

 1021
1021
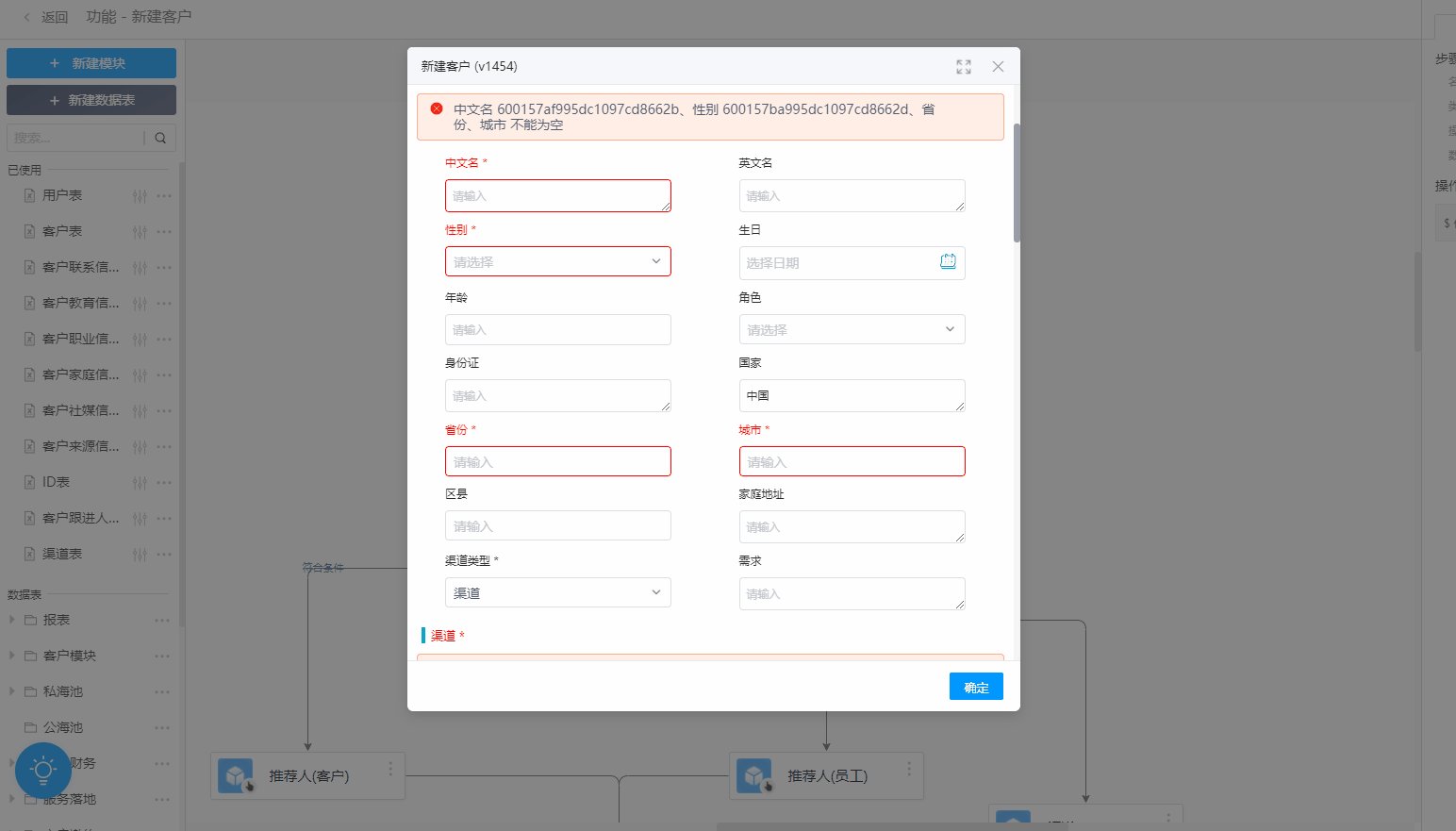
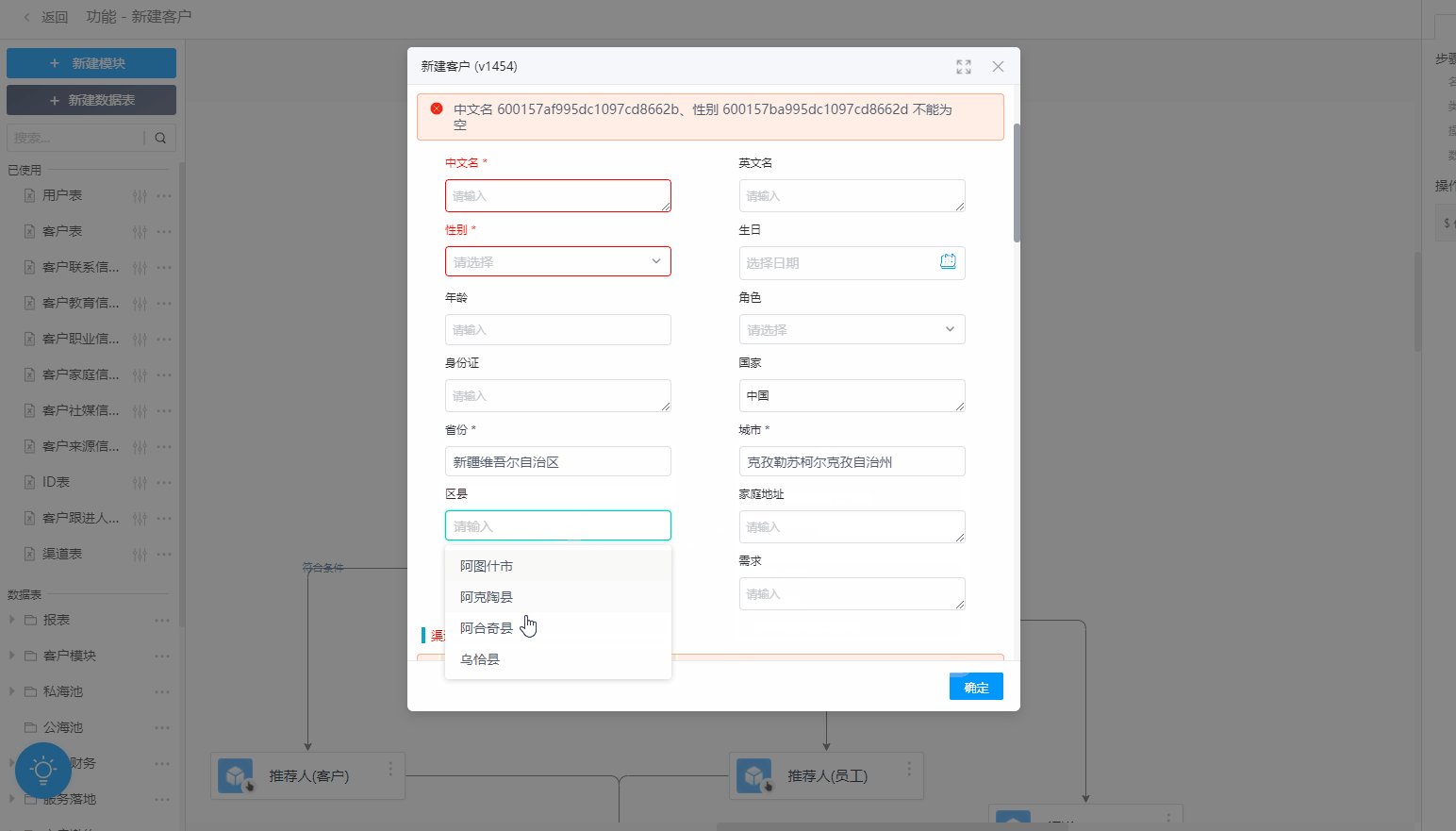
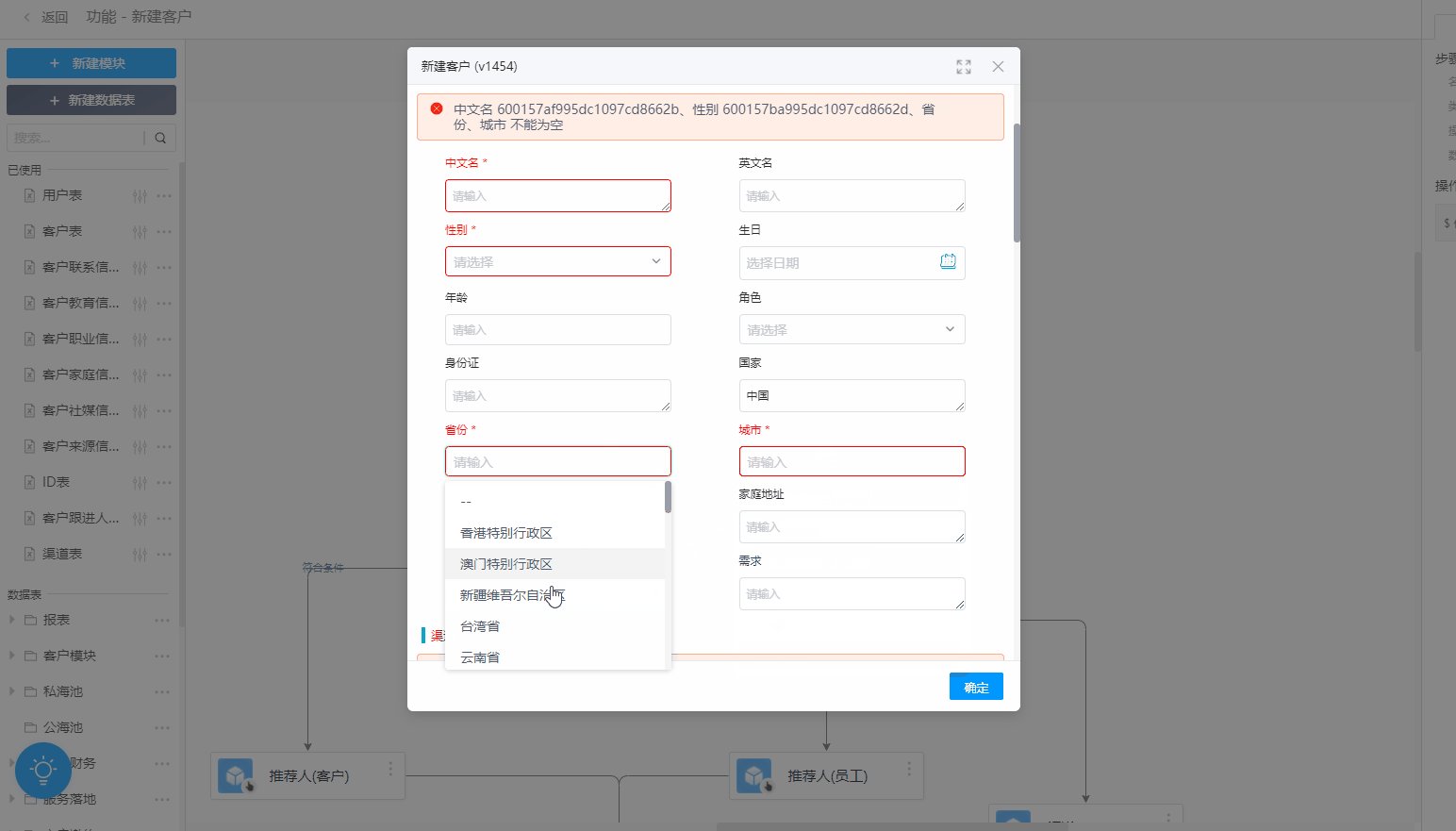
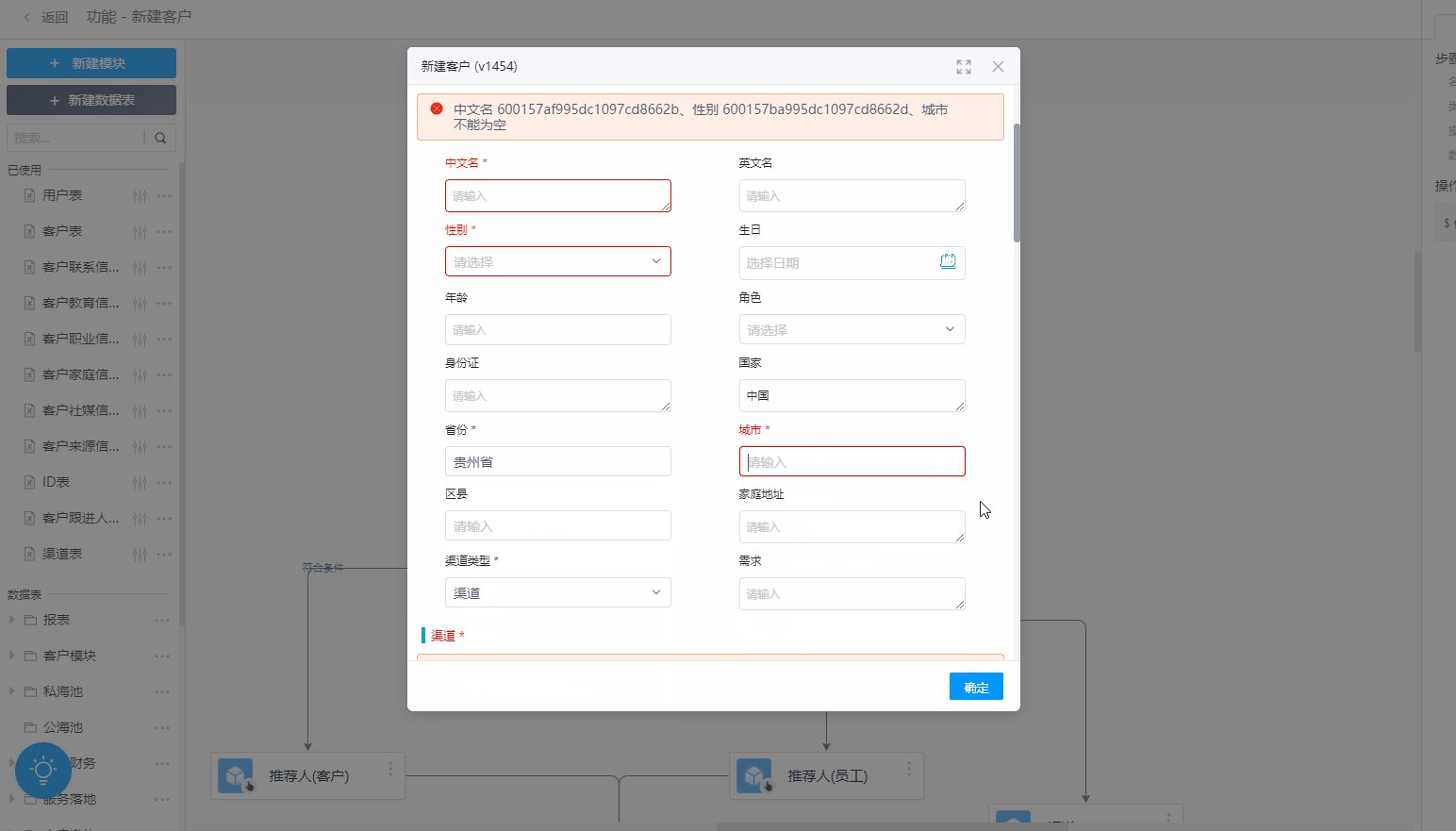
在新建客户时,实现省市区的级联选择,并且限制前后关系,选择顺序固定是省—市—区,清除选择时,同时清除后面的选项;
创建客户表、省市区三个表,其中客户表关联了省市区三个表;
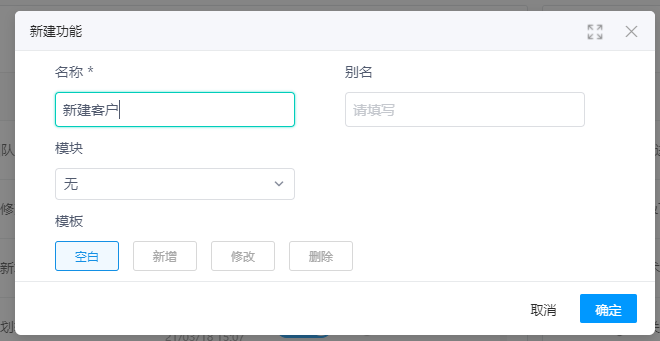
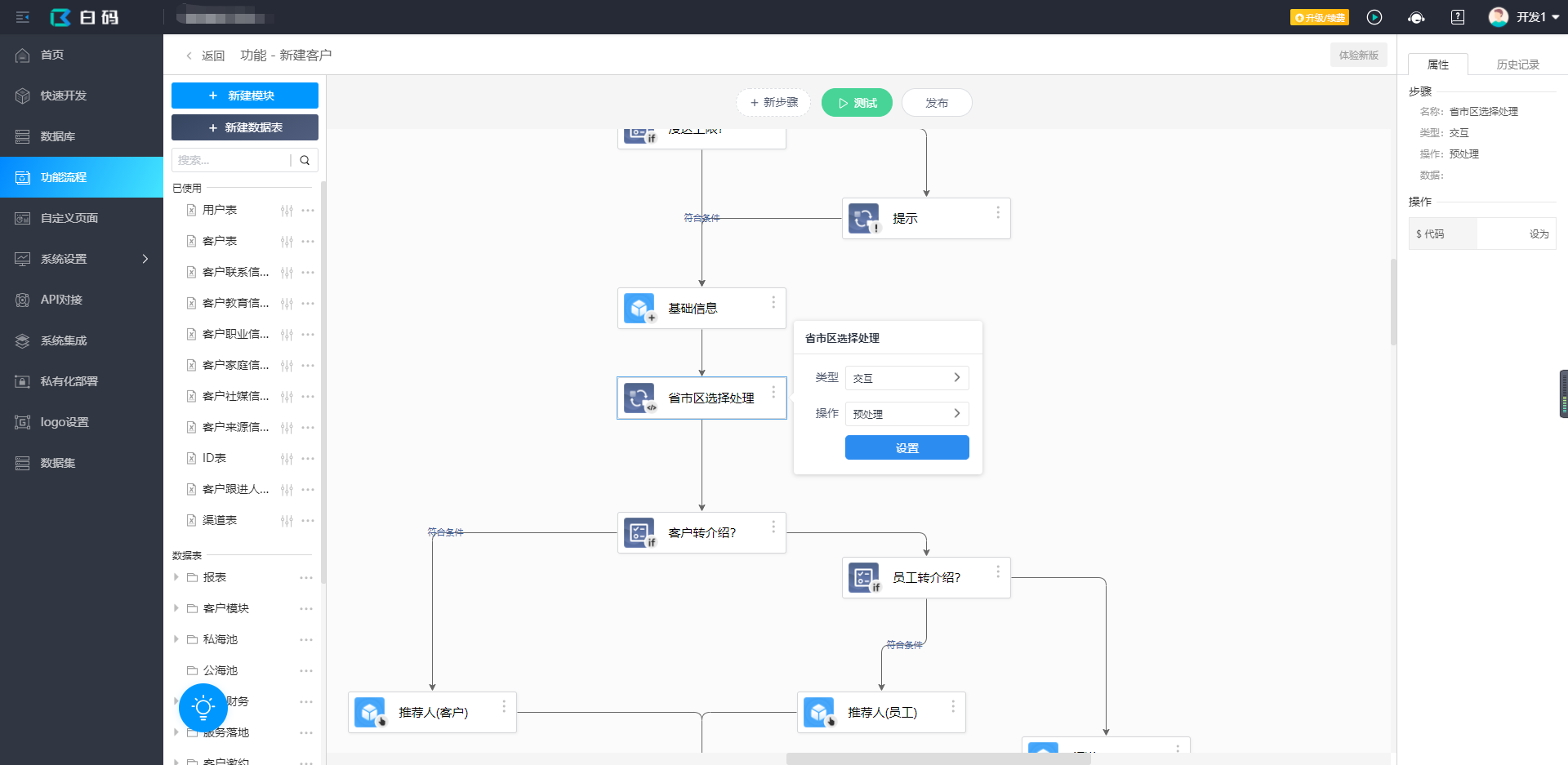
1.创建一个新建客户的功能;

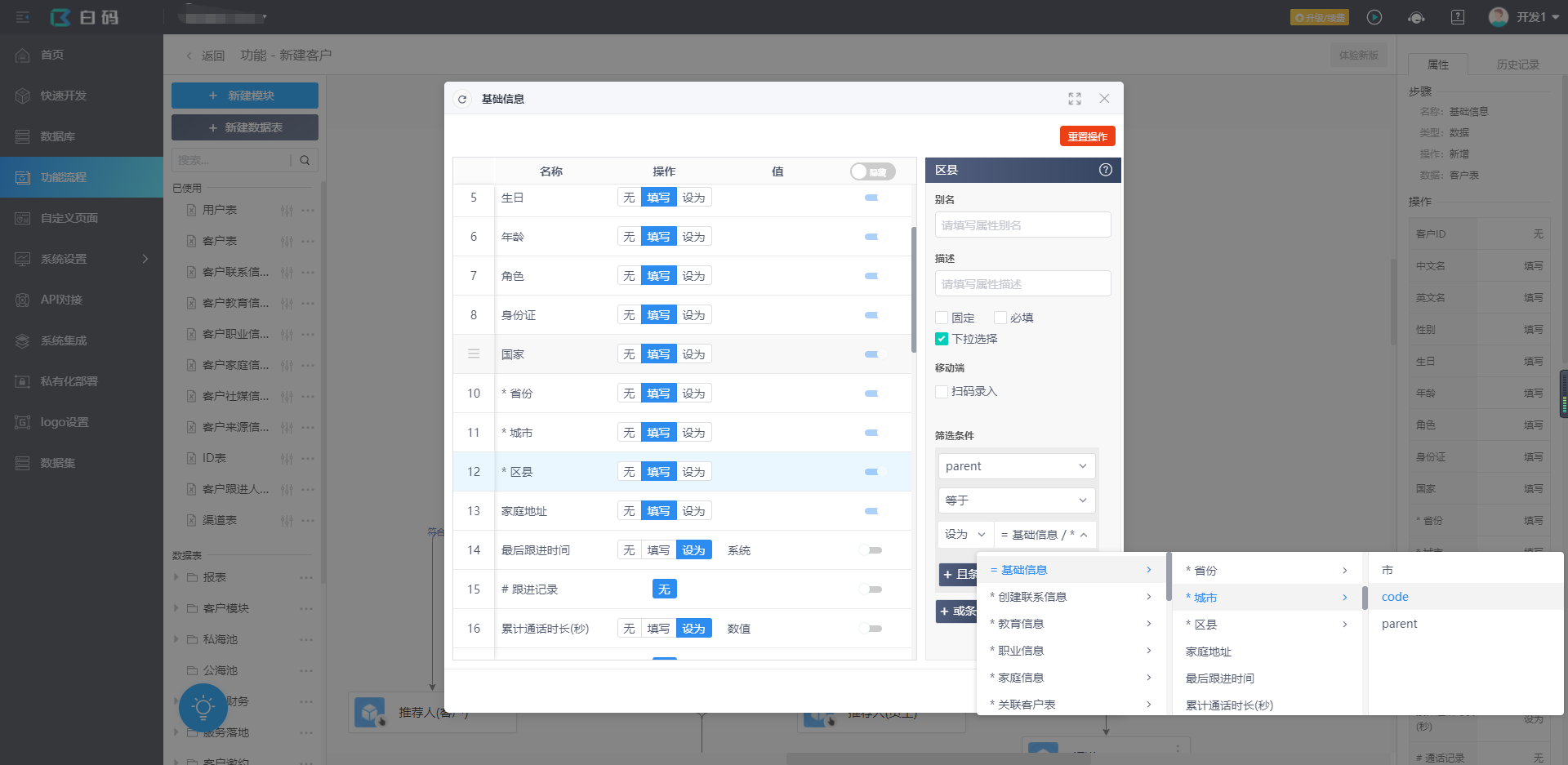
2. 调整一下属性操作和属性选项卡,如下图所示,其中省市区需要勾选“下拉选择”功能,(关联属性默认是通过查看完整的数据列来选择的,但对于这种数据列少的数据,改成“下拉选择”会更容易操作),此外,市和区属性需要设置筛选条件,即市数据表中关联省的属性必须等于前面选择的省,区属性同理;

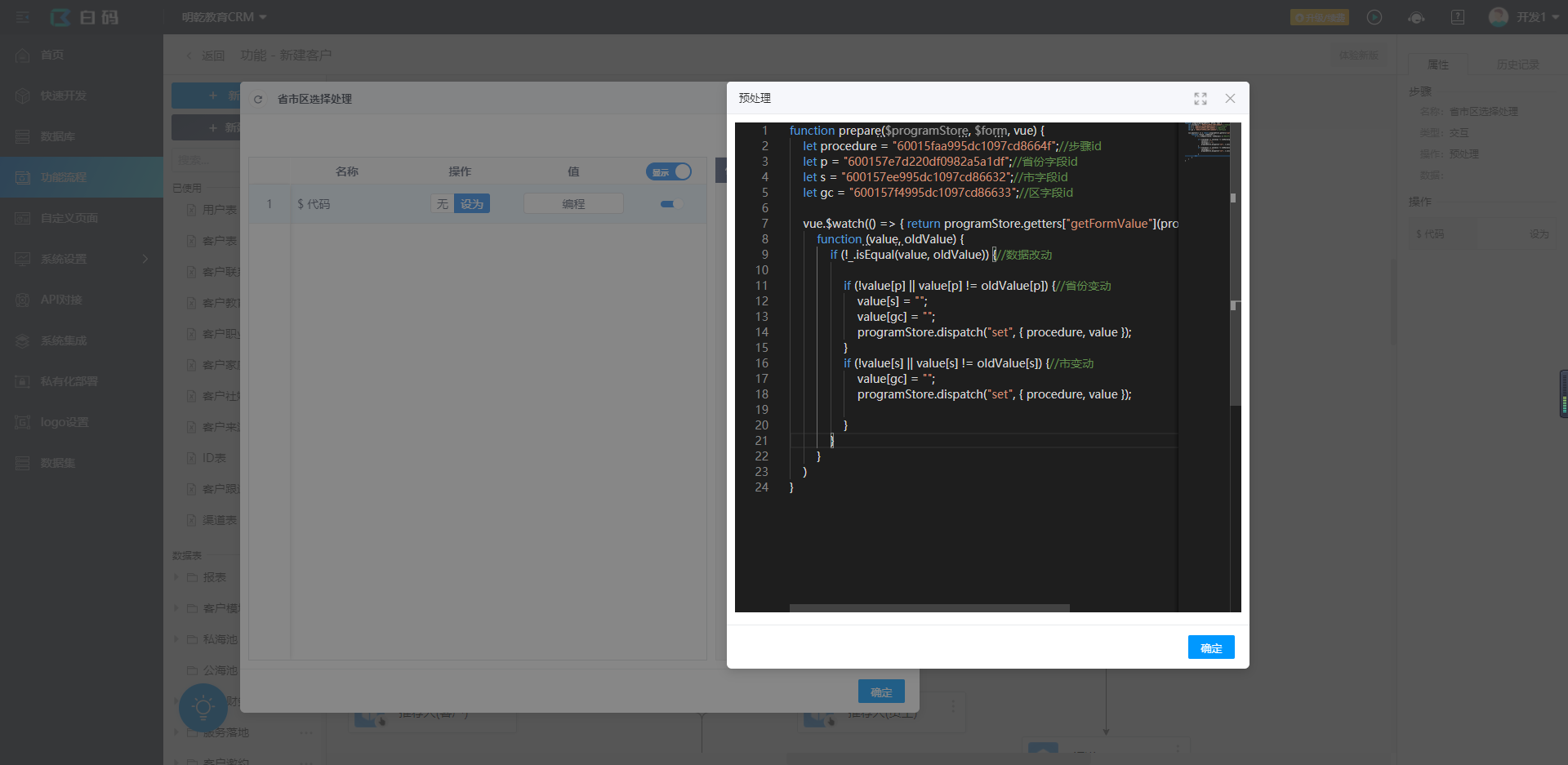
3. 后面的步骤使用“预处理”,进行省市区选择的处理;

代码如下:

function prepare($programStore, $form, vue) {
let procedure = "60015faa995dc1097cd8664f";//步骤id
let p = "600157e7d220df0982a5a1df";//省份字段id
let s = "600157ee995dc1097cd86632";//市字段id
let gc = "600157f4995dc1097cd86633";//区字段id
vue.$watch(() => { return programStore.getters["getFormValue"](procedure) },//监控步骤数据
function (value, oldValue) {
if (!_.isEqual(value, oldValue)) {//数据改动
if (!value[p] || value[p] != oldValue[p]) {//省份变动
value[s] = "";
value[gc] = "";
programStore.dispatch("set", { procedure, value });
}
if (!value[s] || value[s] != oldValue[s]) {//市变动
value[gc] = "";
programStore.dispatch("set", { procedure, value });
}
}
}
)
}