

 1062
1062
搭建商城的商品详情页(静态图),并可以从商品列表页点击跳转进来;
轻服务新自定义页功能(使用vue框架)
在上一篇教程(快速搭建商品详情页)已经建好了商品数据表,以及商品列表数据集,这次商品详情页就需要创建商品的对象数据集,对象数据集是指只包含一条数据的数据集;
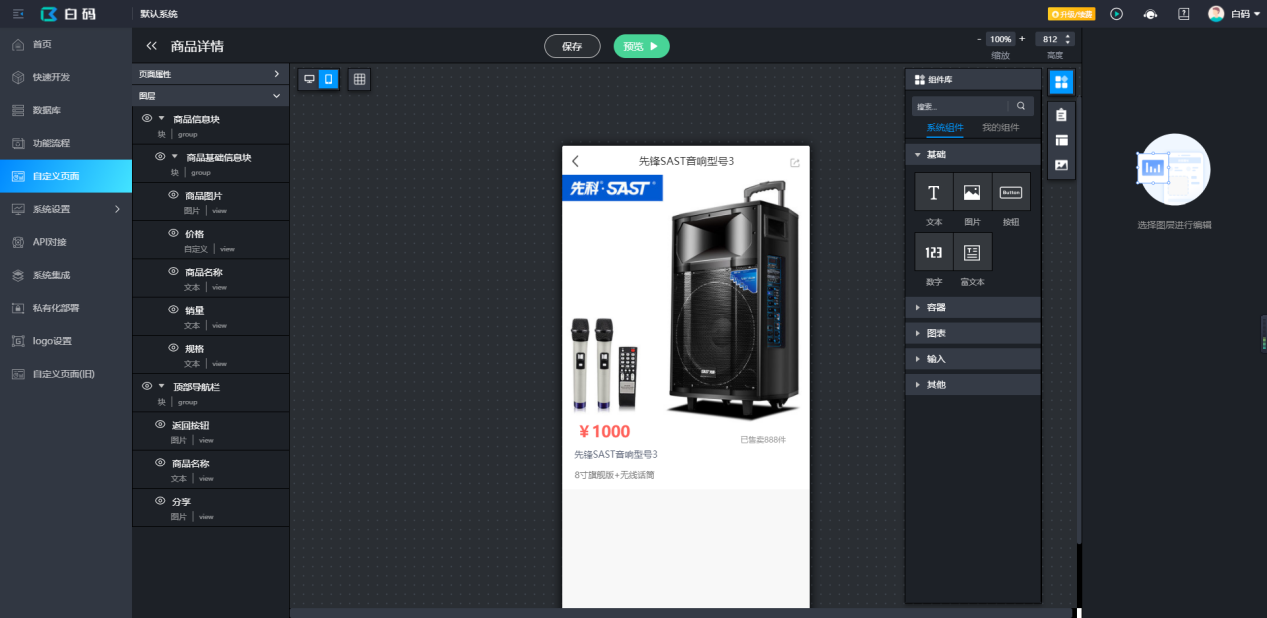
商品详情页设计图如下(设计图上传到蓝湖,可直接复制样式代码)

根据设计图,可以看出由六部分组成:
①顶部的导航栏

②商品基础信息:图片、名称、价格、规格、销量等信息

③商家信息

④商品评价信息

⑤商品详情,详情内容是富文本

⑥底部的导航

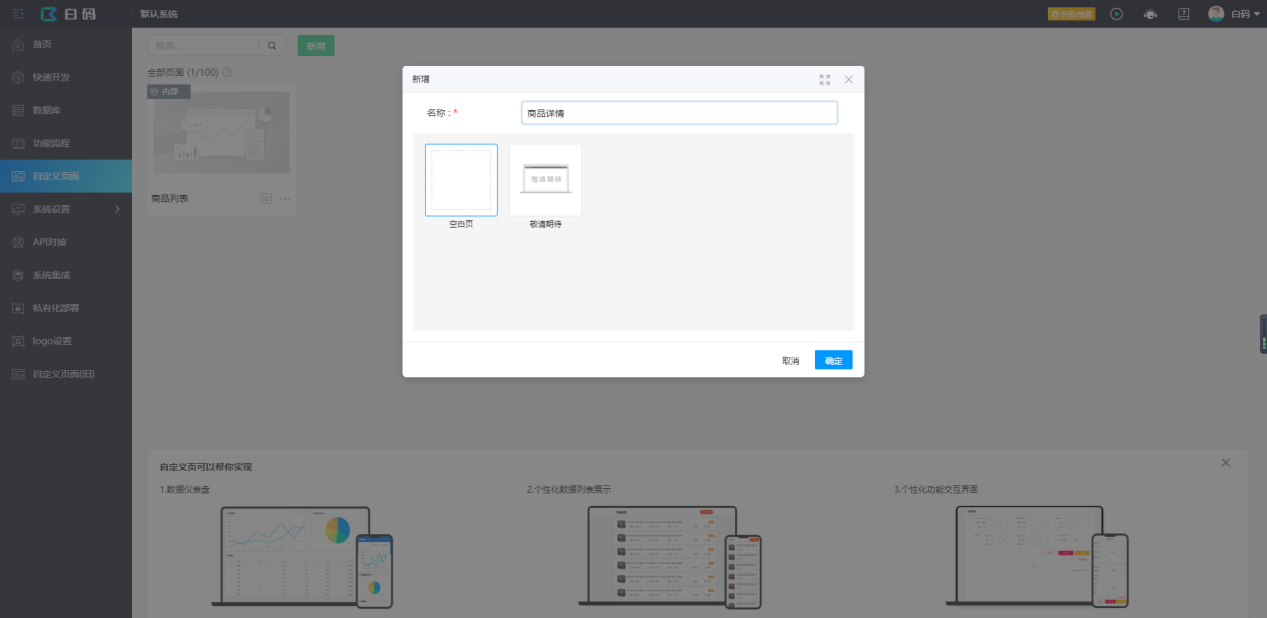
在轻服务工作台的自定义页新增一个页面,命名为“商品详情”;

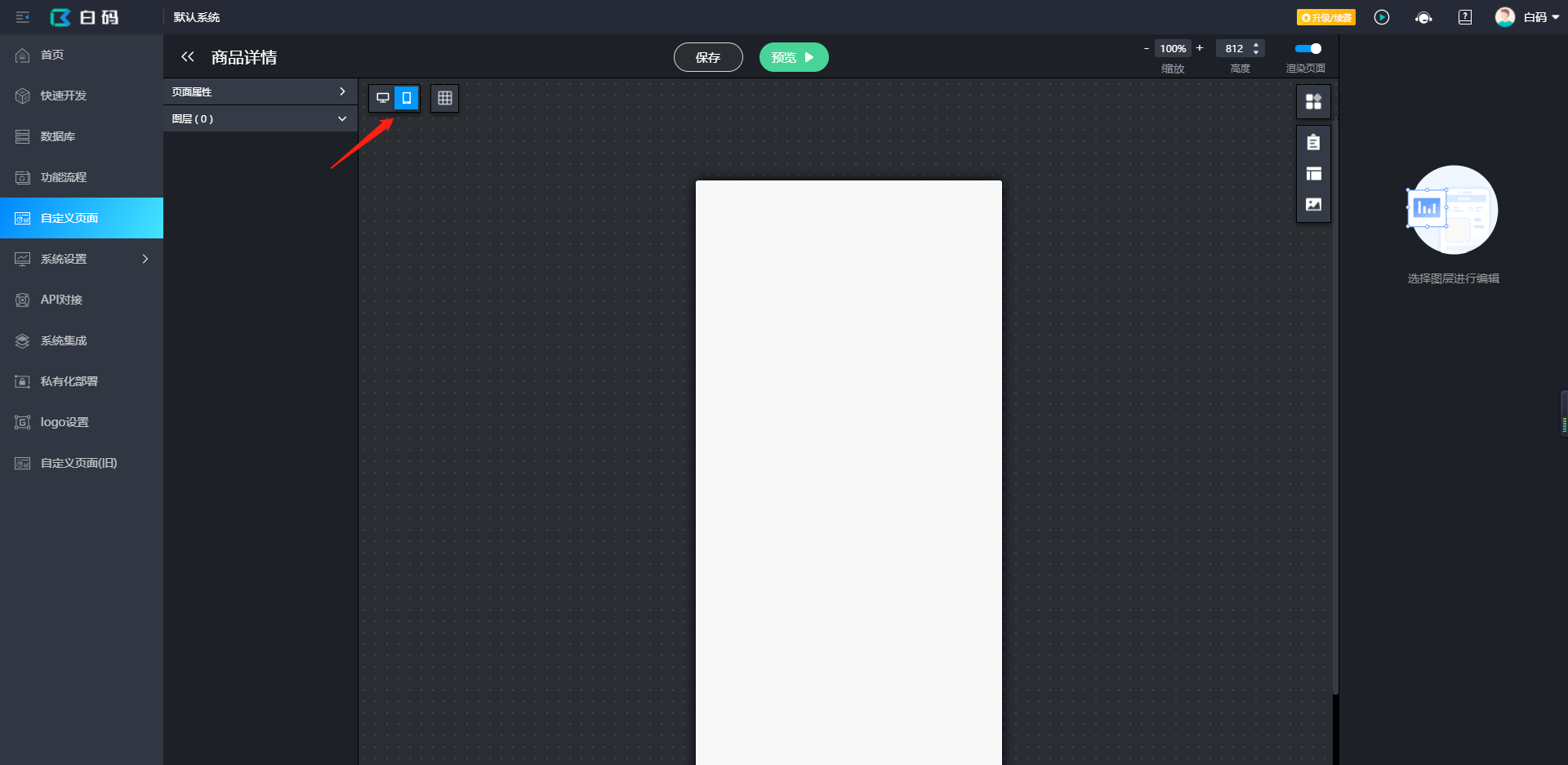
编辑页面,切换到移动端

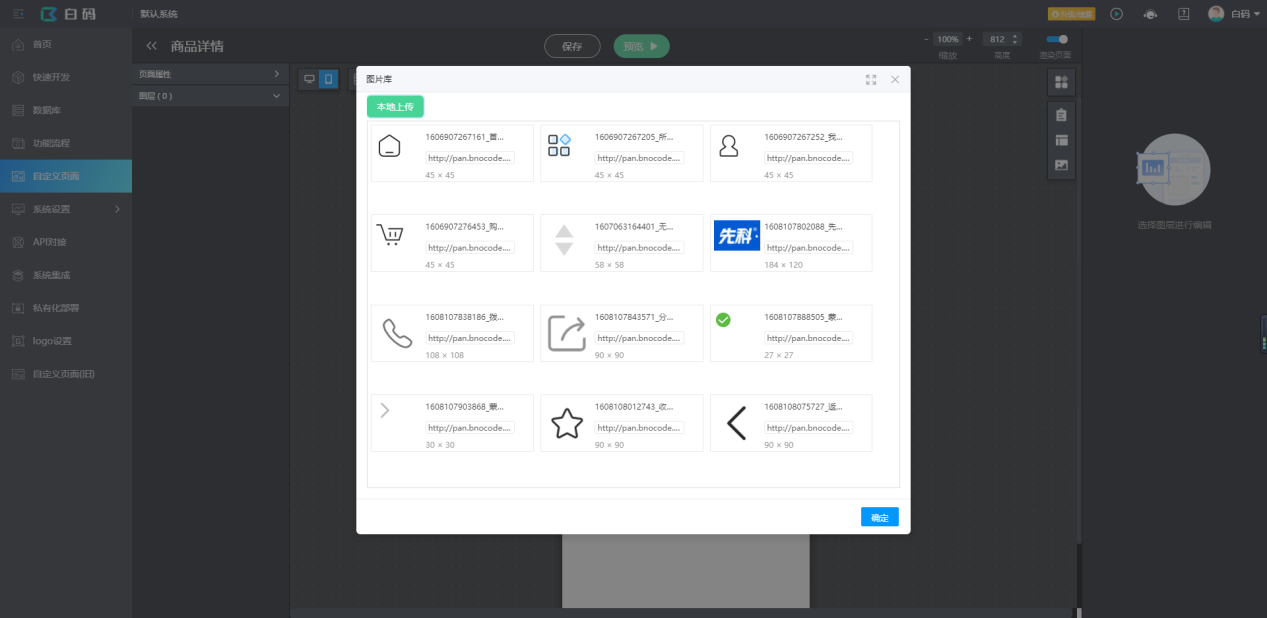
打开图片库,将页面所需图片素材上传到图片库;

①顶部导航栏
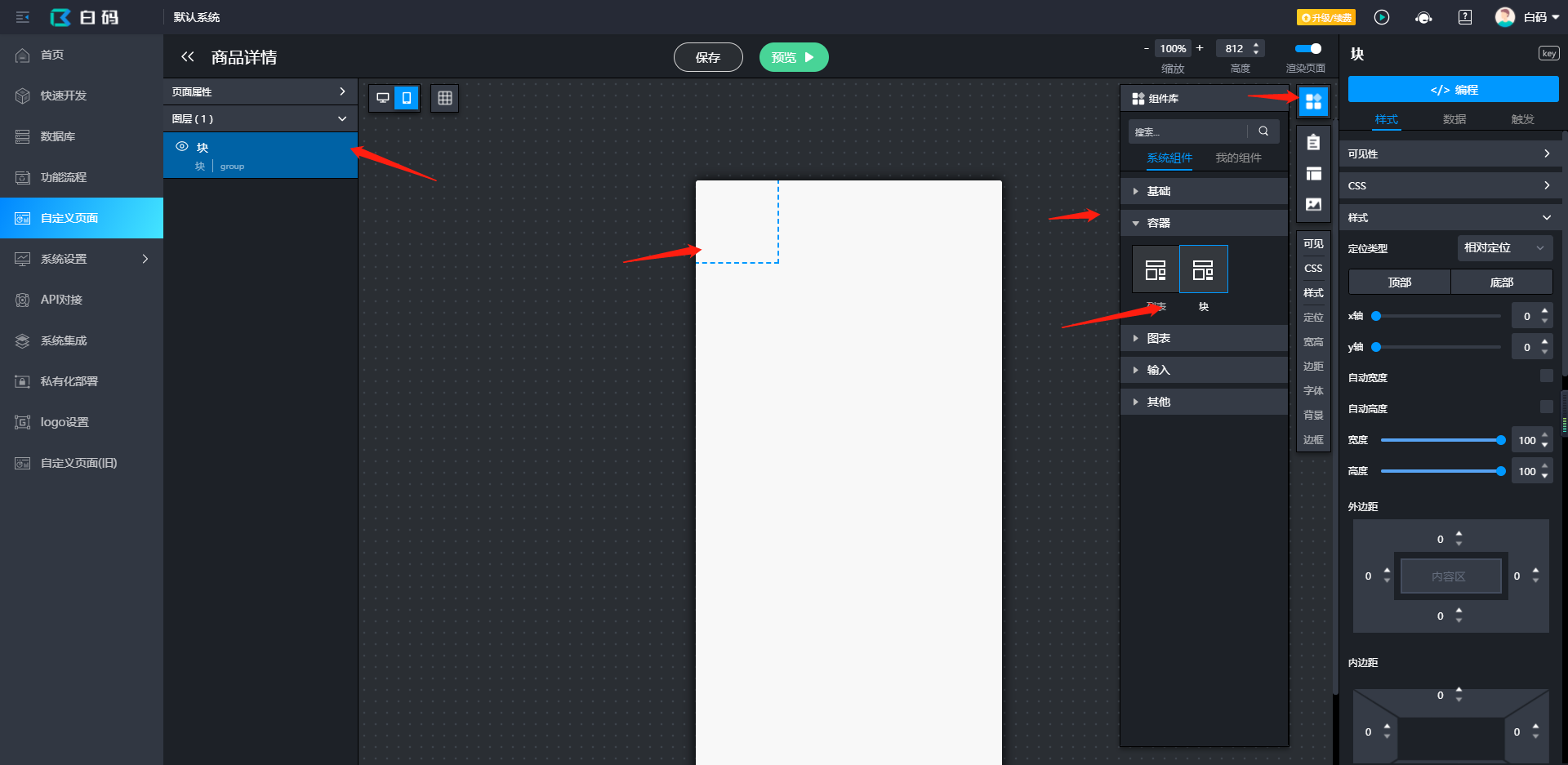
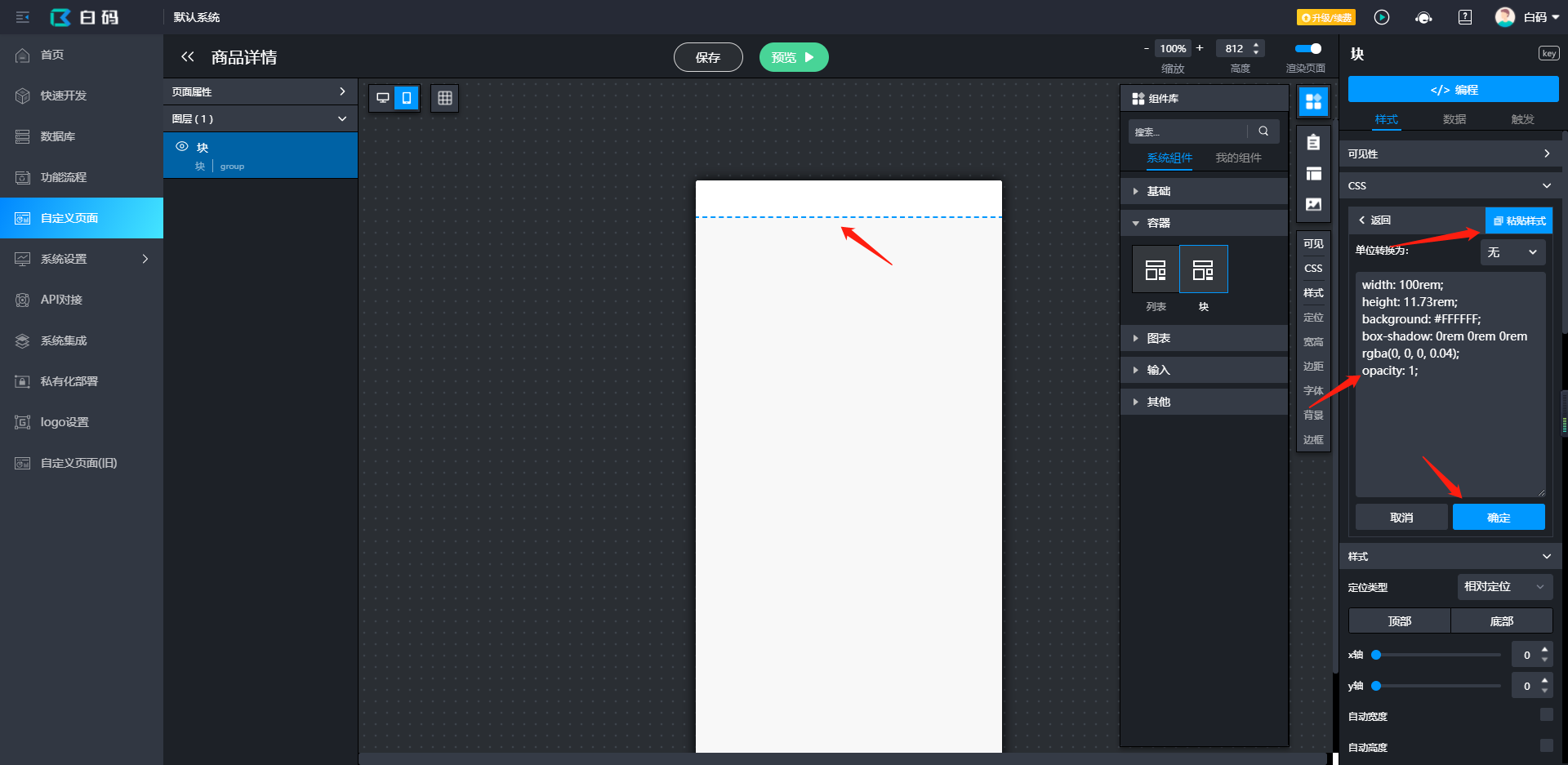
1. 打开组件库,添加容器类型的块组件,这里的块组件将作为页面顶部的导航栏

1.1组件高度和背景颜色等样式都可以从蓝湖设计图这里找到并复制;

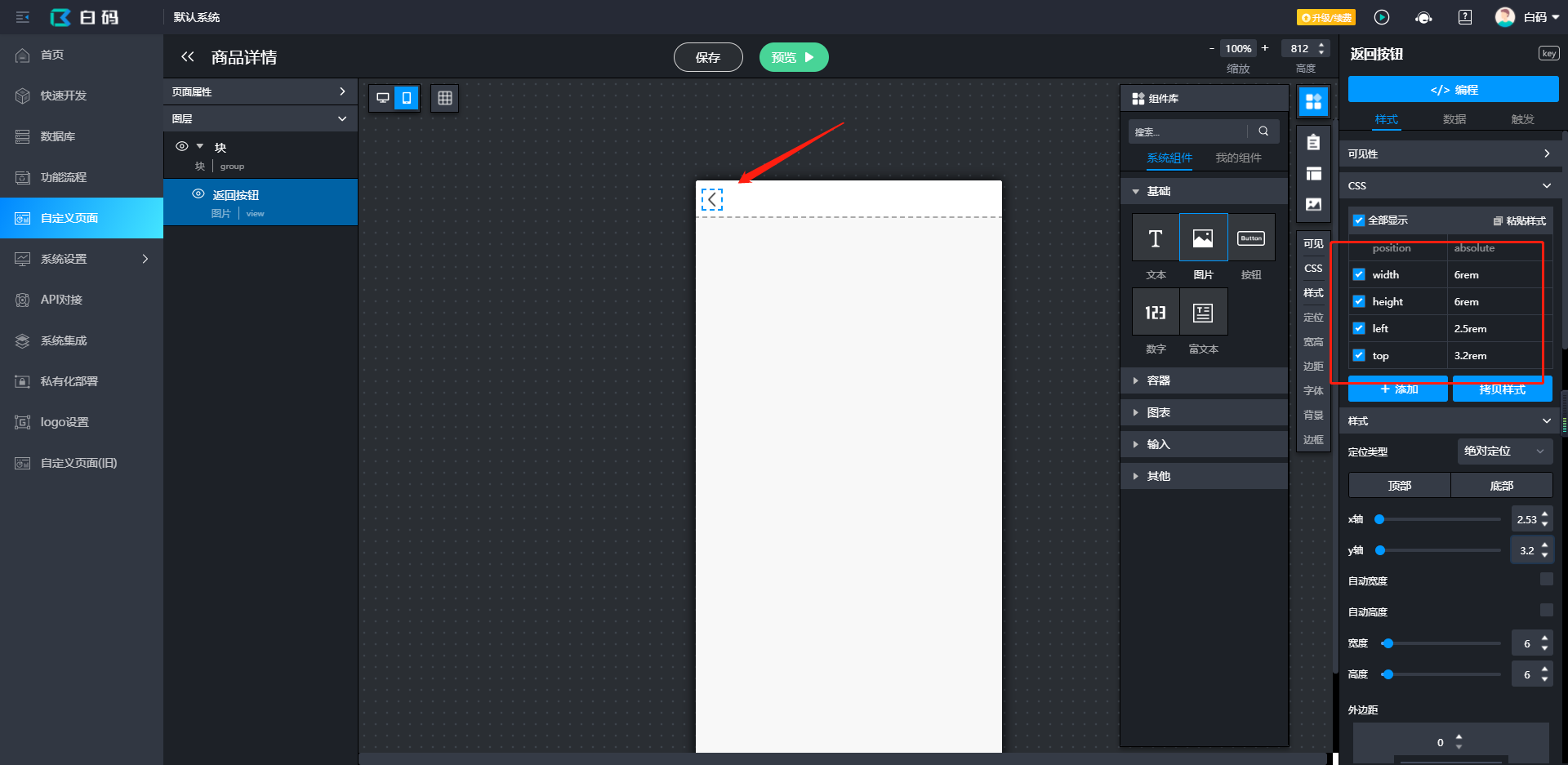
1.2添加图片组件,放到这个块组件里,作为返回按钮;

通过编辑css属性调整样式;

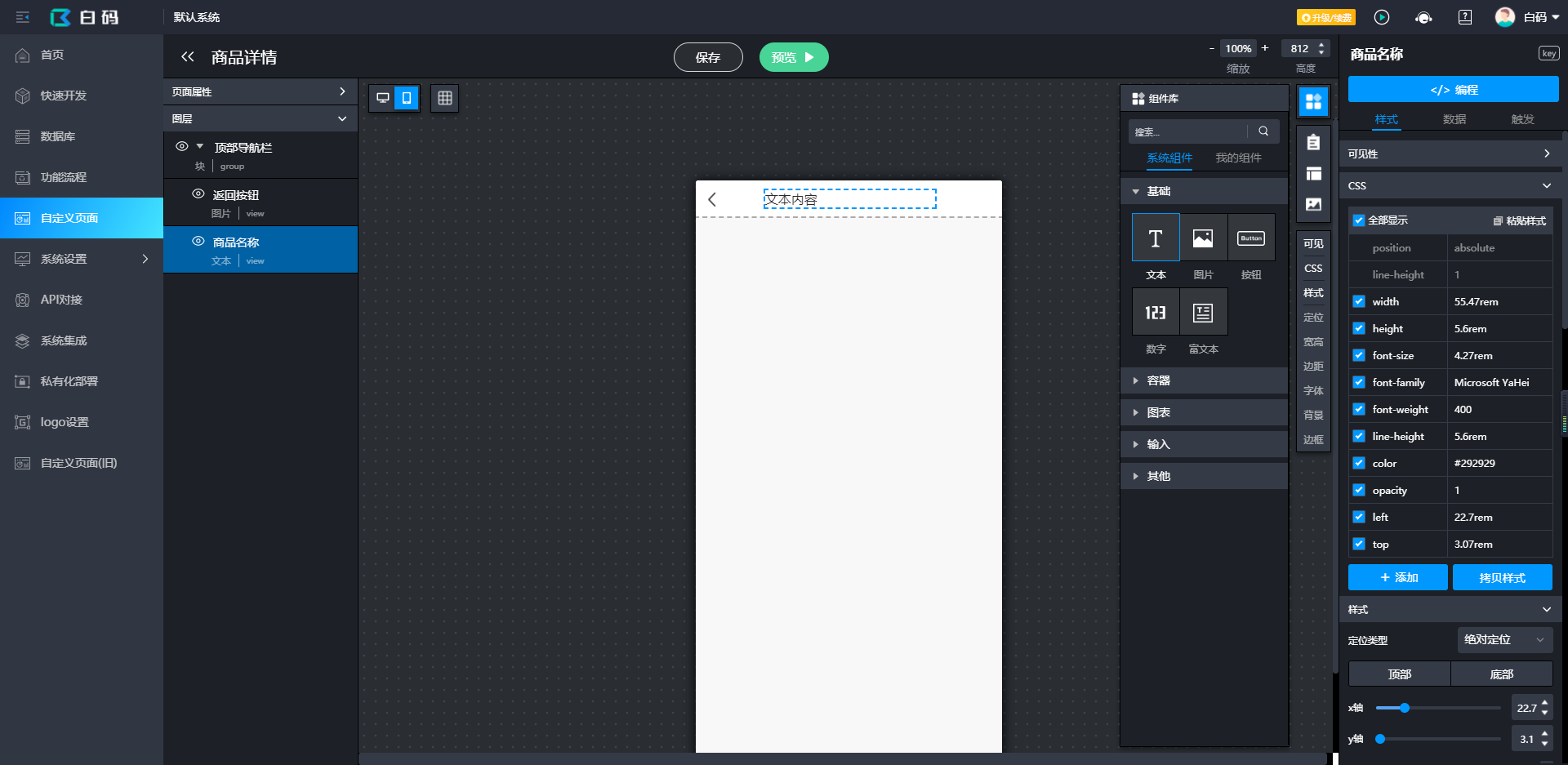
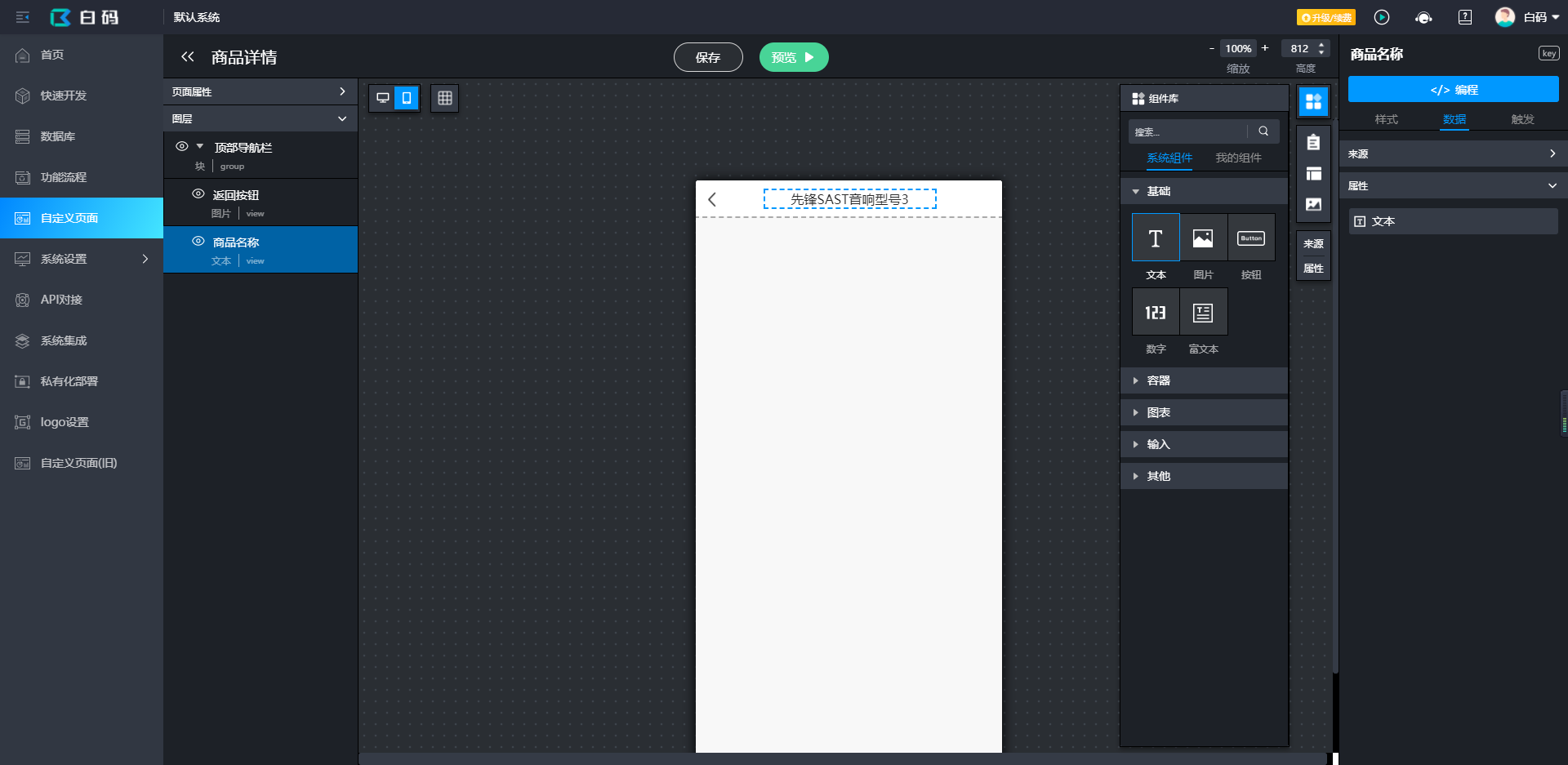
1.3再添加一个文本组件,用于显示商品名称,同样的,可以从蓝湖复制css属性过来直接调整样式;

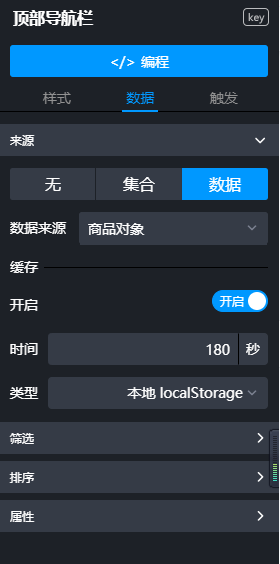
此时需要对接数据,先在块组件中对接数据源,选择提前创建好的商品对象数据集;

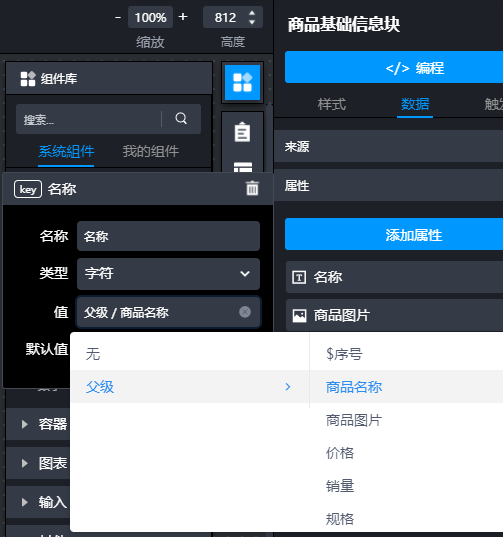
再添加一个属性,对应的是数据源的名称字段,该属性用于文本组件显示商品名称;

回到刚才的文本组件,设置其文本属性为父级组件的“商品名称”属性(上一步创建的属性);

此时就可以看到页面显示商品名称了

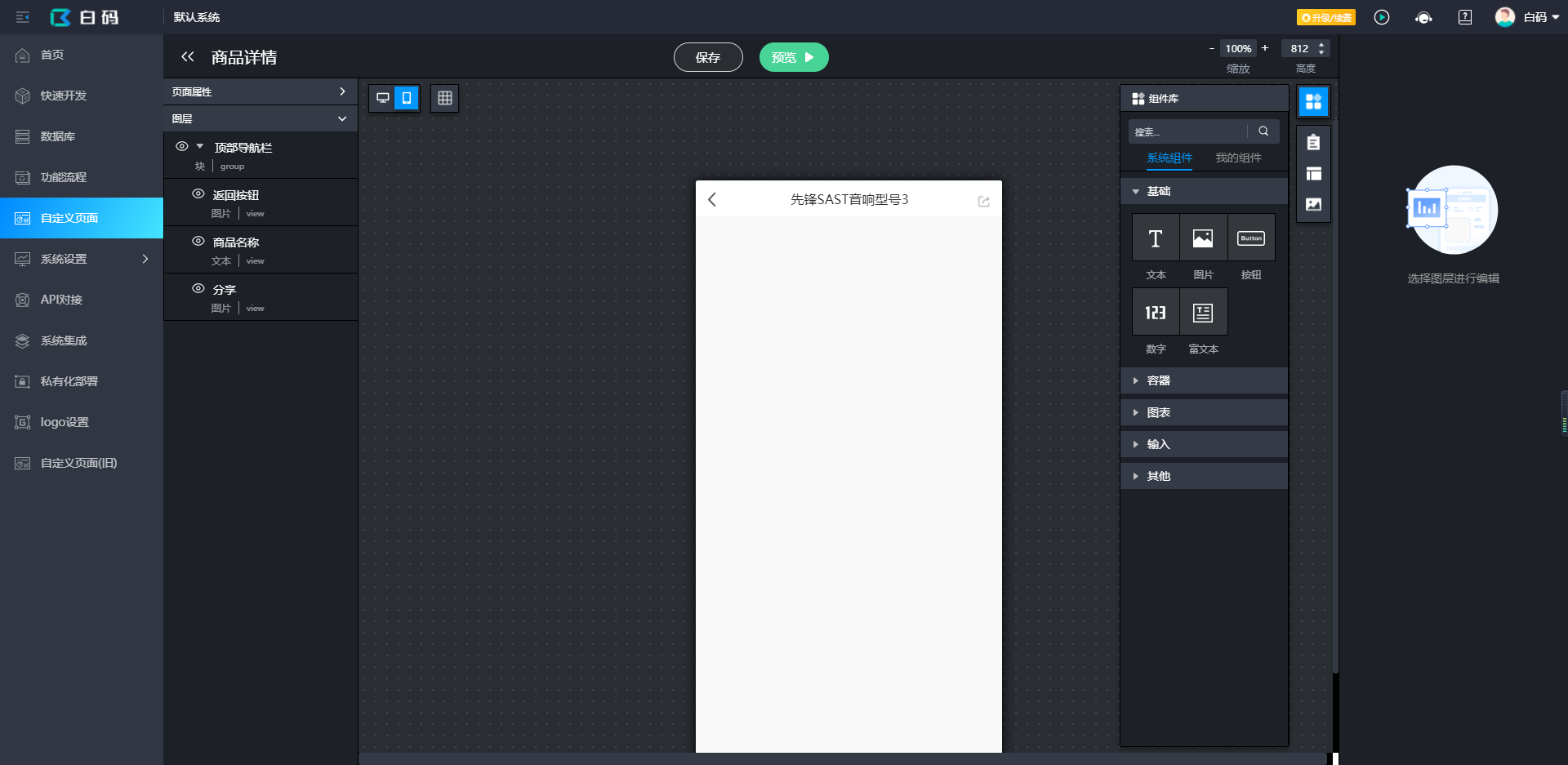
1.4 同理,添加图片组件作为分享按钮,这里就不再重复演示了;

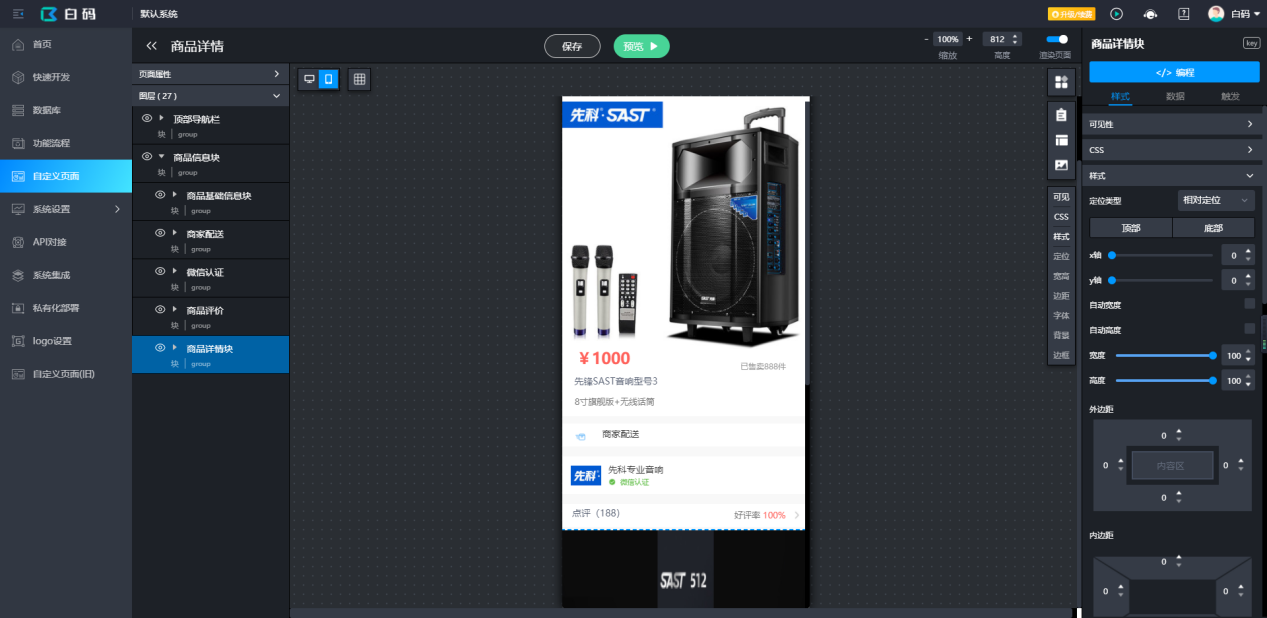
②中间商品信息
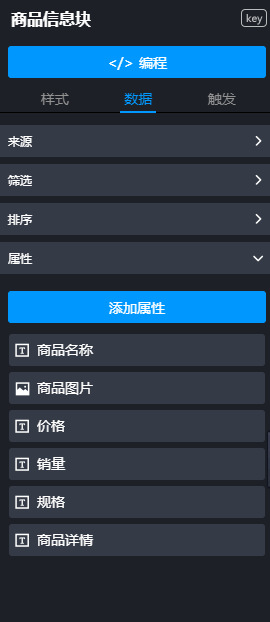
2. 添加一个块组件,用于放置商品信息,命名为“商品信息块”,这个块也需要选择数据源为商品对象,并添加需要显示的属性(商品名称、图片、价格、规格、销量商品详情);

2.1再添加一个块组件,放到“商品信息块”中,用于放置商品的图片、名称、价格、规格和销量,命名为“商品基础信息块”,再把商品信息块的属性对接下来;

2.2添加1个图片组件、4个文本组件都放到“商品基础信息块”中,分别用于显示商品图片和商品名称、价格、规格、销量,并复制蓝湖的css属性进行调整;

2.3添加四个块,分别用于显示“商家配送”、微信认证、商品评价和商品详情,操作同理;

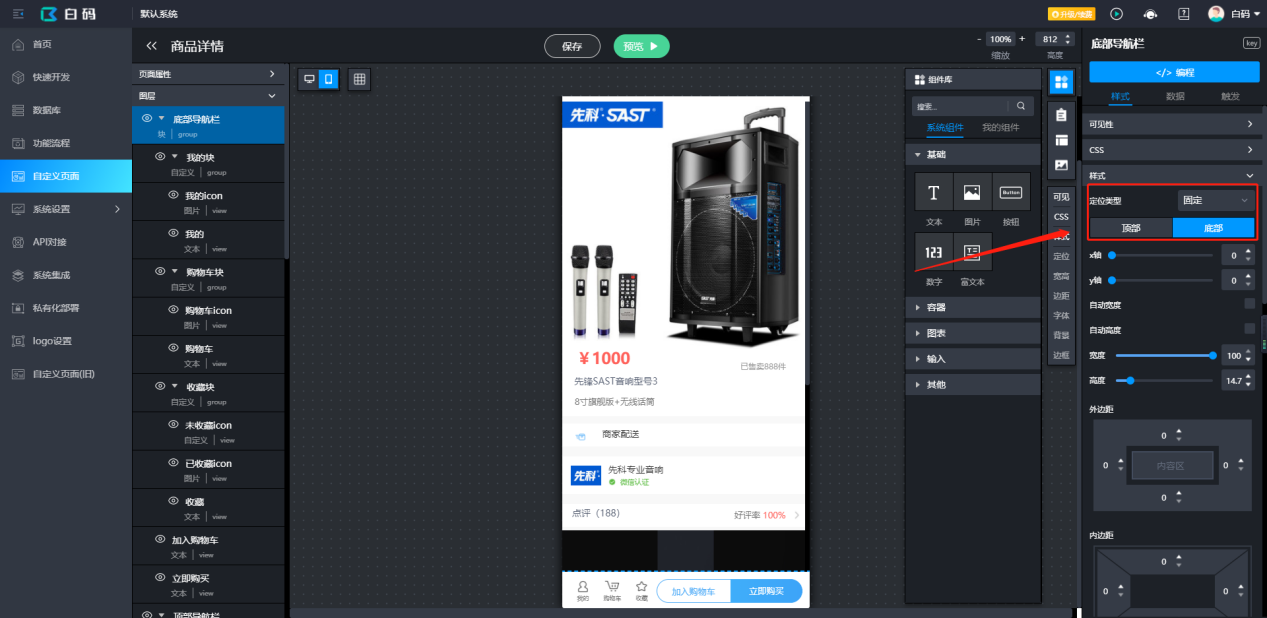
③底部导航
3. 底部导航栏的做法其实和顶部导航栏的做法类似,只需要把定位改成“固定底部”;

④从商品列表页跳转至商品详情页
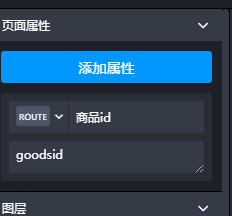
4. 上次已经做好了商品列表页,现在需要做跳转的交互,首先需要先在商品详情页添加一个页面属性作为商品id,因为同一个页面要显示不同的商品,这里使用路由类型的页面属性;

4.1回到“商品信息块”,设定数据来源的筛选条件,筛选数据源的”_id” 等于页面属性的商品id,这样设定后,每次跳转过来时都会根据不同的商品id筛选到不同的商品并显示对应商品的数据;

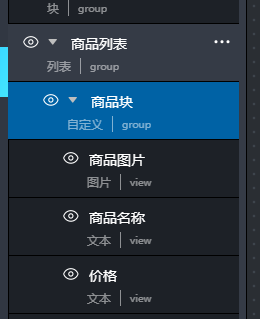
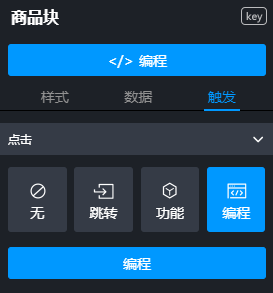
4.2 回到之前做好的商品列表页,设置商品列表组件下商品块的点击事件


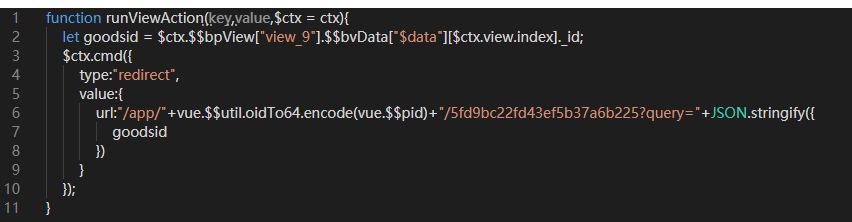
根据官方的开发文档,代码如下:

function runViewAction(key,value,$ctx = ctx){
let goodsid = $ctx.$$bpView["view_9"].$$bvData["$data"][$ctx.view.index]._id;
$ctx.cmd({
type:"redirect",
value:{
url:"/app/"+vue.$$util.oidTo64.encode(vue.$$pid)+"/5fd9bc22fd43ef5b37a6b225?query="+JSON.stringify({
goodsid
})
}
});
}
