

 1514
1514
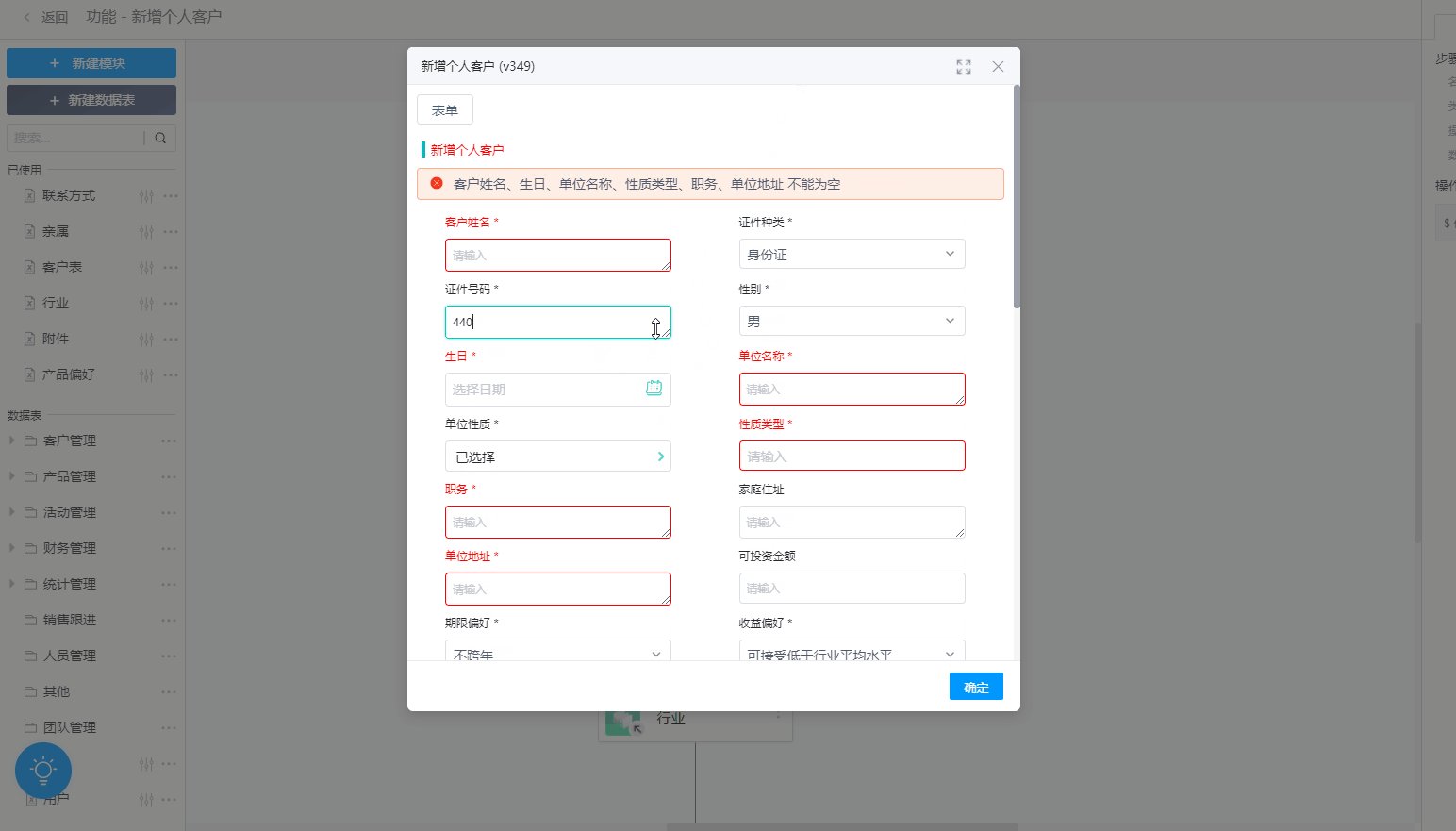
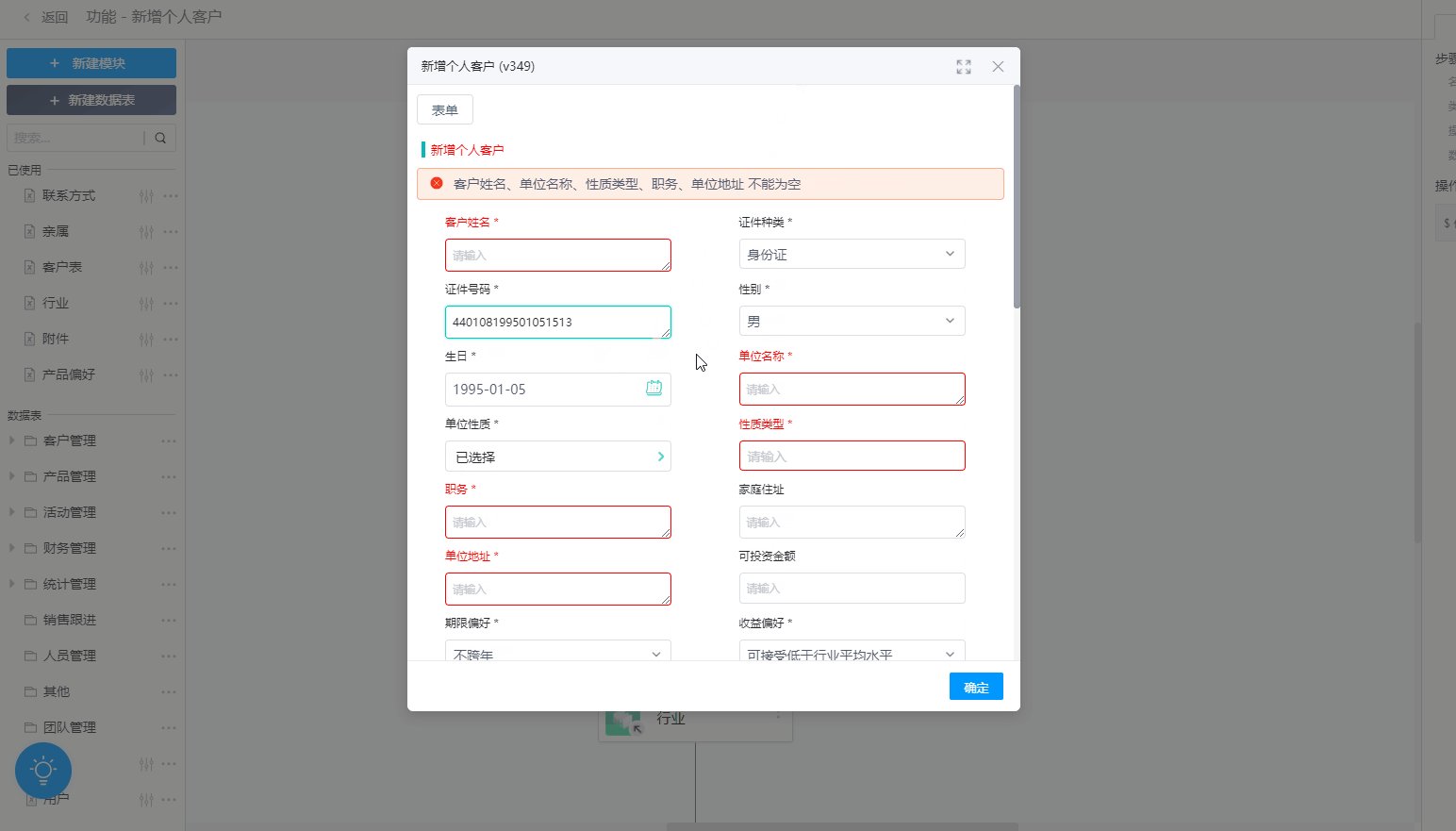
新增客户数据时,需录入客户的证件类型和证件号码,当证件种类是“身份证”时,生日的字段可自动截取并填写证件号码中生日日期。
客户数据表;

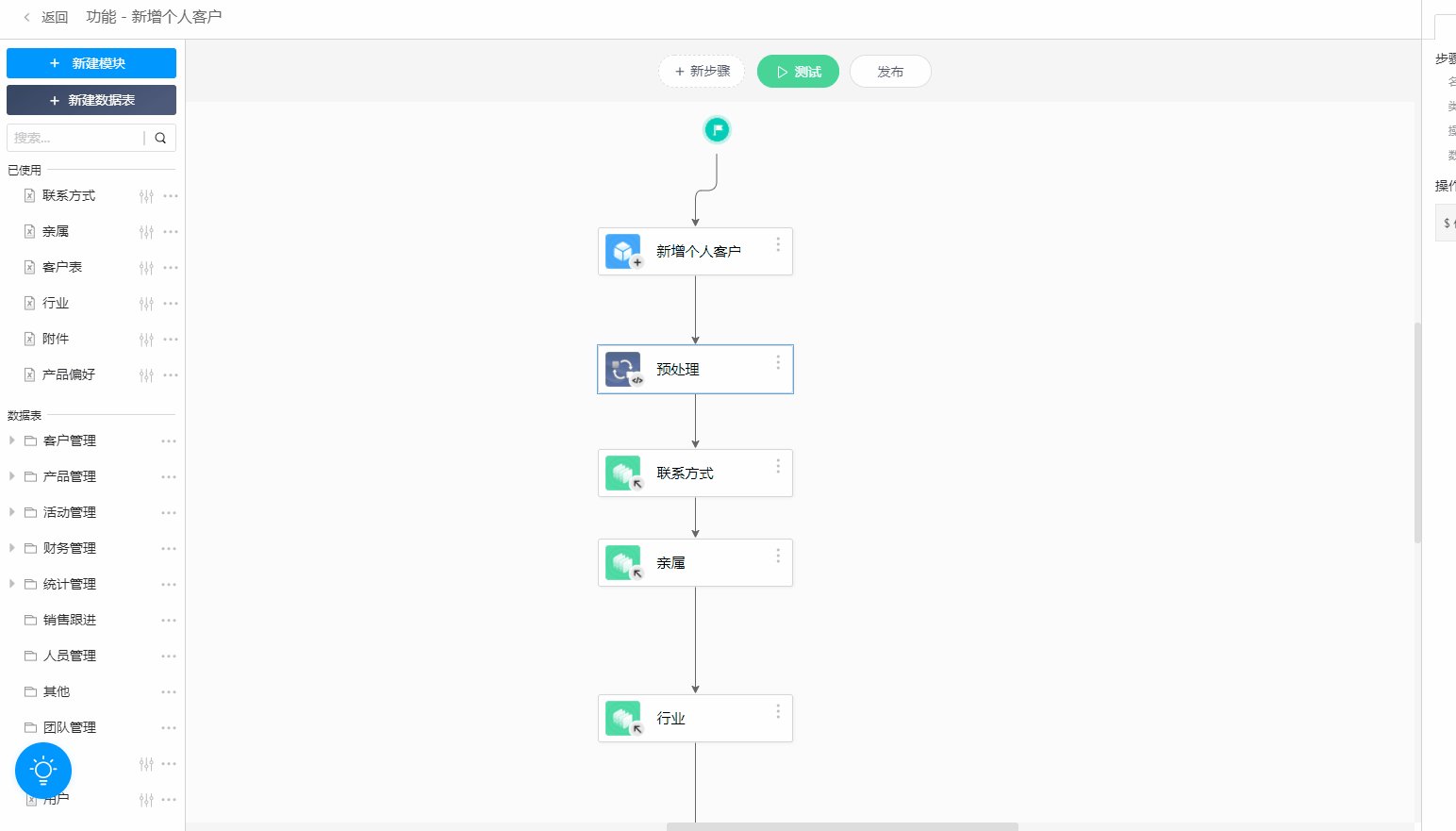
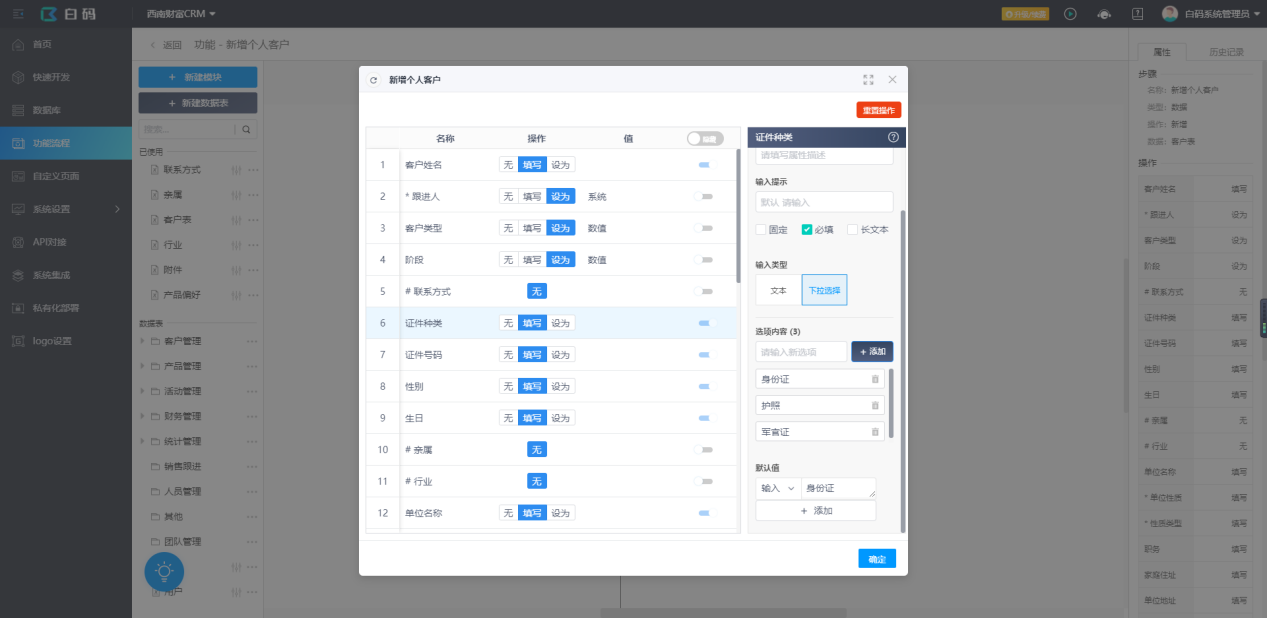
1. 新增功能新增个人客户;
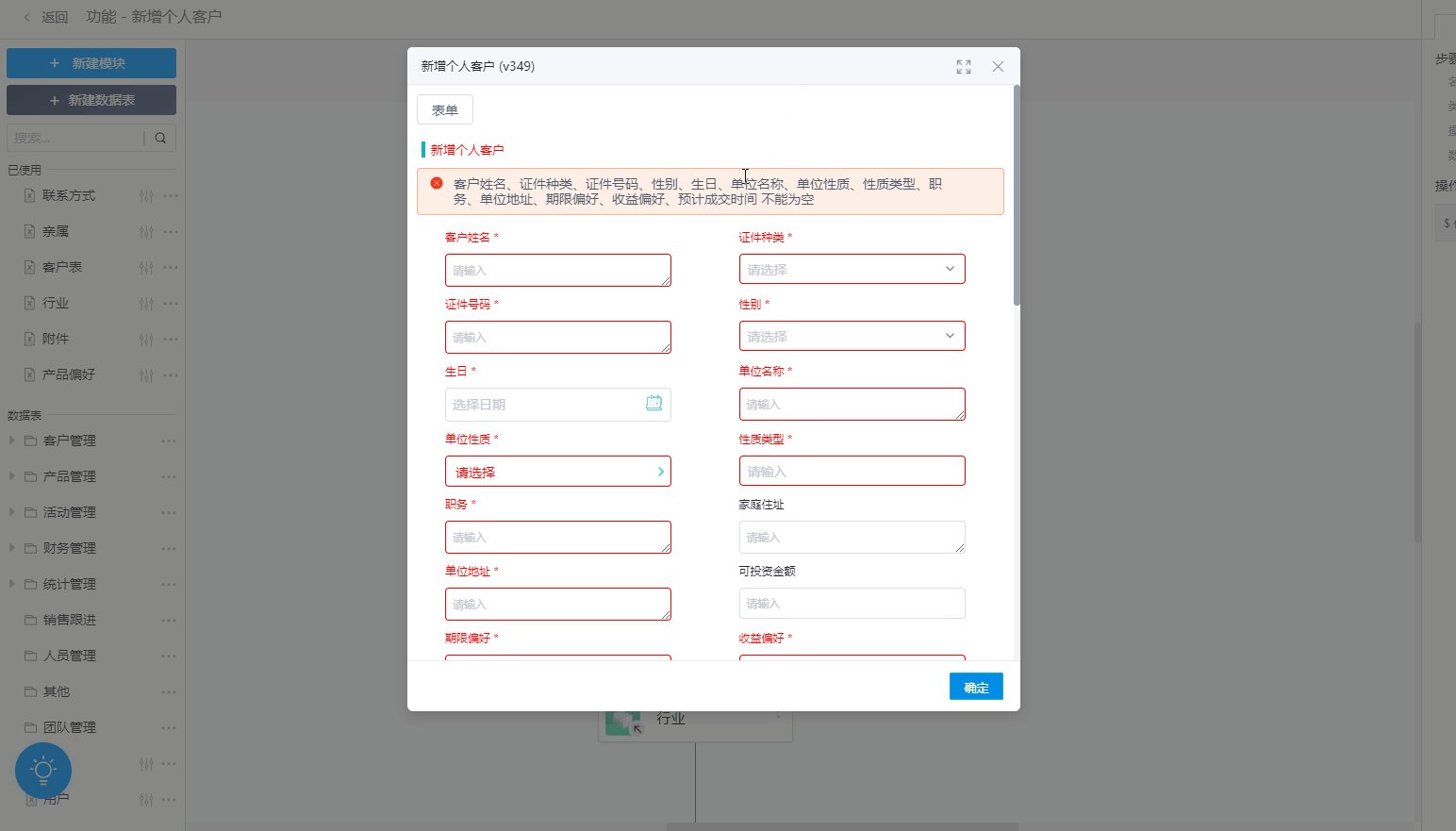
2. 第一步新增数据,新增个人客户,其中证件种类可设置默认值为“身份证”,证件号码和日期都是填写操作;

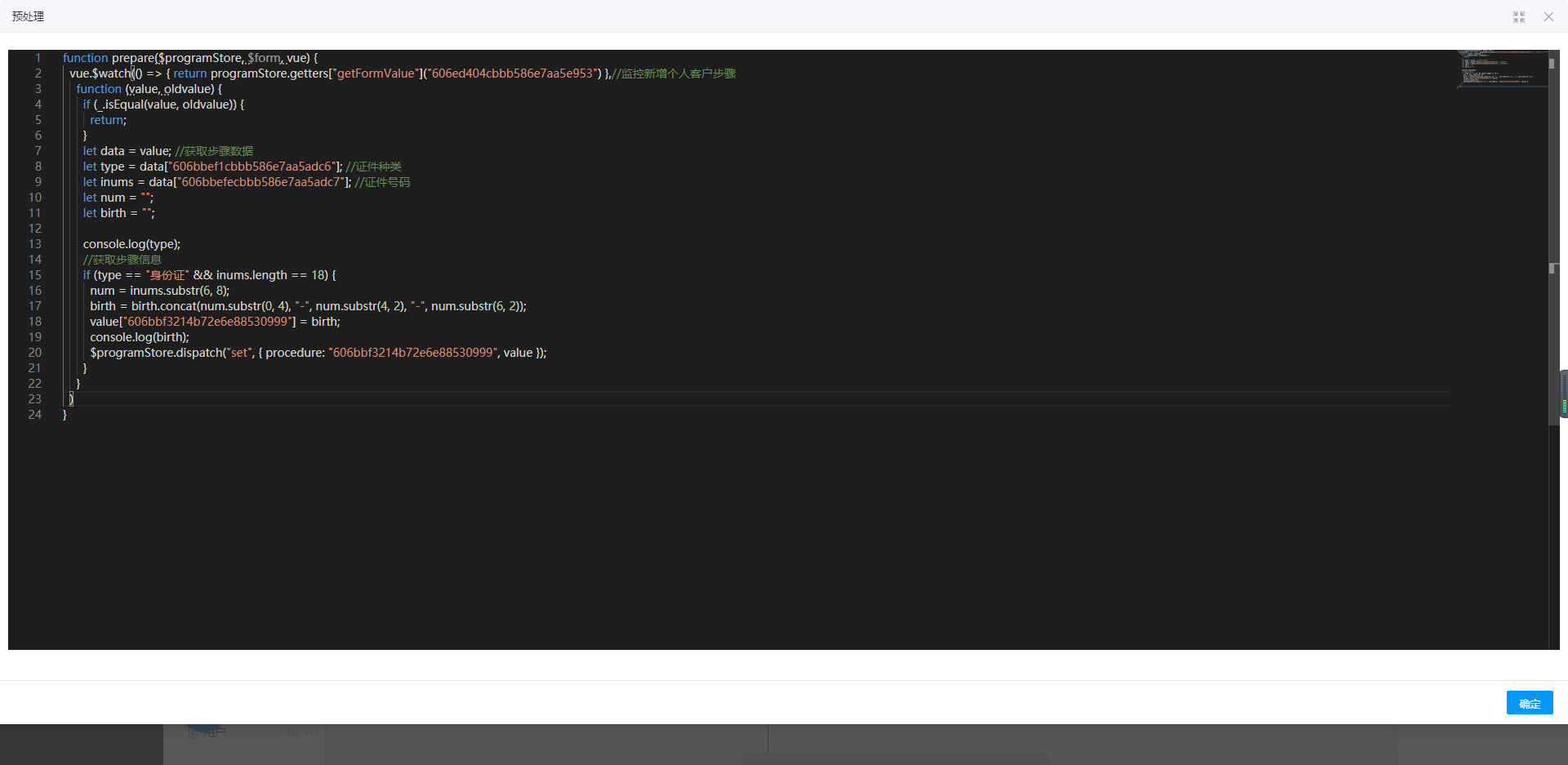
3. 第二步使用预处理,实现截取生日日期;

function prepare($programStore, $form, vue) {
vue.$watch(() => { return programStore.getters["getFormValue"]("606ed404cbbb586e7aa5e953") },//监控新增个人客户步骤
function (value, oldvalue) {
if (_.isEqual(value, oldvalue)) {
return;
}
let data = value; //获取步骤数据
let type = data["606bbef1cbbb586e7aa5adc6"]; //证件种类
let inums = data["606bbefecbbb586e7aa5adc7"]; //证件号码
let num = "";
let birth = "";
console.log(type);
//获取步骤信息
if (type == "身份证" && inums.length == 18) {
num = inums.substr(6, 8);
birth = birth.concat(num.substr(0, 4), "-", num.substr(4, 2), "-", num.substr(6, 2));
value["606bbf3214b72e6e88530999"] = birth;
console.log(birth);
$programStore.dispatch("set", { procedure: "606bbf3214b72e6e88530999", value });
}
}
)
}