

 1591
1591
使用轻服务平台的公开页,实现系统里的客户或学生扫描二维码跳转到签到页面,输入手机号码进行签到。
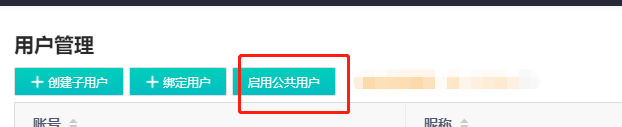
1. 在工作台,系统设置--用户管理中,启用公共用户。

2. 数据表创建:创建一张签到人表、签到登记表。


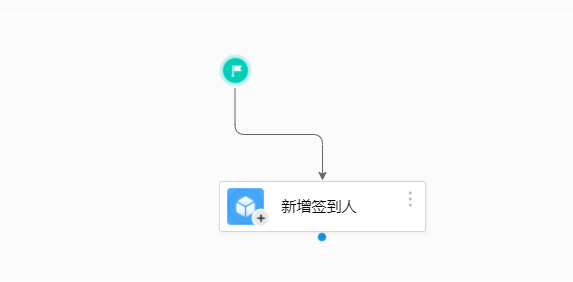
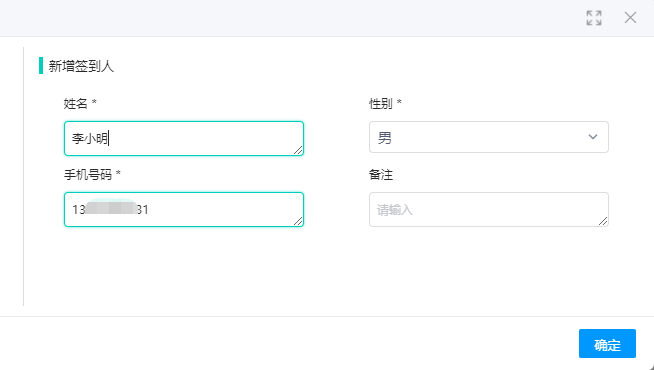
1. 创建一个“新增签到人”功能,用于录入签到人信息。设置姓名、手机号等为必填。

功能效果:

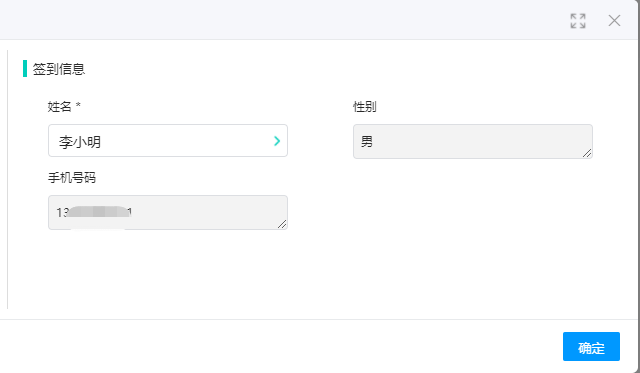
2. 创建一个“录入签到信息”的功能,把要参加的人,添加进签到登进表里。


功能效果:

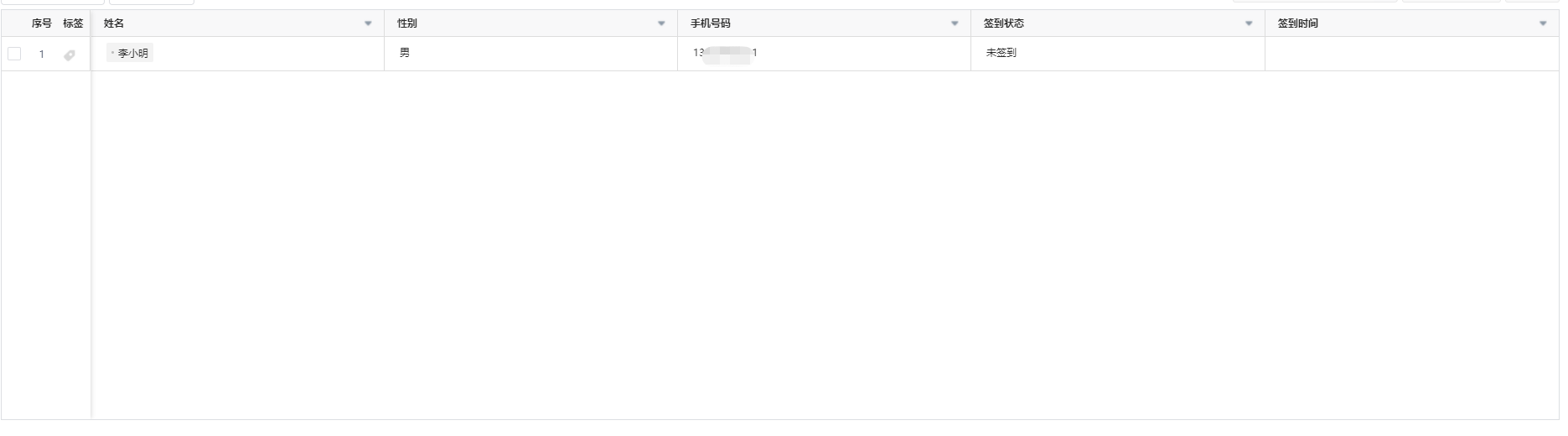
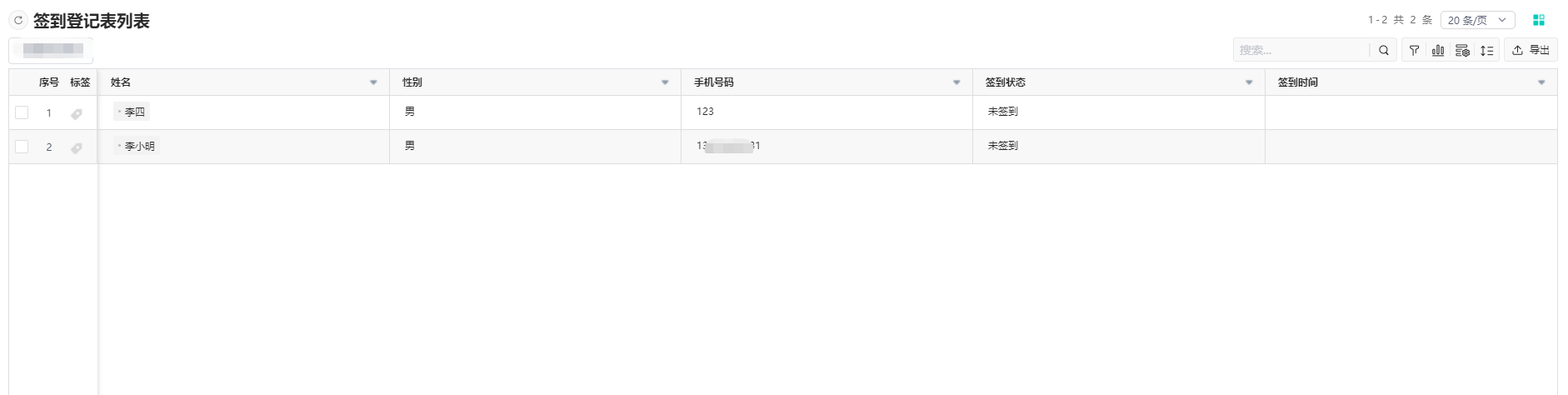
录入后签到表效果:

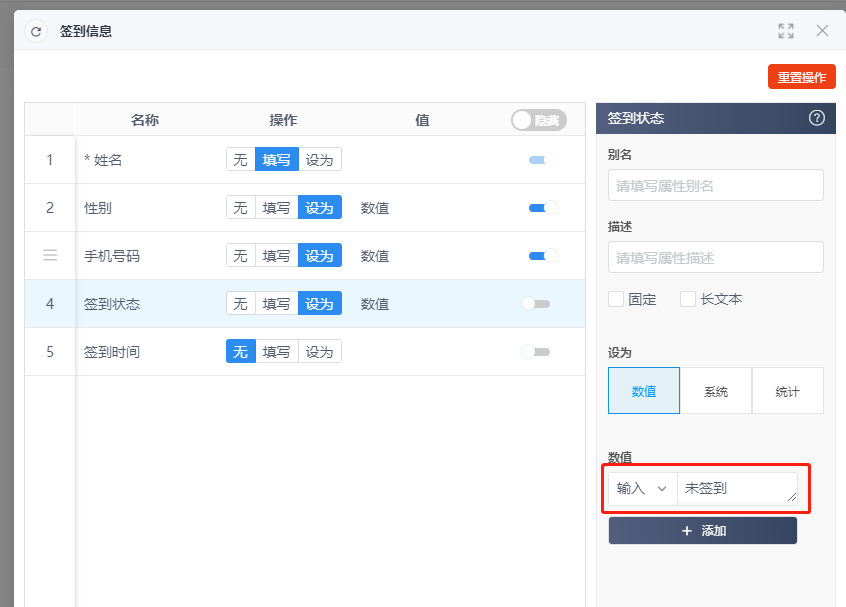
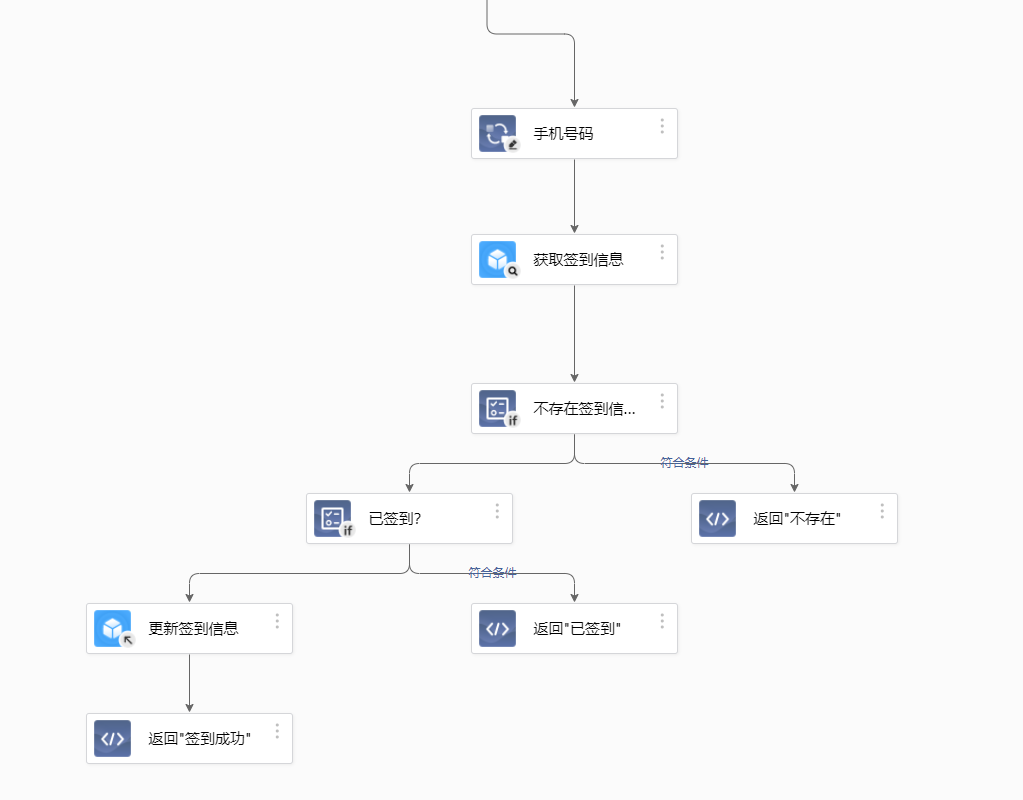
3. 创建一个“签到登记”功能,用于签到页面判断签到情况,以及签到状态、时间信息更新。

返回“不存在”步骤代码示例,其他返回步骤类似只是返回状态不一样:
代码如下: 复制代码
sync function runProcess($model = model,$plugin = plugin,$params){
await $model.result("不存在");
await $model.command("tips",{});
}
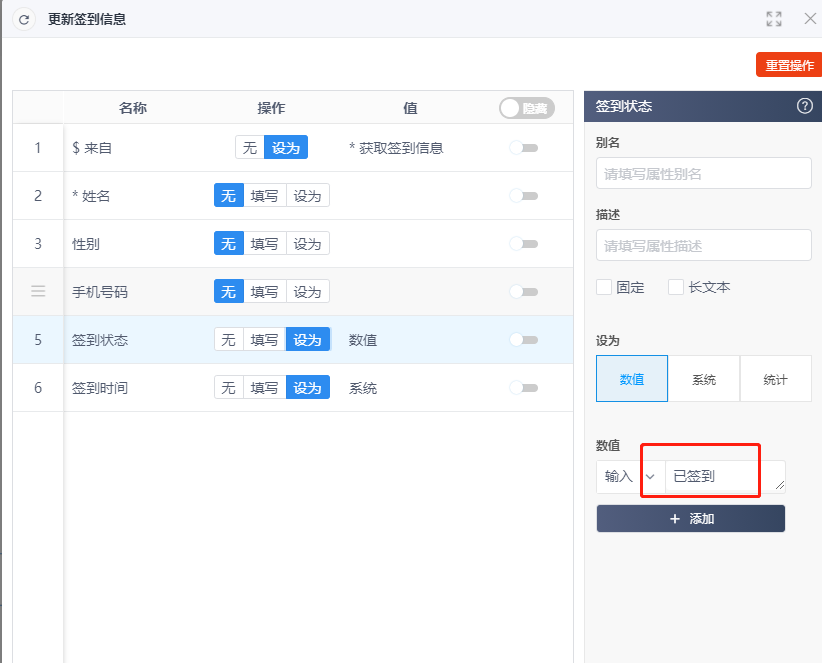
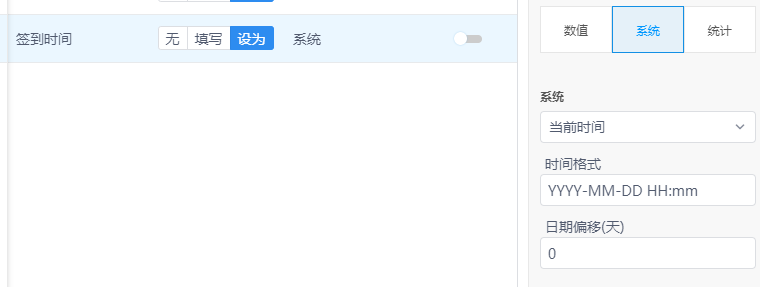
更新签到步骤:


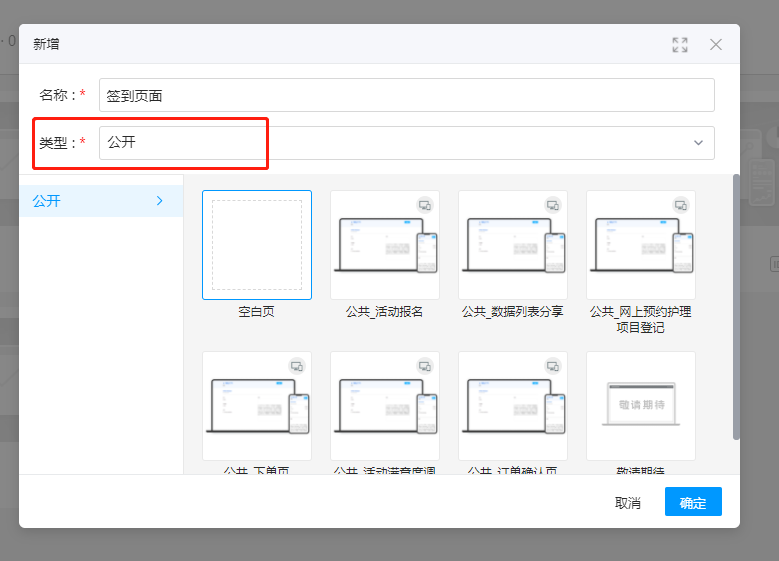
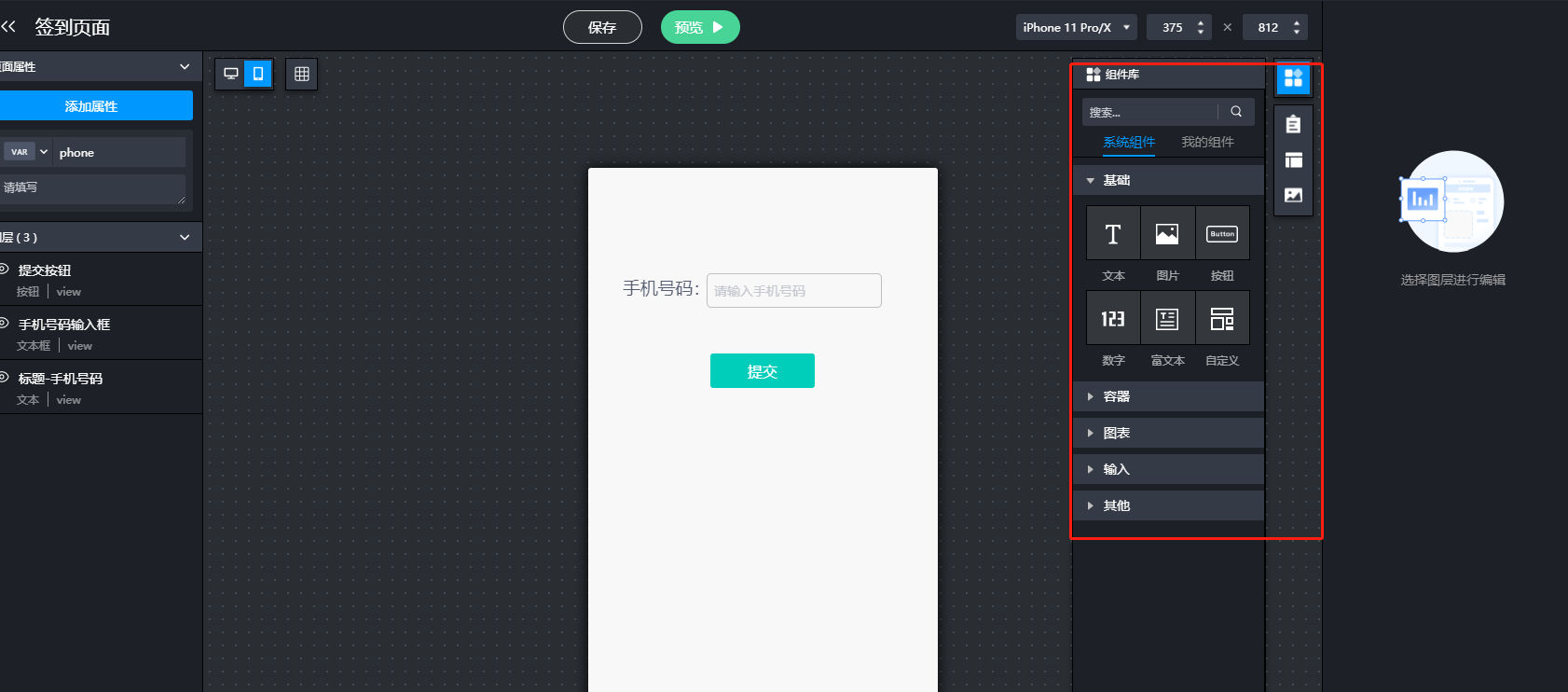
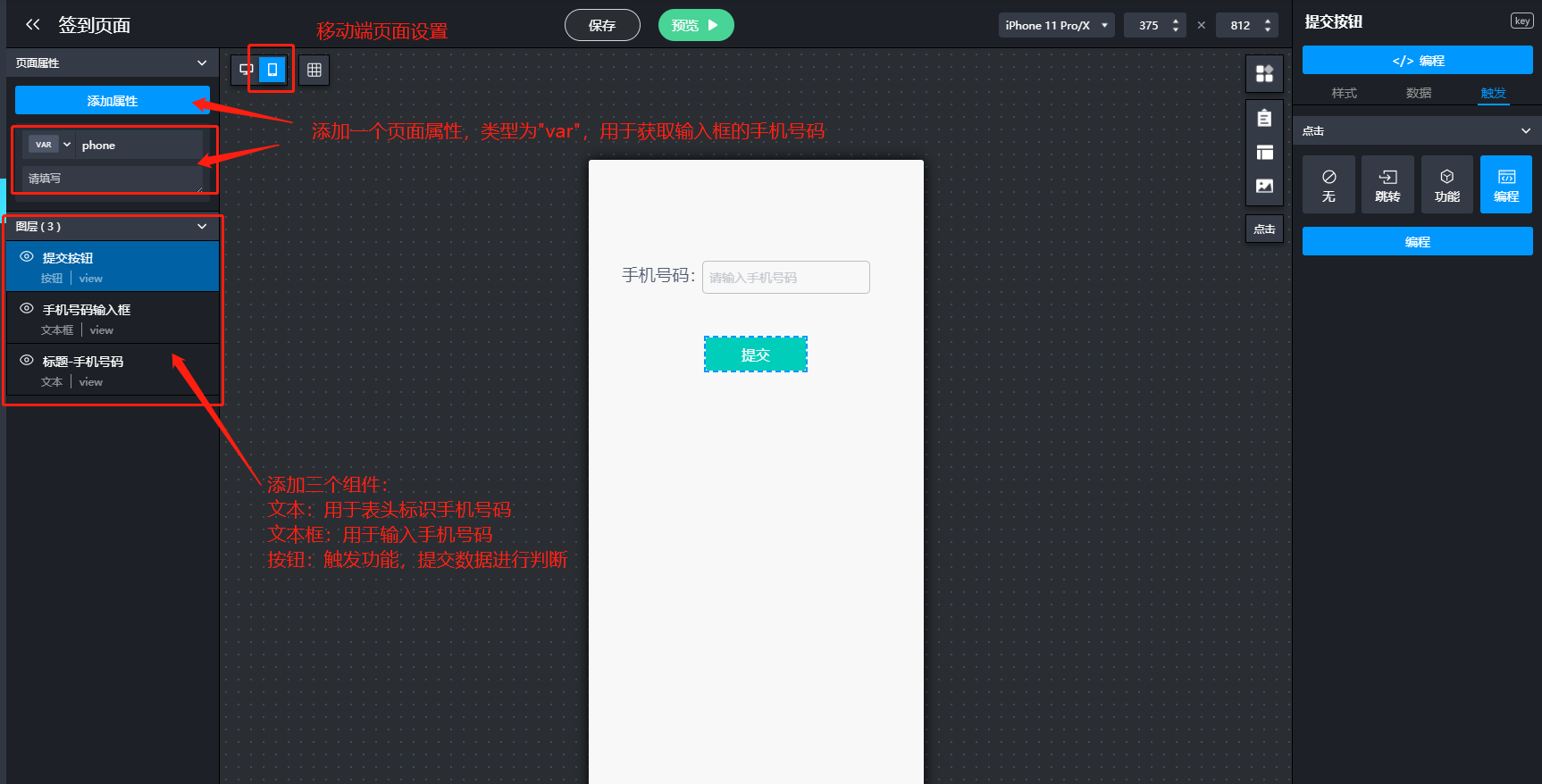
4. 在自定义页面,添加一个签到页面,类型为“公开”,用于签到人签到。由于扫码签到,本次只需设置移动端的签到页面。页面简单设置。

在右边的组件库里,添加三个组件,组件的样式可自己手动调整:


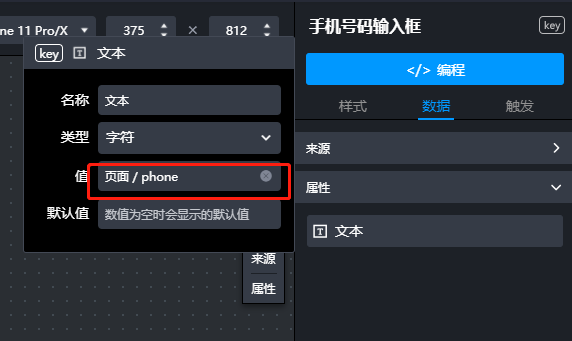
把文本框组件与添加的页面属性”phone”进行绑定:

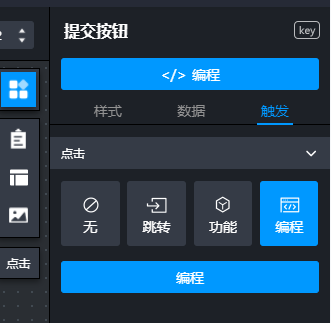
按钮组件触发,代码示例:

代码如下: 复制代码
function runViewAction(key, value, $ctx = ctx) {
let phone = $ctx.$$bpProp["phone"];//获取输入框的手机号码
if(phone==""){
alert("手机号不能为空哦!");
return
}
//调用签到登记功能,进行签到判断
$ctx.cmd({
type: "program",
value: {
flow: "608b70f219c20e20c8dc7cf7",//签到登记功能id
skip: true,
data: {
"608b71df17f01720c7526b04": {//手机号码步骤的id
"field_1619751404407": phone,//手机号码步骤里,手机号码属性
}
}
}
},{
//调用功能后,返回的值进行判断
callback:function(res){
let data = res.data;
if(data=="签到成功"){
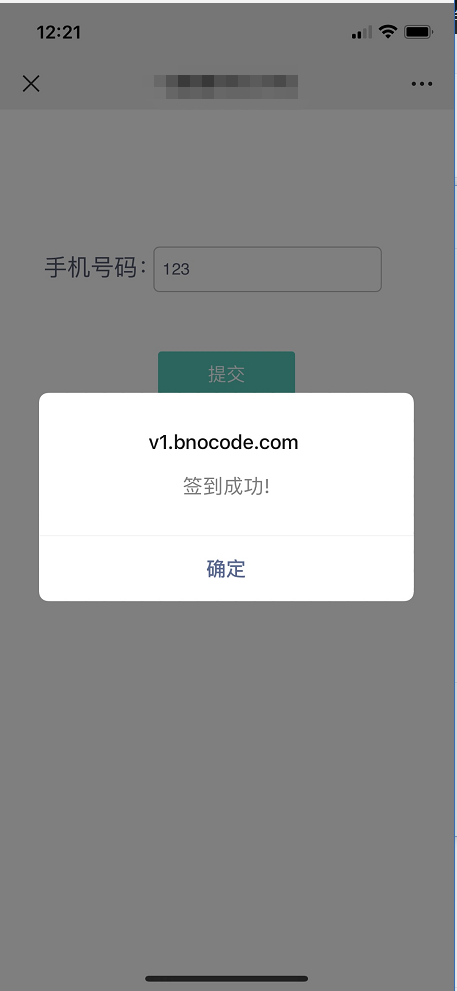
alert("签到成功!" );
}if(data=="已签到"){
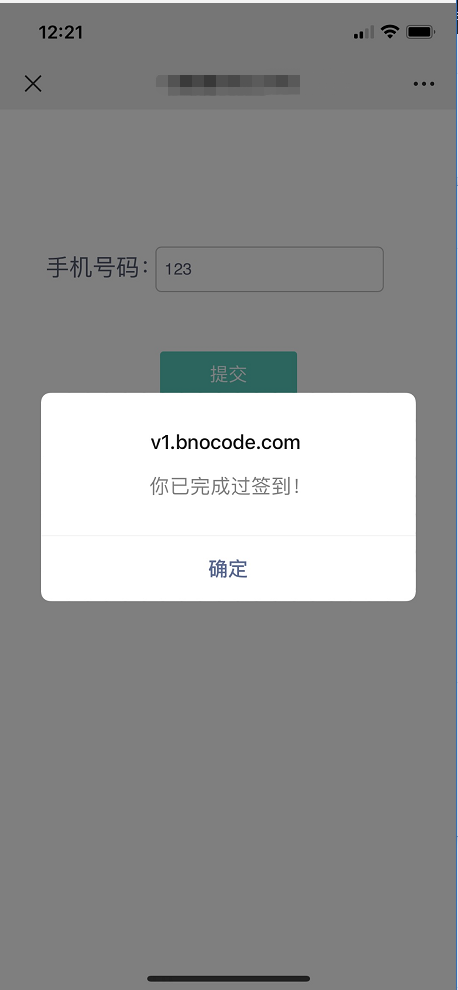
alert("你已完成过签到!");
}if(data=="不存在"){
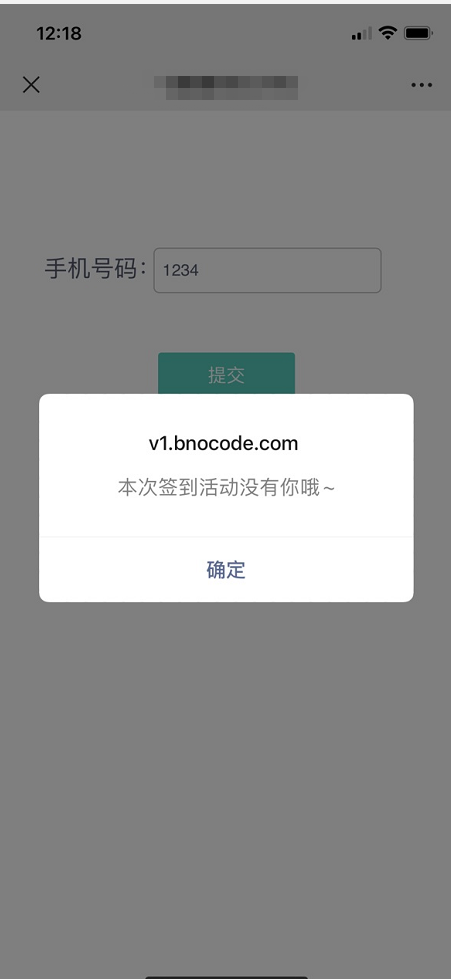
alert("本次签到活动没有你哦~");
}
}
});
}
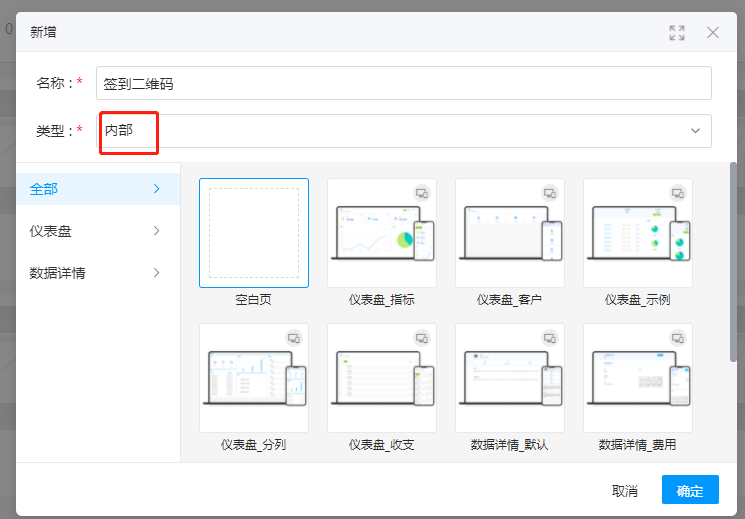
5. 添加一个“签到二维码”页面,用于签到人扫码跳转到签到页面。此次的页面类型选为“内部”。

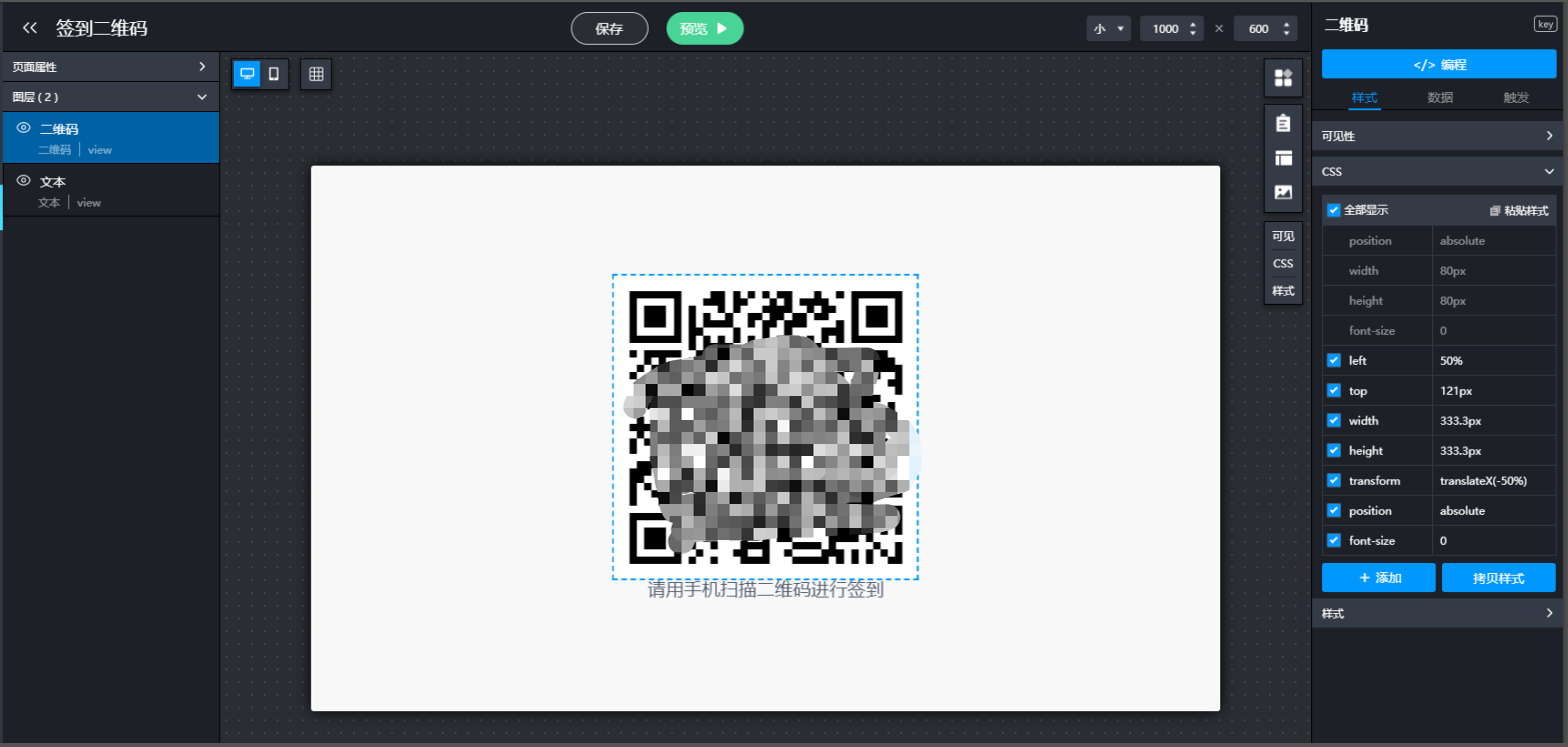
添加一个文本组件,一个二维码组件:

设置二维码的值,让其地址指定到签到页面:

二维码代码示例:
代码如下: 复制代码
<template>
<div :style="style" class="bm-view-other-qr-code">
<qrcode :value="url" :options="options" v-if="url"></qrcode>
</div>
</template>
<script>
module.exports = {
setup() {
return {
style: {
//样式 通过 $$bvStyle调用
position: "absolute",
width: "80px",
height: "80px",
"font-size": 0,
},
action: {
//事件 通过 $$bvAction调用
},
adapter: {
//数据适配器 通过 $$bvData调用
value: {
tpl: "string",
name: "二维码数值",
default: "二维码",
},
},
};
},
computed: {
//样式
style() {
return this.$$bvStyle || {};
},
//二维码配置
options() {
let style = this.style;
let width = parseFloat(style["width"]) || 0;
let height = parseFloat(style["height"]) || 0;
let map = { width: width, height: height, margin: 2 };
return map;
},
//二维码数值
url() {
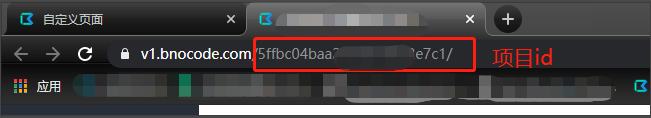
let projectid="5ffbc04baa277dxxxxxxe7c1";//系统项目id
let display="608b7691dec57120cee61880";//签到页面id
let url="https://v1.583k.com/app/"+projectid+"/"+display
return url;
},
},
};
</script>
<style lang="less">
.bm-view-other-qr-code {
canvas {
width: 100% !important;
height: 100% !important;
}
}
</style>
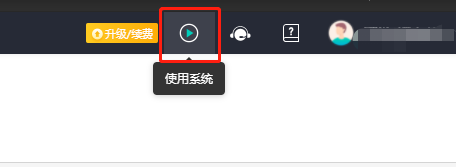
项目id获取:工作台右上角,进入用户端,在用户端地址获取:


页面id获取:在自定义页,对应的页面“id”复制。

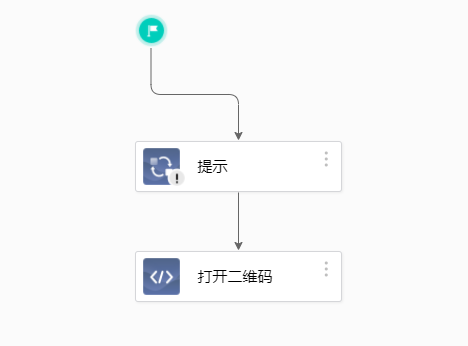
6. 创建一个“打开签到二维码功能”,用于打开签到二维码:

打开二维码步骤代码示例:
代码如下: 复制代码
async function runProcess($model = model, $plugin = plugin, $params) {
let projectid = "5ffbc04baa277dxxxxxxe7c1"//系统项目id
let display = "608b7c72dec57120cee6189d";//签到二维码页面id
await $model.command("redirect", {
blank: true,
url: "https://v1.583k.com/app/" + projectid + "/" + display
})
}
功能效果:


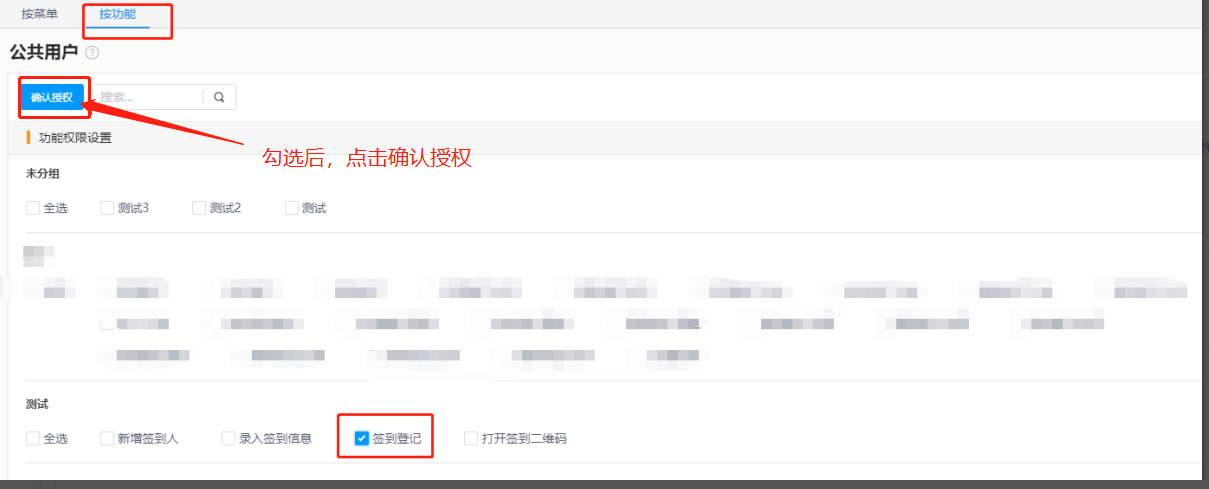
7. 设置公共用户权限:以上步骤完成后,到系统设置--权限管理,找到“公共用户”的角色,设置其对应功能---“签到登记”,勾选并确认授权。可按功能进行找功能。

至此完成功能的全部步骤。
签到前:

手机效果:



签到后效果:
