

 1154
1154
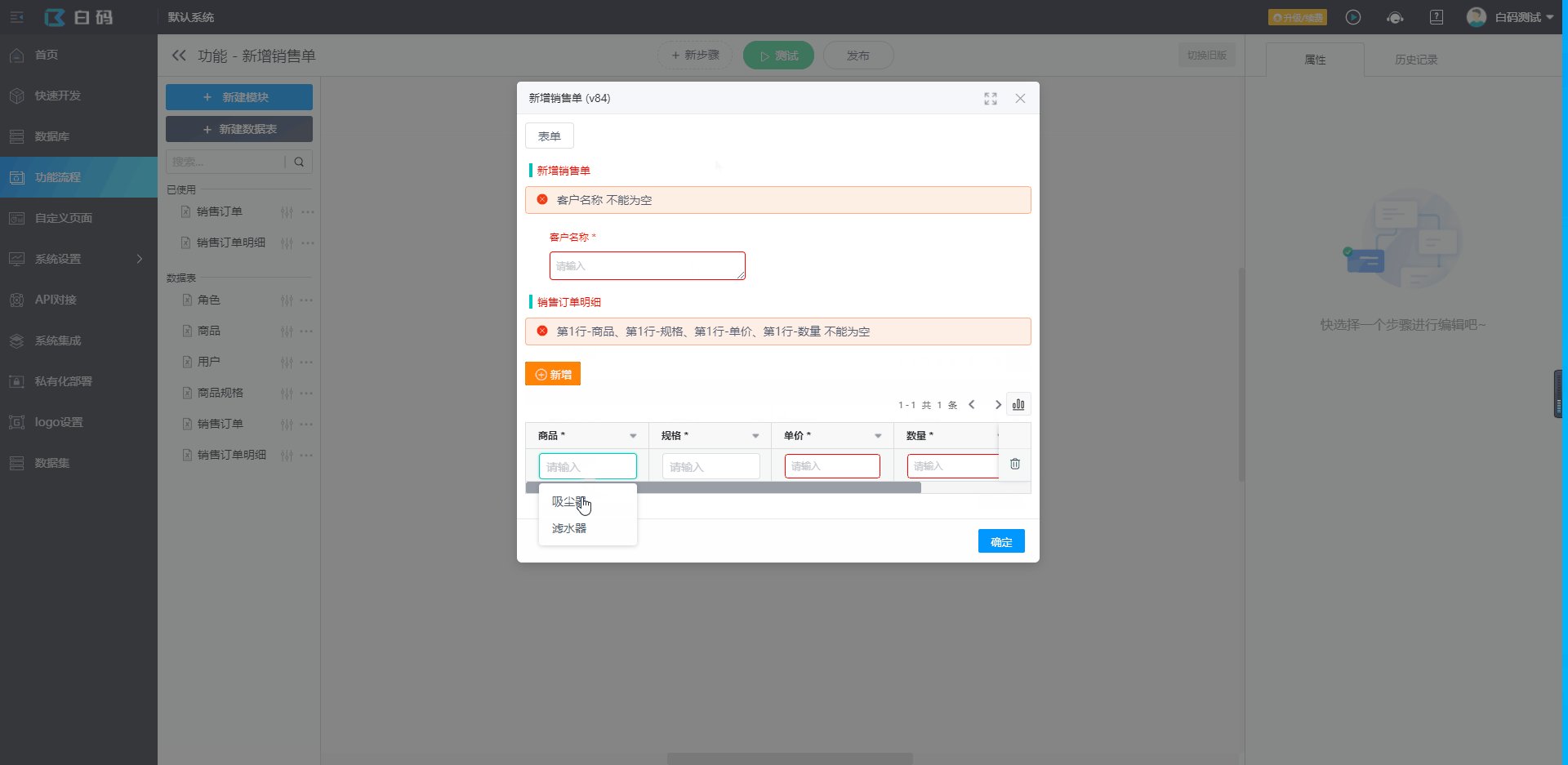
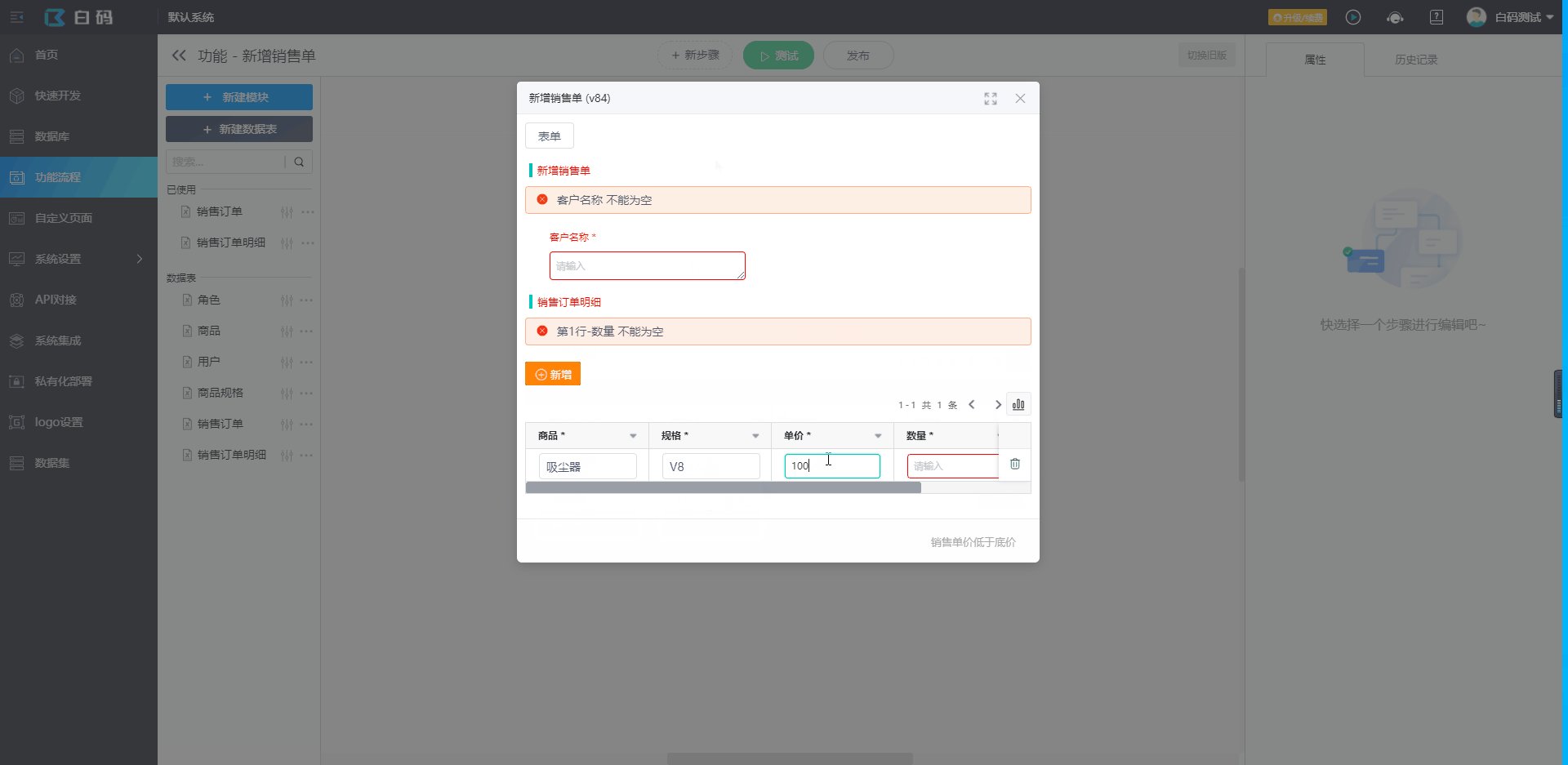
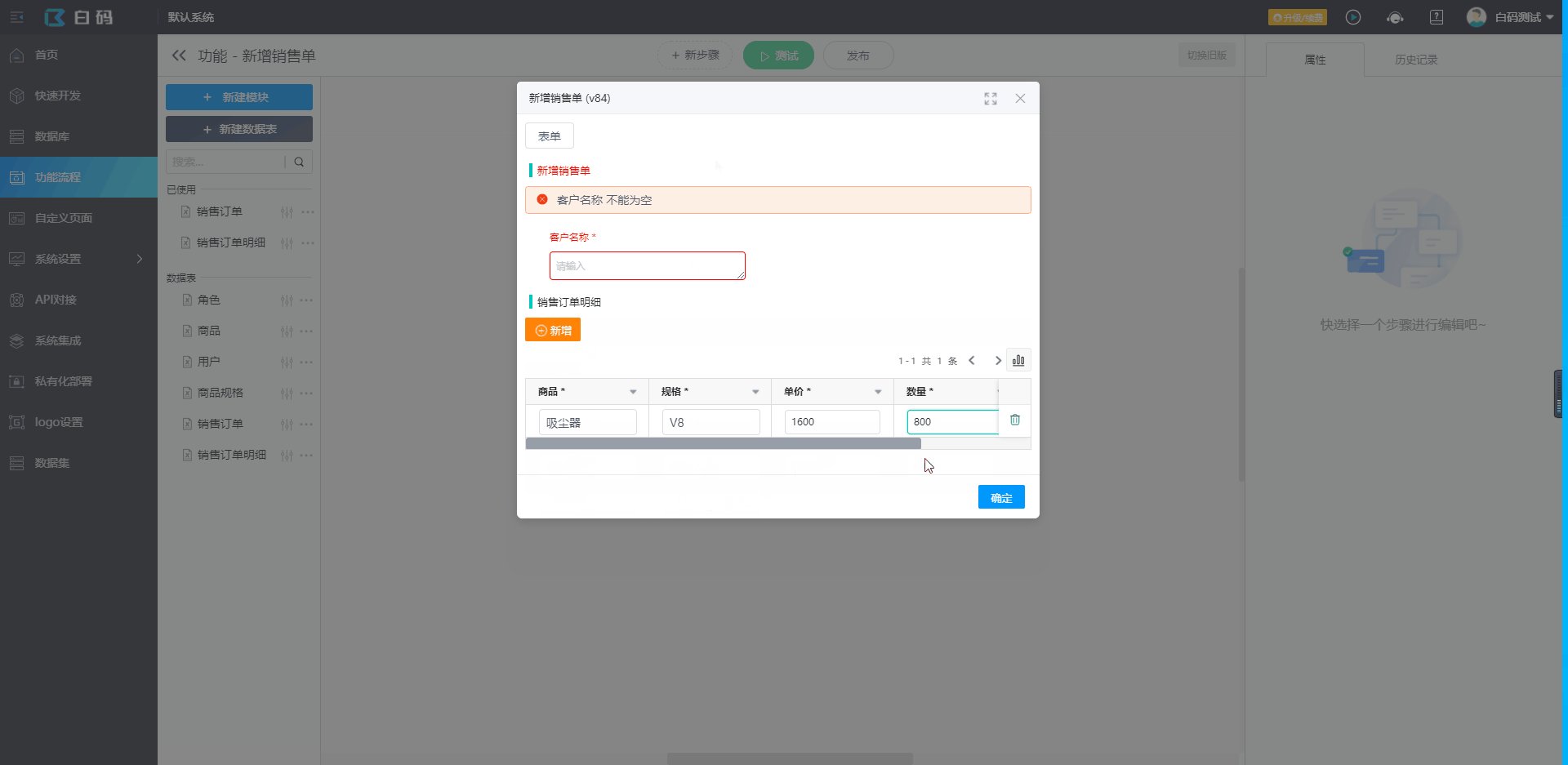
新增销售单时,如果销售数量大于库存数量或销售单价低于底价时不可提交;
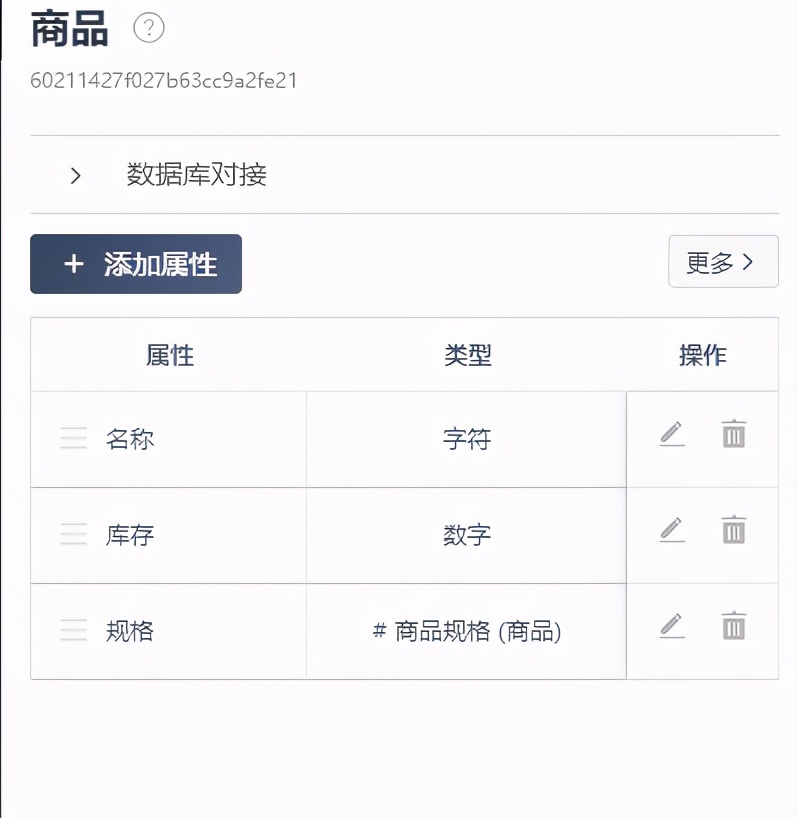
商品、商品规格、销售订单、销售订单明细数据表,并且有一些商品基础数据;




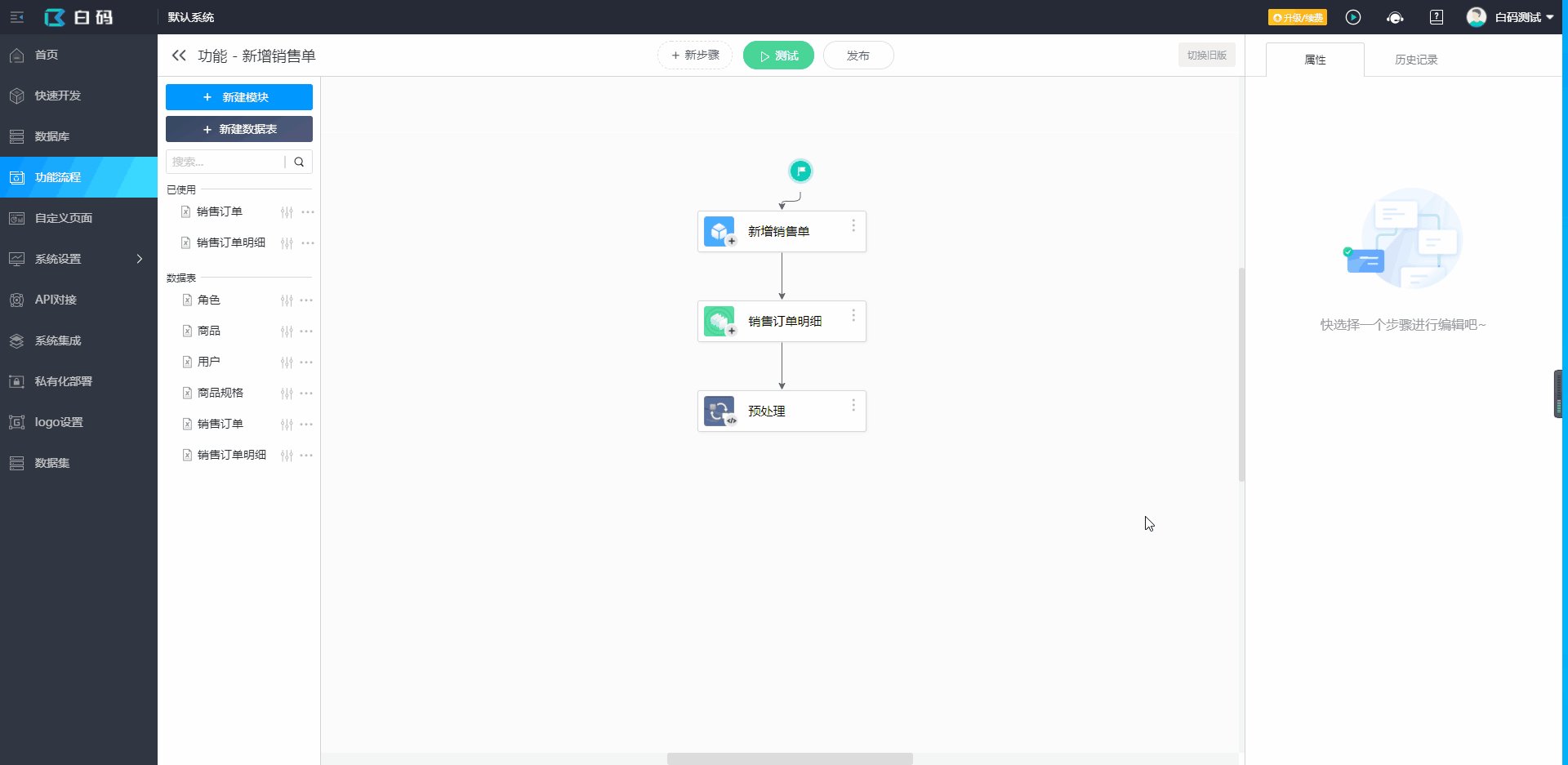
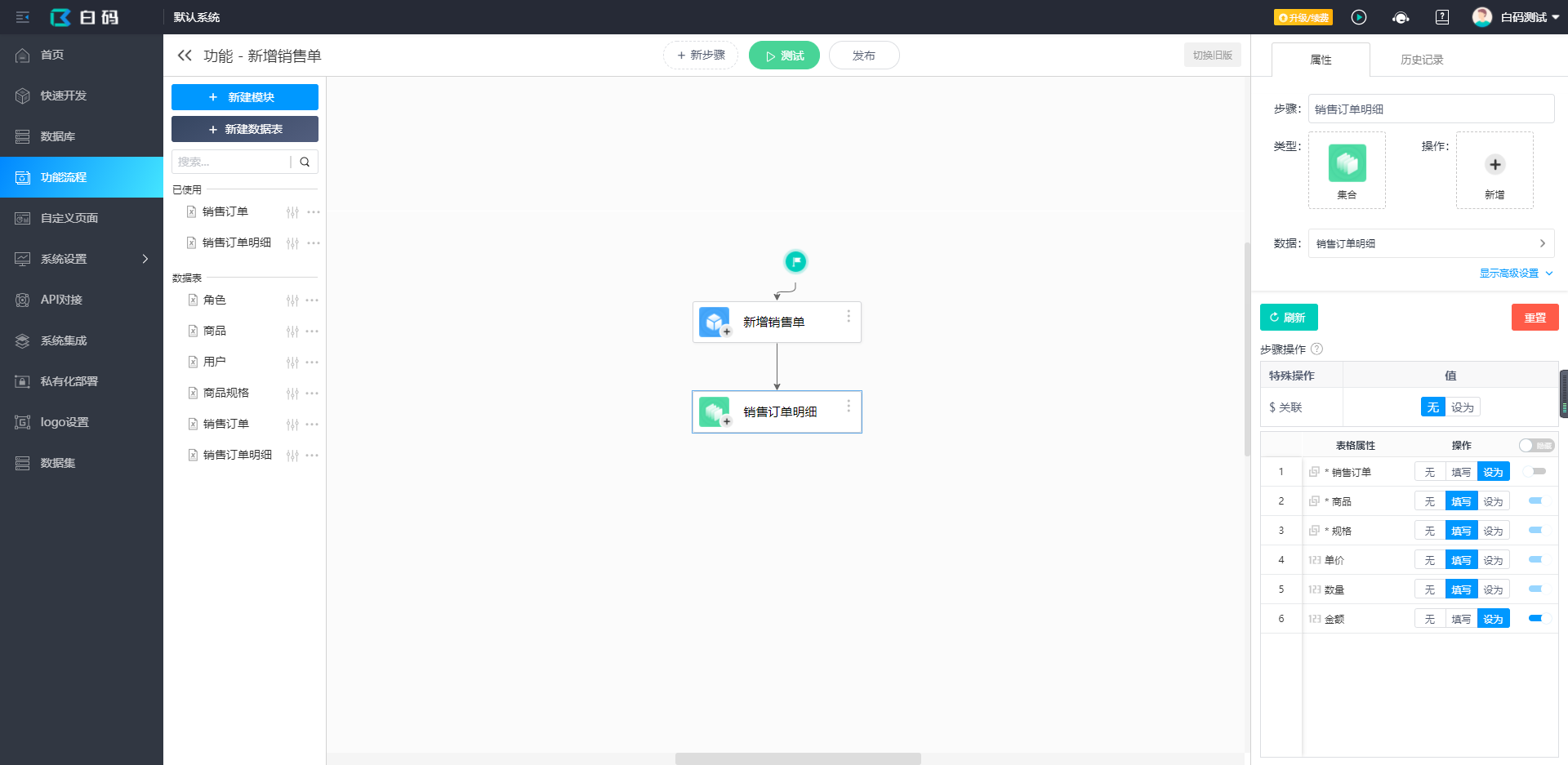
新建功能:新增销售单;
①第一步新增数据,填写销售单基础数据;
②第二步新增集合,新增销售订单明细;

③第三步使用交互-预处理,用于判断订单明细中的销售数量示例是否大于库存数量以及销售单价是否低于底价,符合任一情况则禁止提交功能;

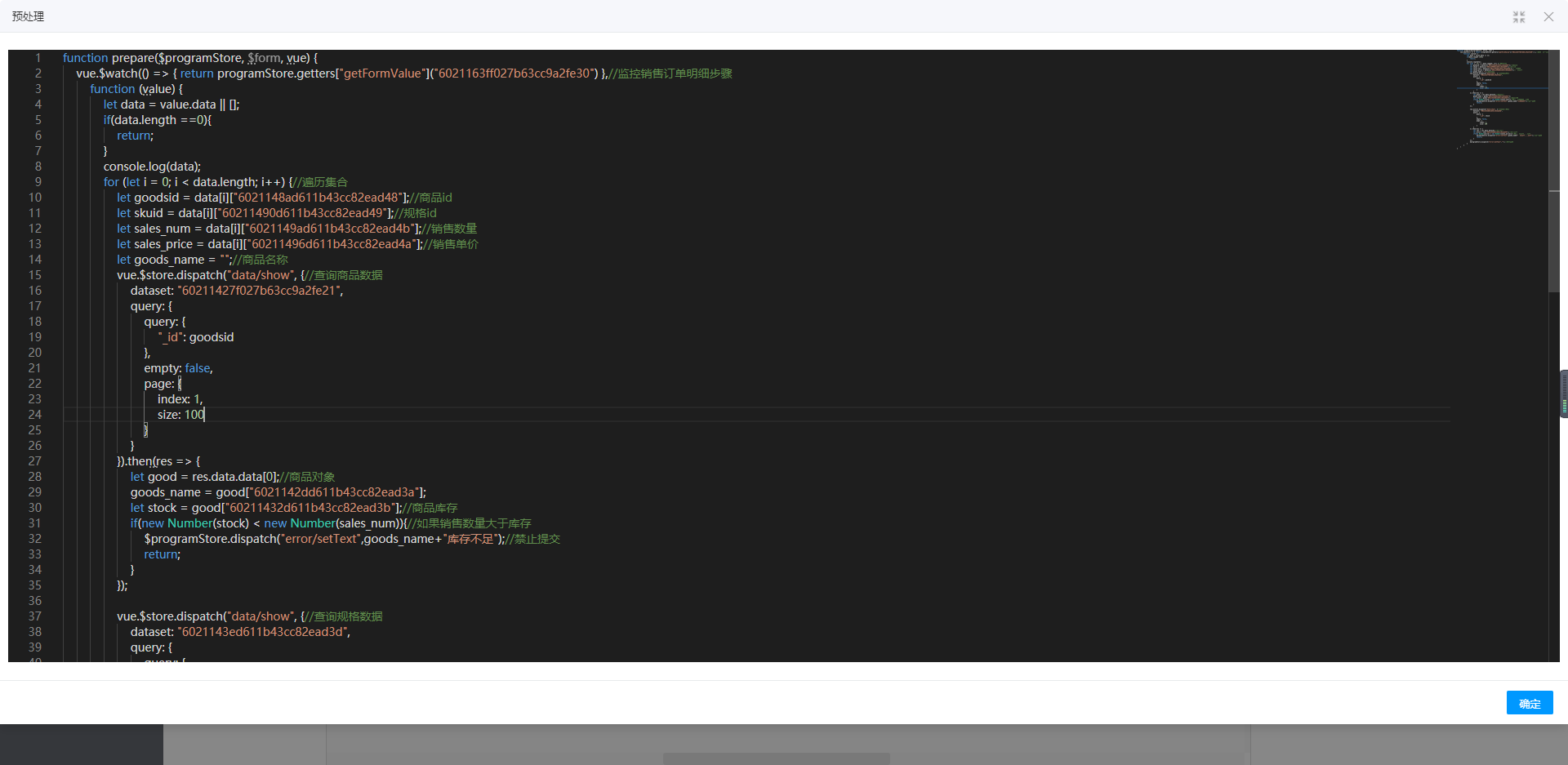
function prepare($programStore, $form, vue) {
vue.$watch(() => { return programStore.getters["getFormValue"]("6021163ff027b63cc9a2fe30") },//监控销售订单明细步骤
function (value) {
let data = value.data || [];
if(data.length ==0){
return;
}
console.log(data);
for (let i = 0; i < data.length; i++) {//遍历集合
let goodsid = data[i]["6021148ad611b43cc82ead48"];//商品id
let skuid = data[i]["60211490d611b43cc82ead49"];//规格id
let sales_num = data[i]["6021149ad611b43cc82ead4b"];//销售数量
let sales_price = data[i]["60211496d611b43cc82ead4a"];//销售单价
let goods_name = "";//商品名称
vue.$store.dispatch("data/show", {//查询商品数据
dataset: "60211427f027b63cc9a2fe21",
query: {
query: {
"_id": goodsid
},
empty: false,
page: {
index: 1,
size: 100
}
}
}).then(res => {
let good = res.data.data[0];//商品对象
goods_name = good["6021142dd611b43cc82ead3a"];
let stock = good["60211432d611b43cc82ead3b"];//商品库存
if(new Number(stock) < new Number(sales_num)){//如果销售数量大于库存
$programStore.dispatch("error/setText",goods_name+"库存不足");//禁止提交
return;
}
});
vue.$store.dispatch("data/show", {//查询规格数据
dataset: "6021143ed611b43cc82ead3d",
query: {
query: {
"_id": skuid
},
empty: false,
page: {
index: 1,
size: 100
}
}
}).then(res => {
let sku = res.data.data[0];//规格对象
let price = sku["6021144dd611b43cc82ead40"];//规格底价
if(new Number(price) > new Number(sales_price)){//如果销售单价低于底价
$programStore.dispatch("error/setText",goods_name+"销售单价低于底价");//禁止提交
return;
}
});
$programStore.dispatch("error/setText","");//可以提交
}
}
)
}