

 1101
1101
需要计算金额/数量的各个部分构成比例的情况,可以通过轻服务使用饼图的方式来直观显示。
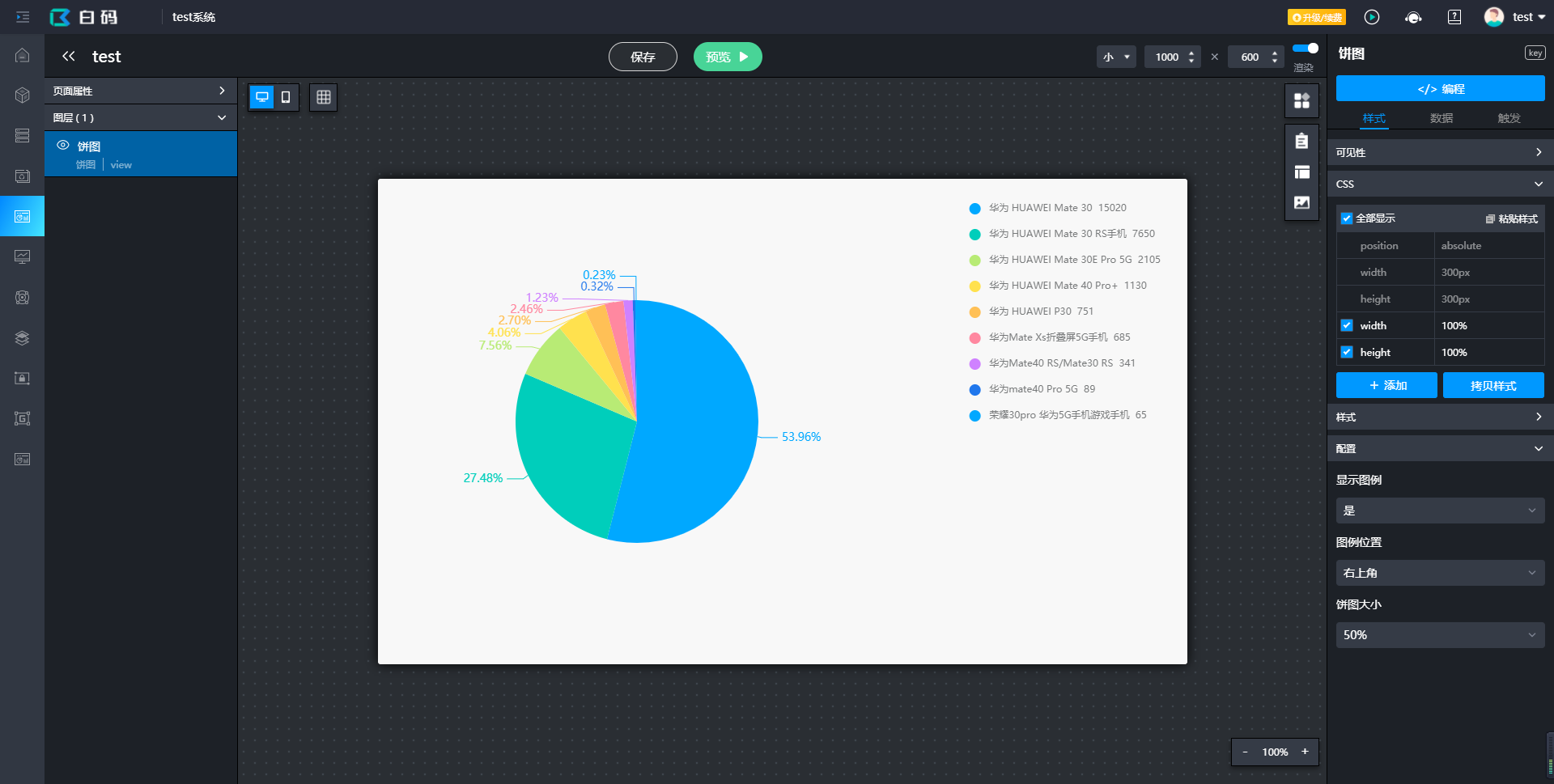
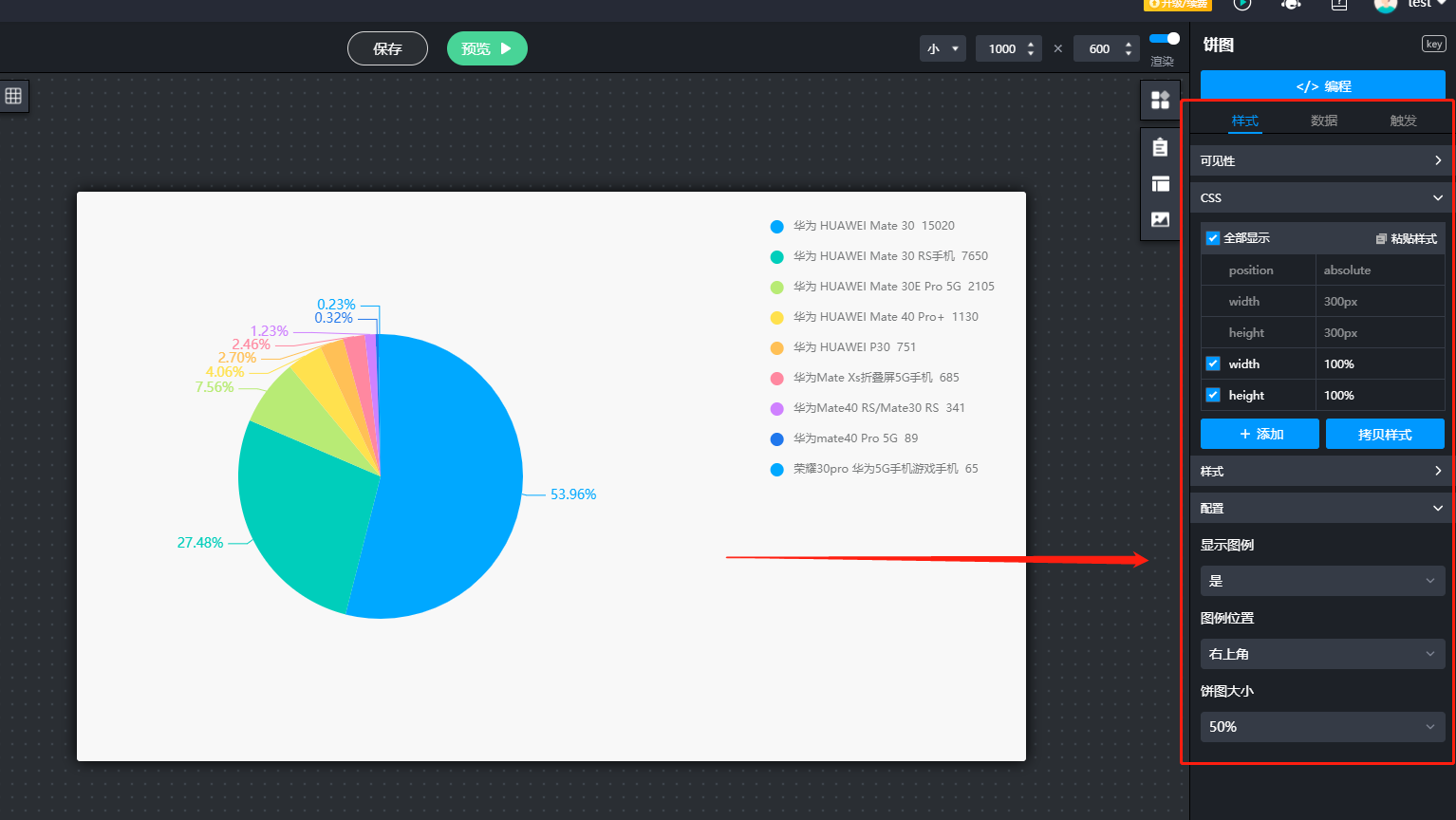
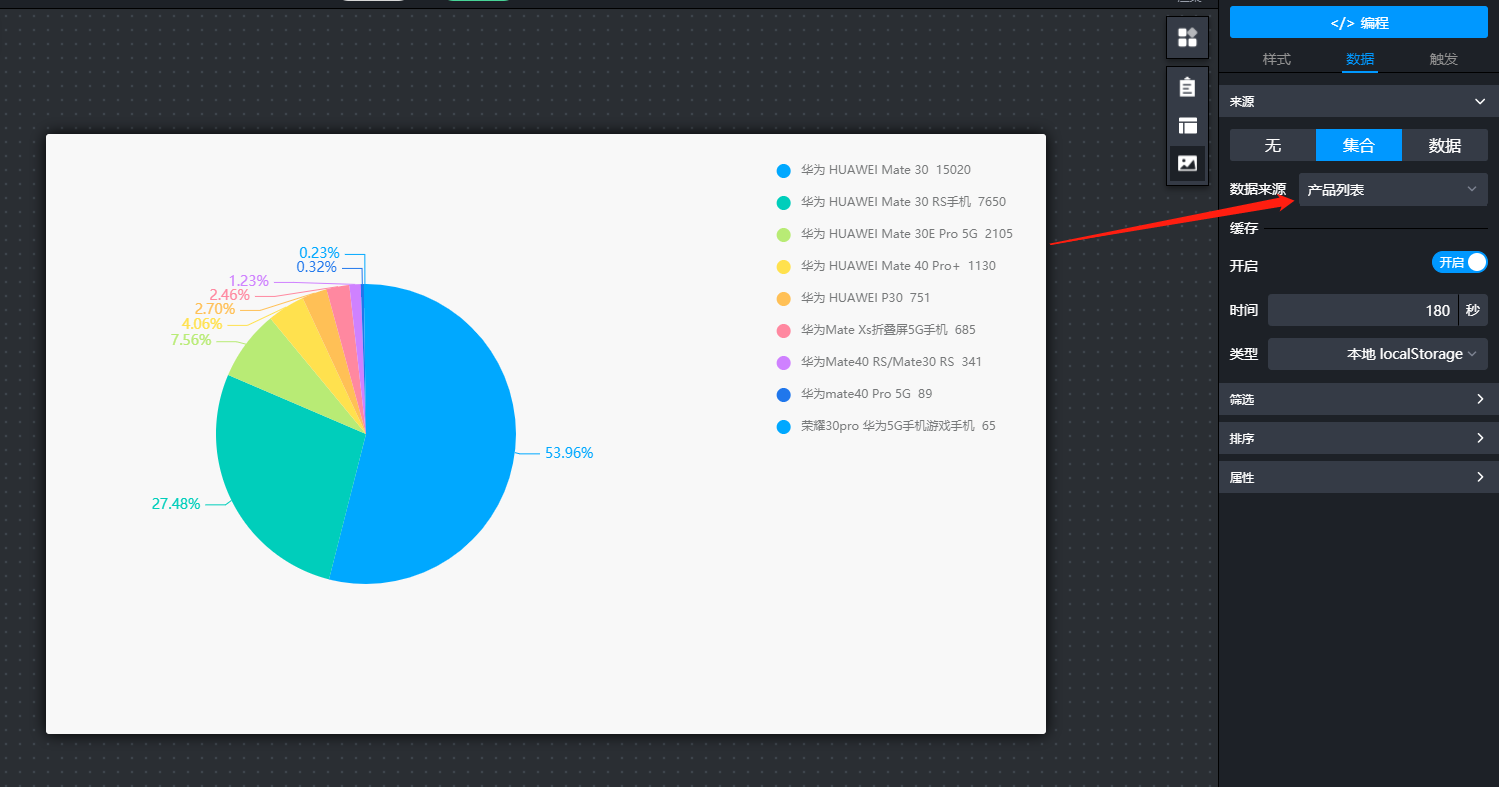
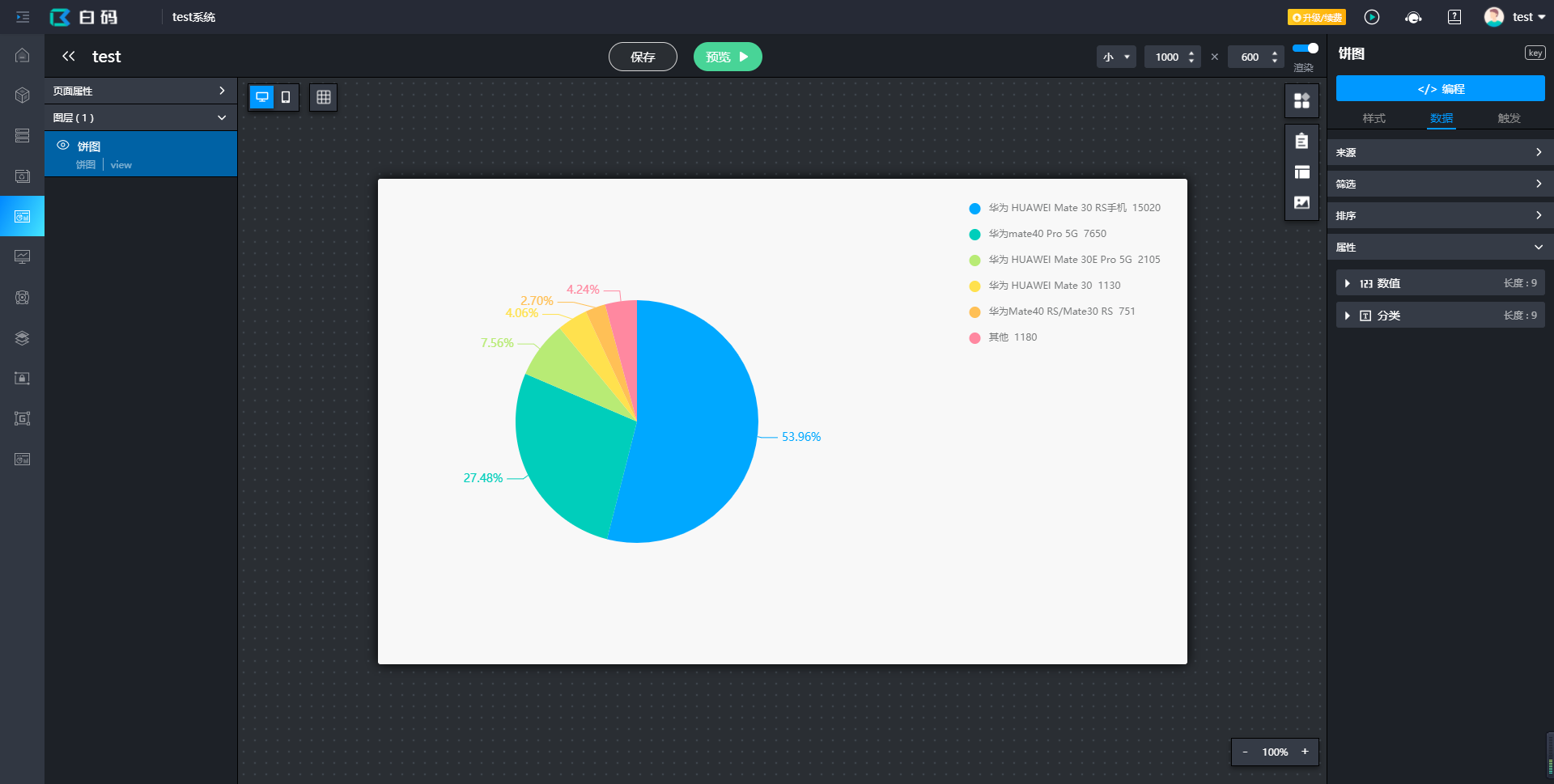
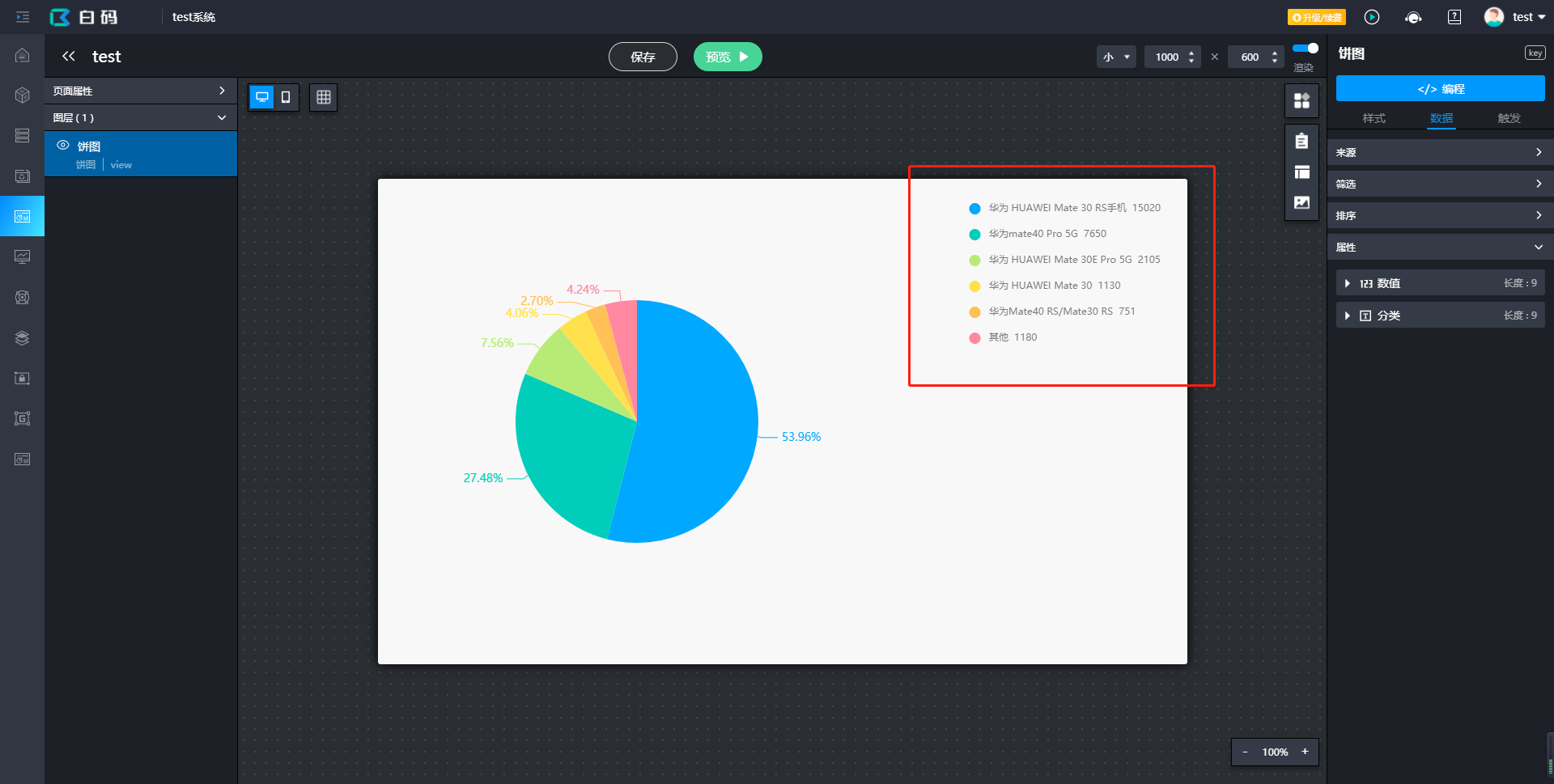
例如下图显示各手机销量占比:

大小及图例调整通过样式面板调整

数据来源:
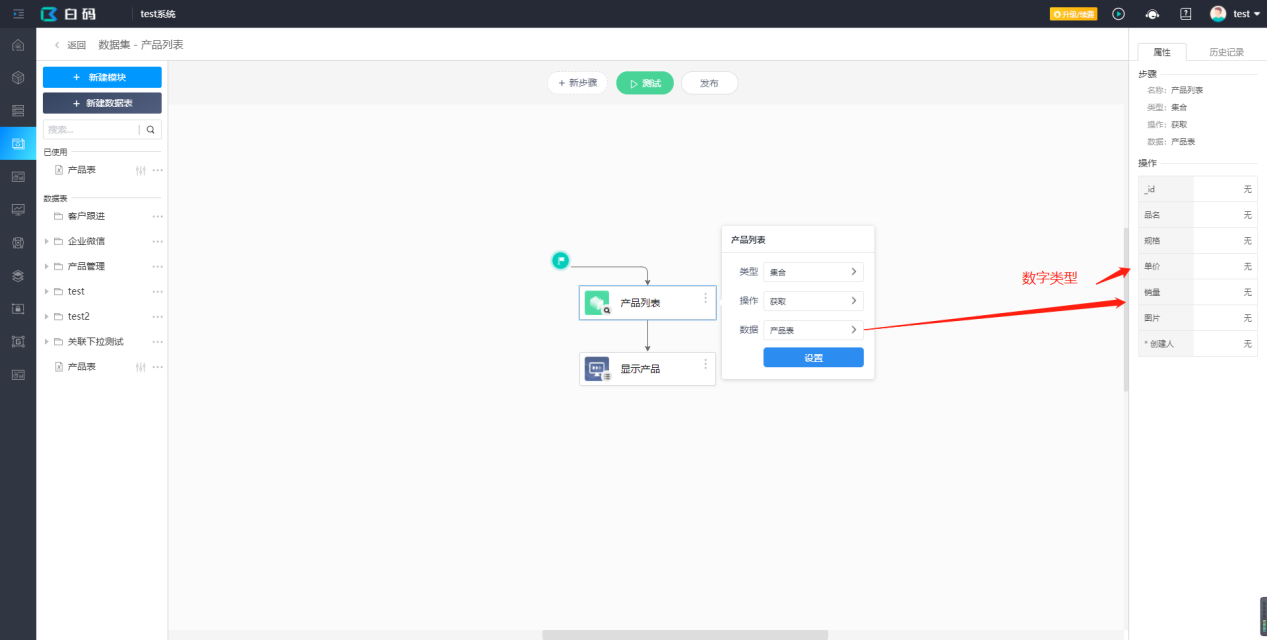
使用已发布且包含“数字”类型属性的数据集

在数据面板的“来源”中选择集合选择数据集

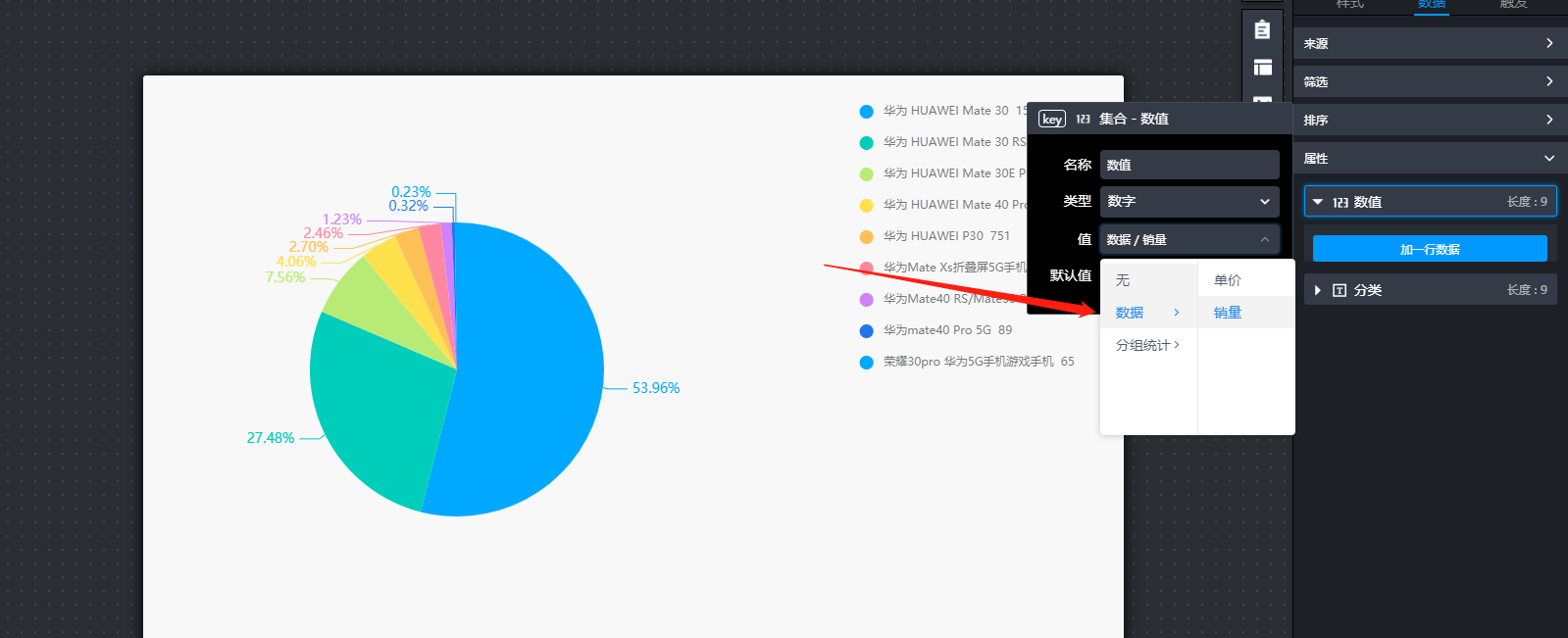
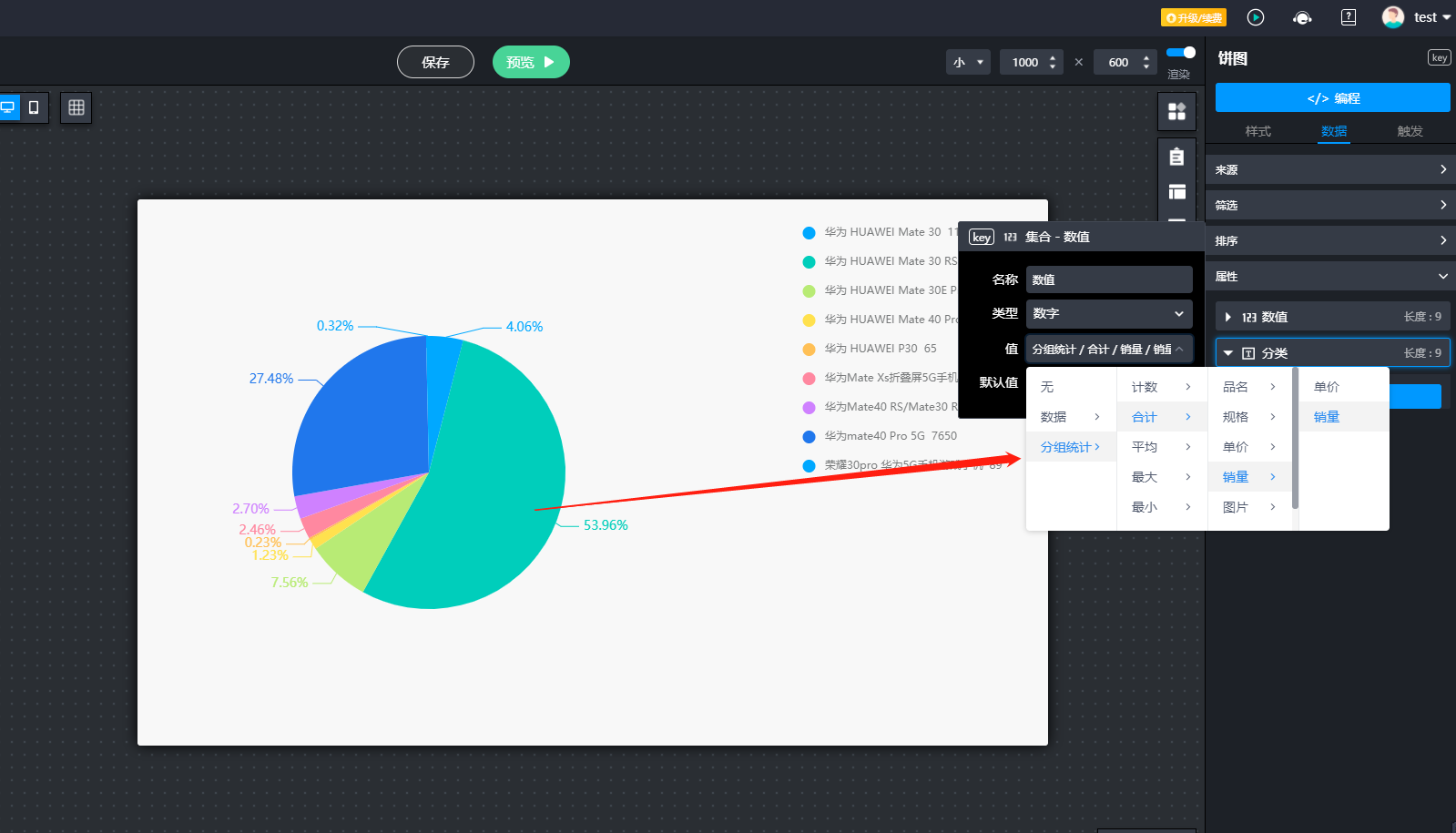
设置数值属性:(注意:记得将默认值清除)

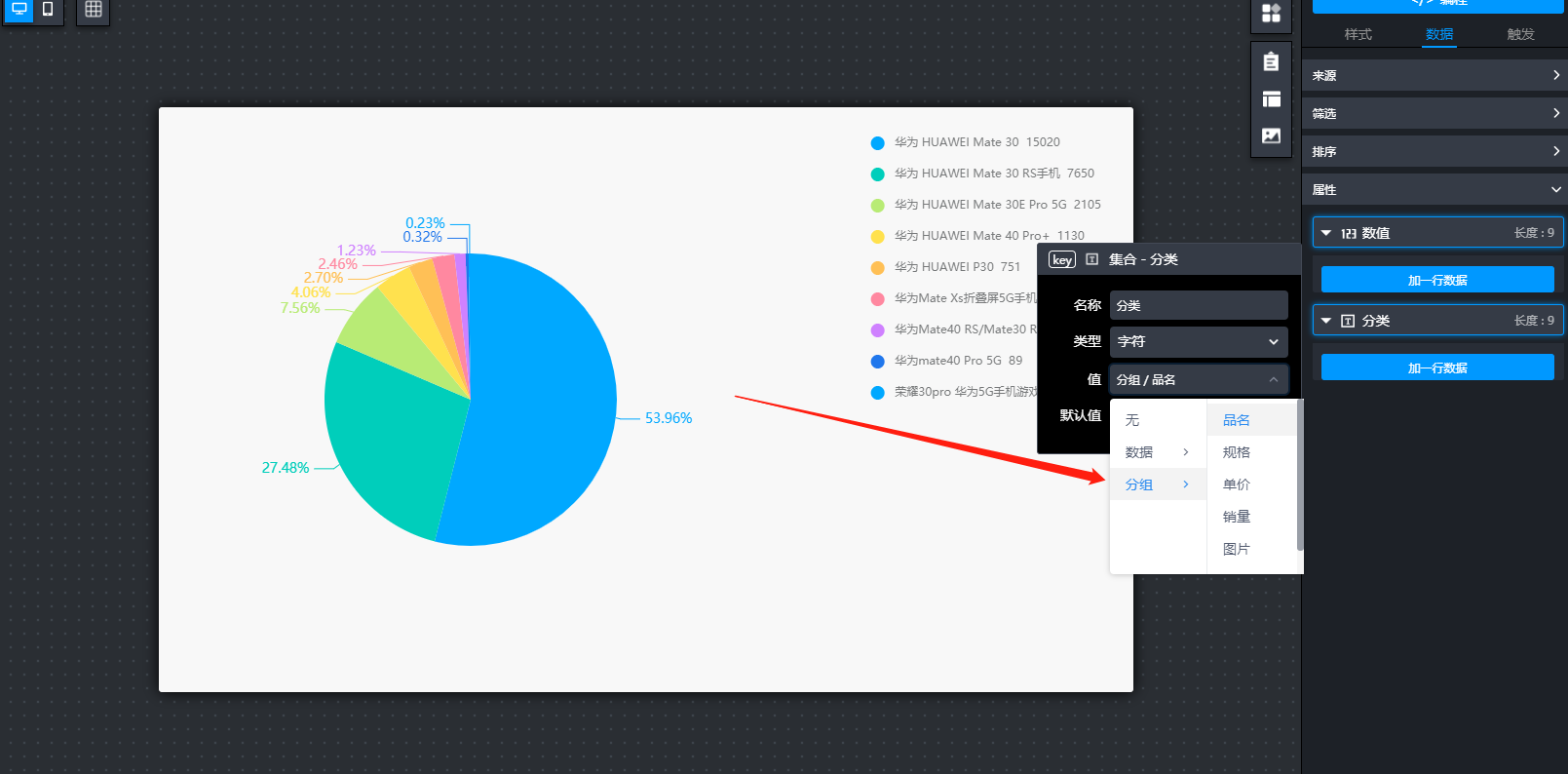
设置分类(即图例属性):选择分组下的属性(注意:记得将默认值清除)

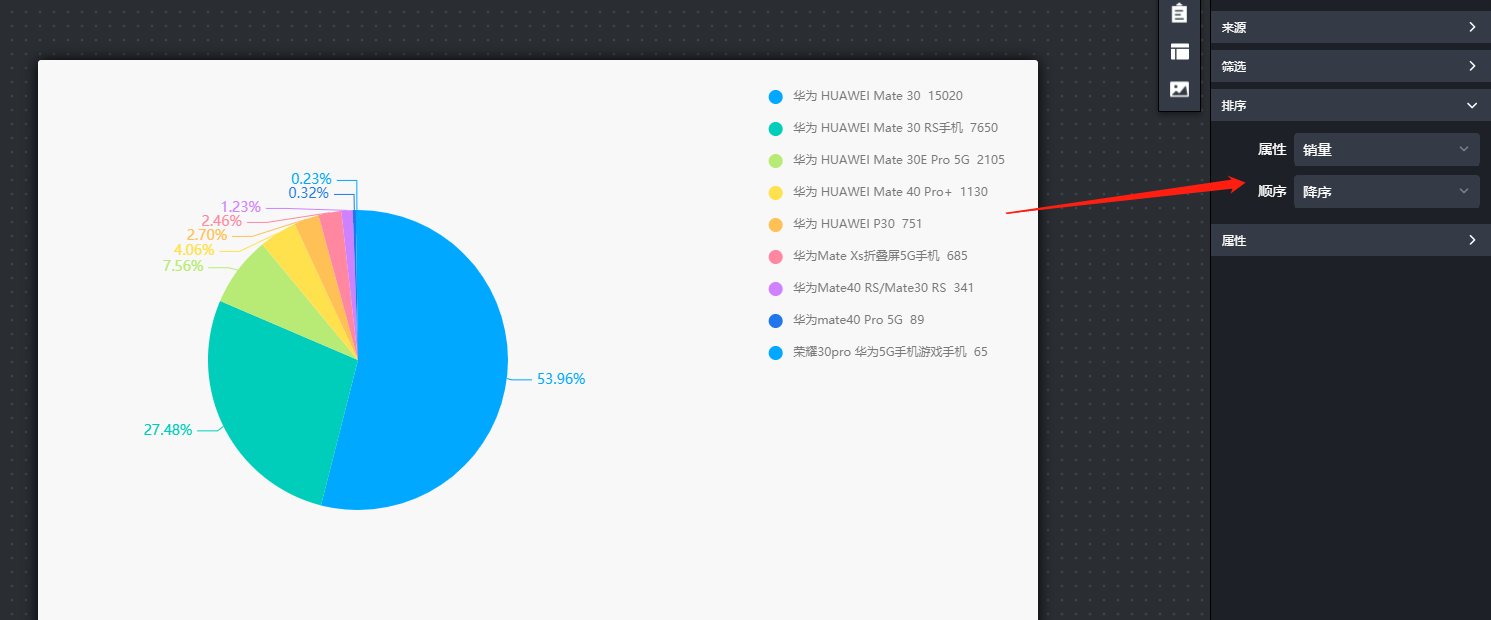
设置排序:

到这里一个简单饼图就设置完毕。
如果数据集中的数据需要合并统计,比如有两条华为mate40的销量数据,这种情况需要在数值属性中使用“分组统计”下的属性进行合并统计算。

此外,排序板块不支持分组统计的排序,因此需要到编程中进行调整。
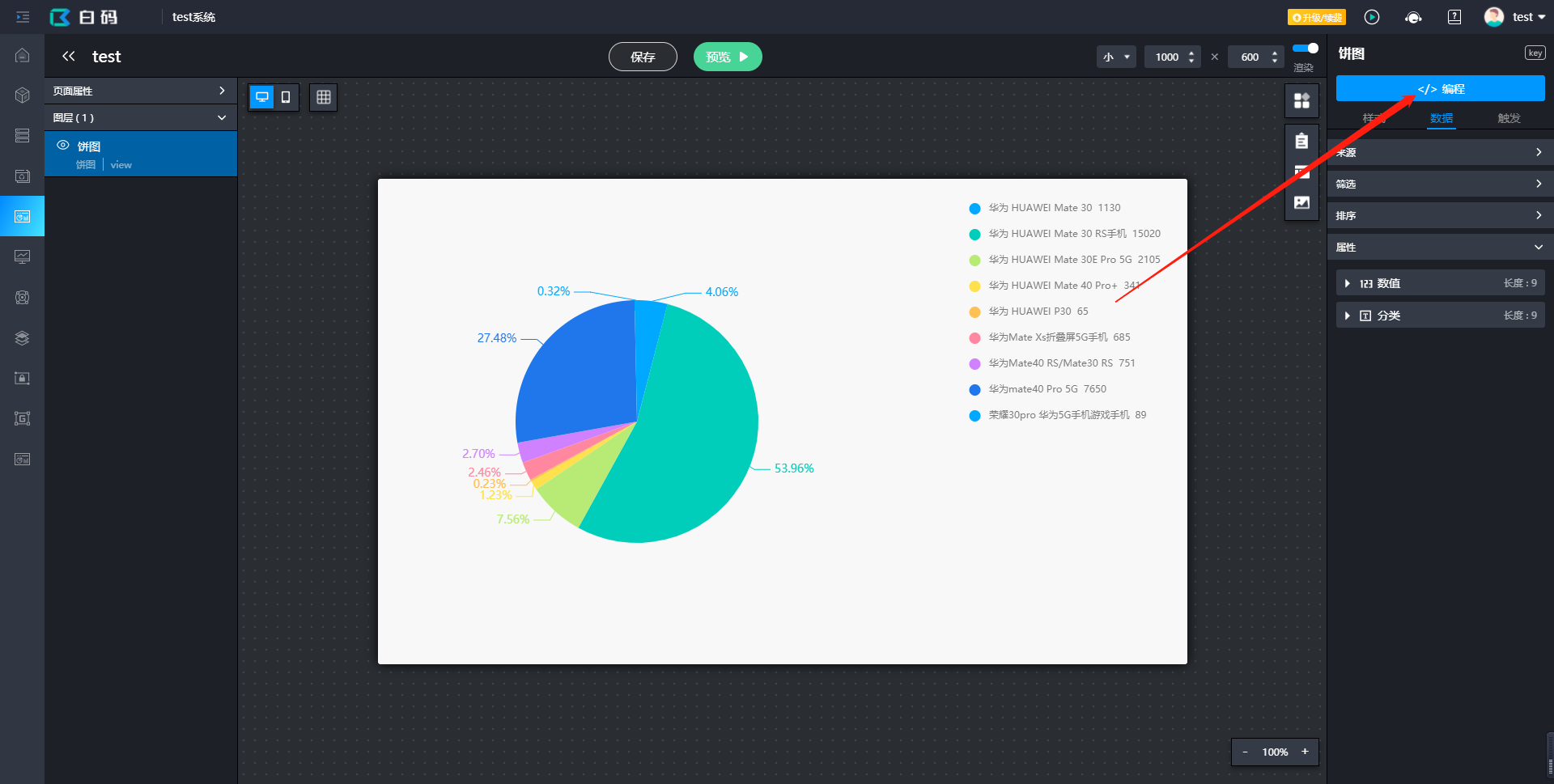
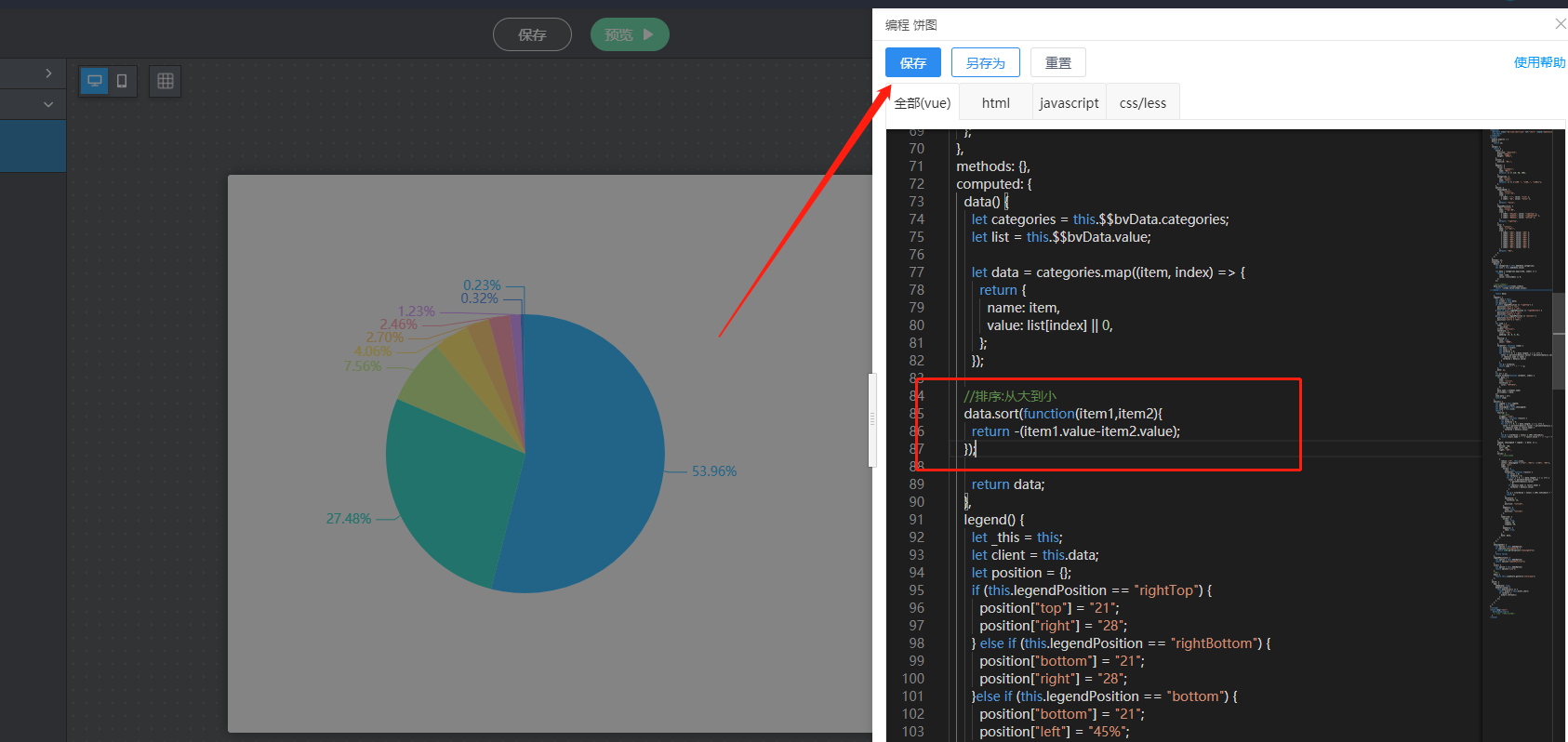
点开如图所示位置的“编程”打开饼图组件的代码编辑框。

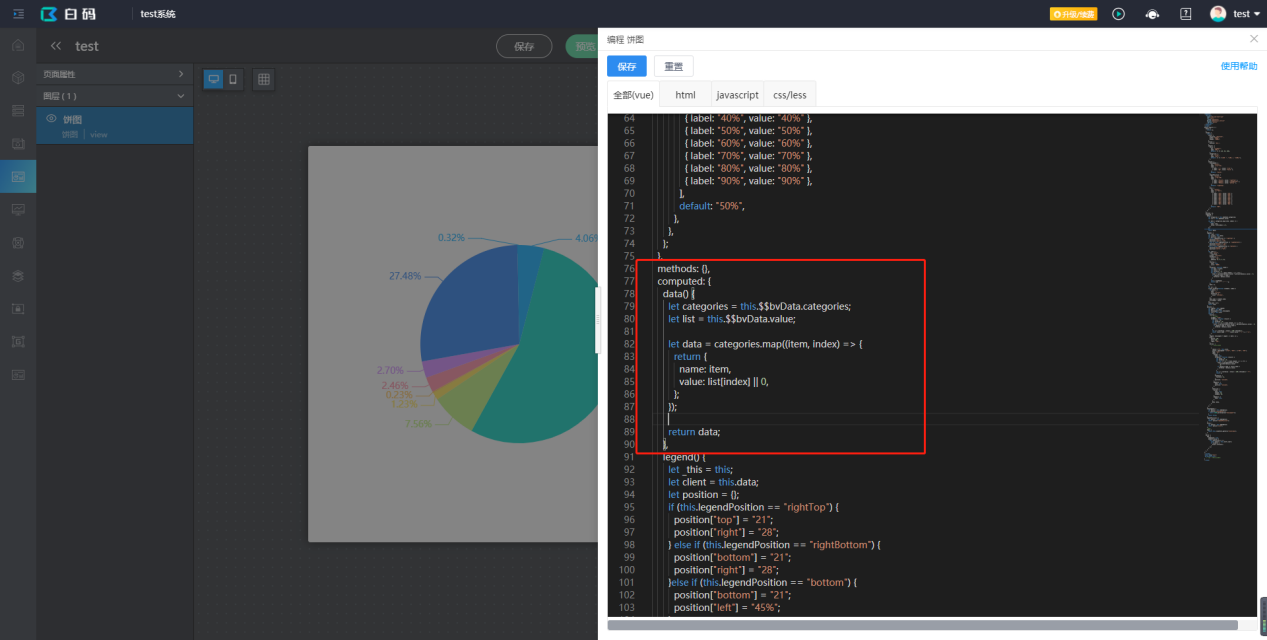
找到computed下的data(),此处返回的data即为数值属性的数据。

我们可以使用sort()对这个data进行排序在return。
如图对数值从大到小排序:

sort()方法的使用可参考:https://www.w3school.com.cn/js/jsref_sort.asp
编写完代码后点击保存即可看到效果。
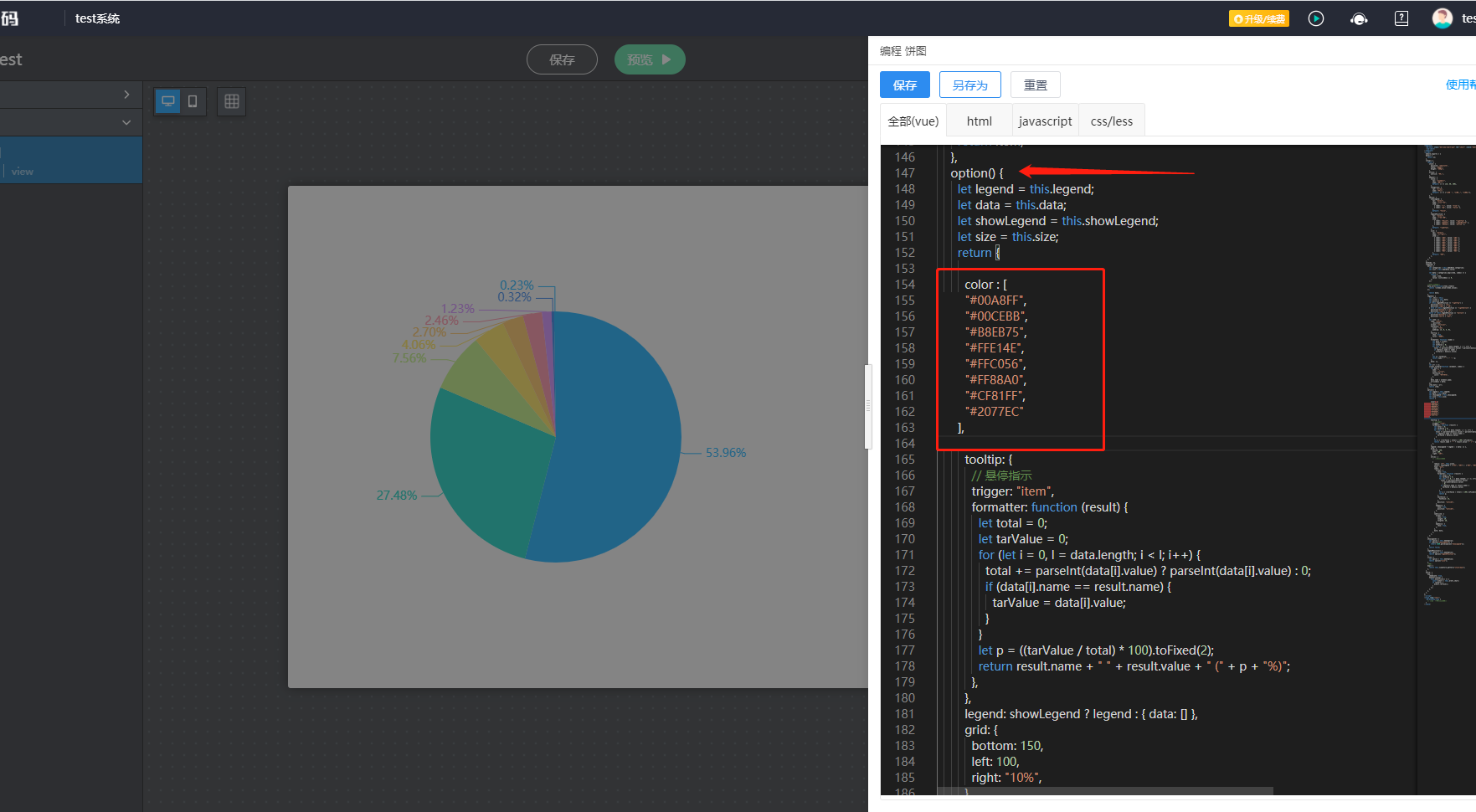
饼图的颜色默认使用轻服务指定的色系,你也可以在编程中修改为自己的色系。
在饼图组件编程中找到computed下的option(),在return中添加 color:[“color”] 参数,保存即可,将按照顺序使用颜色,颜色不够时将循环使用。

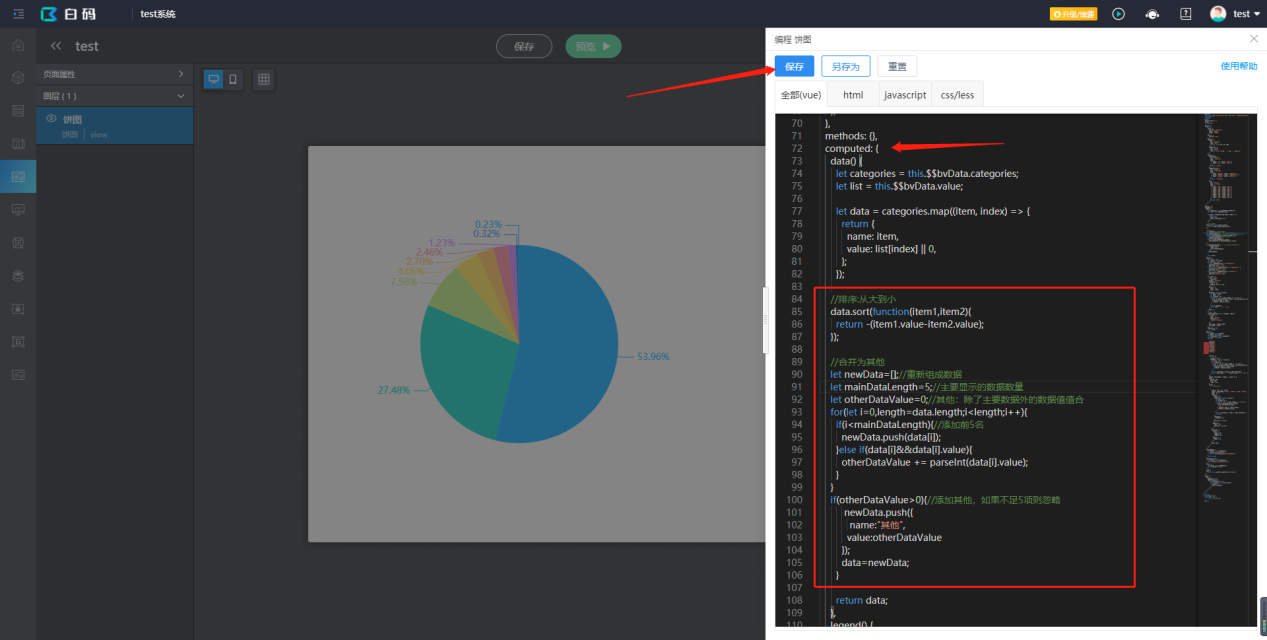
以只显示销售前5名,剩下的合并为其他为例,在饼图组件编程中找到computed下的data(),在return之前对data重新处理
1)对原始数据从大到小排序。
//排序:从大到小
data.sort(function(item1,item2){
return -(item1.value-item2.value);
});
2)除前5名以外的合并为其他,重新组成data。
//合并为其他
let newData=[];//重新组成数据
let mainDataLength=5;//主要显示的数据数量
let otherDataValue=0;//其他:除了主要数据外的数据值值合
for(let i=0,length=data.length;i<length;i++){
if(i<mainDataLength){//添加前5名
newData.push(data[i]);
}else if(data[i]&&data[i].value){
otherDataValue += parseInt(data[i].value);
}
}
if(otherDataValue>0){//添加其他,如果不足5项则忽略
newData.push({
name:"其他",
value:otherDataValue
});
data=newData;
}
编写完成后保存代码即可。


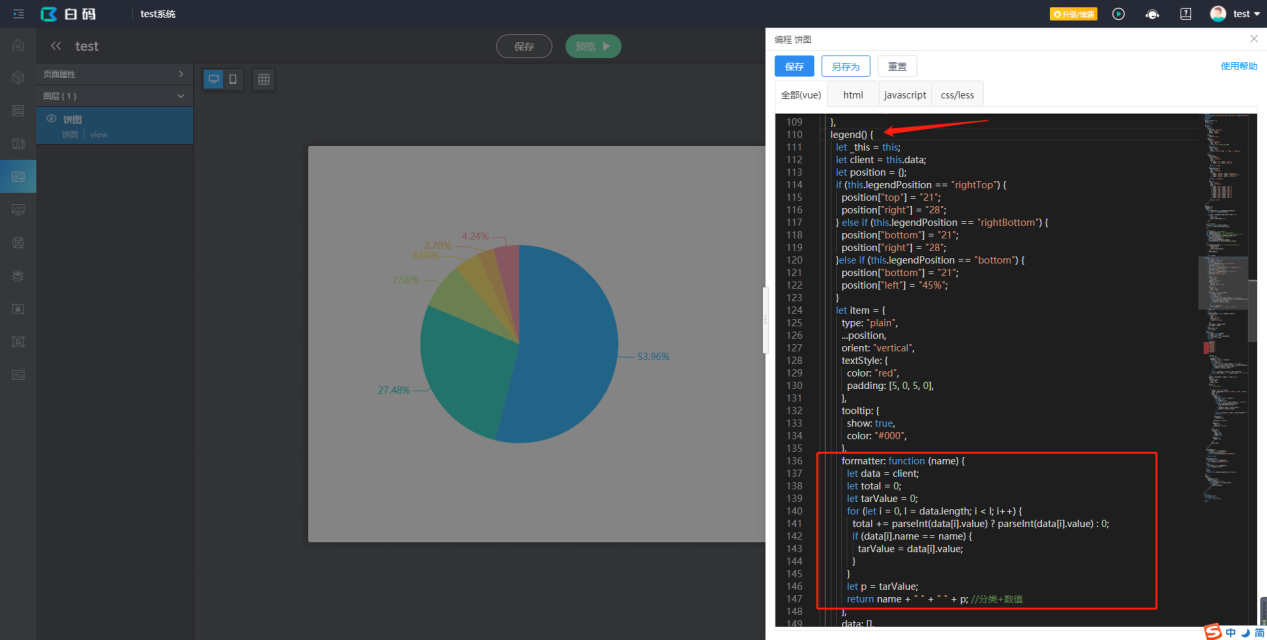
饼图默认的图例显示格式为:分类+数值。可在代码中修改。

在饼图组件编程中找到computed下的legend(),其中item下的formatter可修改图例显示内容。

饼图的其他修改可以自己阅读其代码进行修改。