

 874
874
在一些特定销售场景,如教育行业的课程产品,往往需要制定日程计划,如果每次都需要人工设置是比较不方便的,为此可以设置日程模板,定好第几天做什么事,在生成实例时再根据当前时间生成日程。
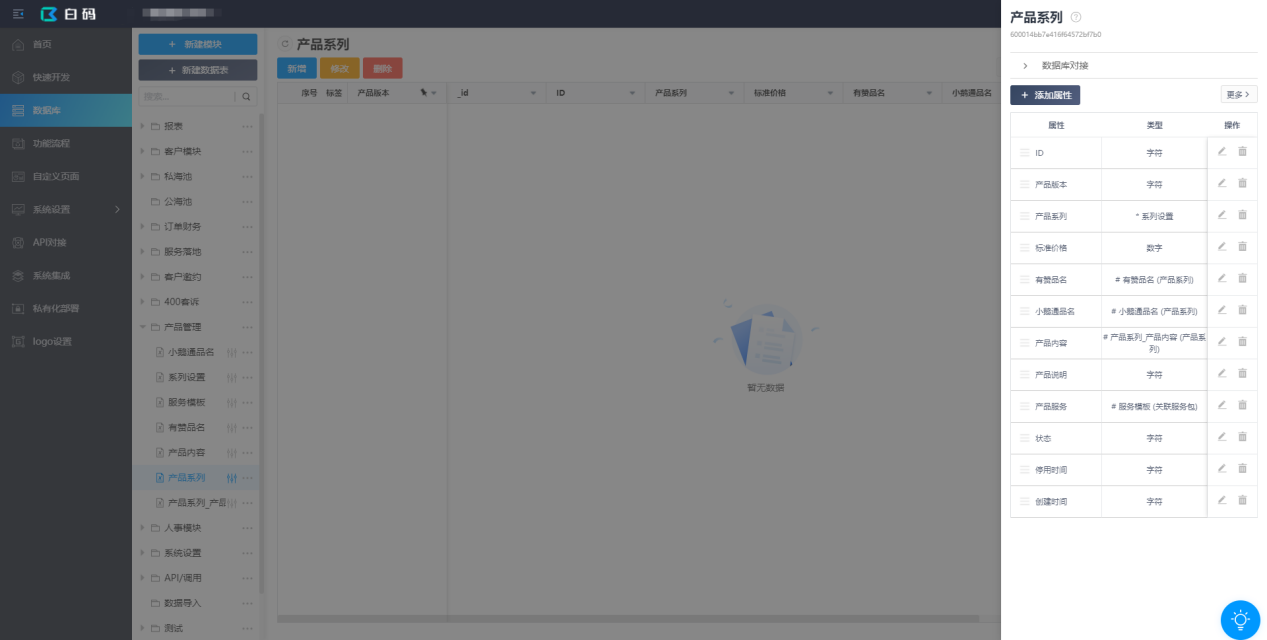
1、产品表

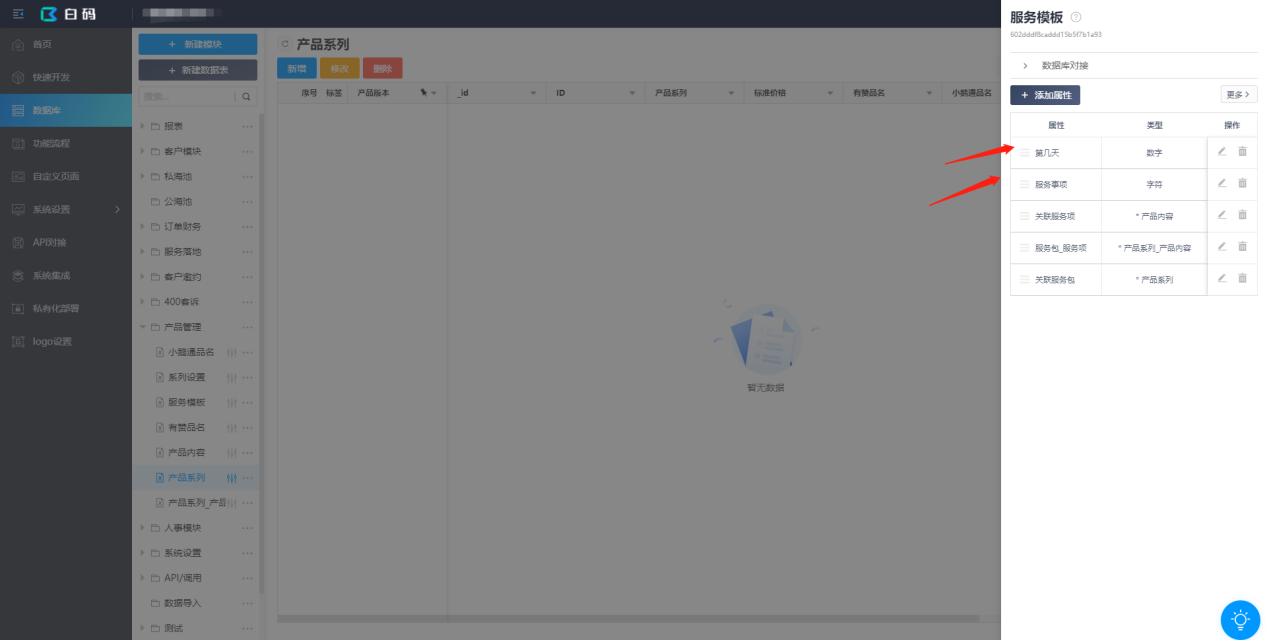
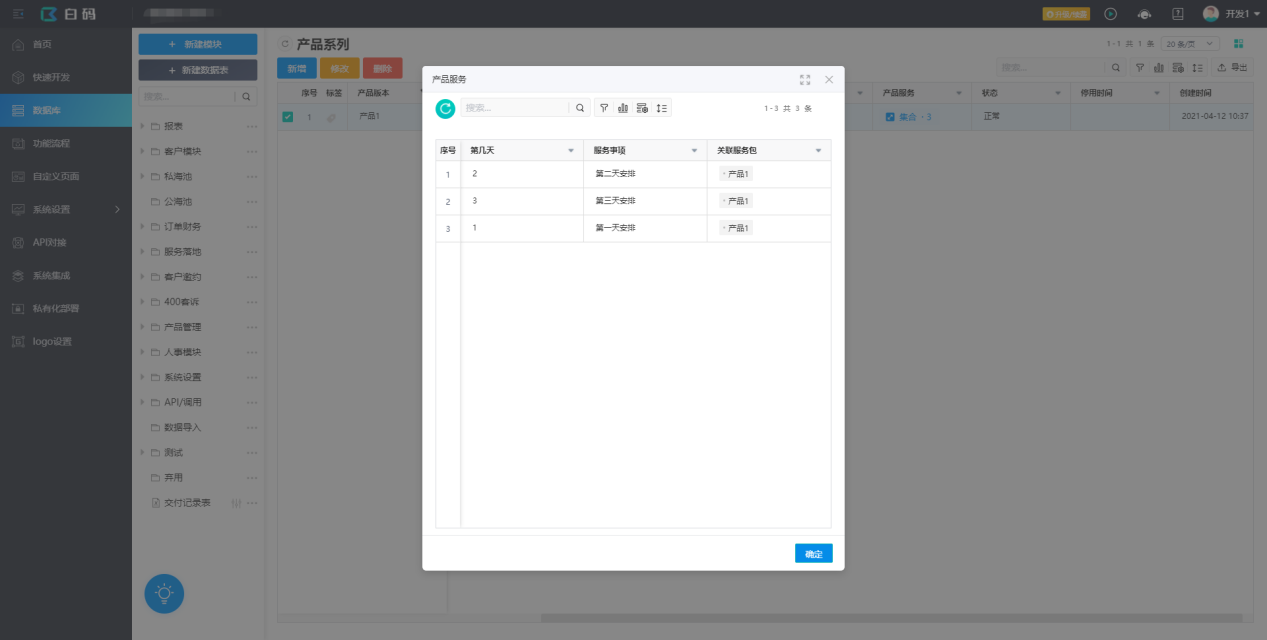
2、模板表

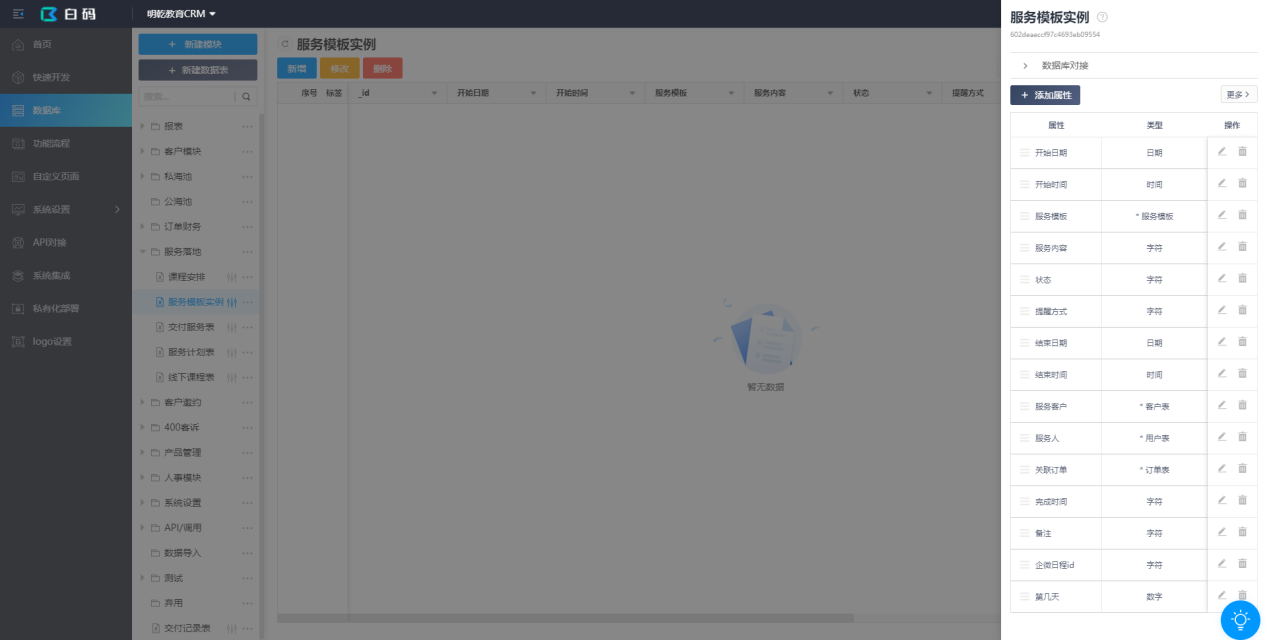
3、模板实例表

4、实现新增产品及其服务模板的功能,并新建一个产品及若干模板。

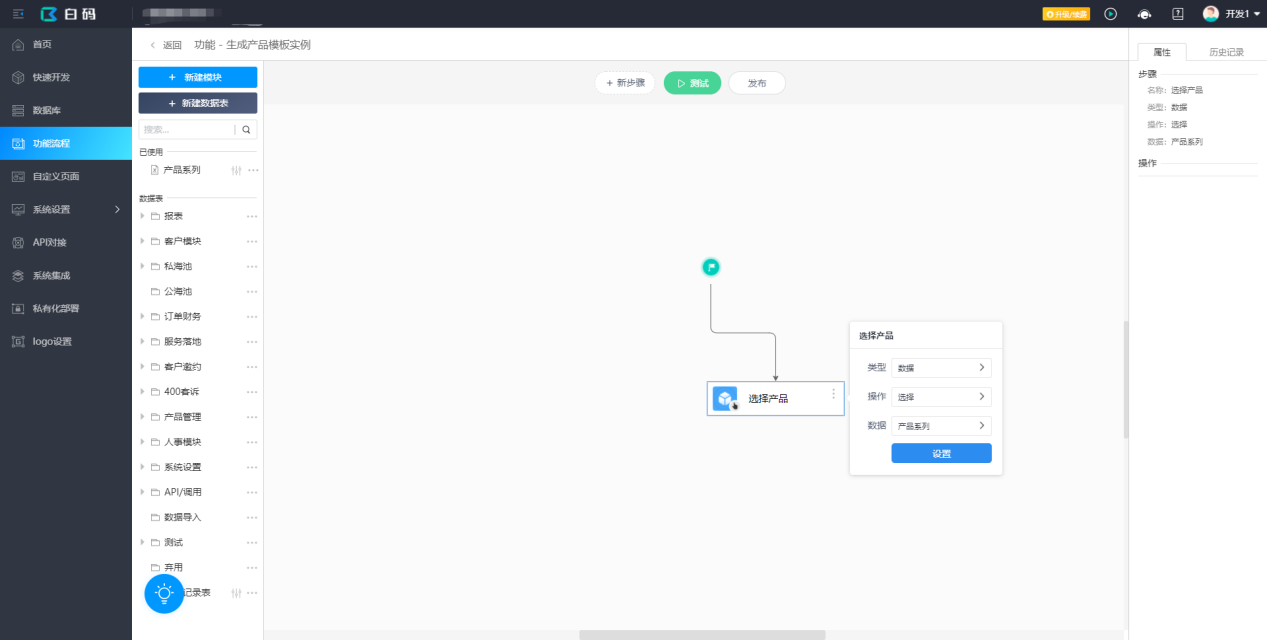
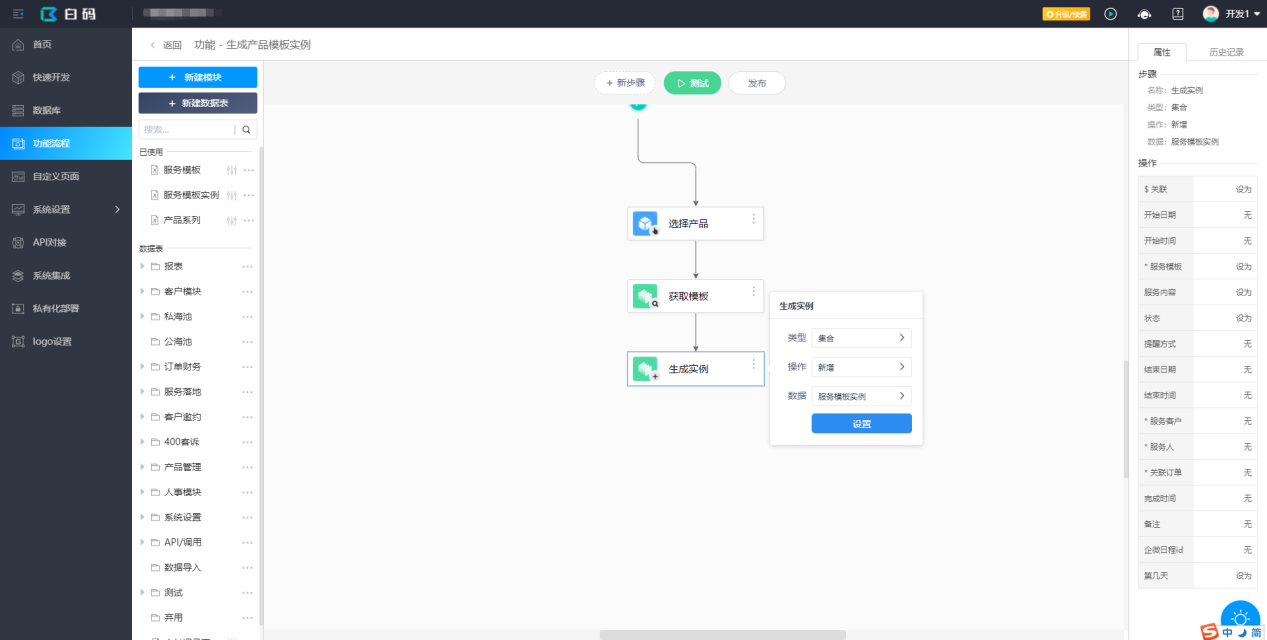
1、创建功能:生成产品模板实例。添加步骤:选择产品。

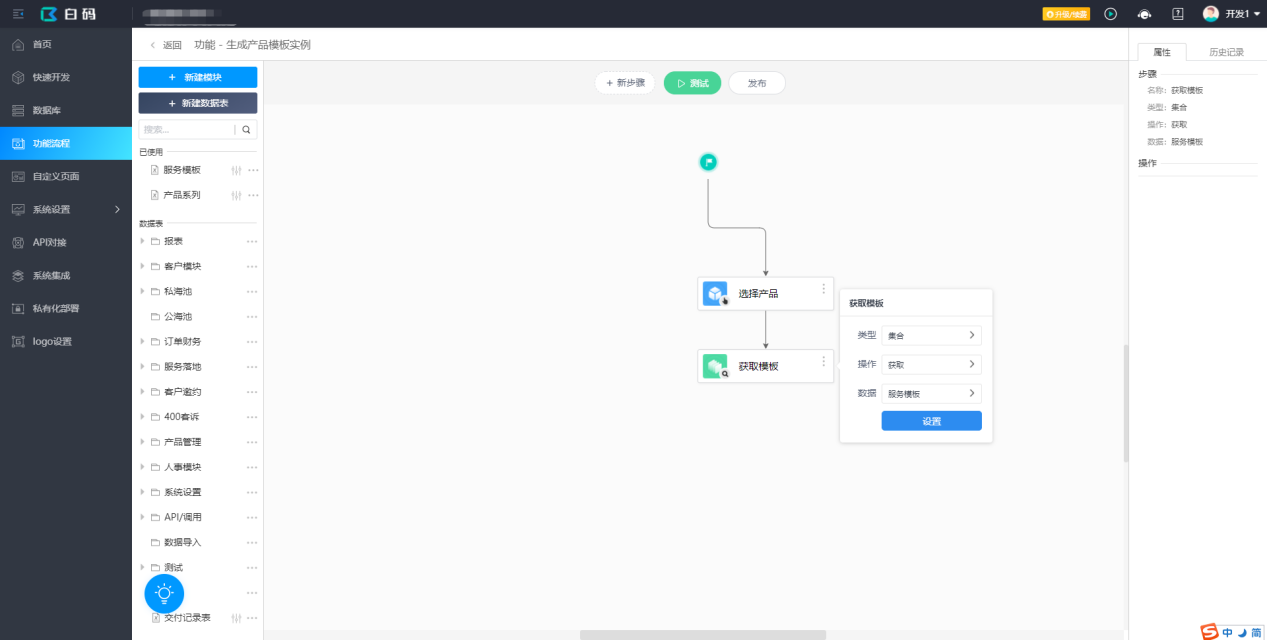
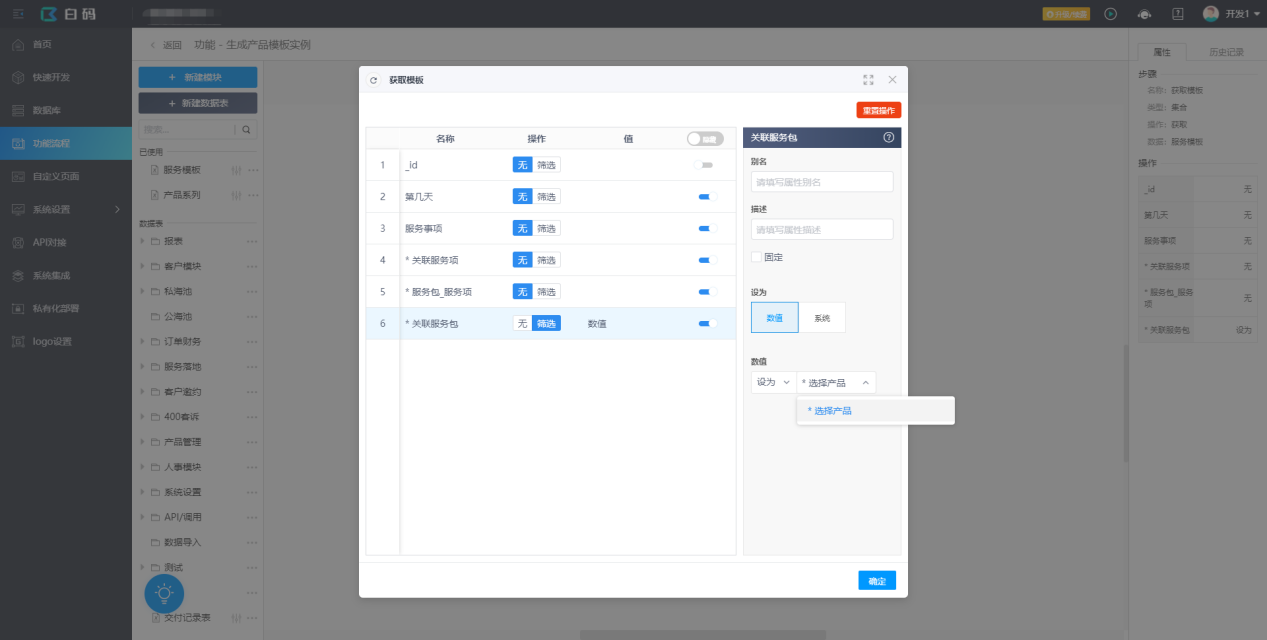
2、添加步骤获取产品对应的模板集合。


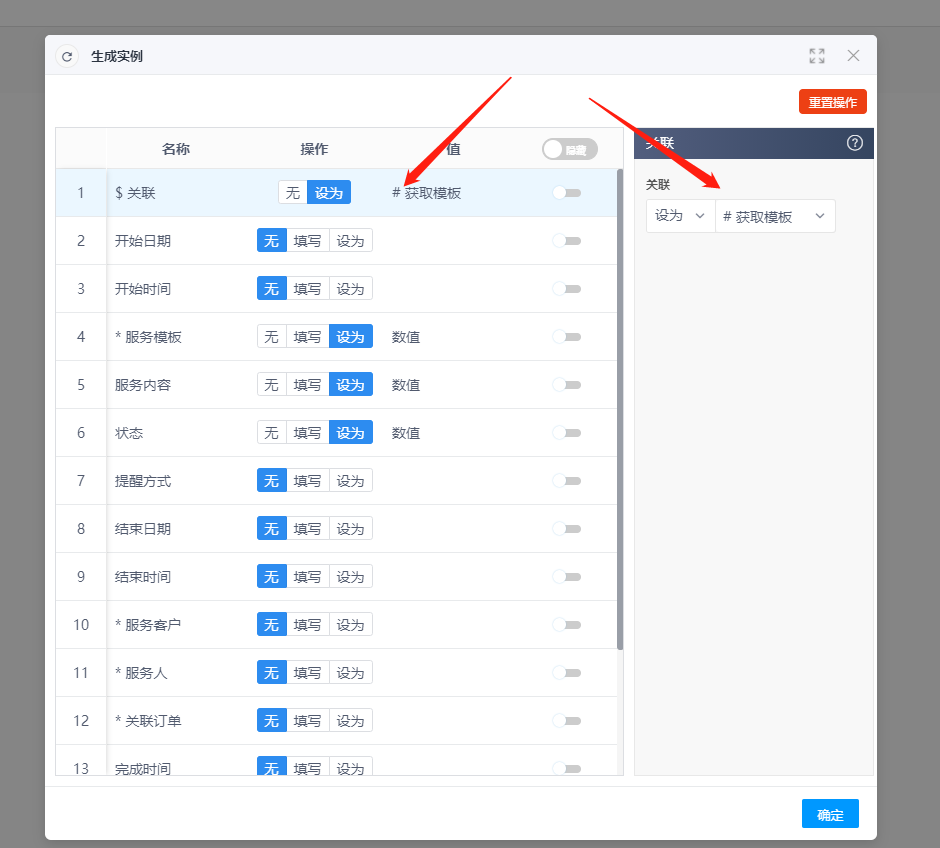
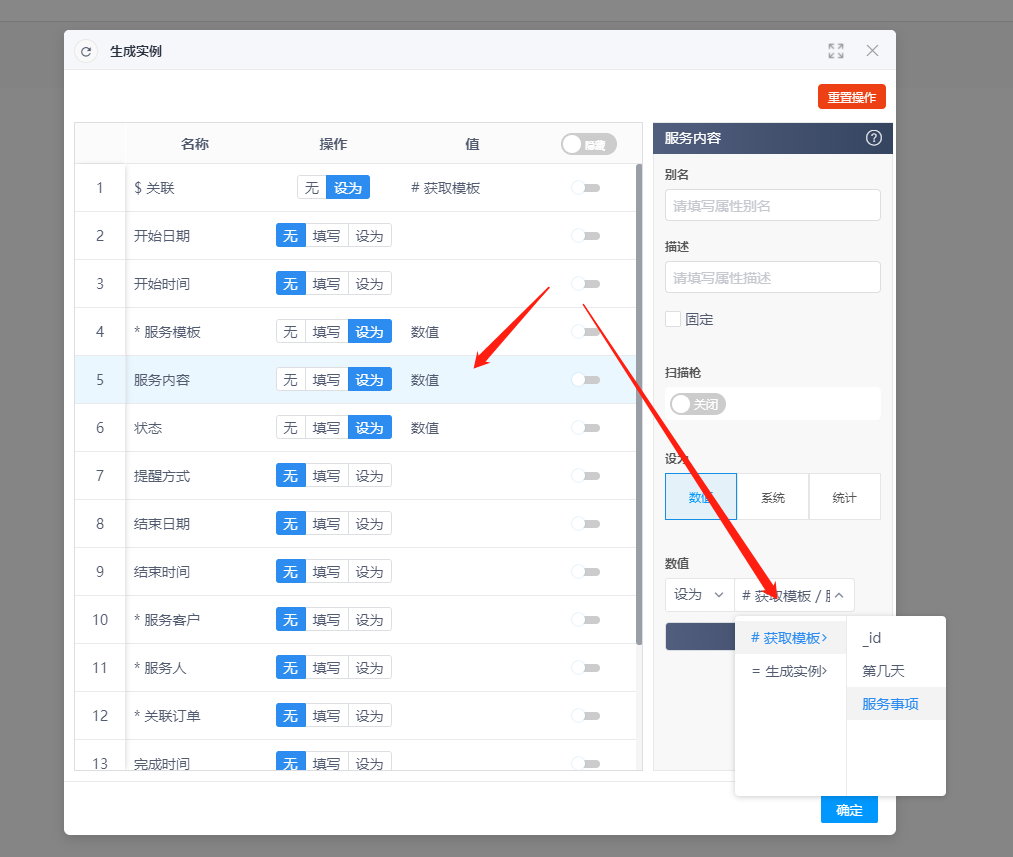
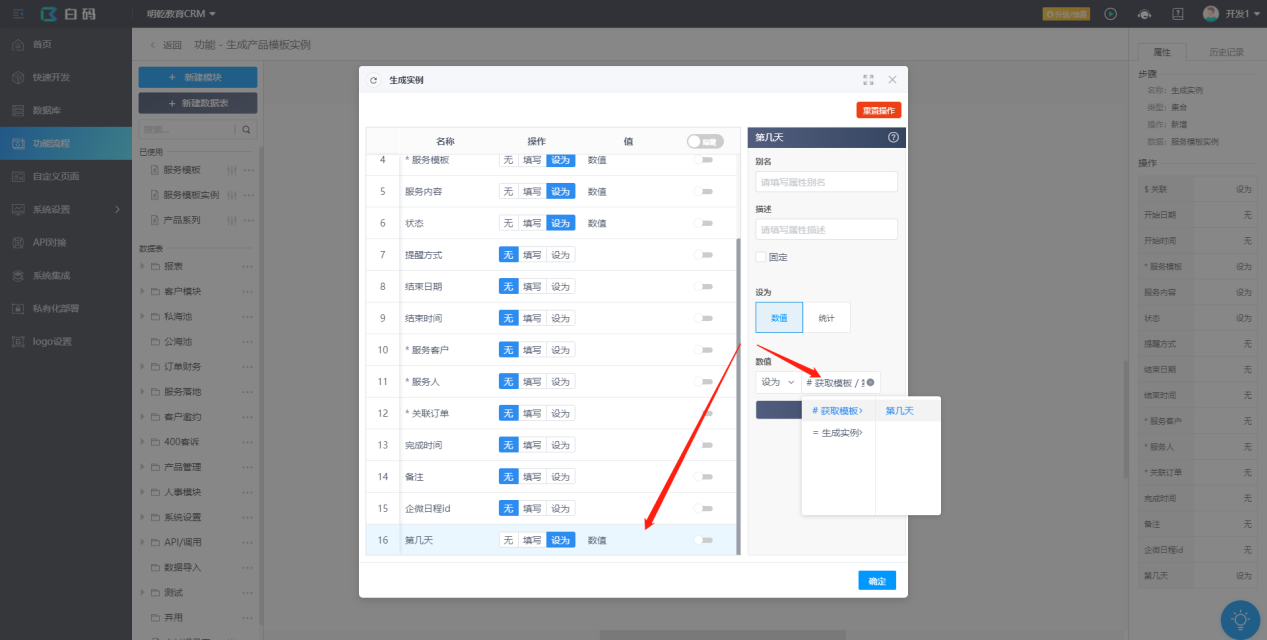
3、添加集合新增步骤,根据模板生成实例数据(日期先不处理)




4、添加编程步骤,根据当前日期、模板天数,更新实例的日期
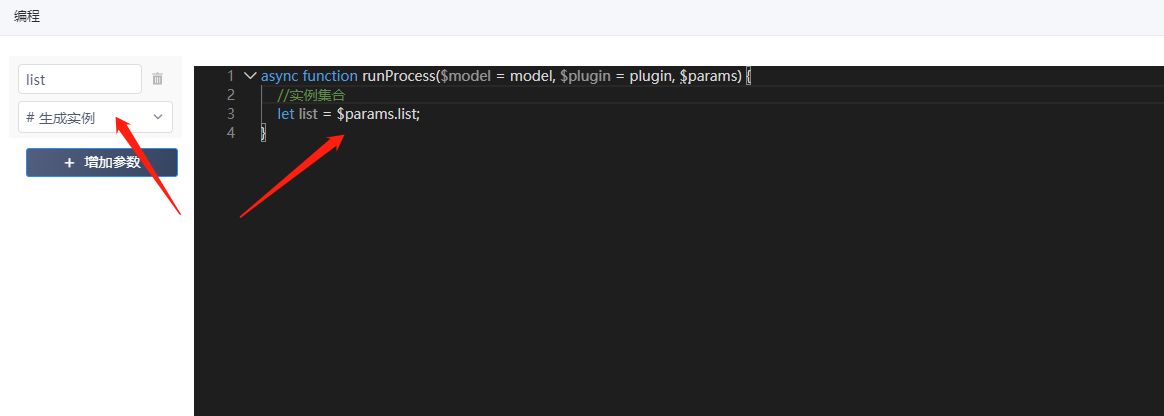
添加实例集合参数并引用:

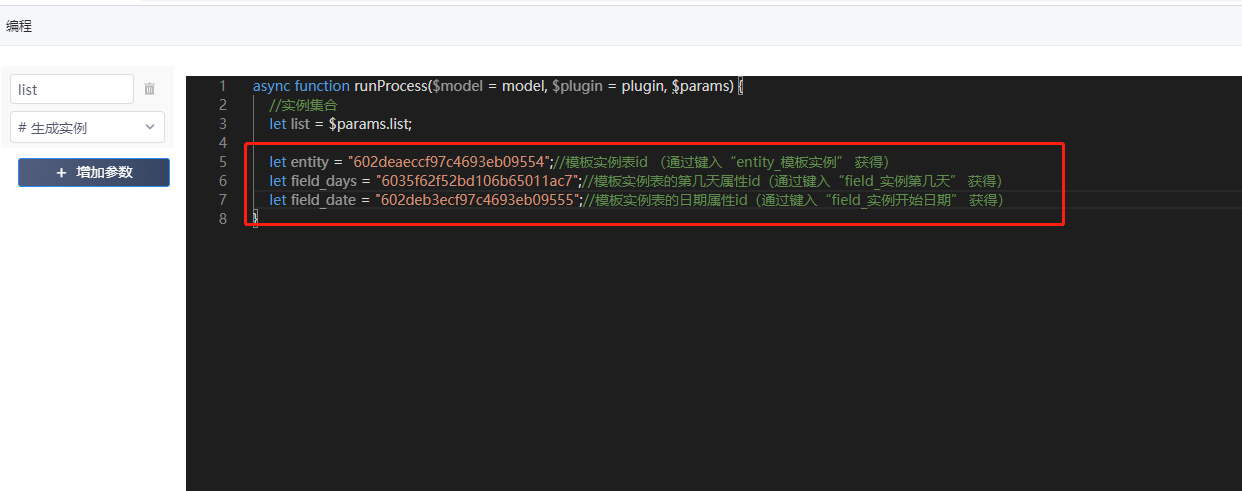
添加相关id:

剩余完整代码:
async function runProcess($model = model, $plugin = plugin, $params) {
//新增的实例集合
let list = await $params.list;
let entity = "602deaeccf97c4693eb09554";//模板实例表id (通过键入“entity_模板实例” 获得)
let field_days = "6035f62f52bd106b65011ac7";//模板实例表的第几天属性id(通过键入“field_实例第几天” 获得)
let field_date = "602deb3ecf97c4693eb09555";//模板实例表的日期属性id(通过键入“field_实例开始日期” 获得)
//传入时间对象,并返回格式化日期
function getDateStr(date) {
let YY = date.getFullYear();
let MM = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1);
let DD = (date.getDate() + 1 <= 10 ? '0' + date.getDate() : date.getDate());
return YY + "-" + MM + "-" + DD;
}
//当前时间
let now = new Date();
//循环遍历实例集合
for (let i = 0, size = list.length; i < size; i++) {
let item = list[i];
days = new Number(item[field_days]);//第几天
//当前时间加上第几天,得到实际日期
let date = getDateStr(new Date(now.getTime() + days * 24 * 60 * 60 * 1000));
//更新开始日期
await $plugin.data.updateData(entity, item._id, {
[field_date]: date,
});
}
}
5、保存并发布功能。
