

 1205
1205
在CRM中,对客户信息管理的权限分配是一直很明确的,对销售人员来说,他们只能管理及维护自己负责的客户,看不到其他销售负责的客户信息。绝大部分的CRM是有做客户名称去重或联系人手机号去重的效果,就是为了保证客户信息唯一性,这样可能就会出现有销售员录入客户信息时重复不可录入,但是却不知道是谁在负责跟进的情况,导致有不能充分挖掘客户需求情况出现。基于这个背景下,客户查重功能应运而出,这能够有效加强销售之间沟通、充分挖掘客户需求。
数据表字段简单表示。
客户表:

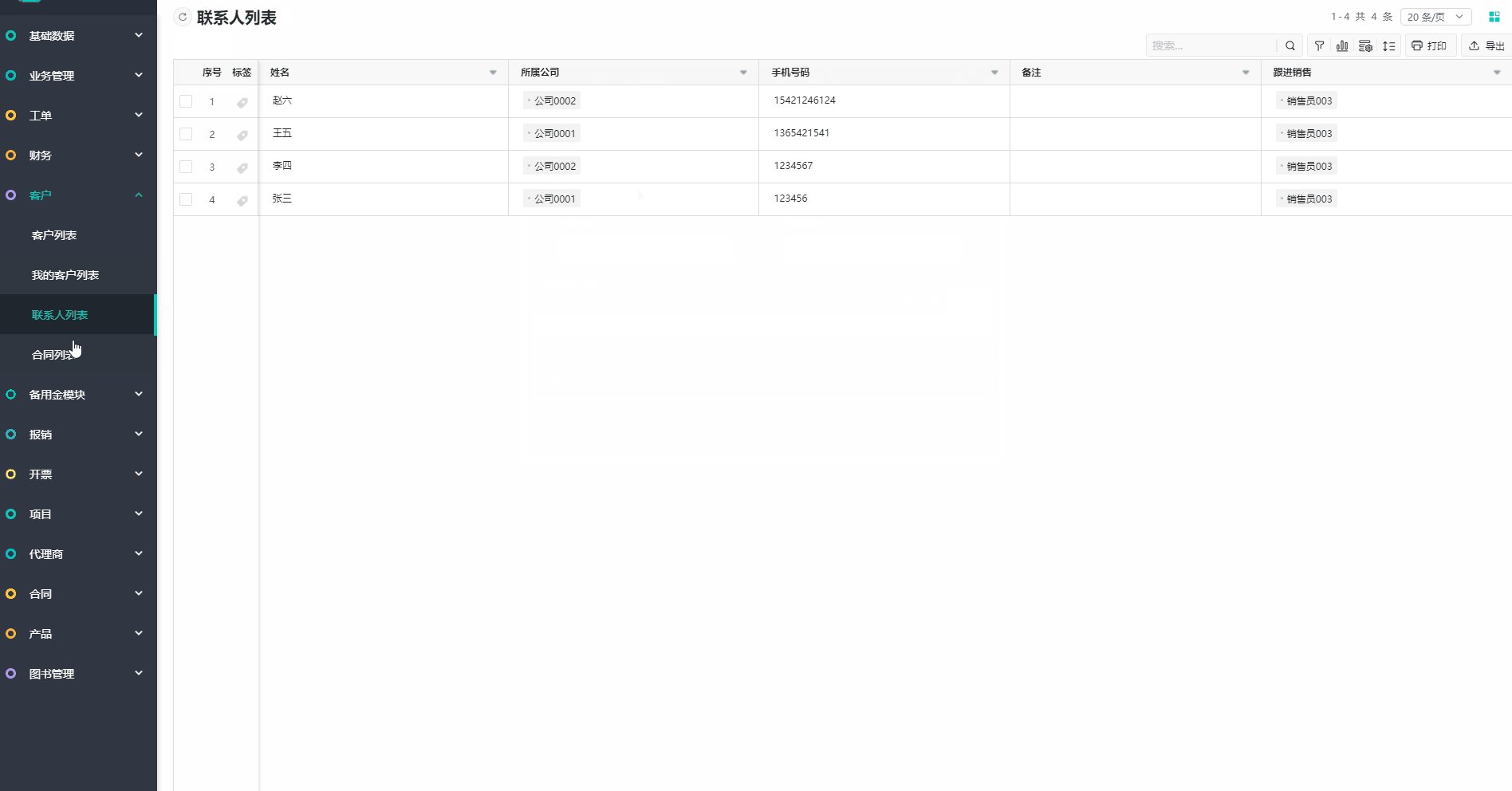
联系人表:

客户及联系人的新增、修改、删除功能可参照以往示例,不在此进行说明。
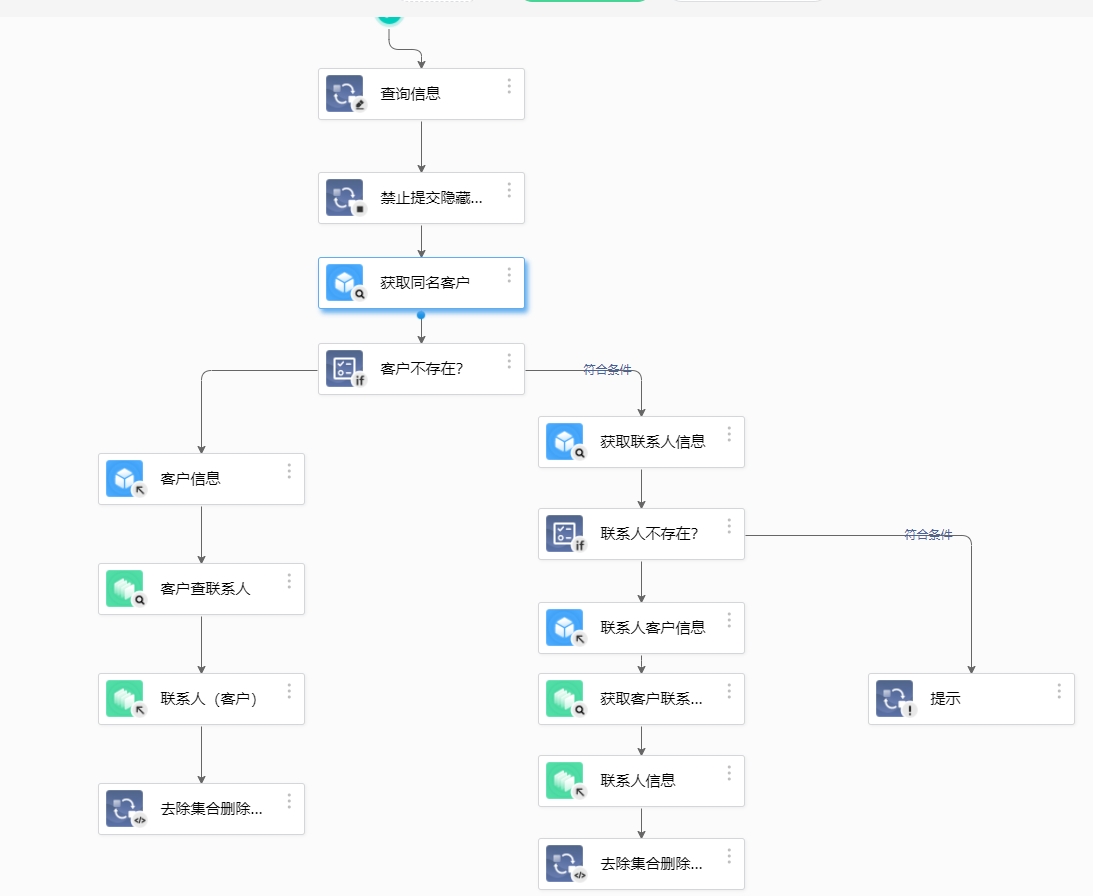
新建一个“查询客户”功能,用于销售员或其他人员进行客户查询,查询的客户信息加以限制,比如只出现名称、以及是谁在跟进即可。

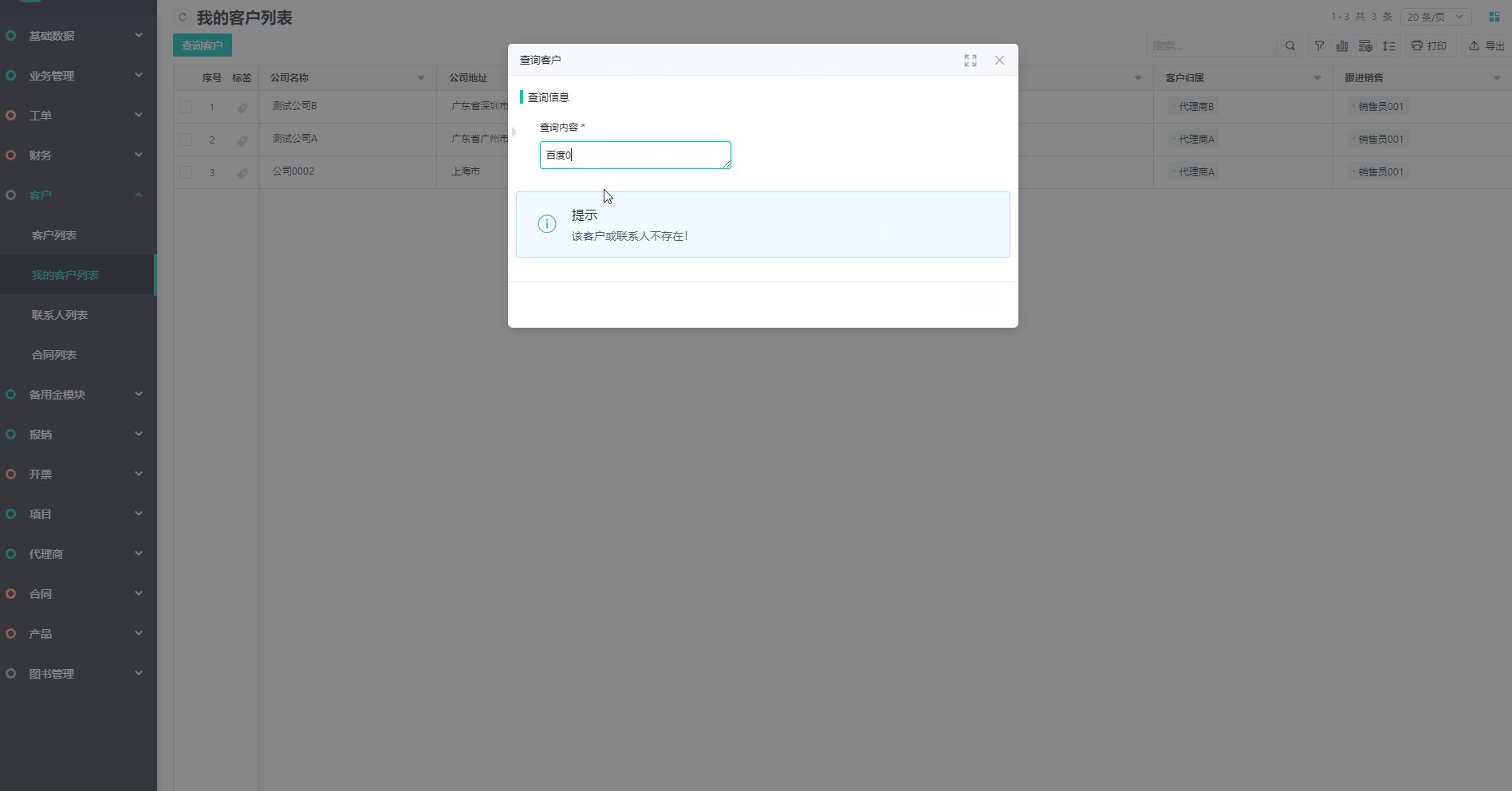
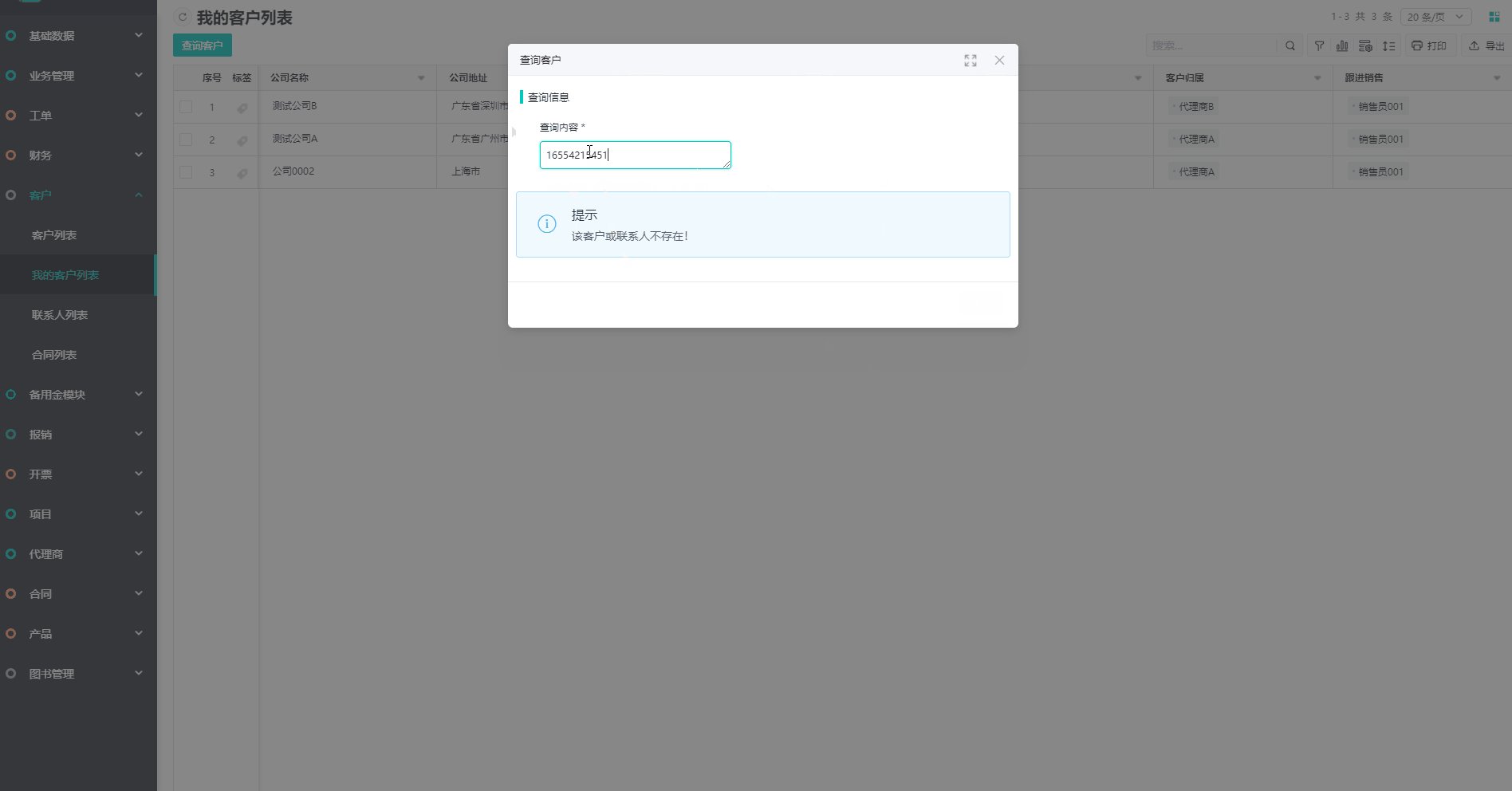
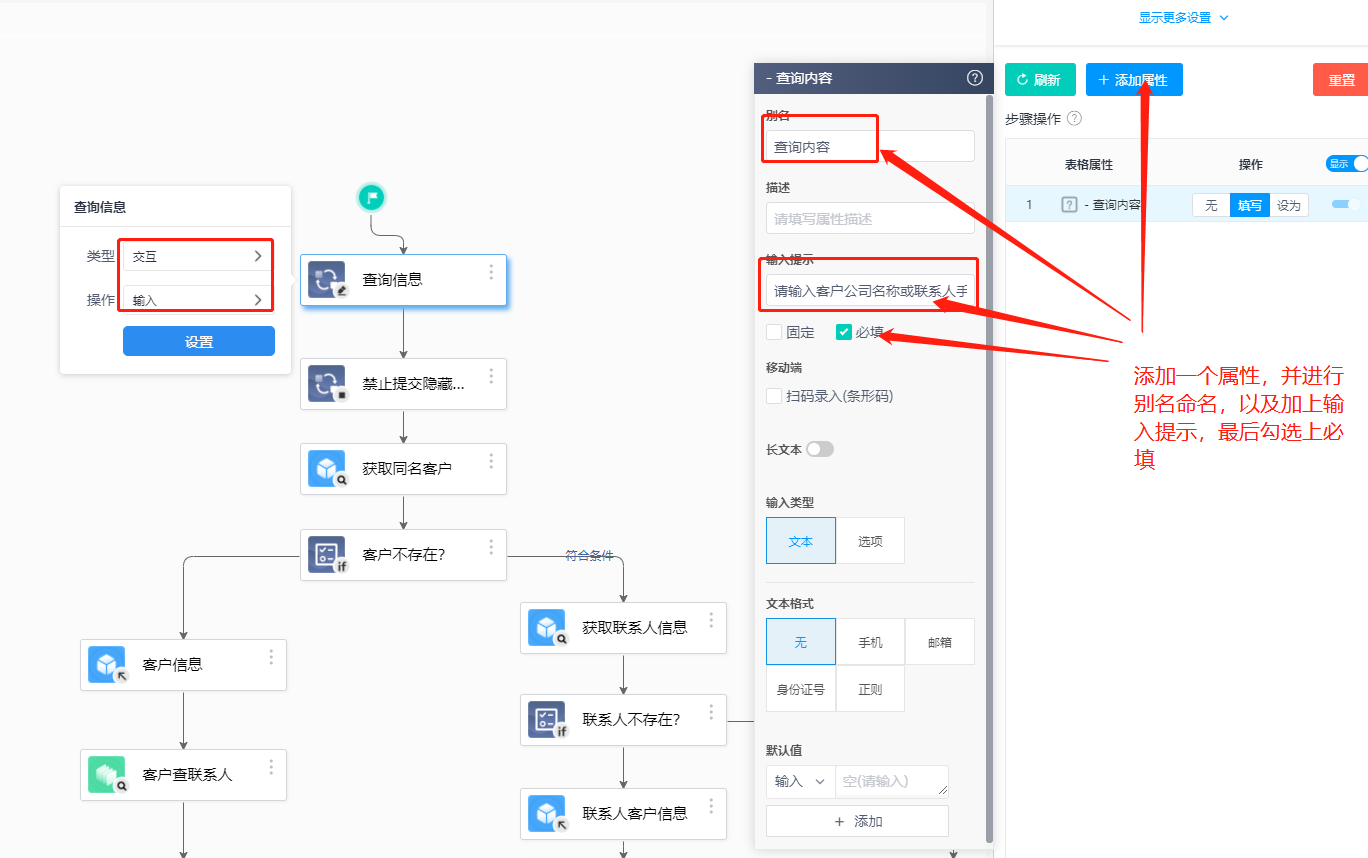
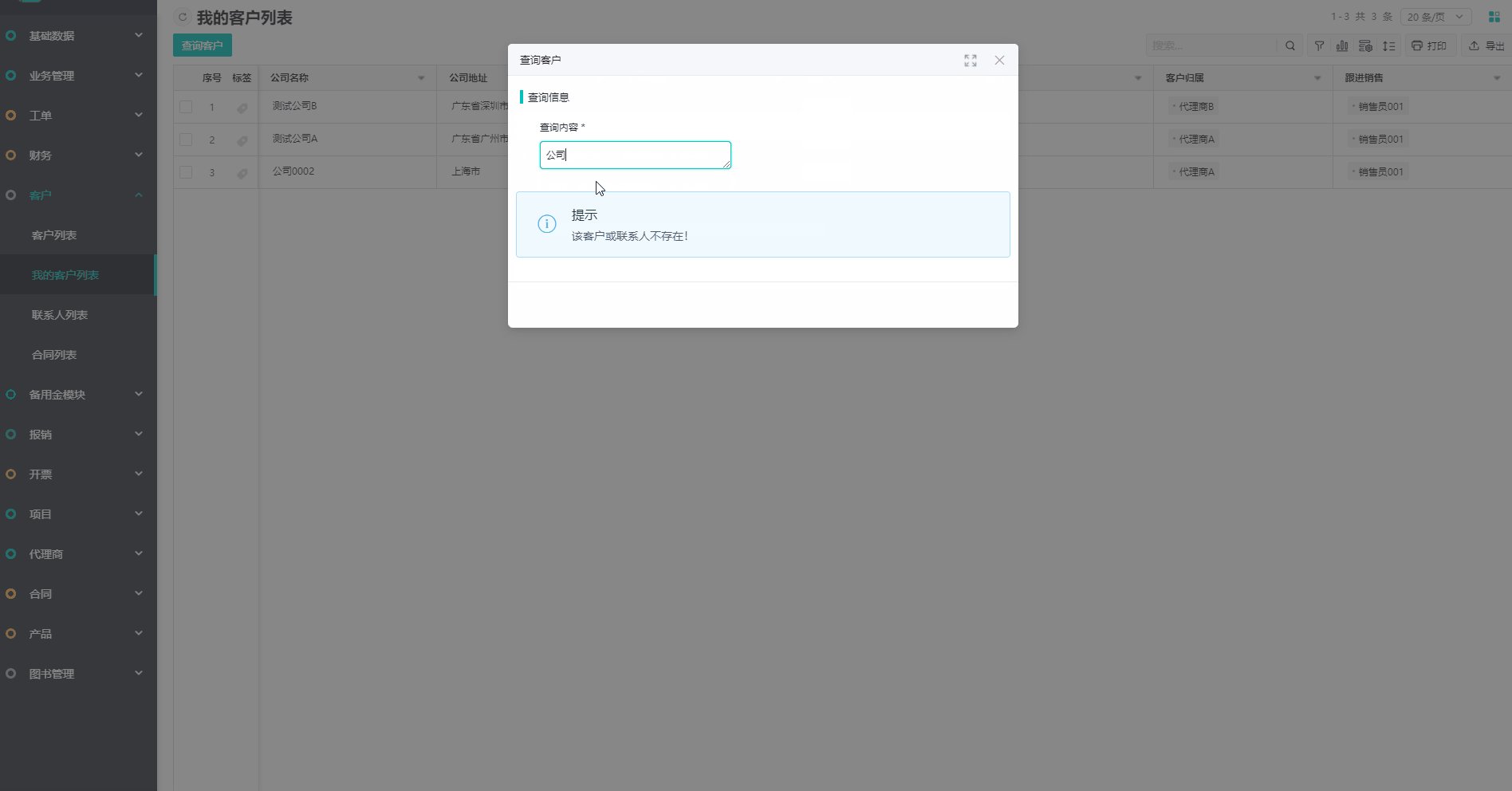
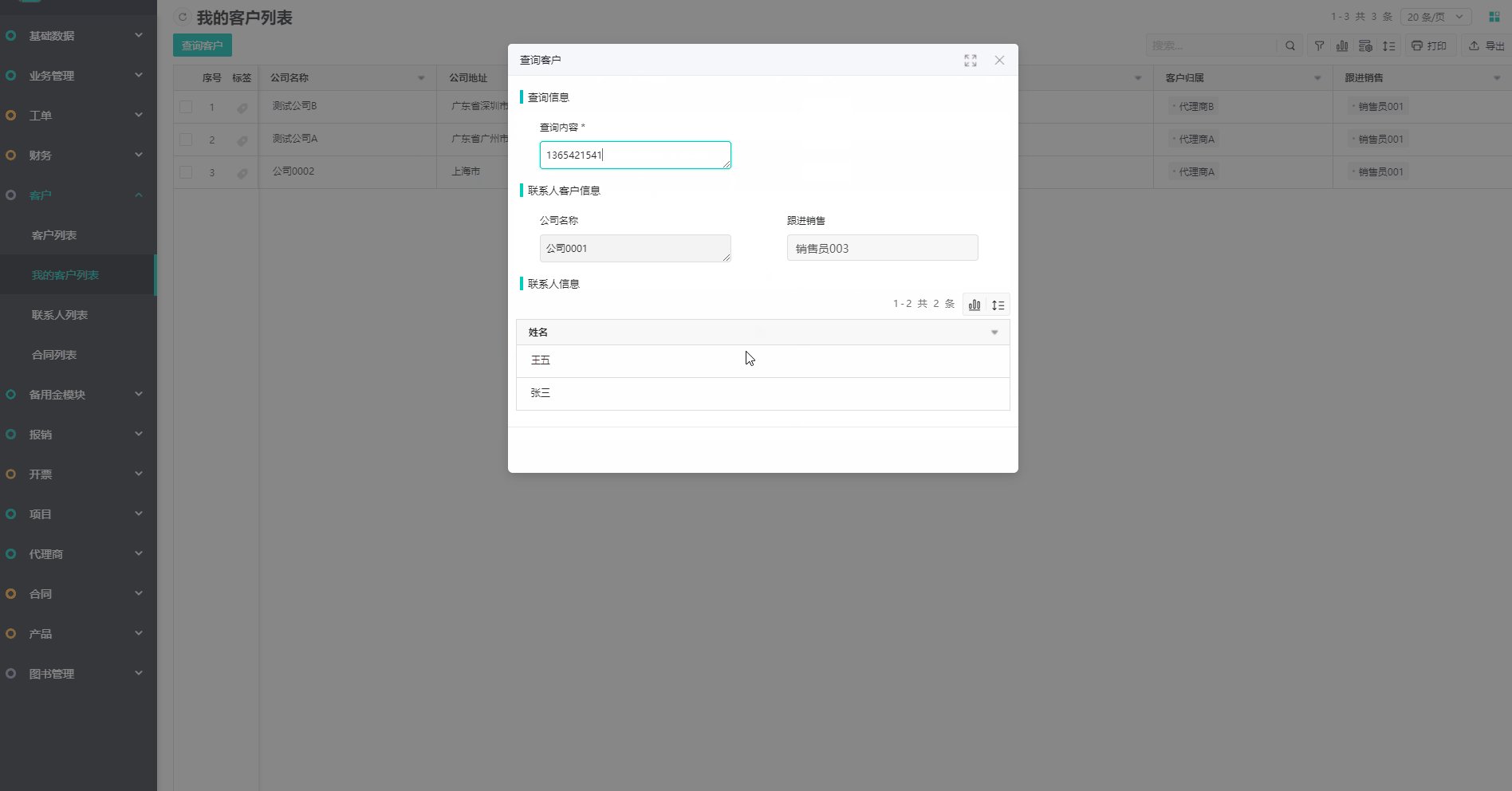
查询信息步骤:(输入提示:请输入客户公司名称或联系人手机号码)

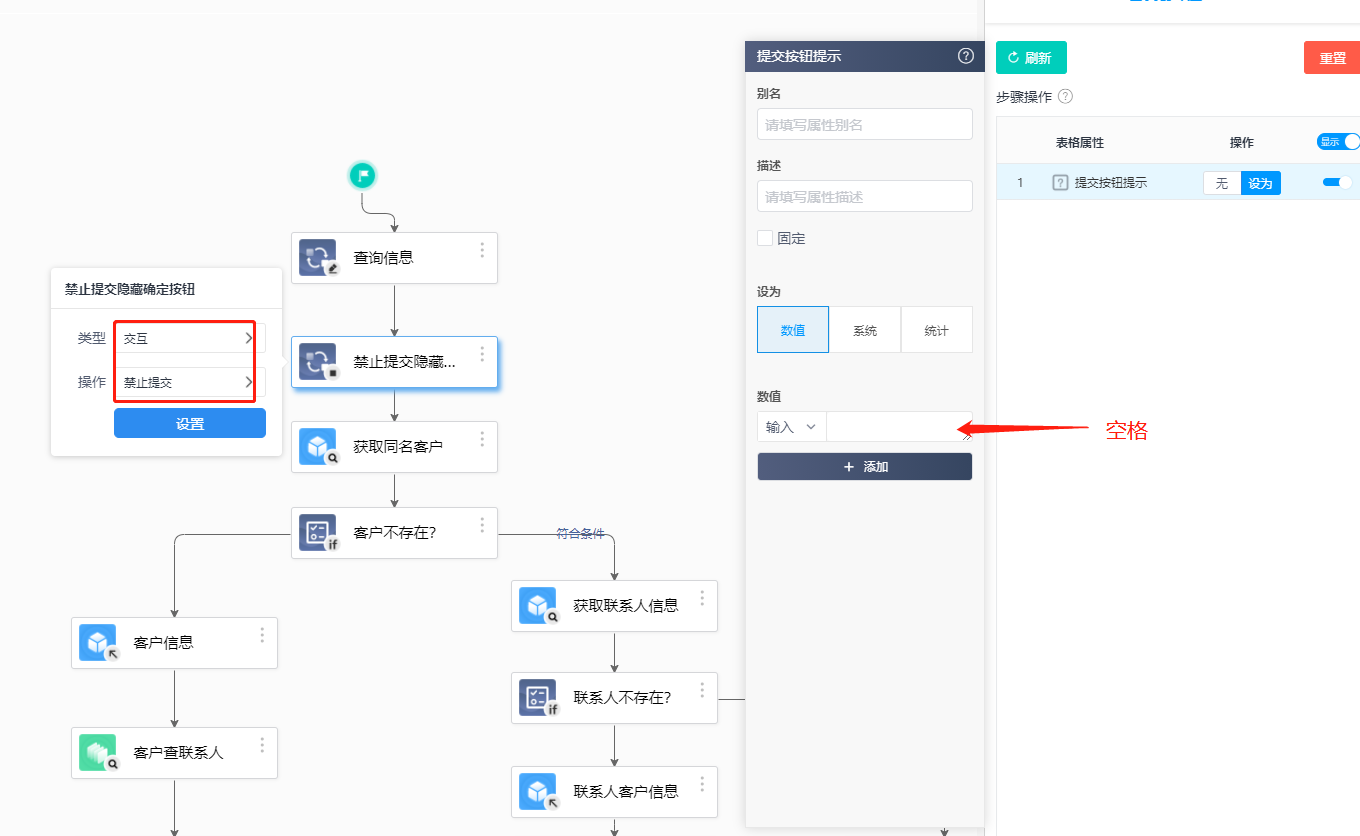
禁止提交隐藏确定按钮:

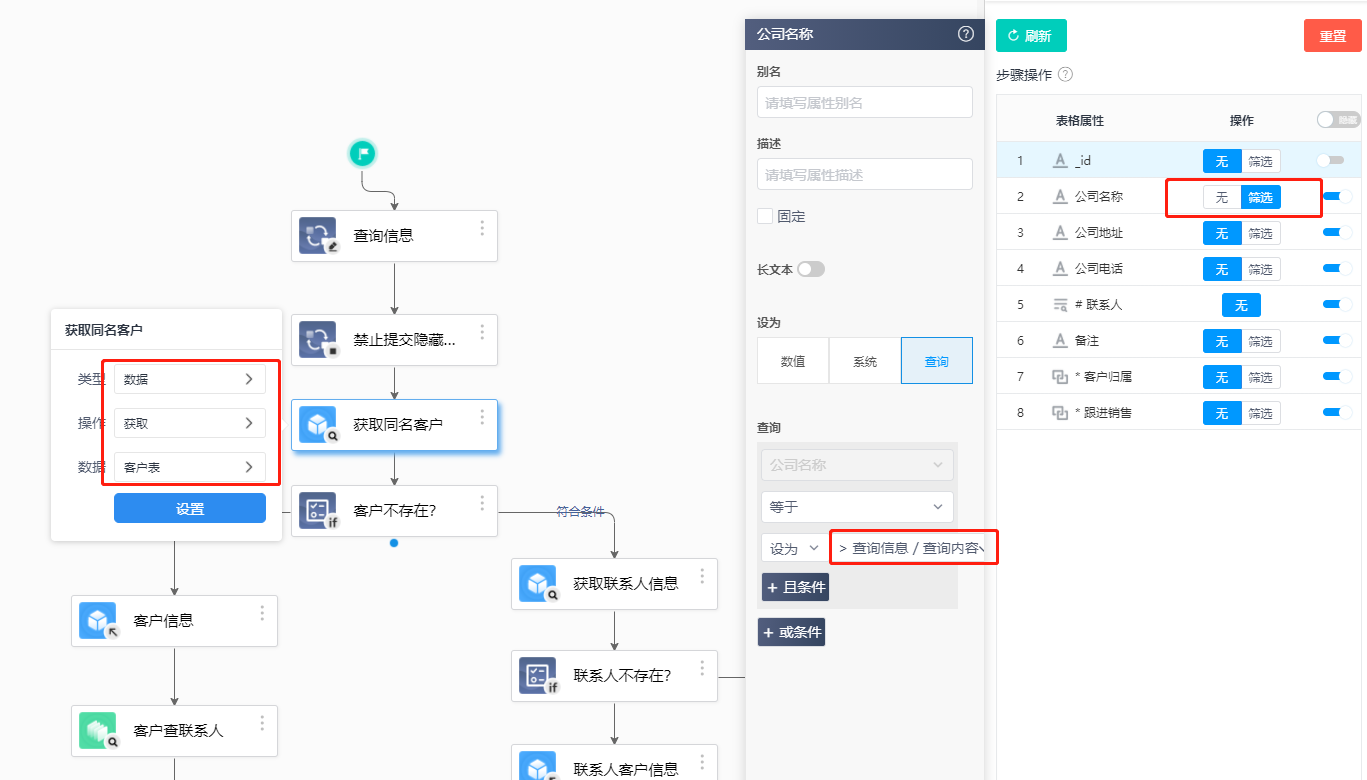
获取同名客户步骤:

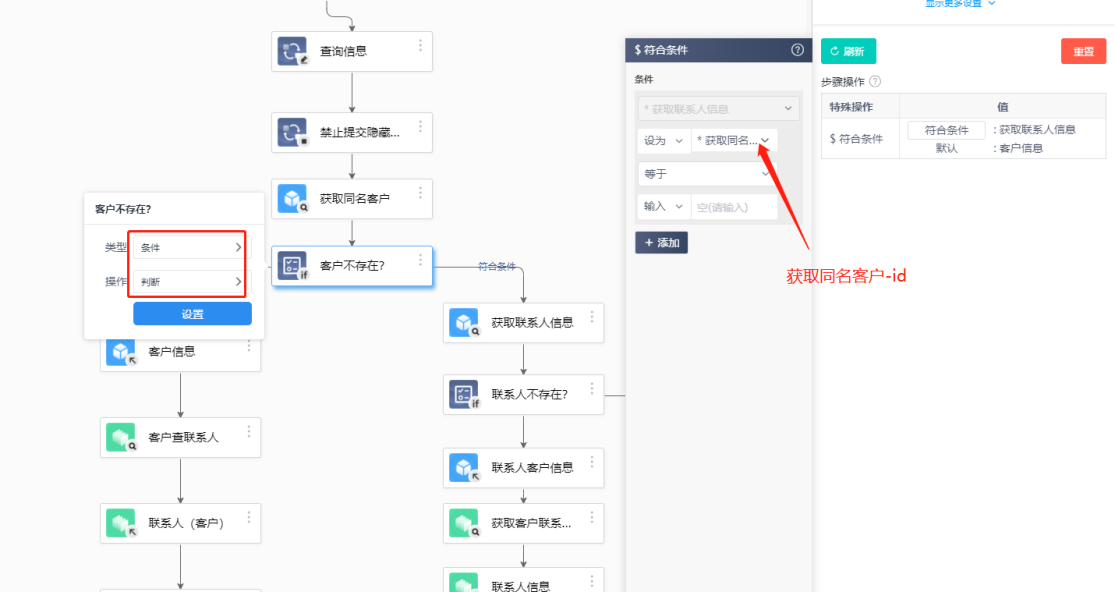
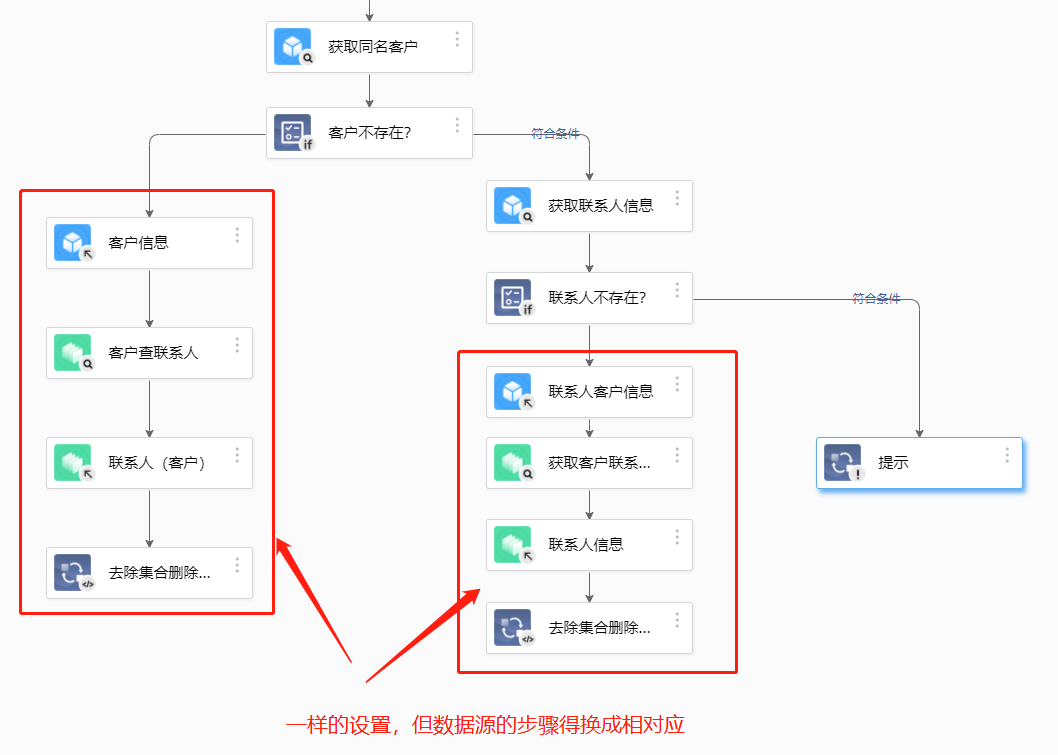
客户不存在判断步骤:

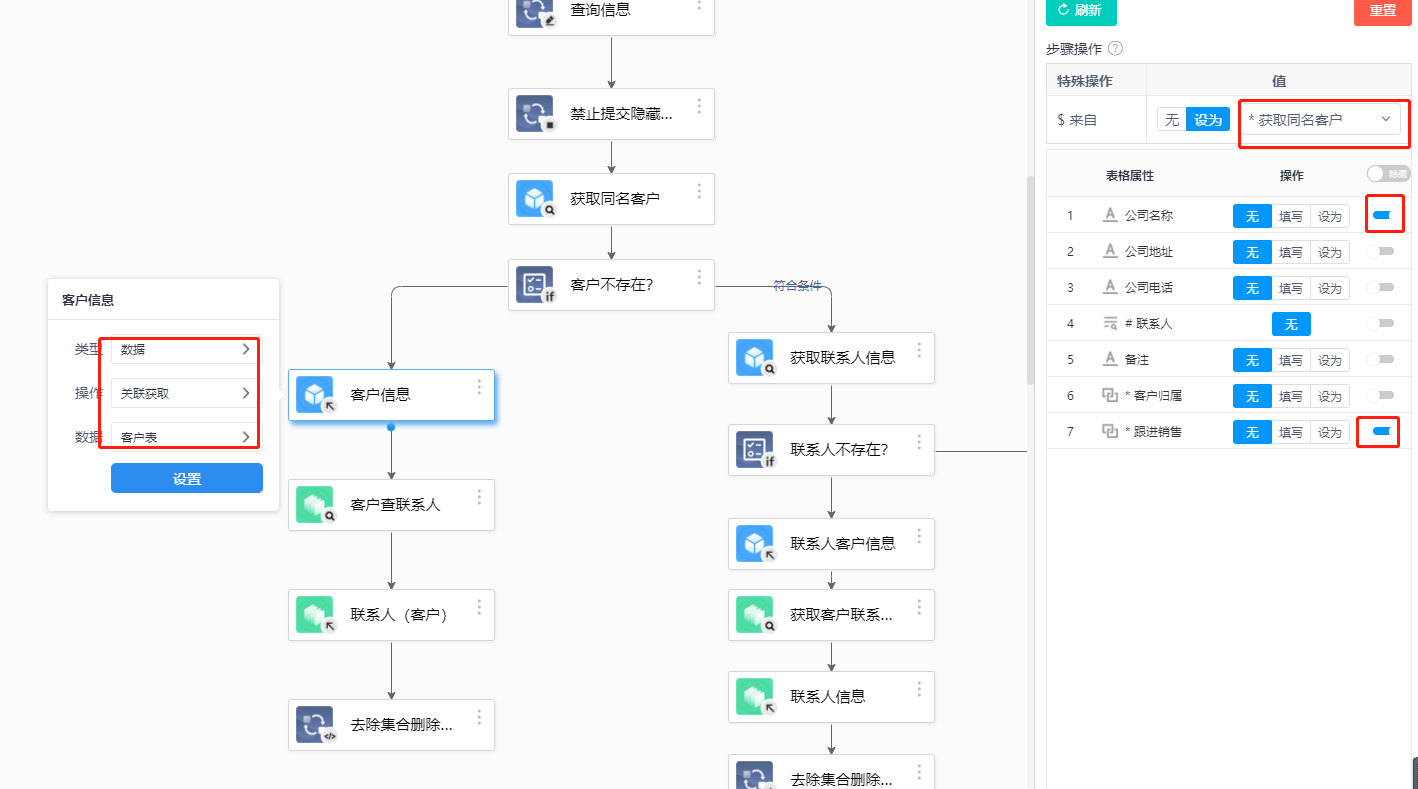
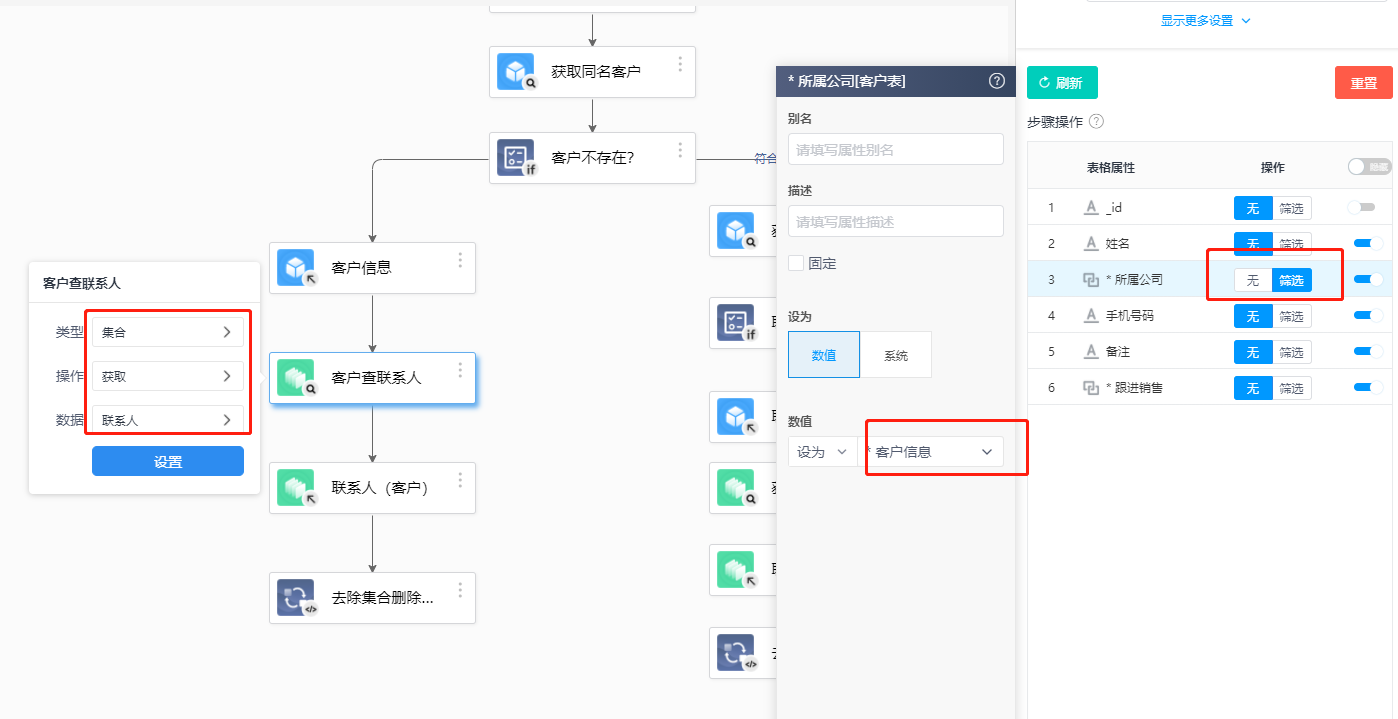
客户信息步骤(左分支):

客户查联系人步骤(左分支):

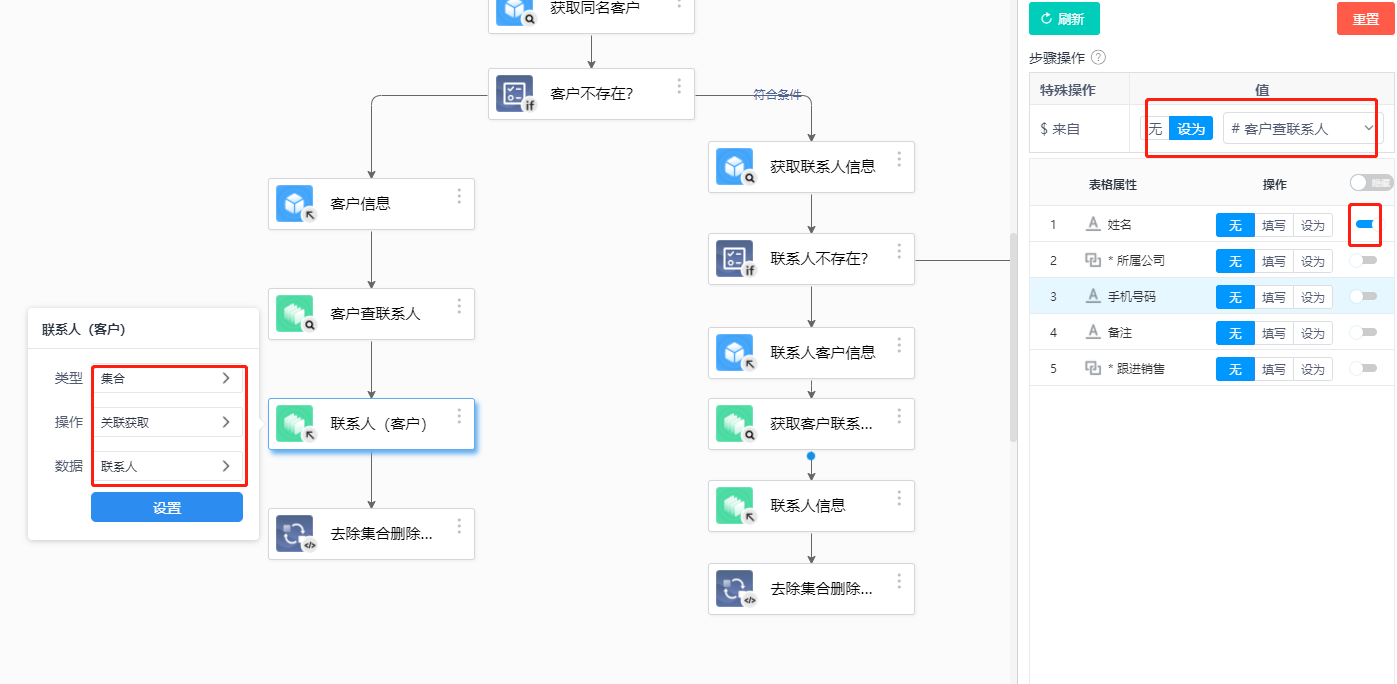
联系人步骤(左分支):

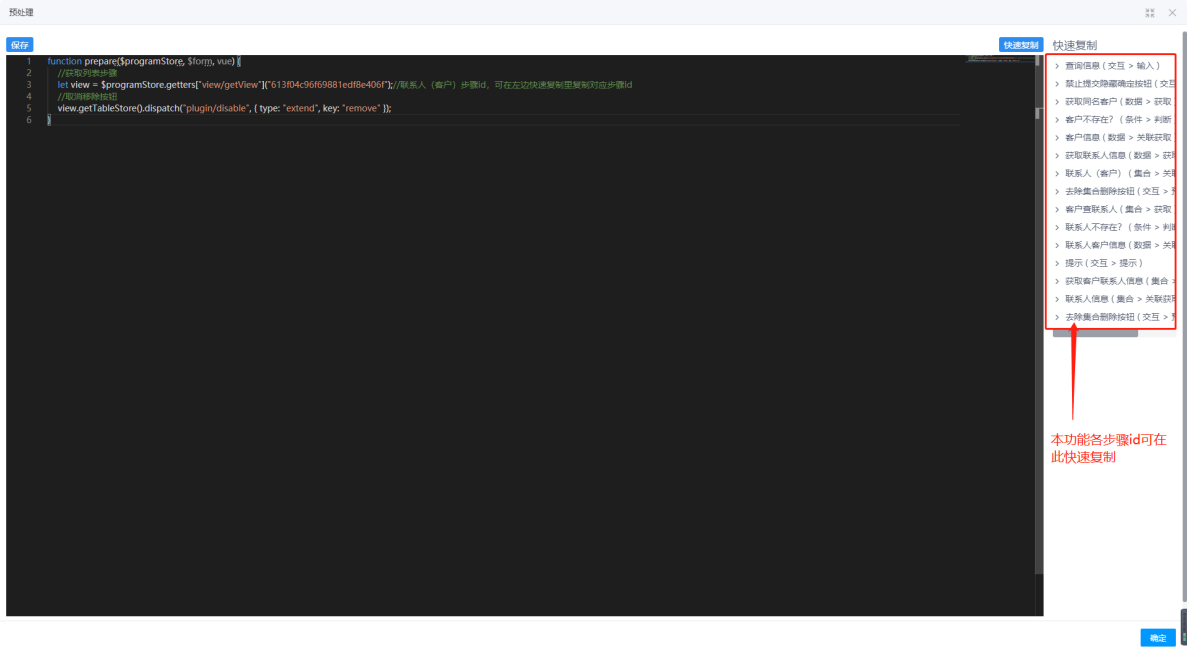
去除集合删除按钮步骤(交互--预处理,左分支):

示例代码:
function prepare($programStore, $form, vue) {
//获取列表步骤
let view = $programStore.getters["view/getView"]("613f04c96f69881edf8e406f");//联系人(客户)步骤id,可在左边快速复制里复制对应步骤id
//取消移除按钮
view.getTableStore().dispatch("plugin/disable", { type: "extend", key: "remove" });
}
获取联系人步骤:

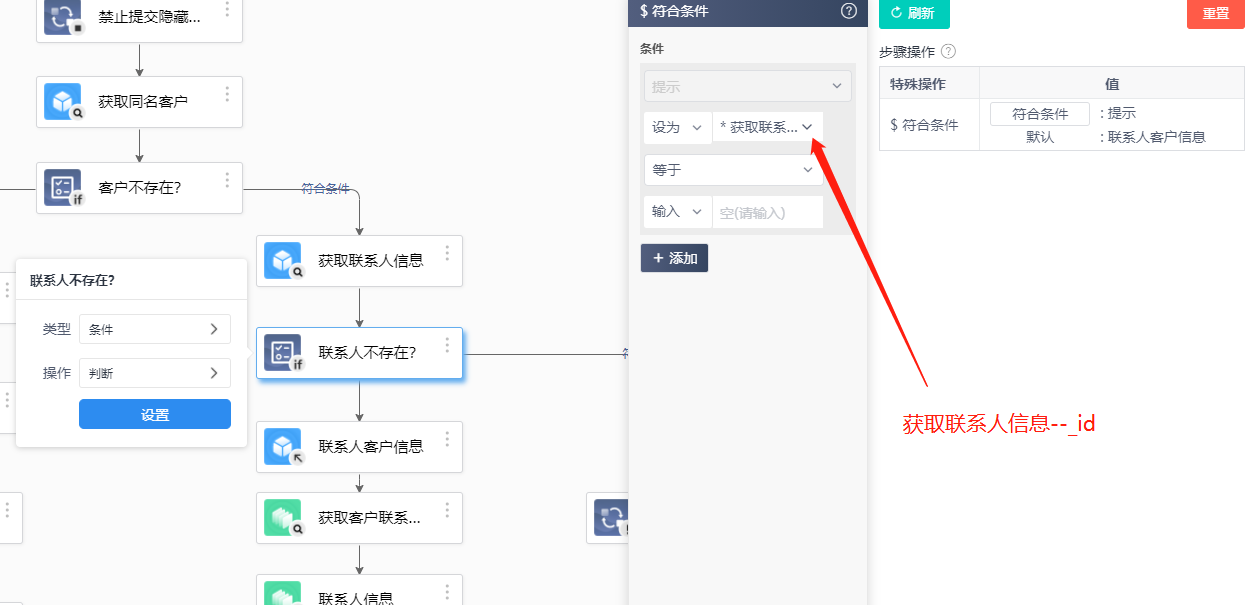
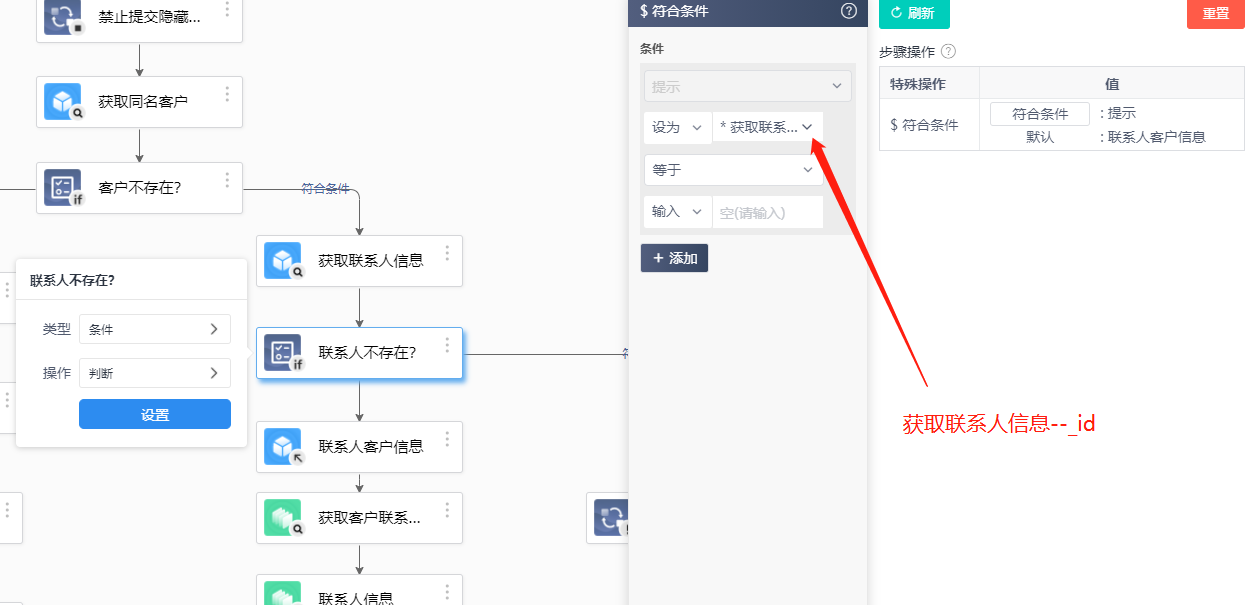
联系人不存在判断步骤:

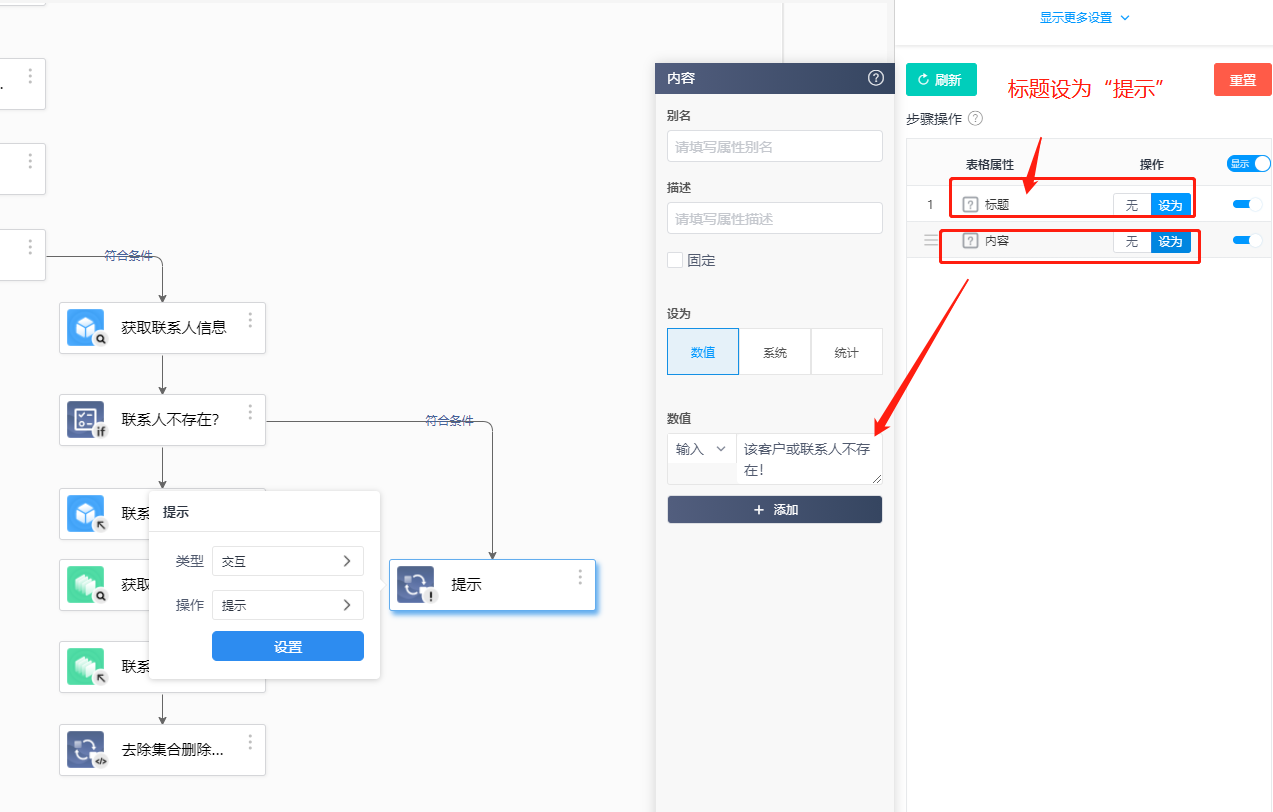
提示步骤:

后面其他步骤跟左分支一样的步骤设置,但步骤的数据源得换成是右分支的。且去除集合删除按钮步骤(预处理)的步骤id也得换成对应的联系人集合步骤id。

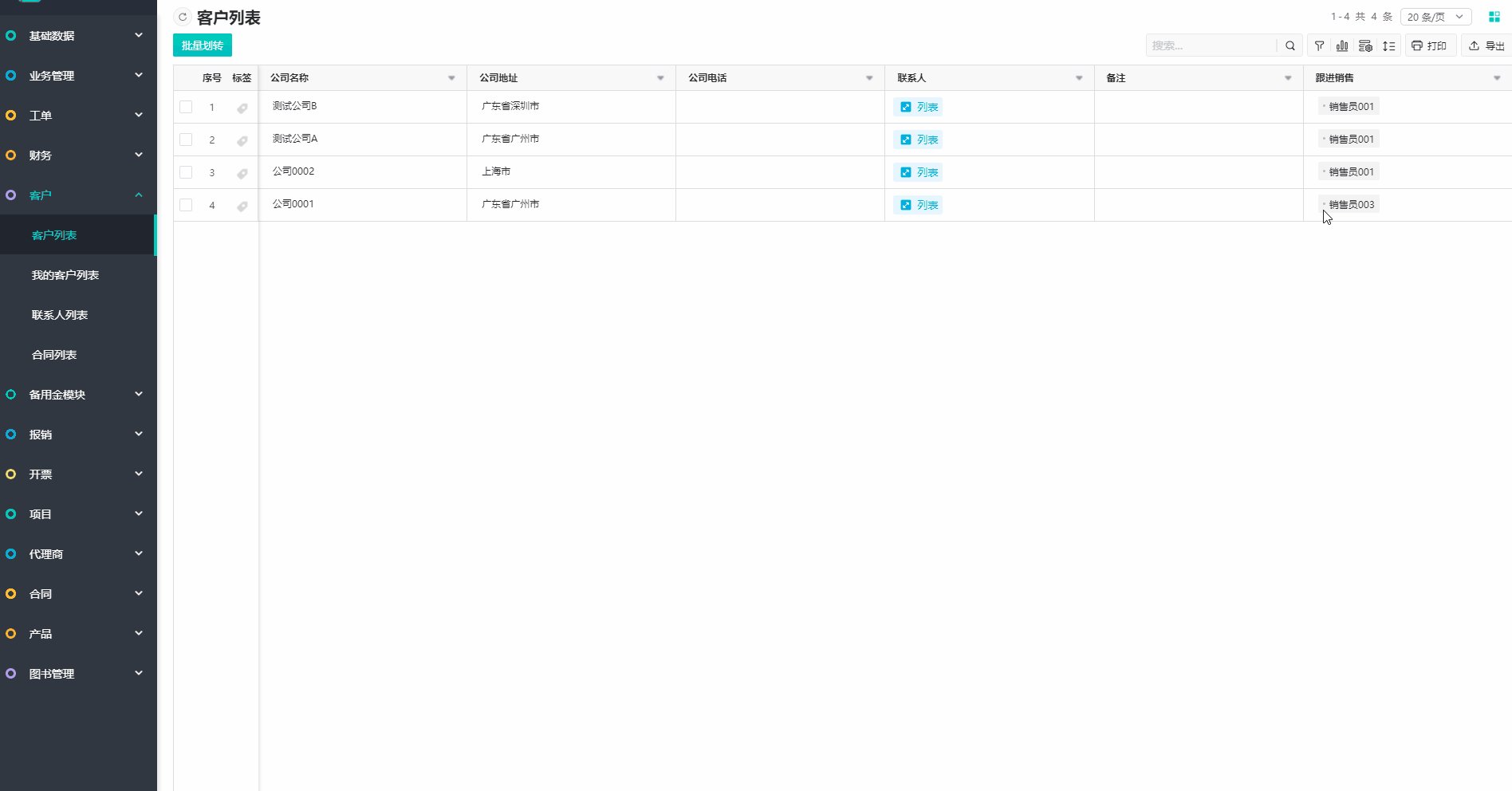
查询存在的数据:

查询不存在的数据: