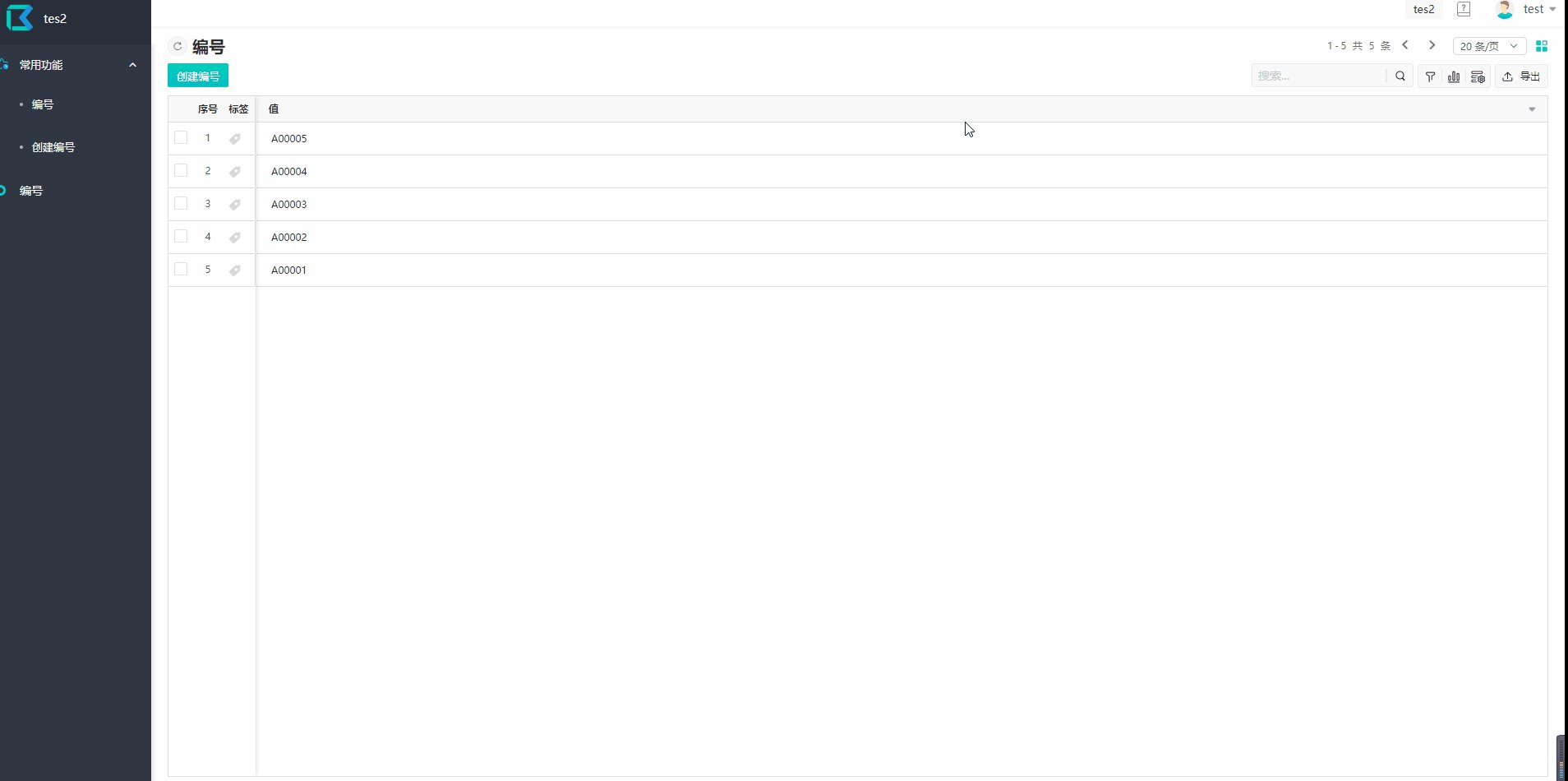
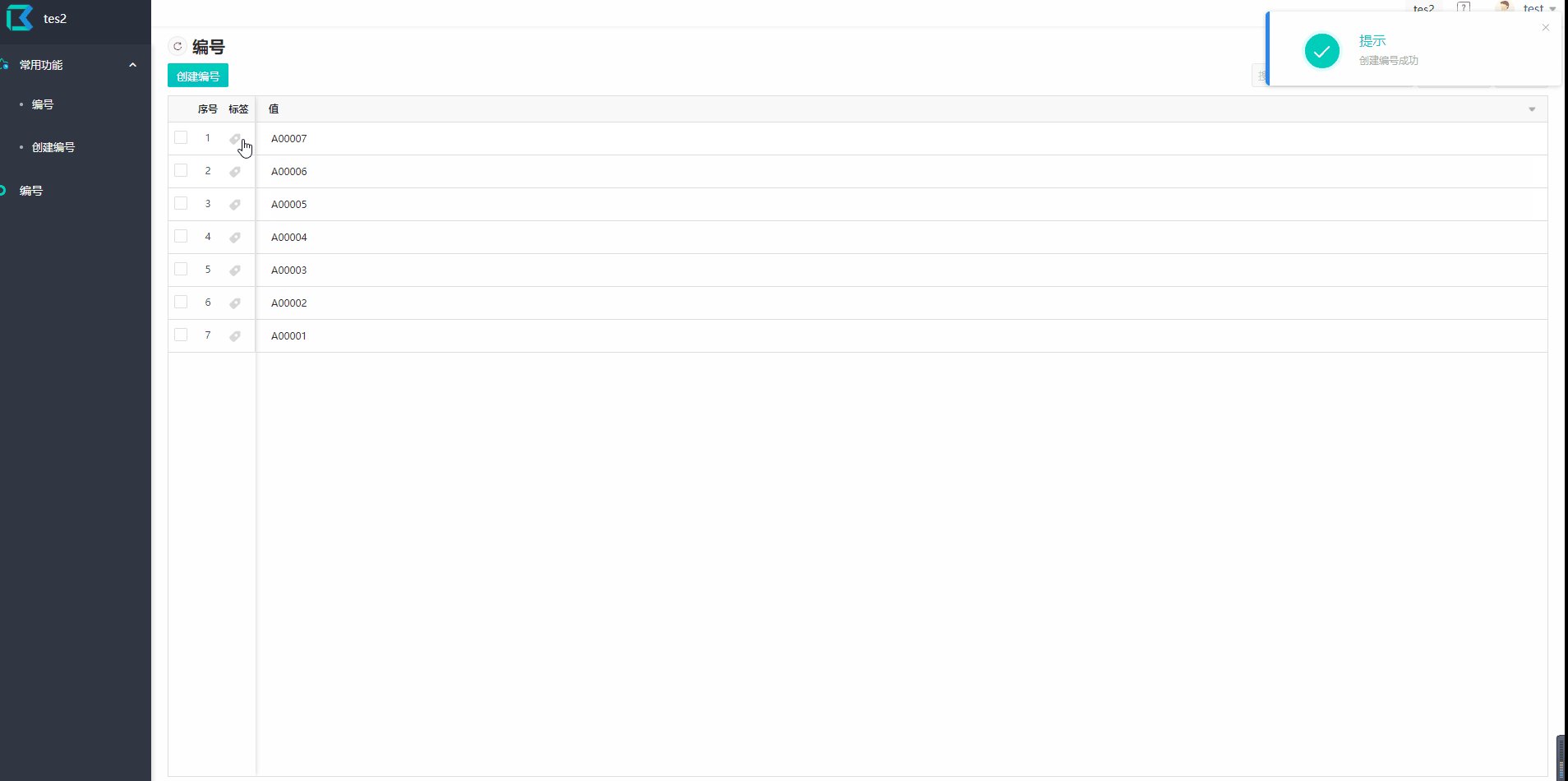
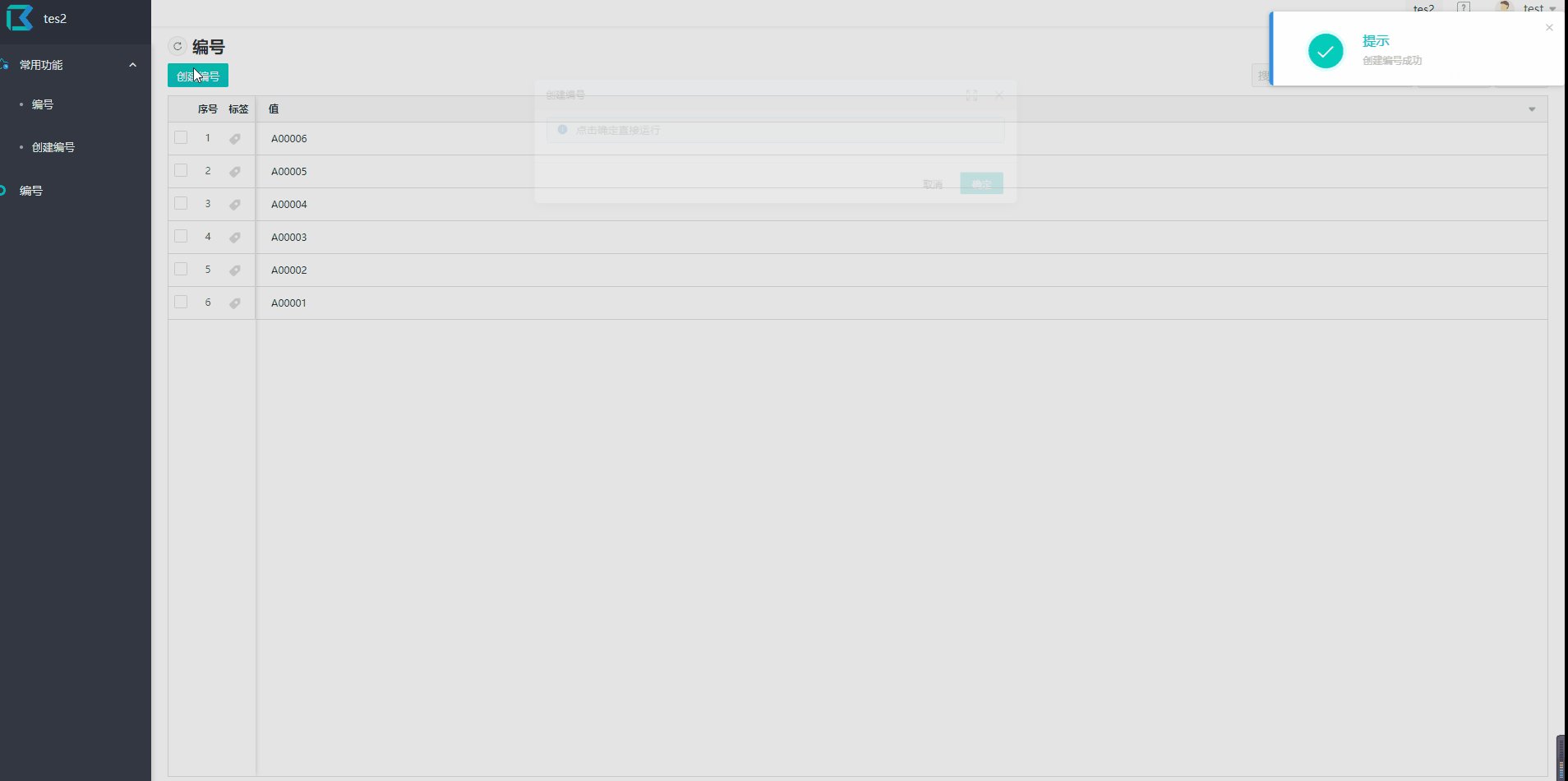
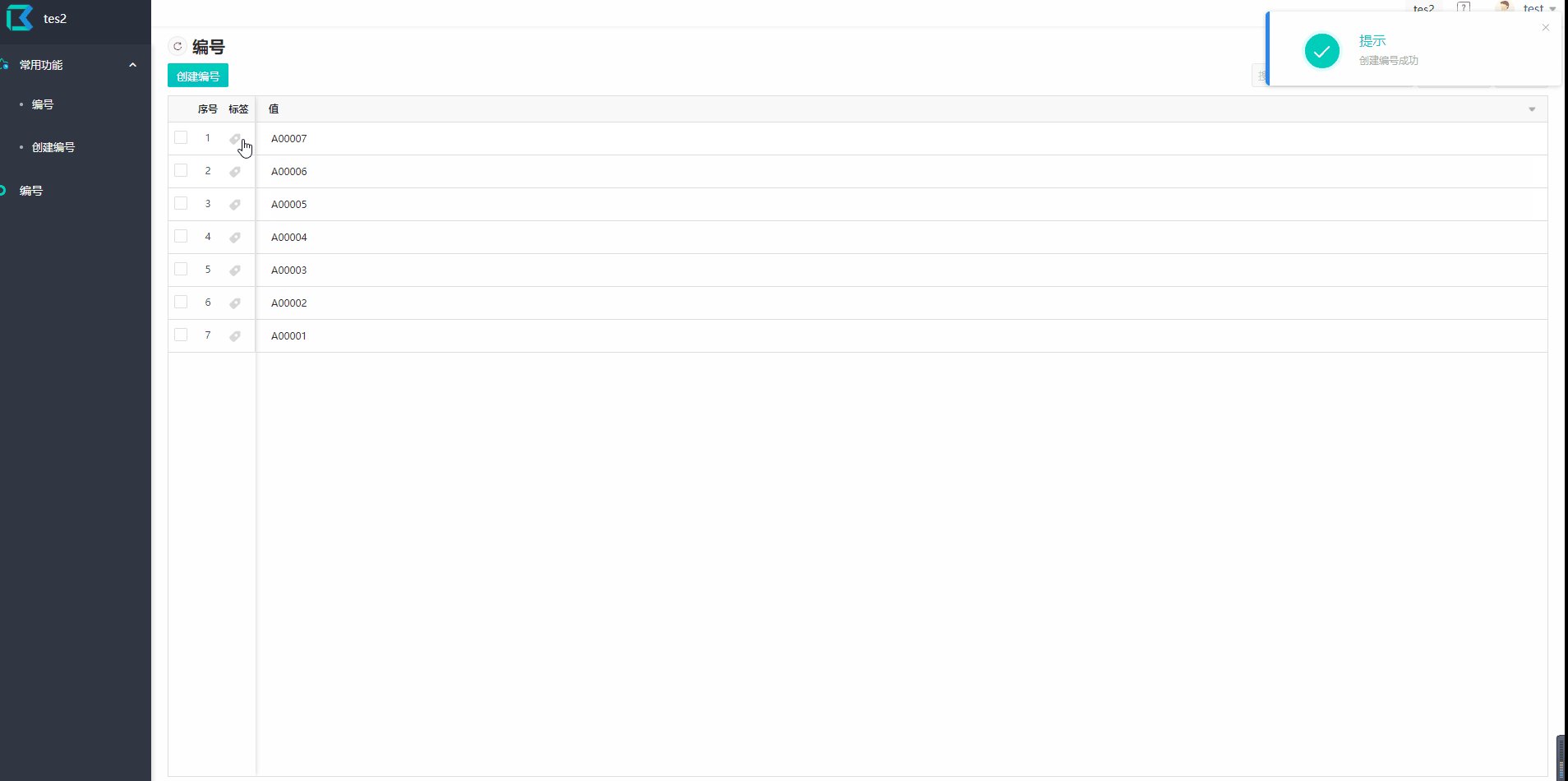
效果:
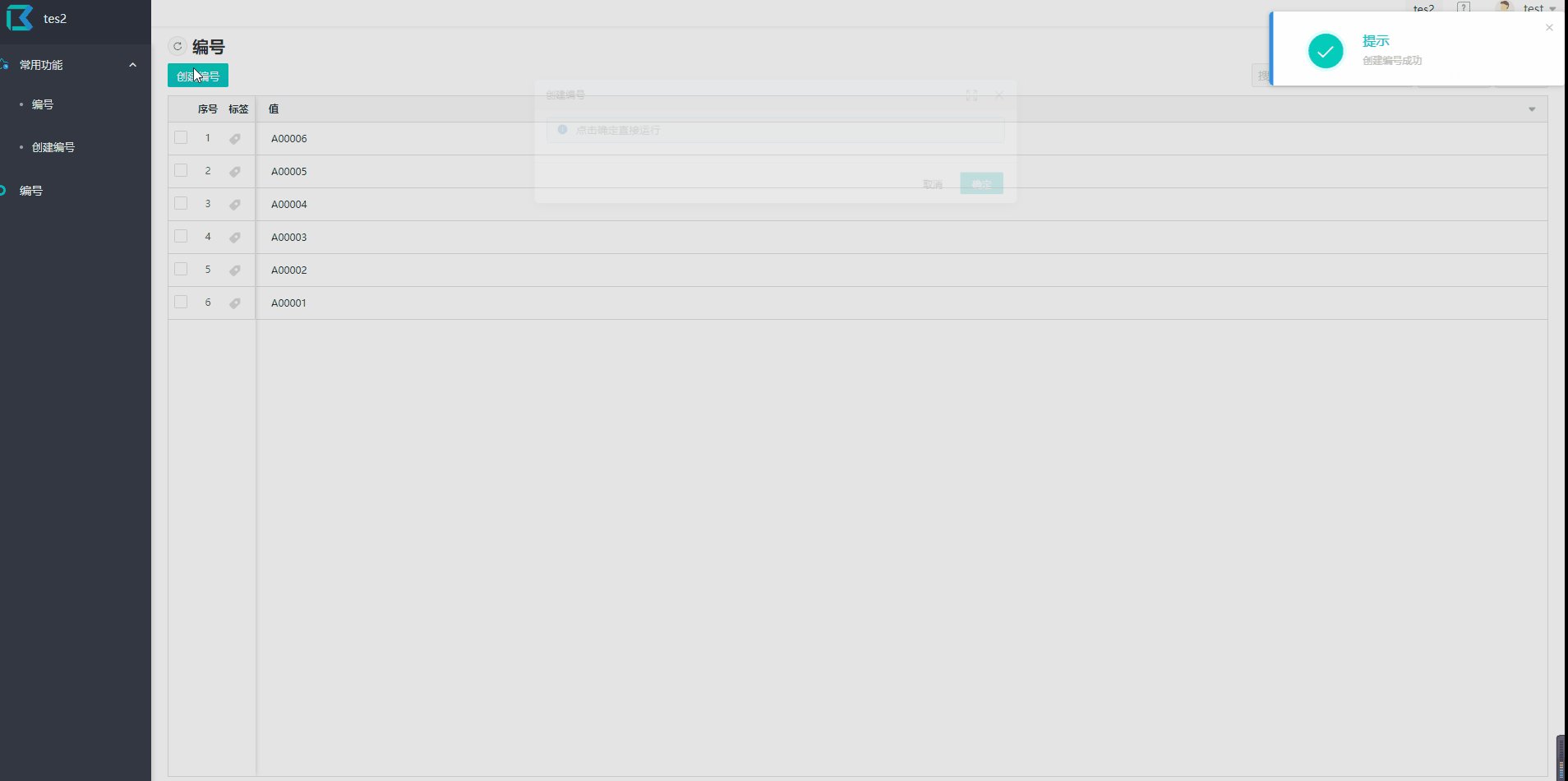
1、数值自增

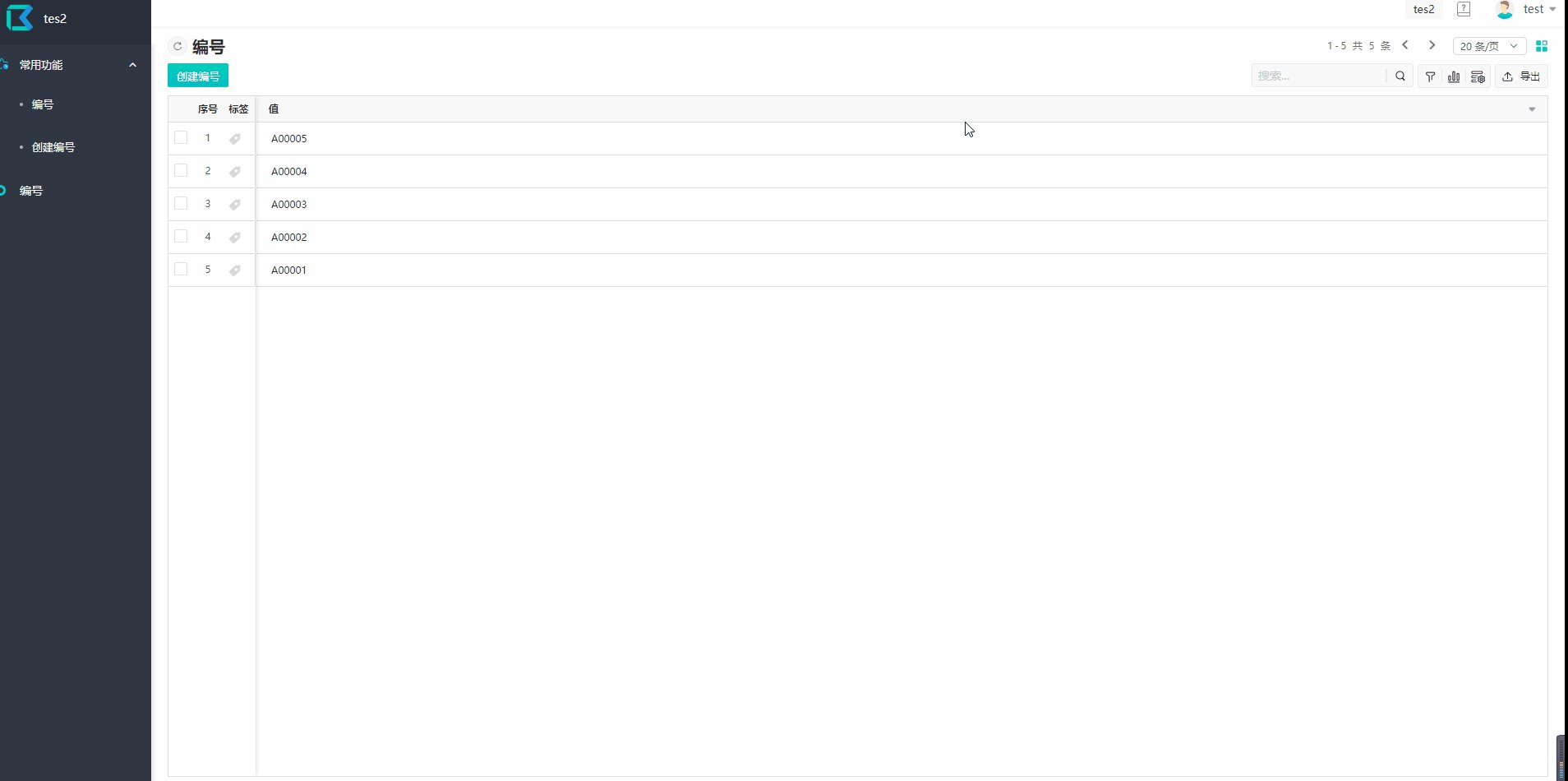
2、字母自增
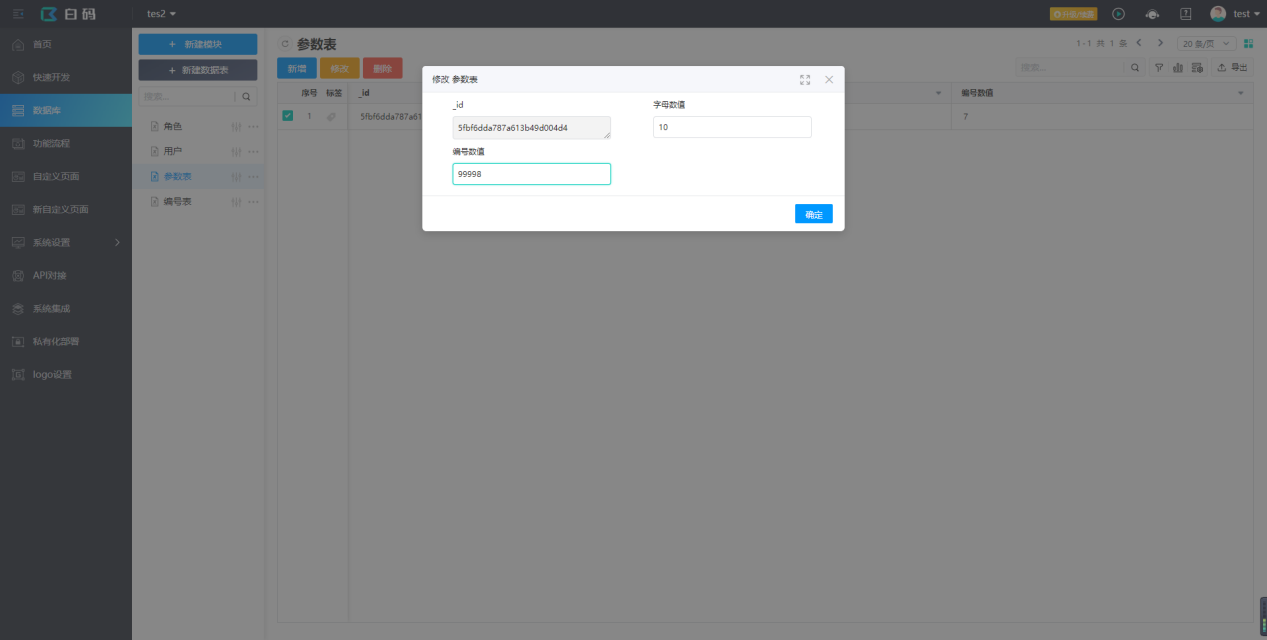
为了方便,先到数据库把编号数值直接改到99998

效果如下:

完整代码:
async function runProcess($model = model, $plugin = plugin, $params) {
//获取编号参数
let param = await $params.param;
let start = new Number(param["5fbf6d9e787a613b49d004ce"]);//字母数值
let end = new Number(param["5fbf6da8787a613b49d004d3"]);//编号数值
//参数值增长
if (end == 99999) {
end = 1;
start++;
} else {
end++;
}
//更新参数
await $plugin.data.updateData("5fbf6d728aa7c03b4fe8c53f", param._id, {
"5fbf6d9e787a613b49d004ce": start,
"5fbf6da8787a613b49d004d3": end
});
//字母:数值转16进制,再转大写字母
start = start.toString(16).toLocaleUpperCase();
//5位的编号:左边补5个0,再从右往左取5位
end = "00000" + end;
end = end.substr(end.length - 5, 5);
//组合成编号
let code = start + end;
//创建编号
await $plugin.data.saveData("5fbf6db28aa7c03b4fe8c540", {
"5fbf6db88aa7c03b4fe8c541": code
});
}