

 886
886
实现一个包含前端界面的产品信息增删改功能。
产品表包含属性:品名、规格描述、单价、图片
具体实现:
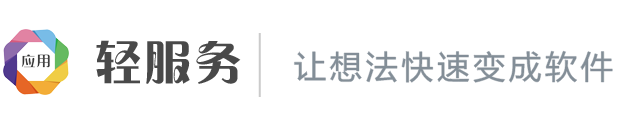
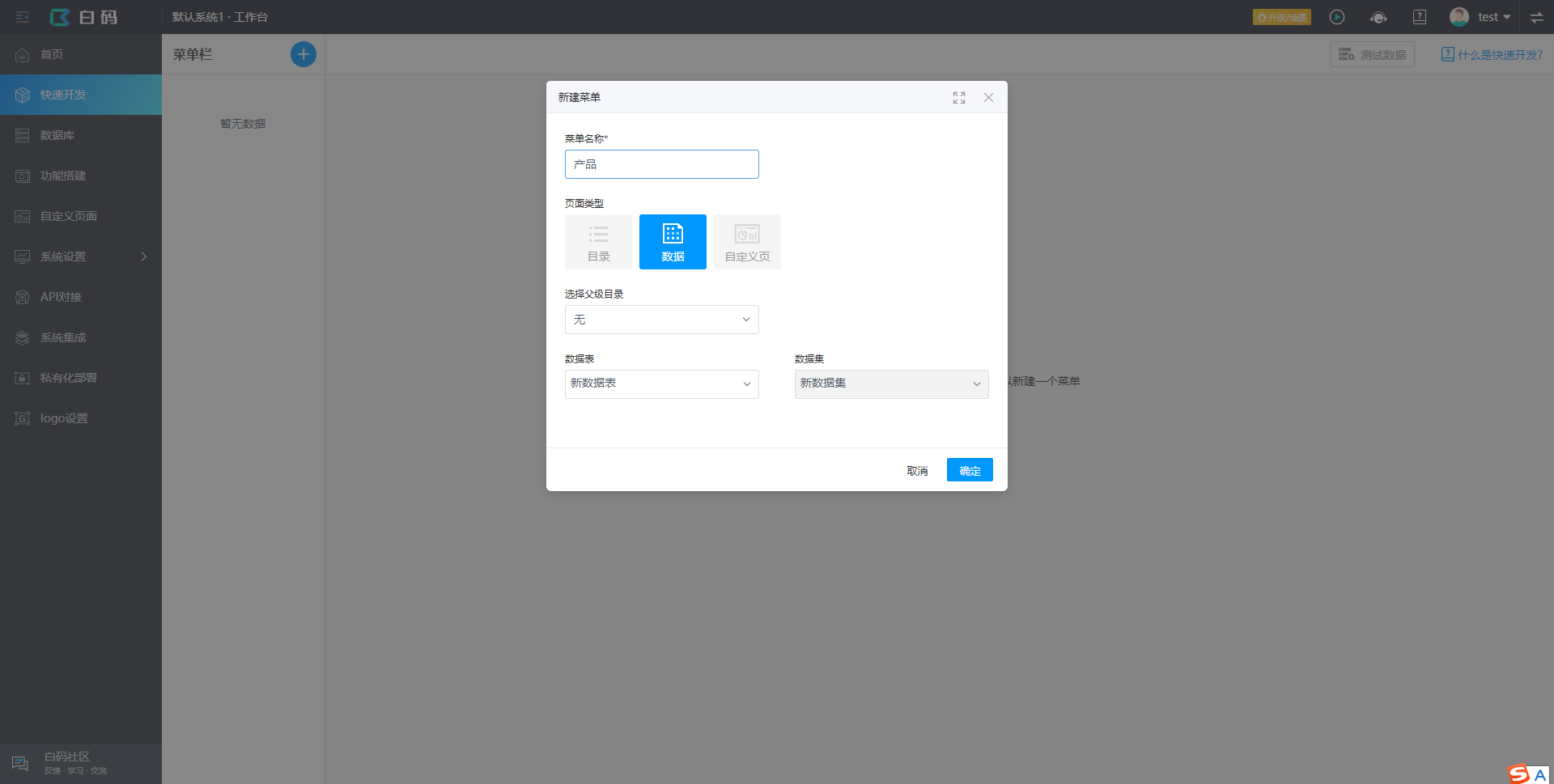
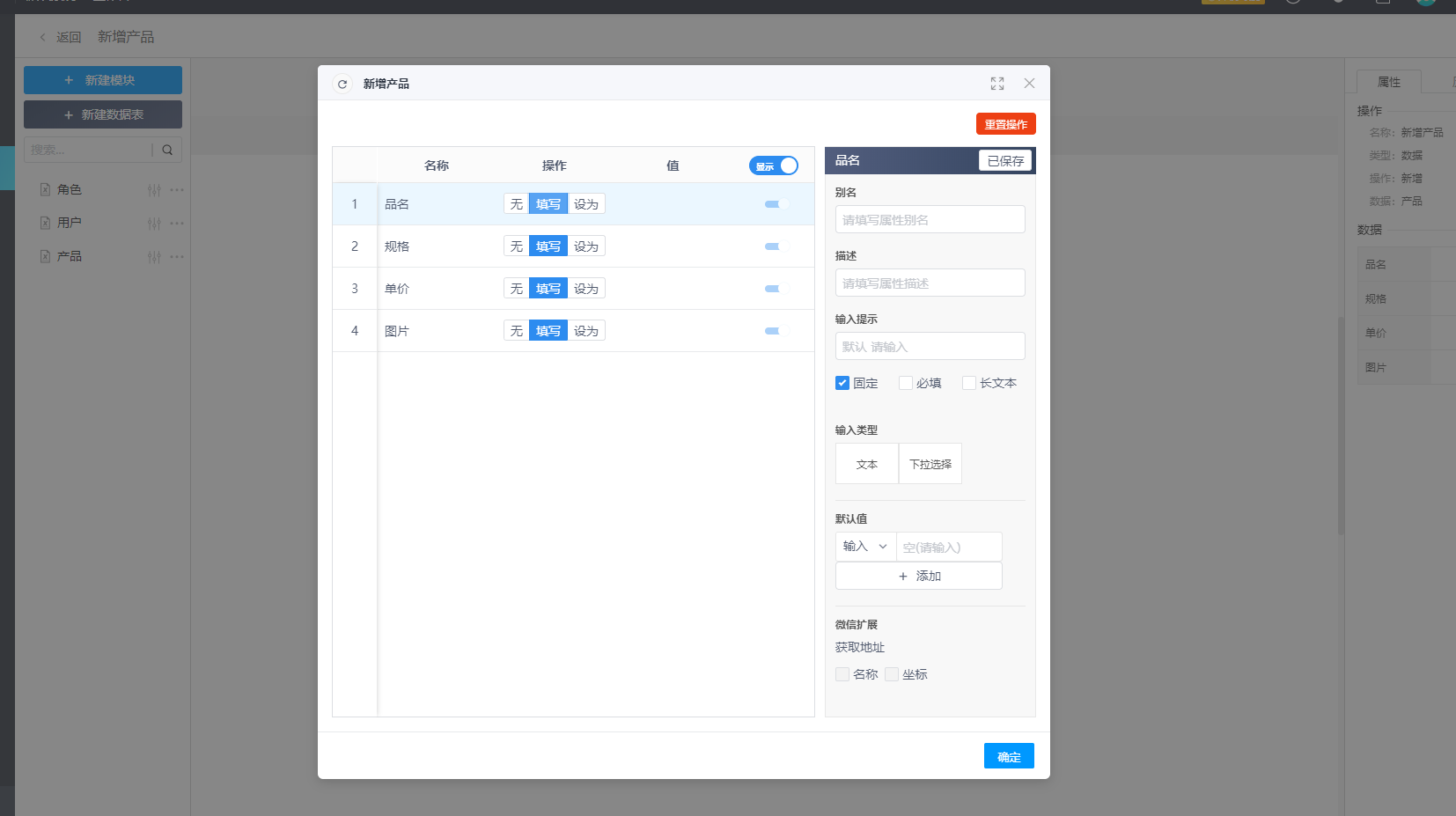
在“快速开发”中新建菜单“产品”,然后在弹出窗中添加属性。



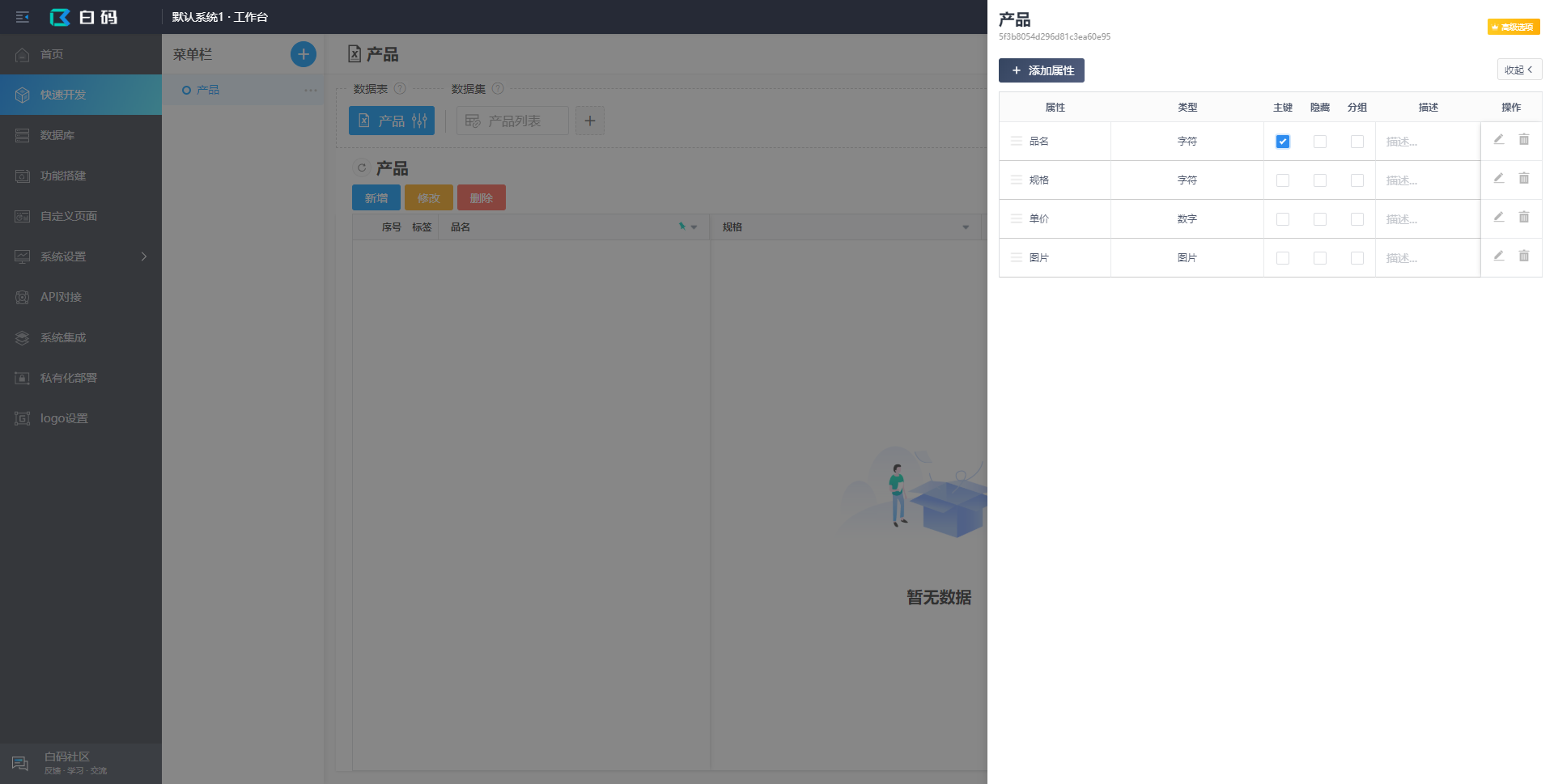
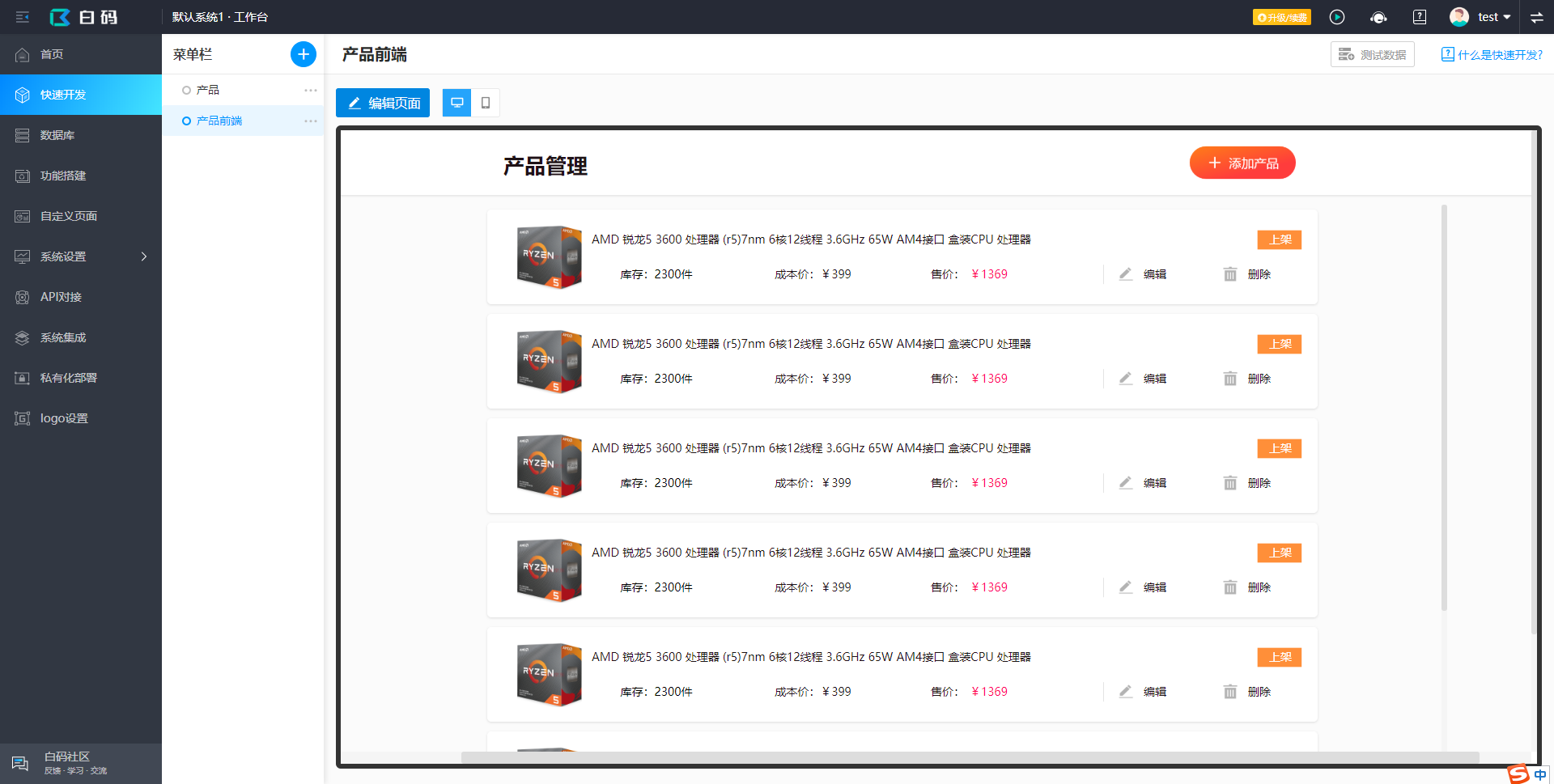
一个简单的产品表就建好了,到用户端中看看效果。

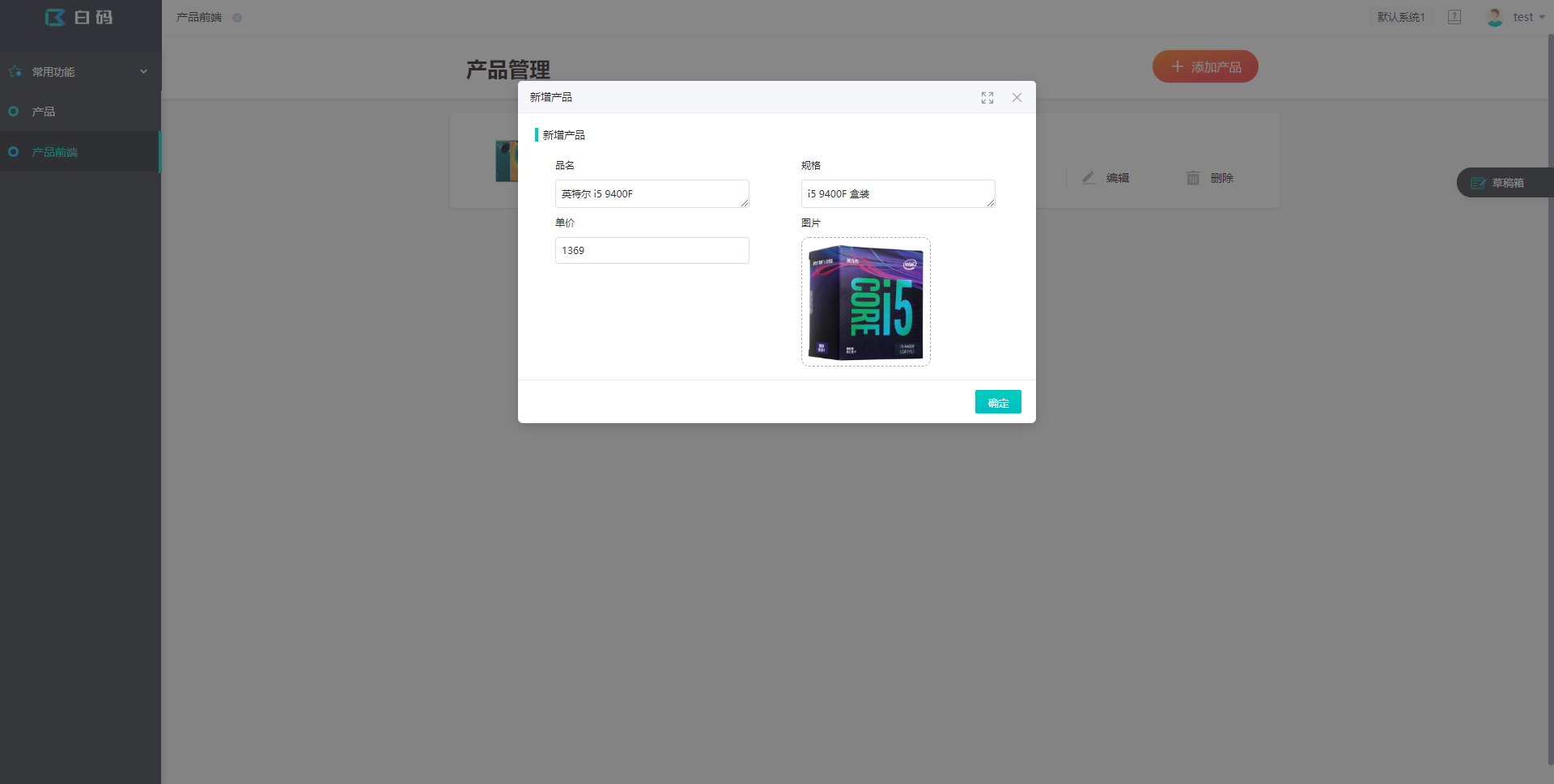
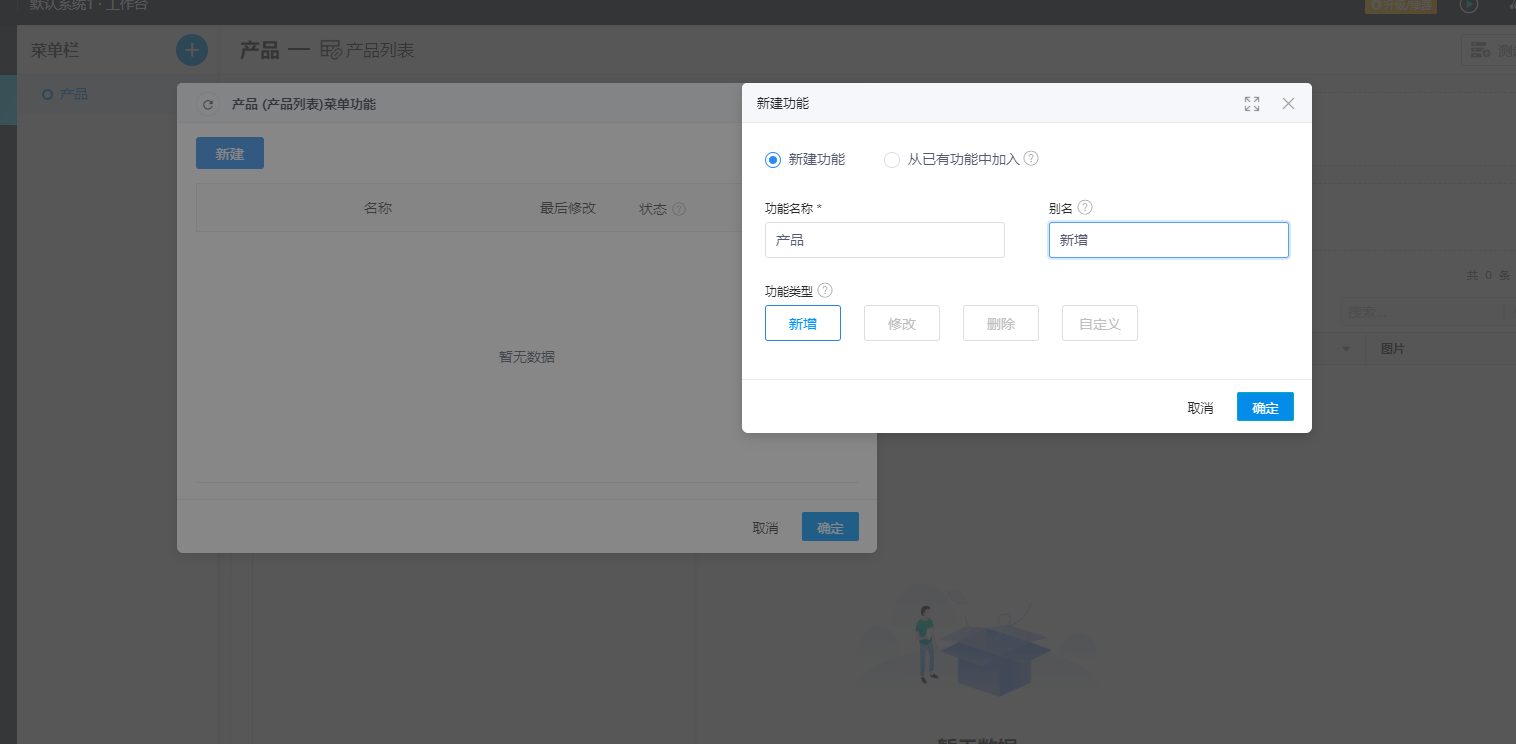
回到刚才的工作台界面,在“功能配置”一栏中点击配置,新建一个“新增”功能按钮实现添加一条产品数据的功能,只需要填写功能名称,功能类型选择“新增”就可以了,“修改”、“删除”功能同理。

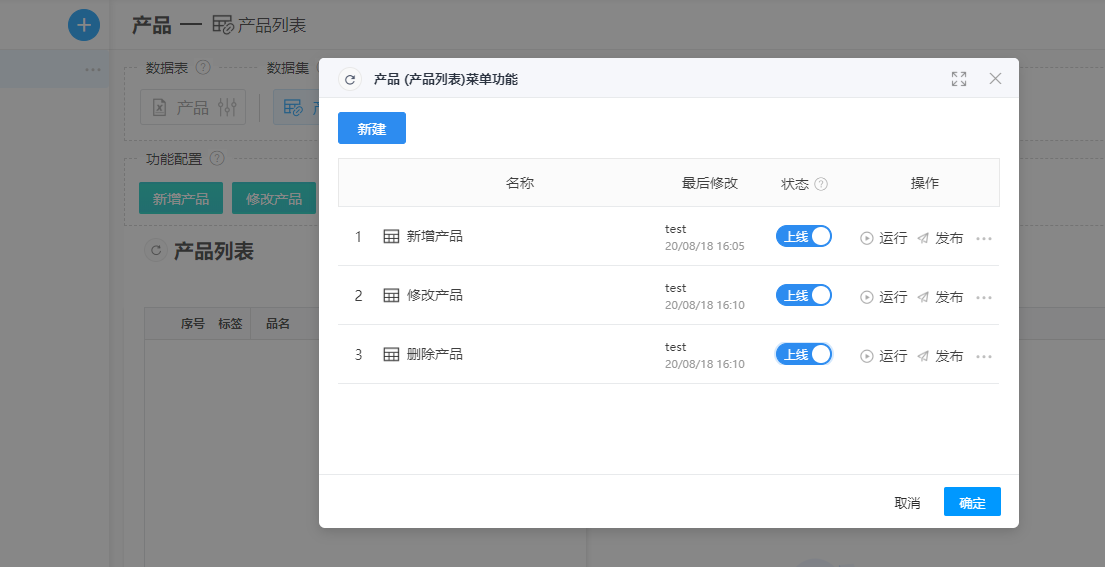
添加完后,将状态改为上线就可以了。

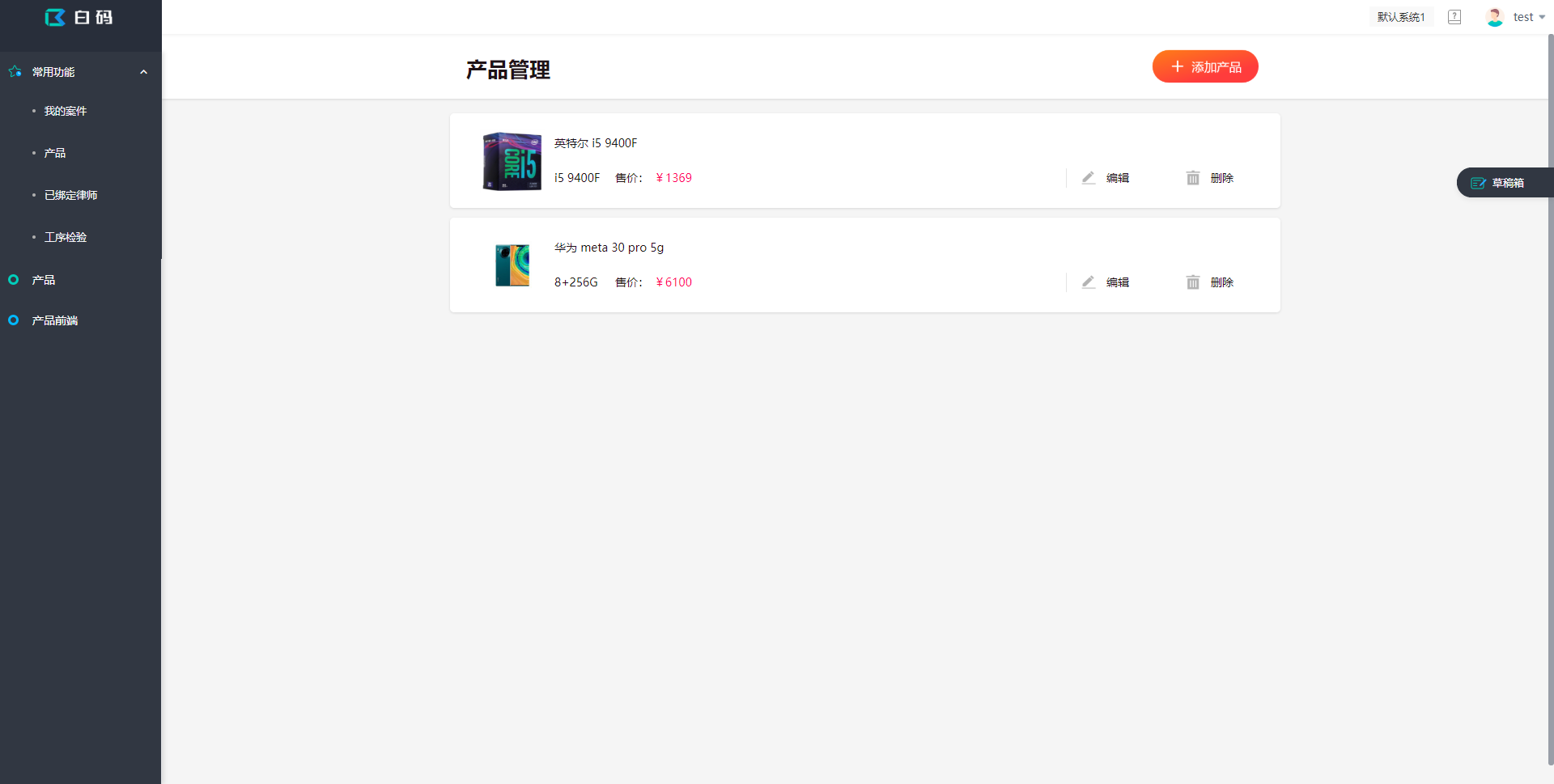
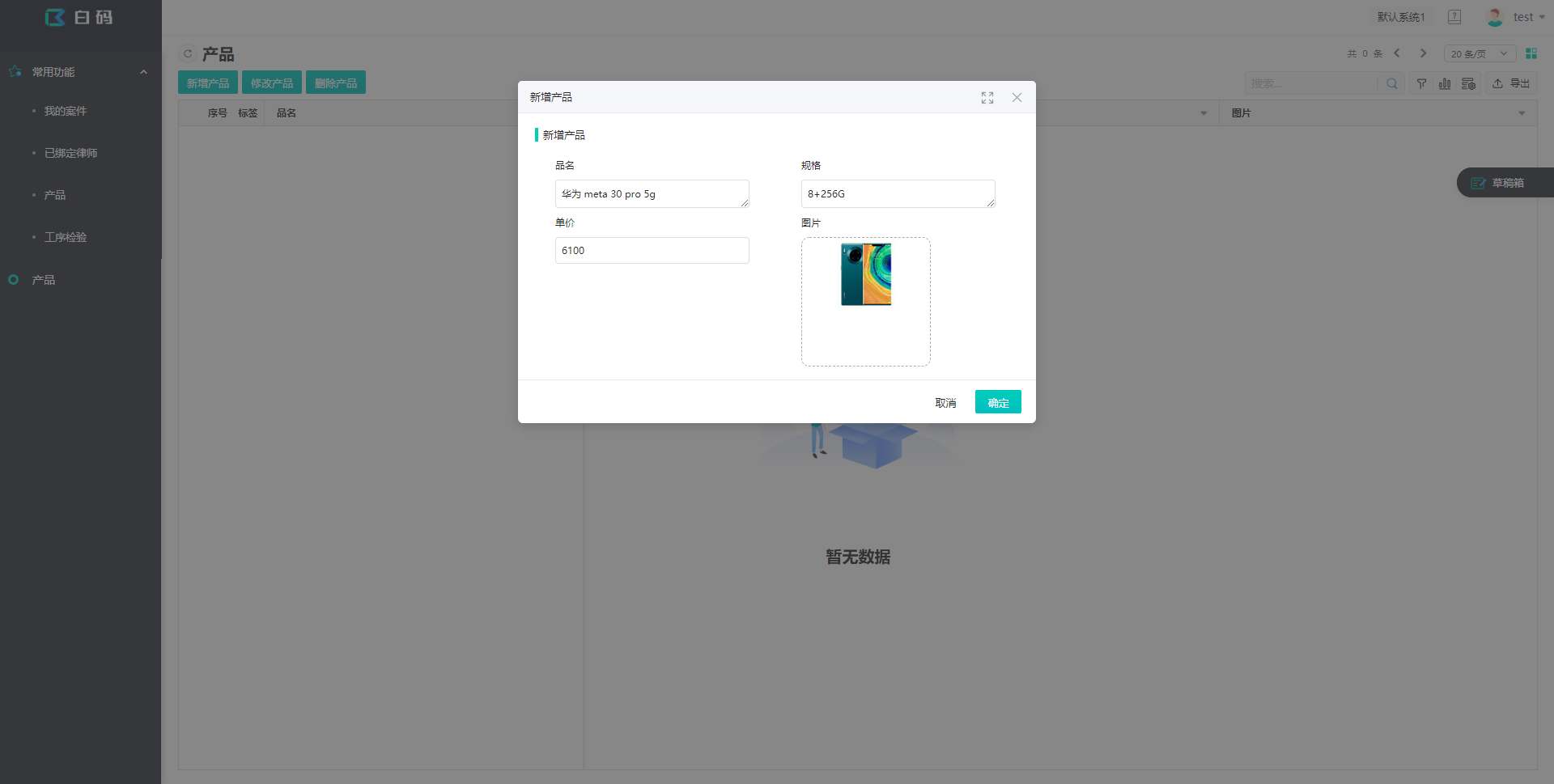
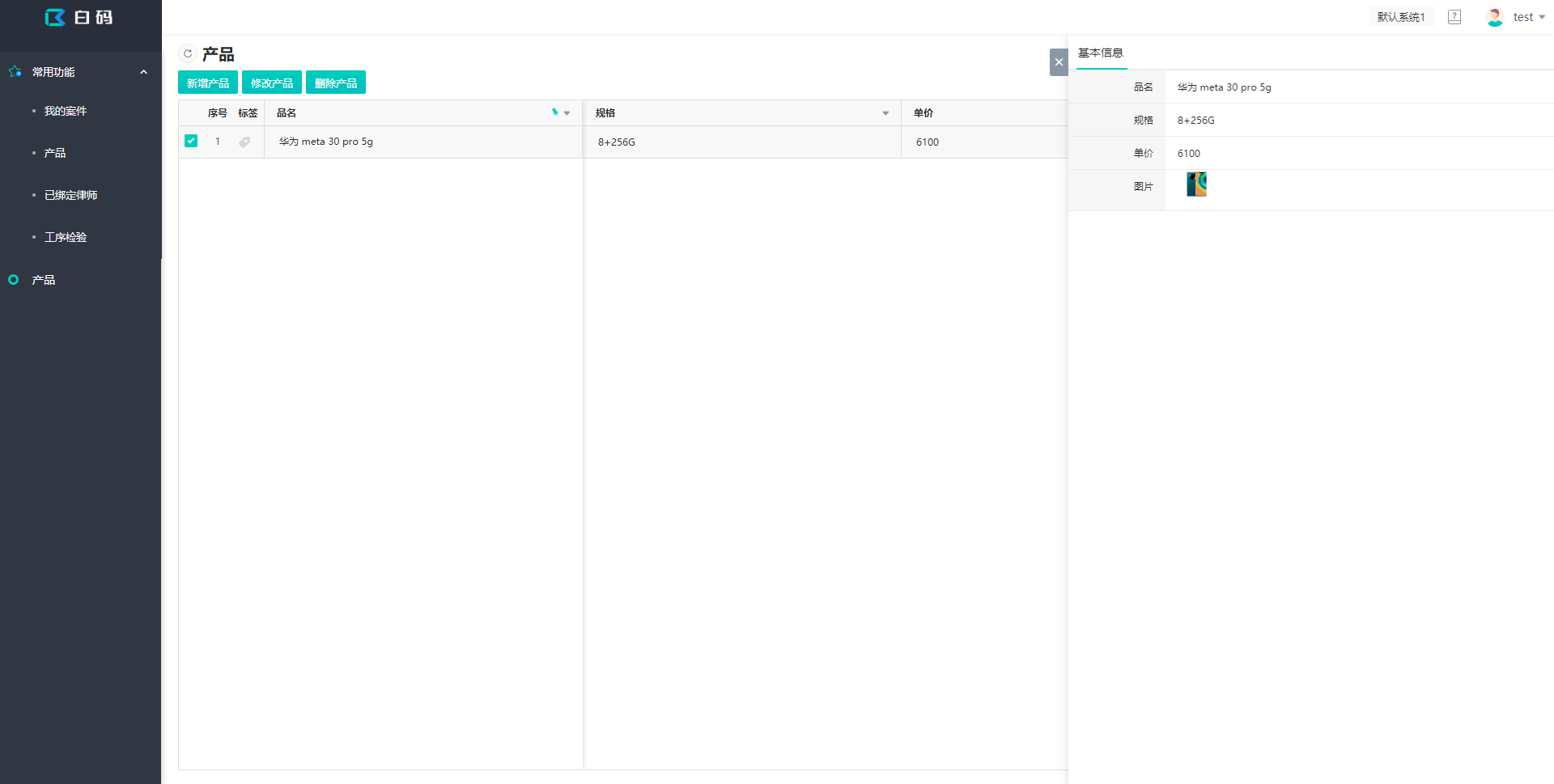
到用户端检查效果


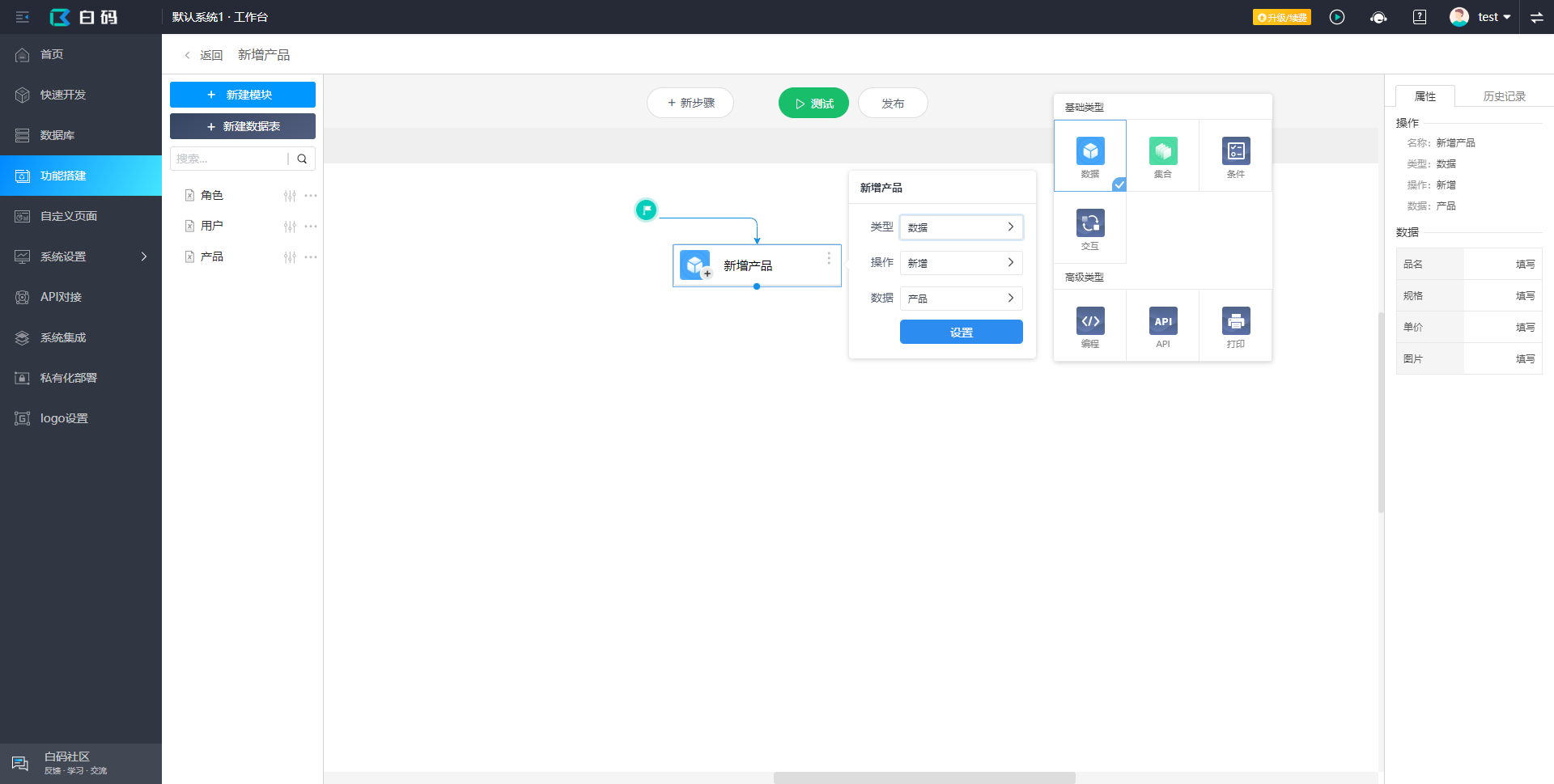
在功能配置中单击功能,可以看到里面的具体实现,可以理解为一个流程引擎工具,提供了多类型的步骤。


下面用平台提供的前端界面(自定义页)模板简单实现一下。
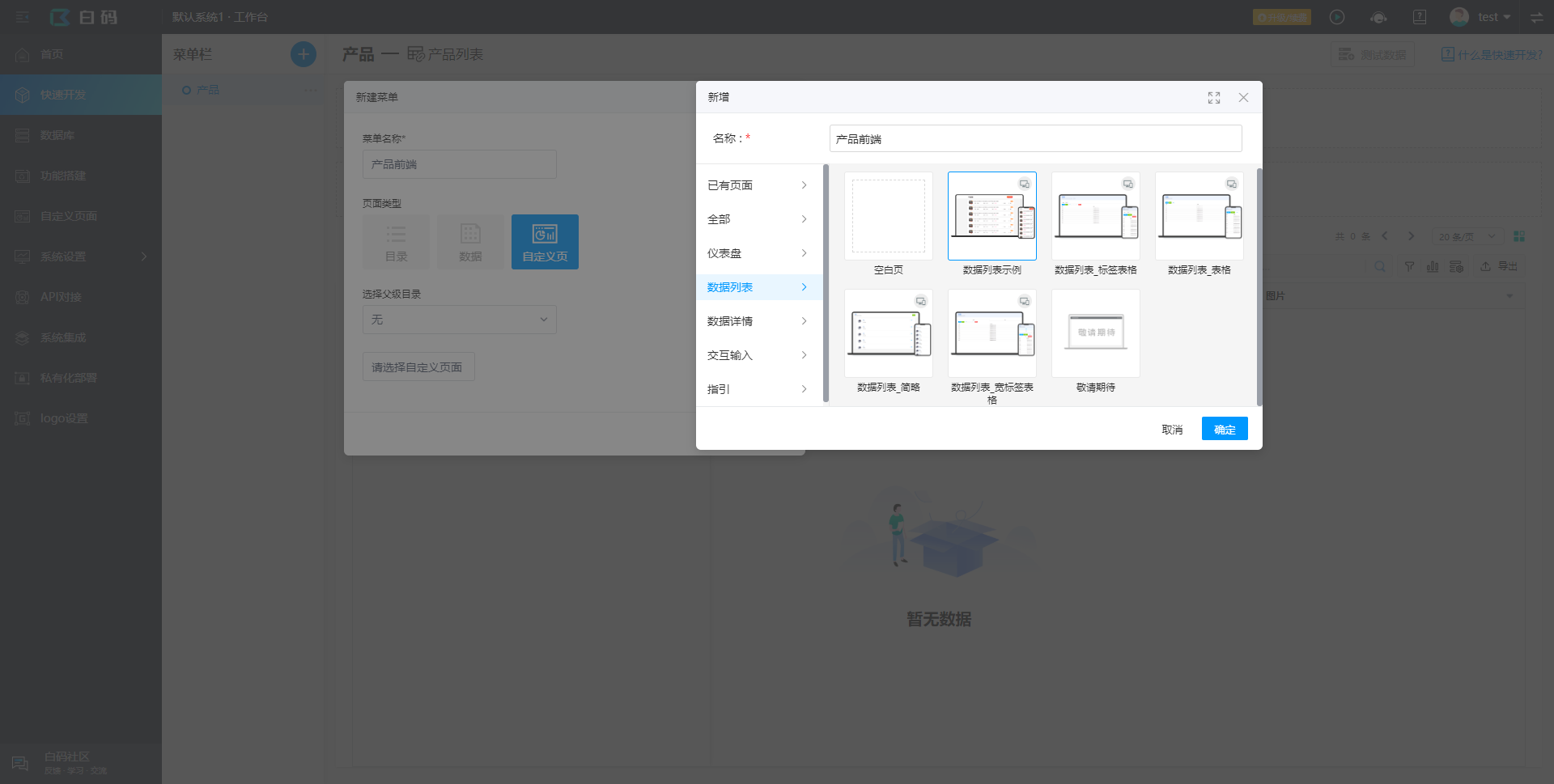
1、新建“自定义页”类型菜单,选择一个数据列表模板。


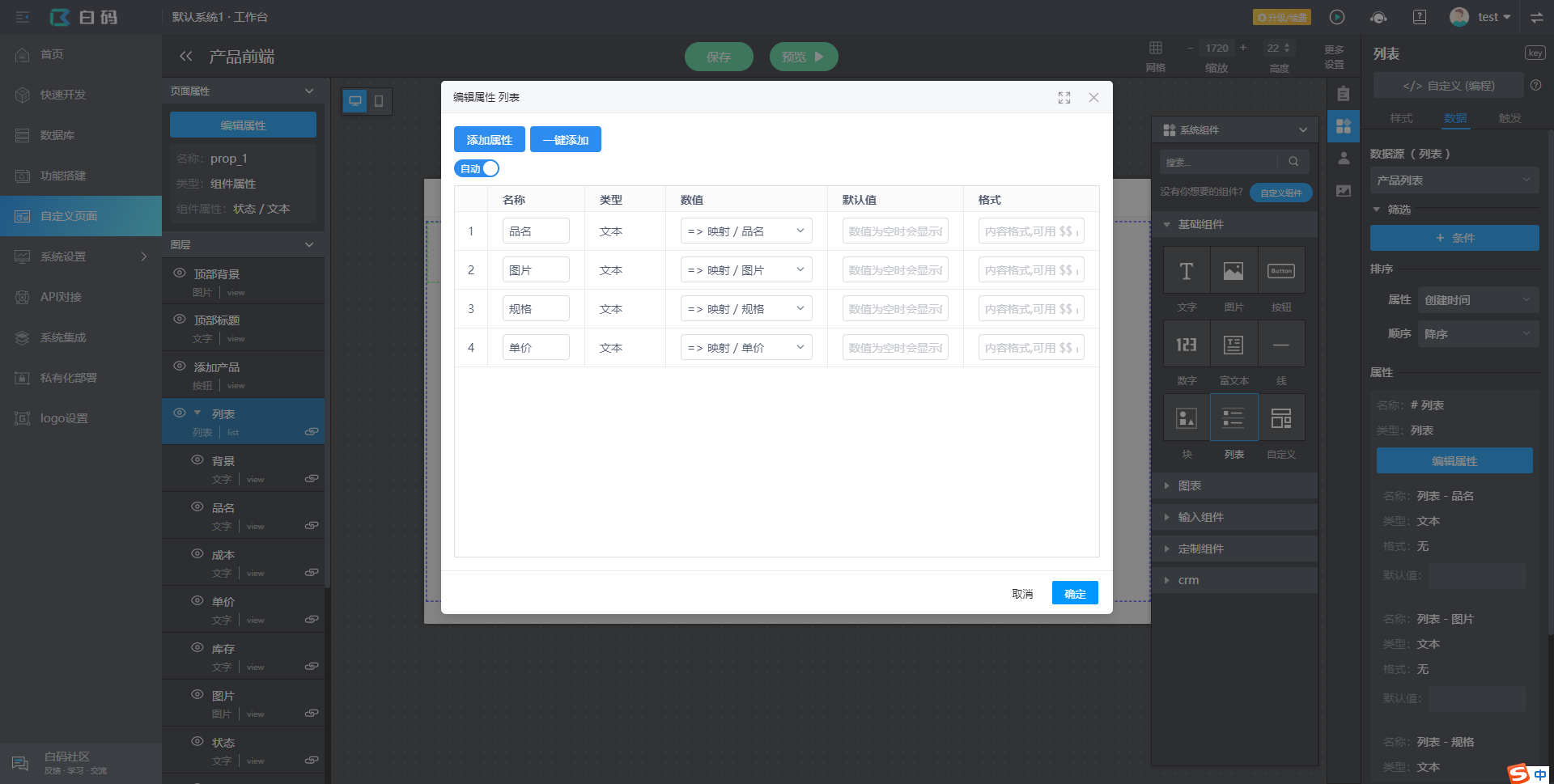
2、点击编辑页面,对接产品数据(界面感觉有点像原型工具):选中列表,将数据源设为产品列表(其实前面创建表的过程平台会给生成一个数据集的流程,当做数据视图就行)。并将产品表的属性映射。

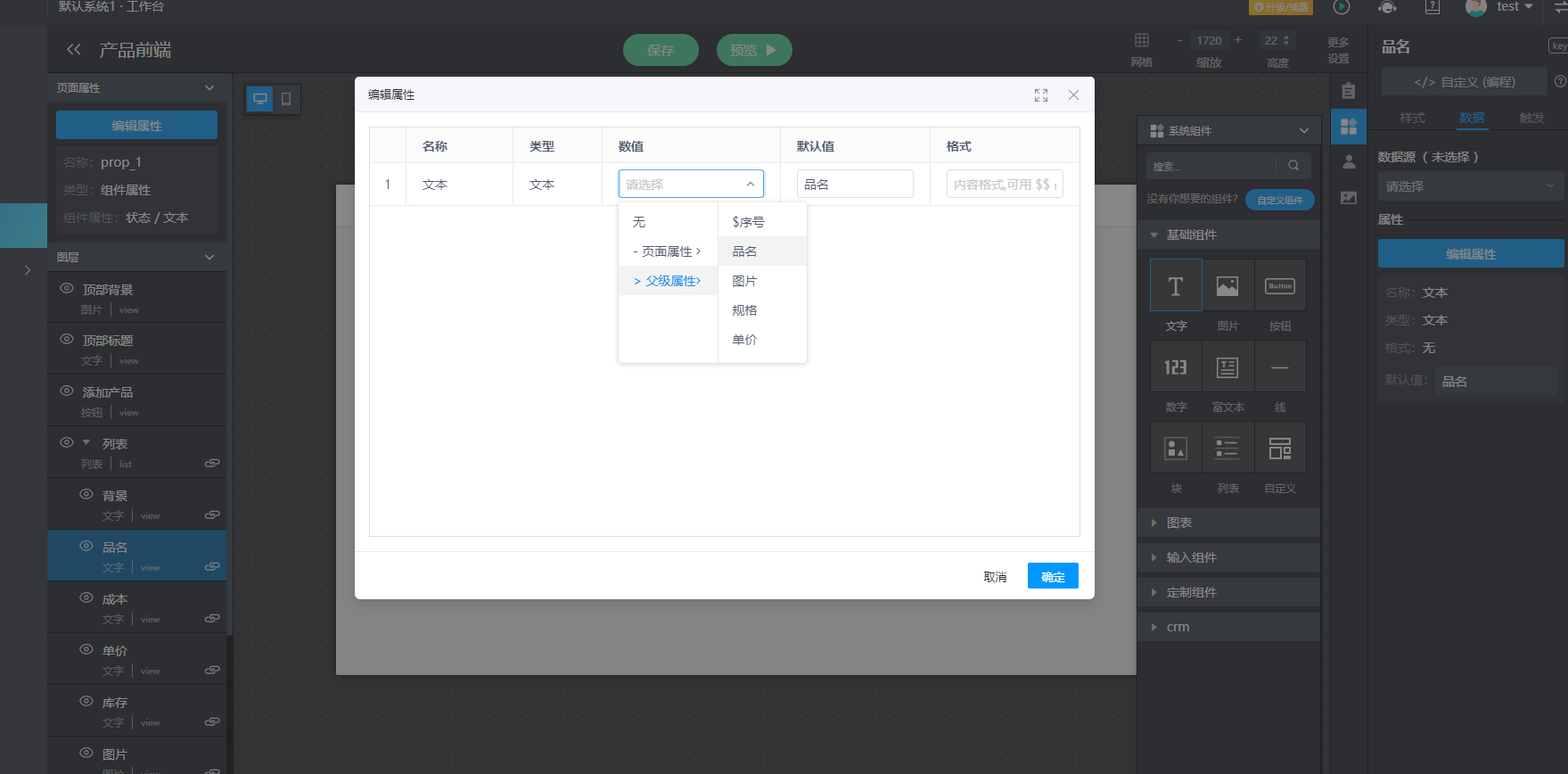
3、映射完列表后,还有将列表中的其他图层的数值对应上,比如品名图层,对应列表中的品名。

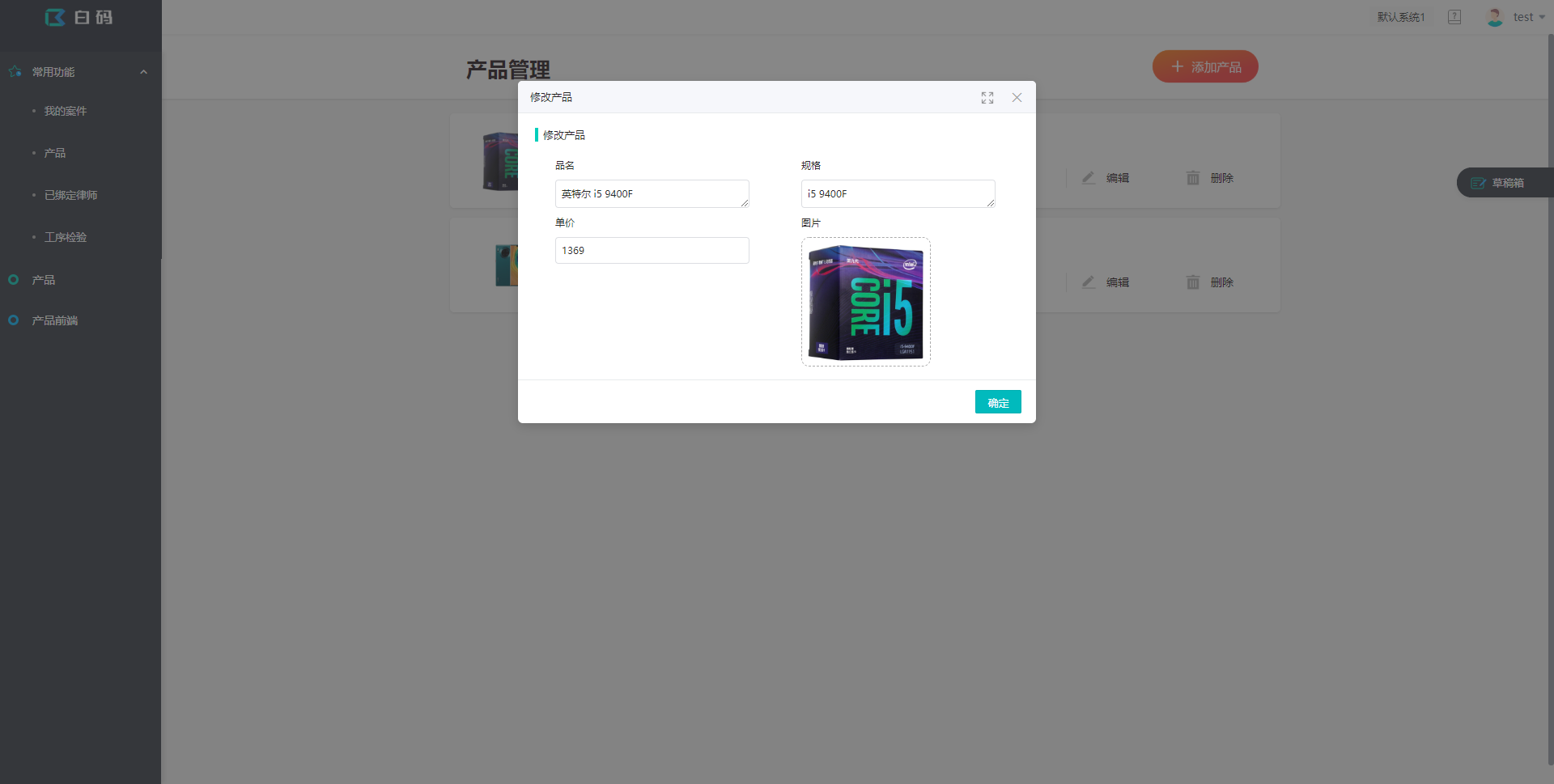
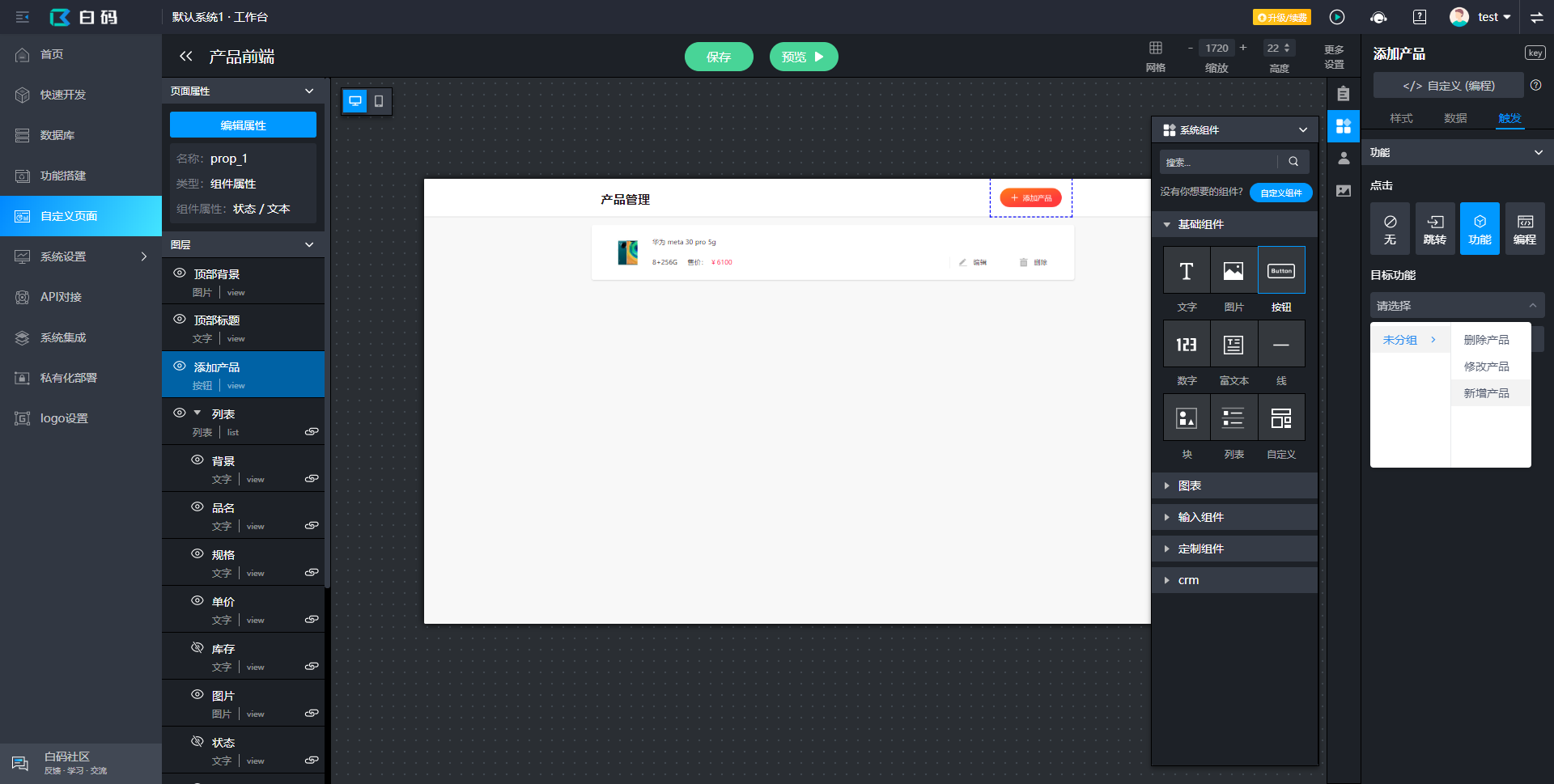
4、将增删改的功能对接上按钮:在对应按钮上的触发中选择点击执行功能就可以了。

弄完后点击保存,在客户端中查看效果。