

 768
768
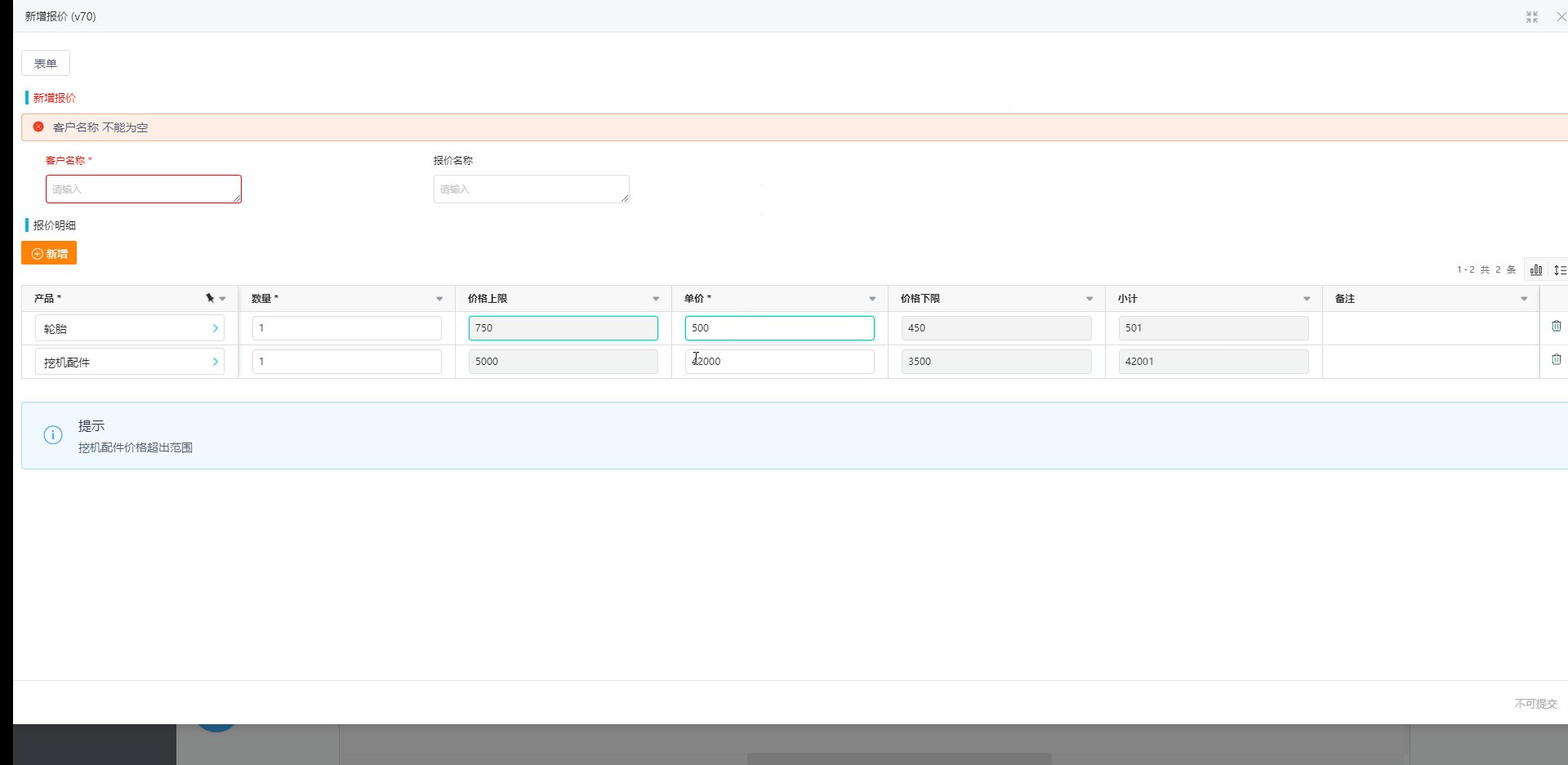
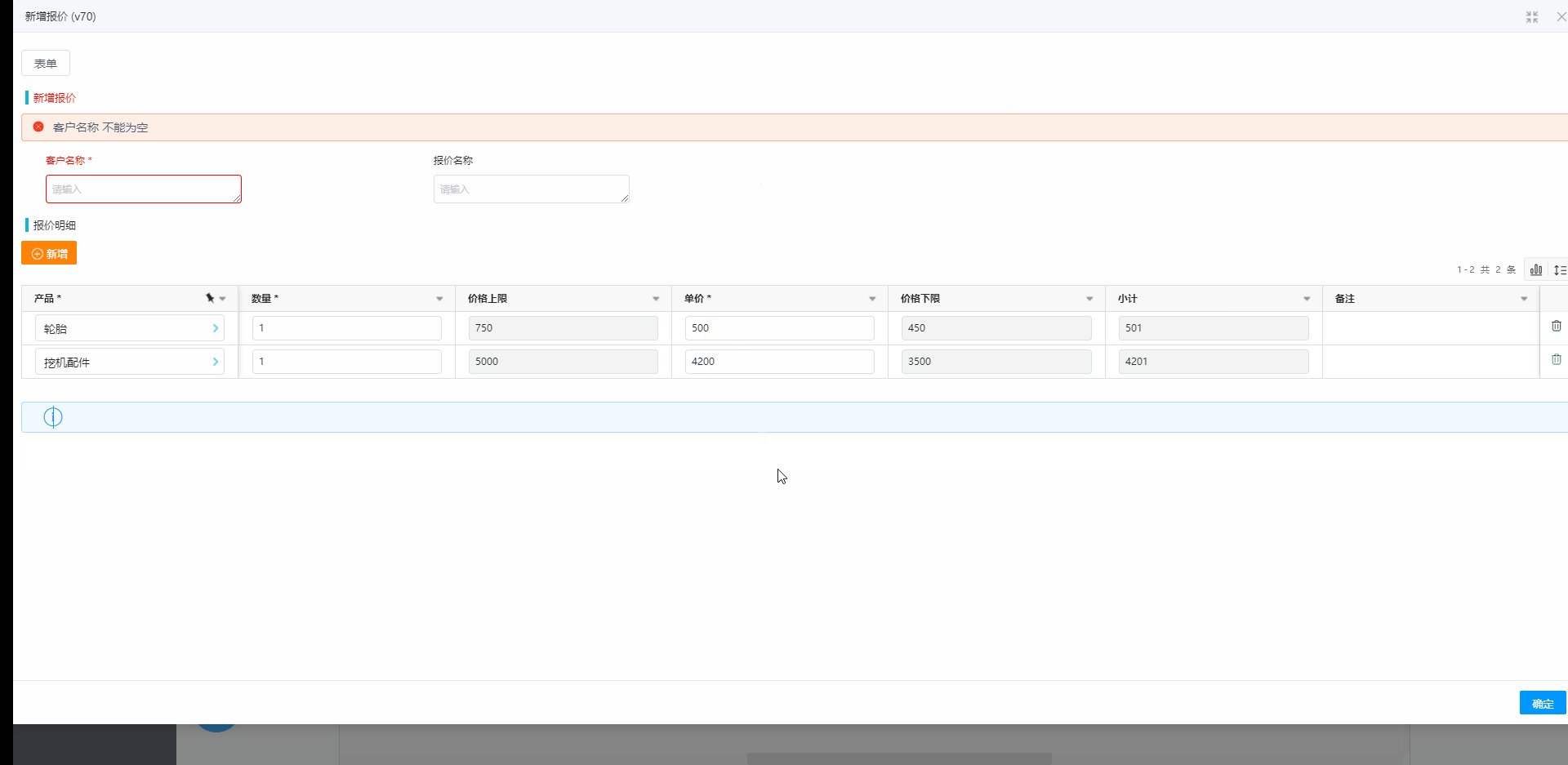
产品数据中提前设定好价格的上下限,业务员录入报价单时,报价单价不可超过该范围,当存在产品报价单价超出范围时,不可录入,且给出提示;
产品表、报价表、报价明细表,并录入几条基础数据;


*为方便演示,报价表的客户先用字符类型代替;

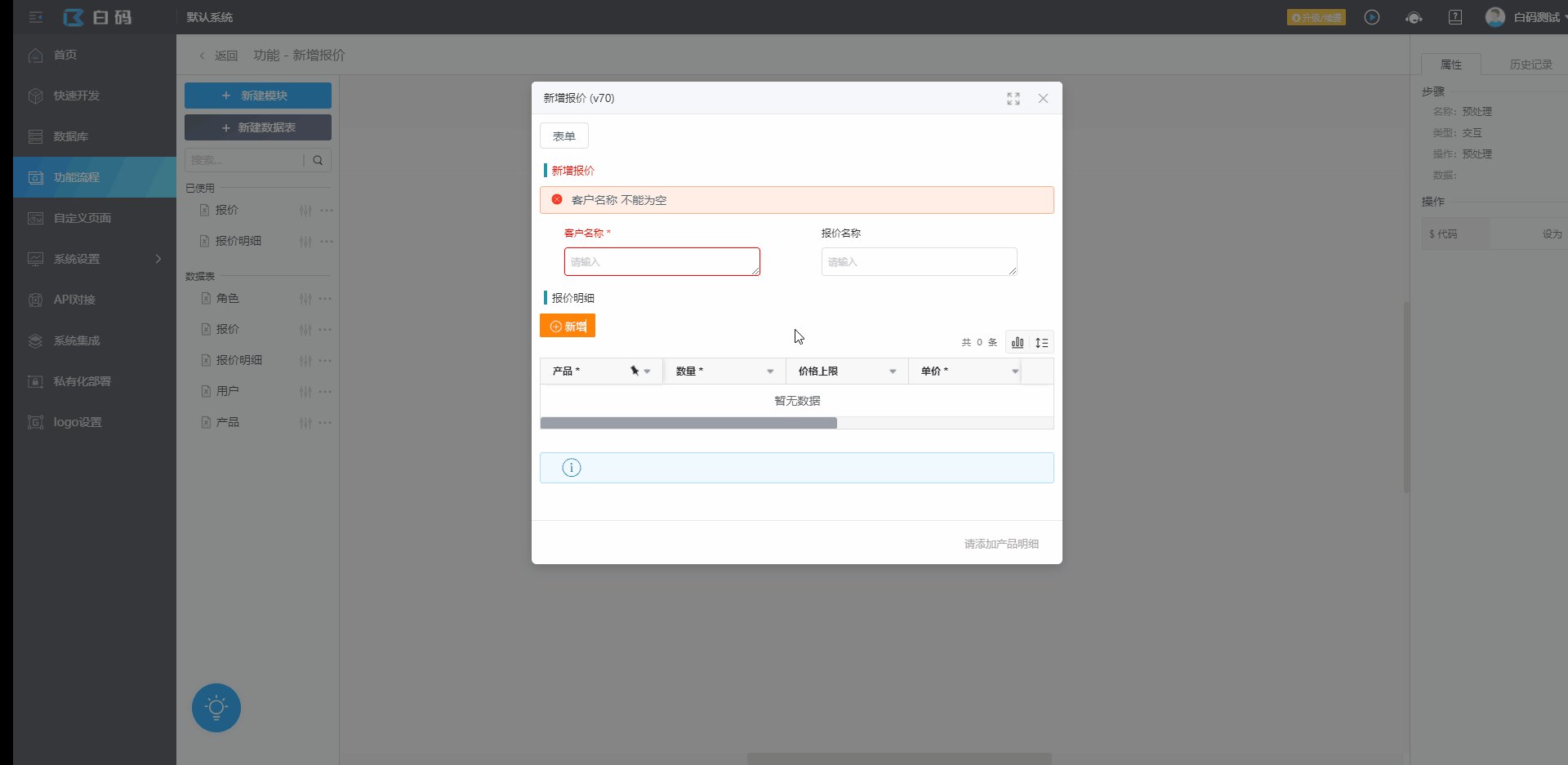
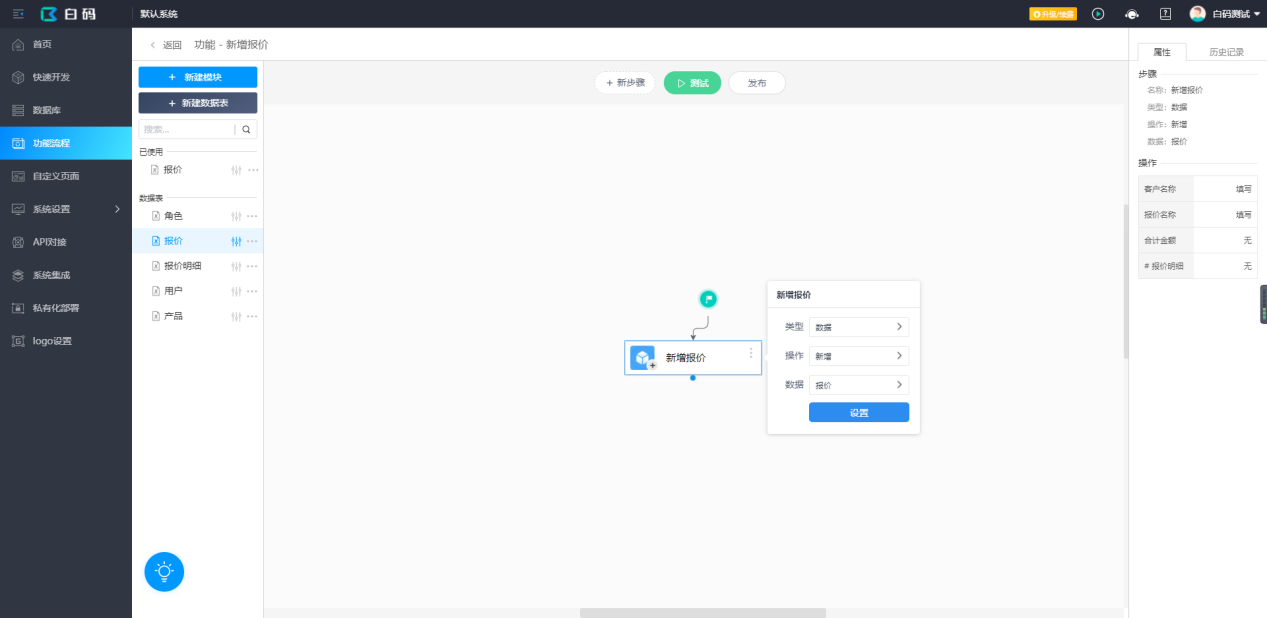
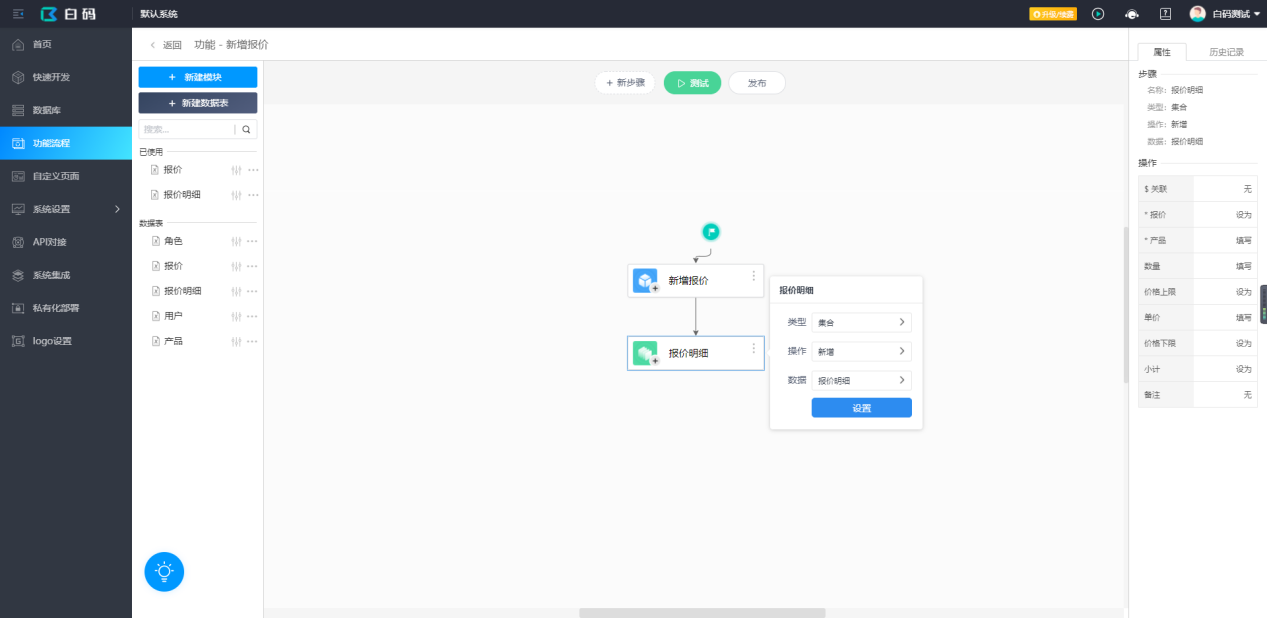
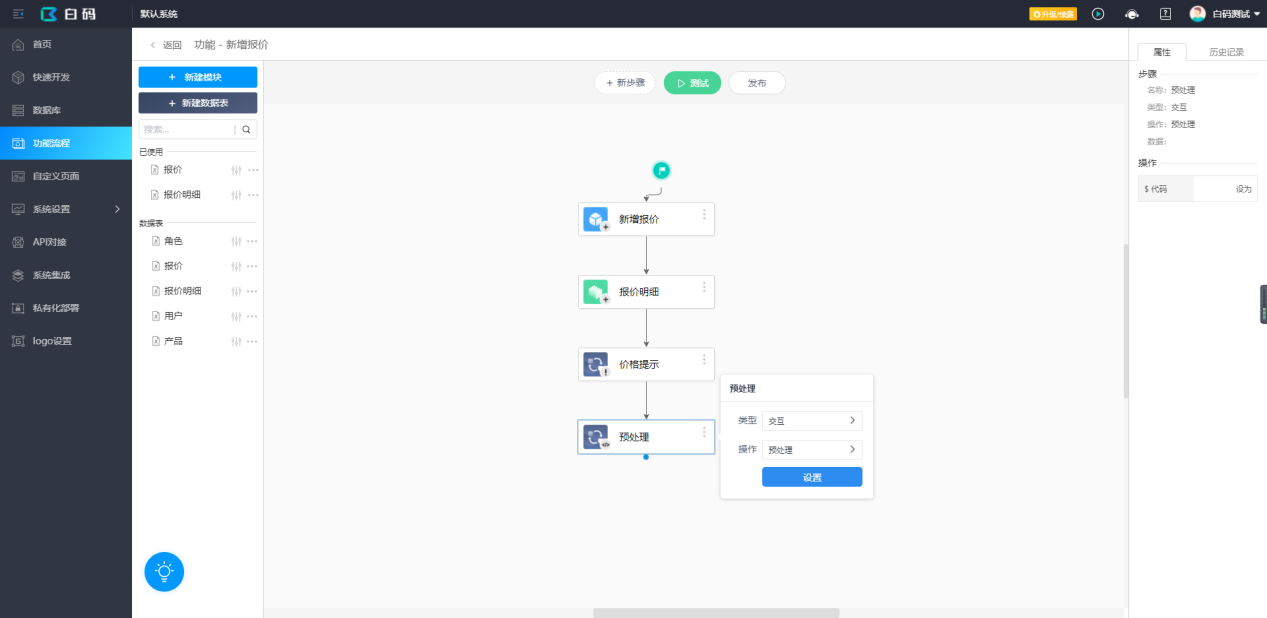
新建一个功能,命名为“新增报价”,点击功能名称进入流程搭建;
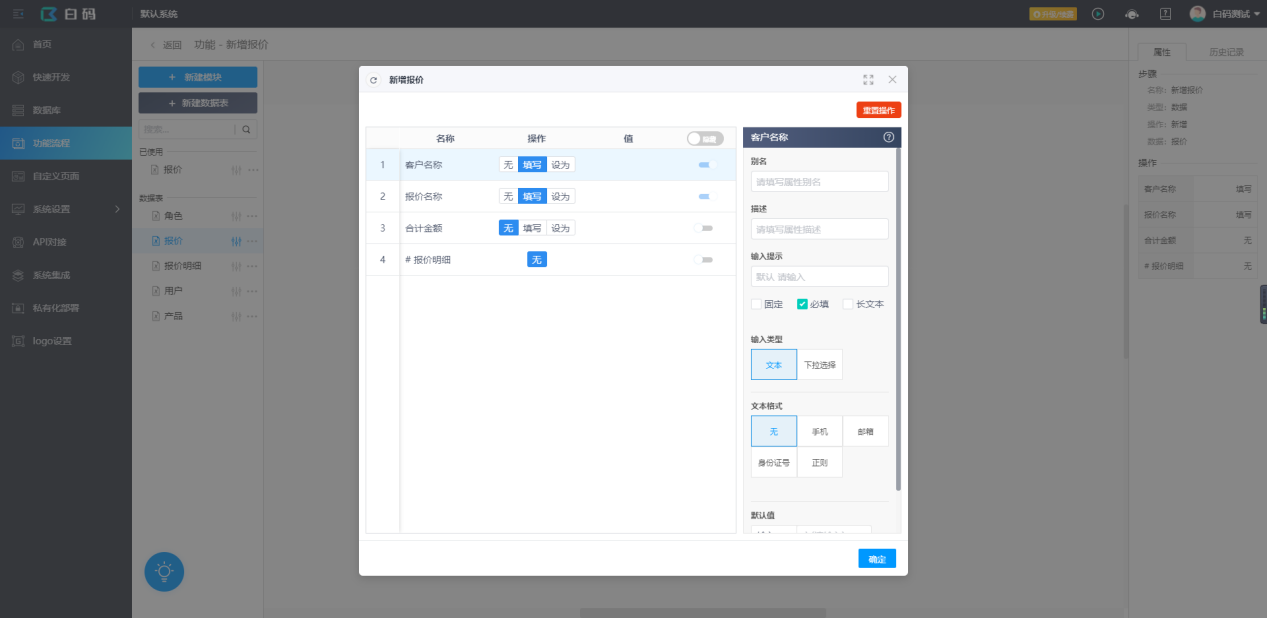
1. 第一步使用新增数据的步骤,新增报价;


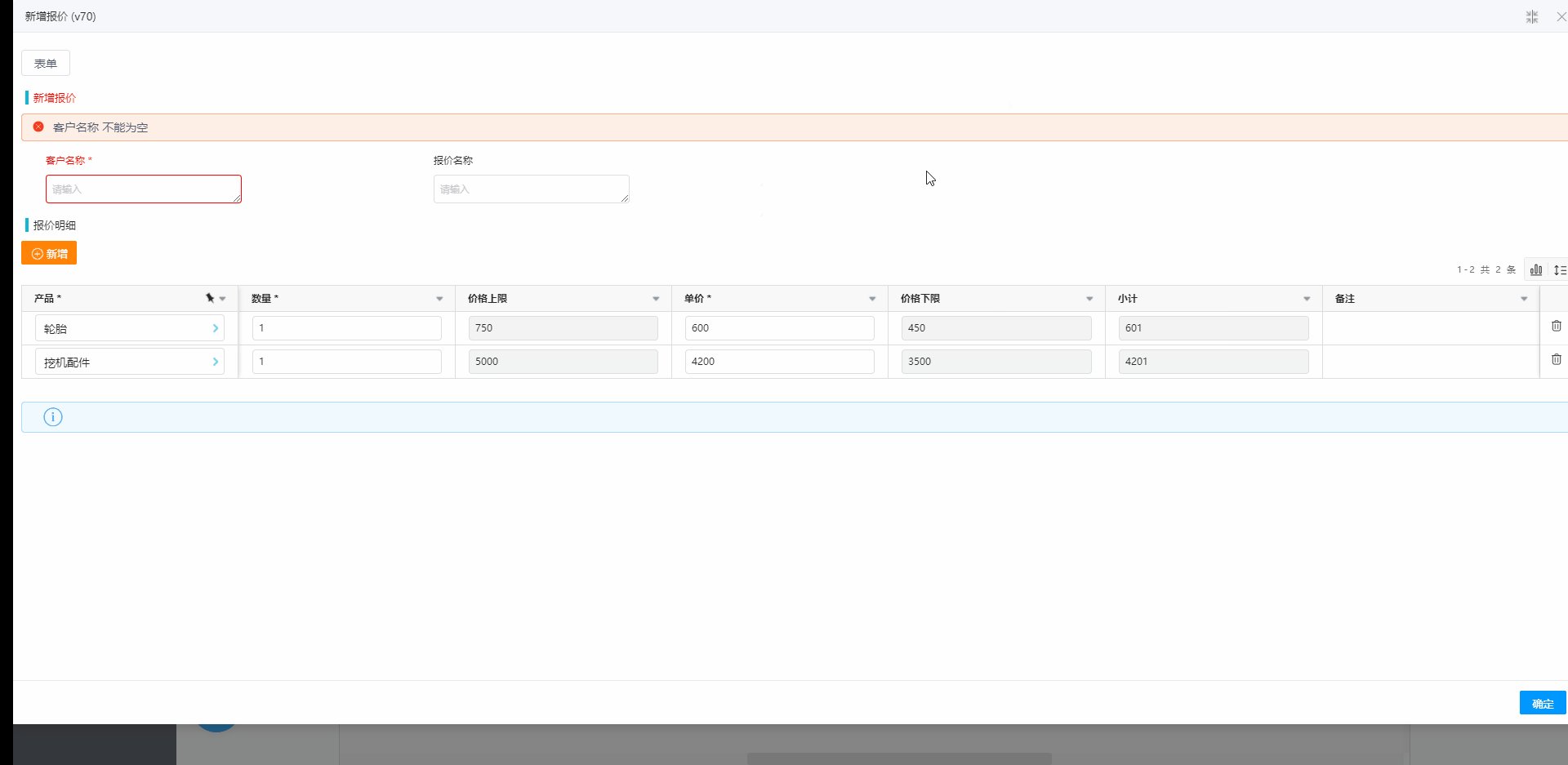
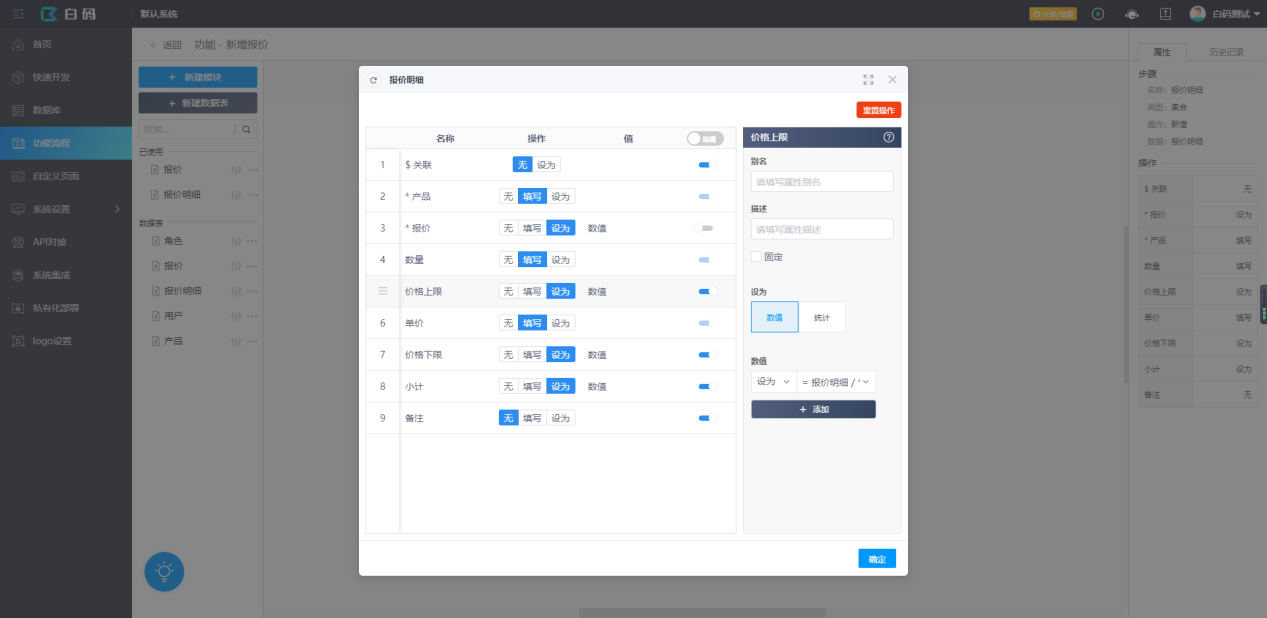
2. 第二步使用新增集合的步骤,新增报价明细;


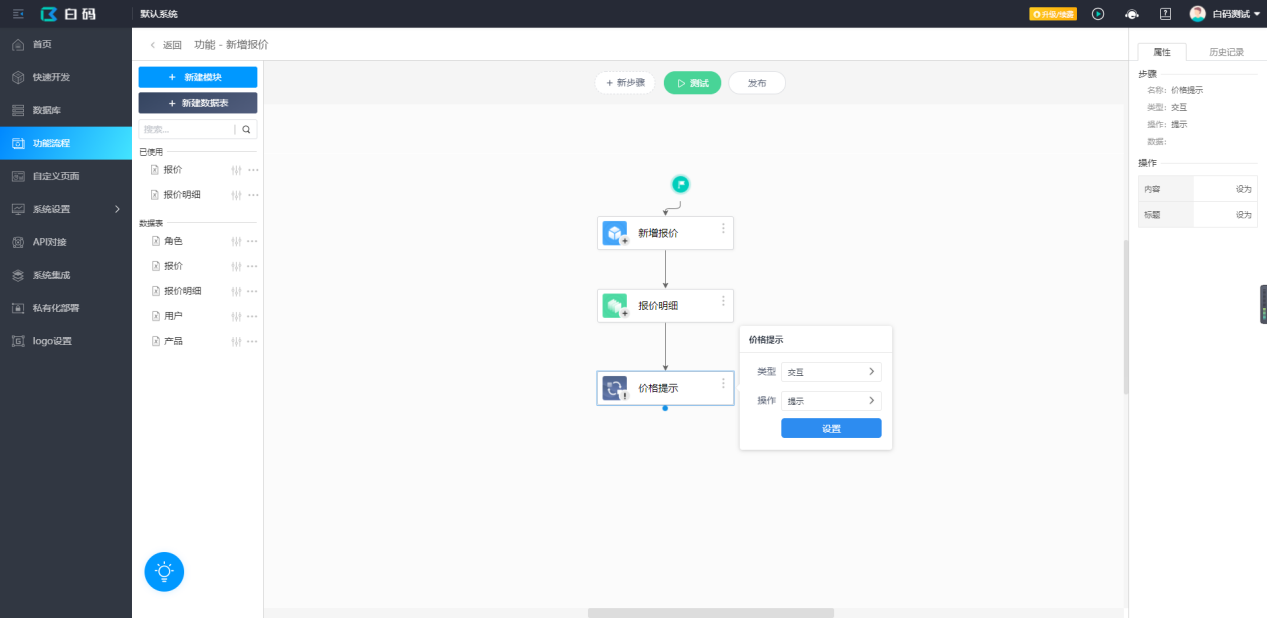
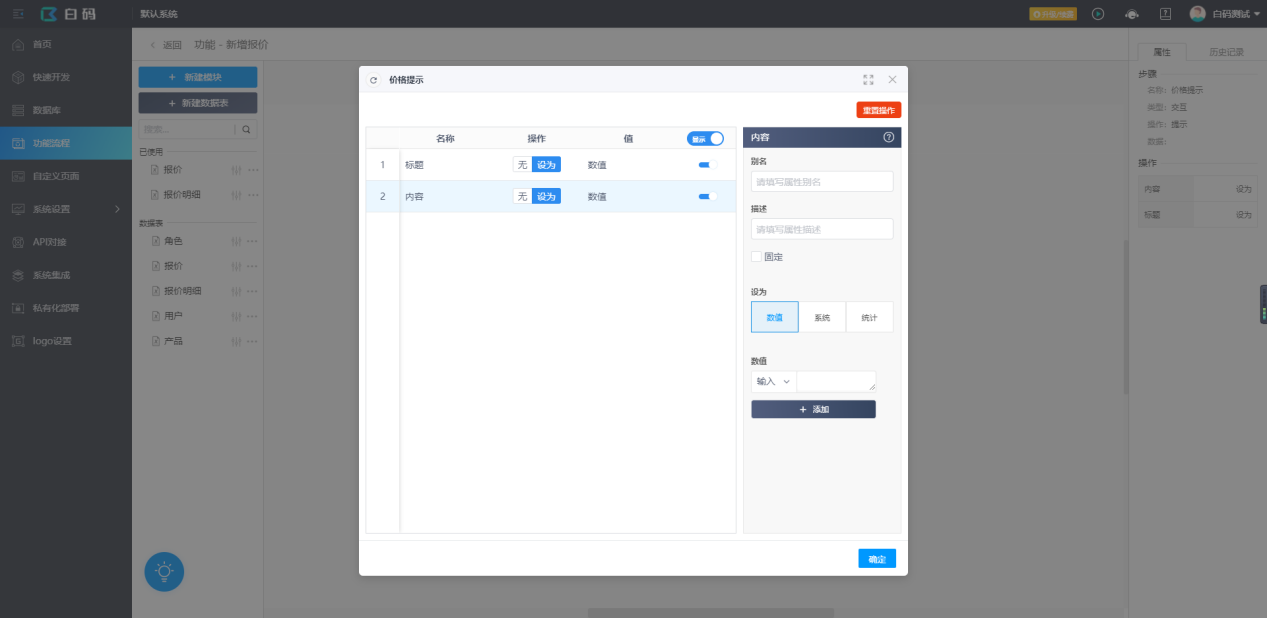
3. 第三步使用交互提示的步骤,在产品单价超出设定的范围时,显示提示(先设定一个默认的空提示即可);


4. 第四步使用预处理步骤,用于判断报价明细中产品单价是否超出范围,并限制用户提交功能;


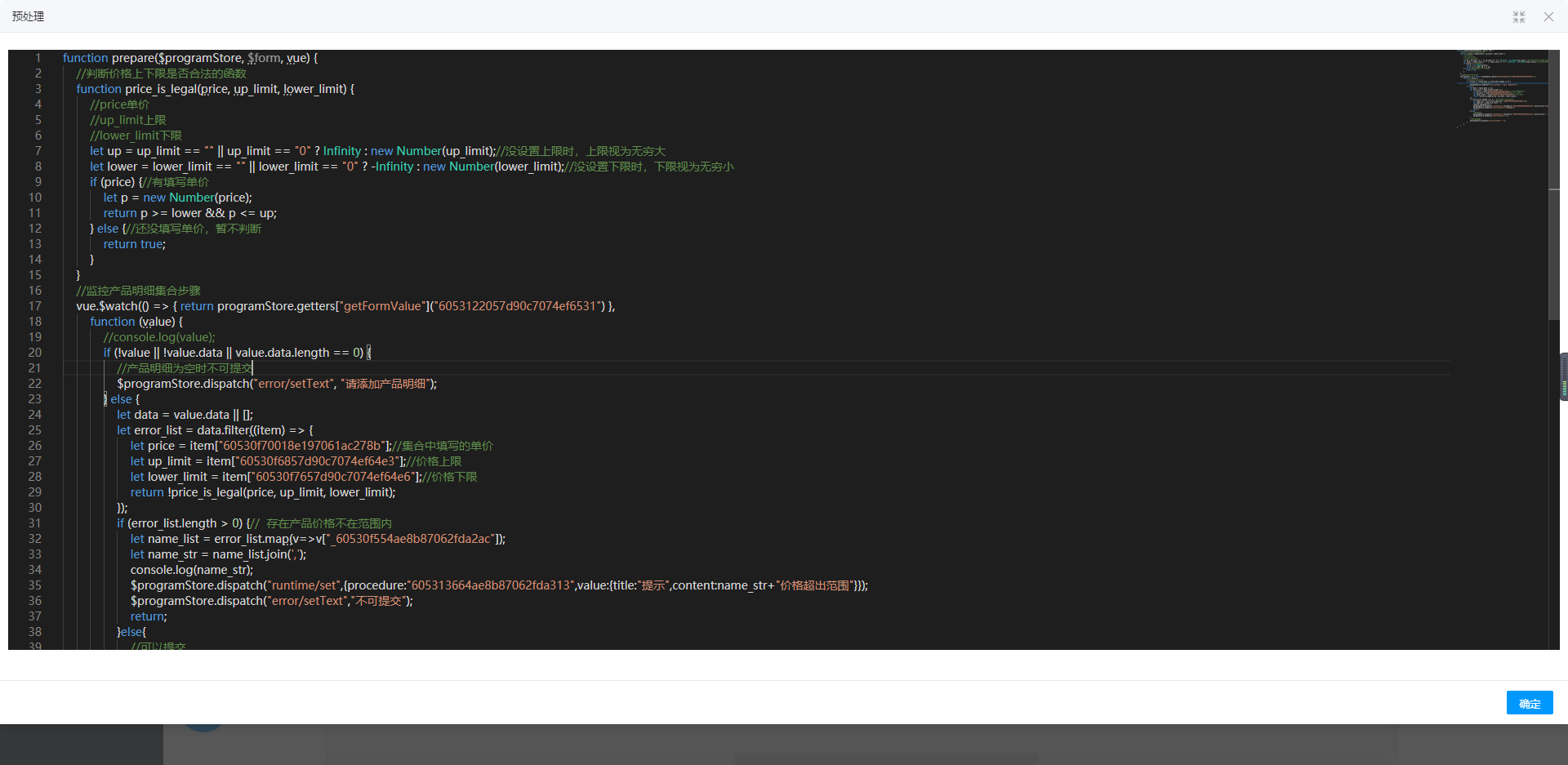
示例代码:
function prepare($programStore, $form, vue) {
//判断价格上下限是否合法的函数
function price_is_legal(price, up_limit, lower_limit) {
//price单价
//up_limit上限
//lower_limit下限
let up = up_limit == "" || up_limit == "0" ? Infinity : new Number(up_limit);//没设置上限时,上限视为无穷大
let lower = lower_limit == "" || lower_limit == "0" ? -Infinity : new Number(lower_limit);//没设置下限时,下限视为无穷小
if (price) {//有填写单价
let p = new Number(price);
return p >= lower && p <= up;
} else {//还没填写单价,暂不判断
return true;
}
}
//监控产品明细集合步骤
vue.$watch(() => { return programStore.getters["getFormValue"]("6053122057d90c7074ef6531") },
function (value) {
//console.log(value);
if (!value || !value.data || value.data.length == 0) {
//产品明细为空时不可提交
$programStore.dispatch("error/setText", "请添加产品明细");
} else {
let data = value.data || [];
let error_list = data.filter((item) => {
let price = item["60530f70018e197061ac278b"];//集合中填写的单价
let up_limit = item["60530f6857d90c7074ef64e3"];//价格上限
let lower_limit = item["60530f7657d90c7074ef64e6"];//价格下限
return !price_is_legal(price, up_limit, lower_limit);
});
if (error_list.length > 0) {// 存在产品价格不在范围内
let name_list = error_list.map(v=>v["_60530f554ae8b87062fda2ac"]);
let name_str = name_list.join(',');
console.log(name_str);
$programStore.dispatch("runtime/set",{procedure:"605313664ae8b87062fda313",value:{title:"提示",content:name_str+"价格超出范围"}});
$programStore.dispatch("error/setText","不可提交");
return;
}else{
//可以提交
$programStore.dispatch("runtime/set",{procedure:"605313664ae8b87062fda313",value:{title:" ",content:" "}});
$programStore.dispatch("error/setText","");
}
//可以提交功能
$programStore.dispatch("error/setText", "");
}
}
)
}